“[패스트캠퍼스] 웹 개발 강의 1주차: 화면만들기” 강의를 진행하면서 실습 코치님이 전달해 주신 “자기 계발 TIME”을 위한 첫 번째 링크!
바로 시맨틱 마크업에 대한 블로그 링크였다!
시맨틱(Semantic)이란 “의미의, 의미론적인” 이라는 뜻을 가진 단어이다.
즉, HTML 문서를 작성할 때 의미가 있게 작성하는 것을 의미한다.
HTML 문서를 작성하다보면 div 태그가 상당히 유용하게 사용되기에 자주 쓰이는 경향이 있는데,
div로만 작성될 경우 해당 부분이 어떤 목적으로 작성되었는지 구분하기 힘들기 때문에
의미있는 HTML 태그를 사용하는 것이 중요하다.
MDN 문서에 정리된 HTML 요소 참고서를 처음부터 읽어보며 각 기능 별 중요해보이거나 신기한 태그를 정리해보았다!
(개인적인 기준으로 작성된 글이기 때문에 MDN 문서를 읽는 것을 추천드립니다!)
시맨틱 태그 사용의 장점
-
검색엔진최적화(SEO) : 검색엔진은 태그를 기반으로 페이지 내 검색 키워드의 우선순위를 판단한다. 따라서 제목은 h1, 중요한 단어는 strong 또는 em을 사용하는 등 의미에 맞는 올바른 태그를 사용하는 것이 중요하다.
-
시각장애가 있는 사용자가 스크린 리더를 사용하여 페이지를 탐색할 때 도움이 된다.
시맨틱 마크업과 관련된 깊은 생각들
코드스테이츠 부트캠프를 시작하고 강의 첫날 HTML을 학습하였다.
정말 멋진 분들이 시맨틱 마크업과 관련하여 깊이 고민한 글들을 공유해주셨다.
글을 읽으며 이런 고민을 시작한 분들, 블로그 글을 작성한 분들 모두모두 존경스러웠다!
앞으로 시맨틱 마크업과 관련된 깊은 고민들을 발견하면 이 칸에 링크를 업데이트하려고 한다.
- section과 article의 차이
- Why You Should Choose HTML5 article Over section - 영문
<section>버리고 HTML5<article>써야 하는 이유<article>은 독자적으로 완성된 내용을 담고 있는 구획을 의미하며, 말하자면 다른 형식으로 추출해서 제공할 수 있는 콘텐츠<section>태그는 웹 브라우저가 HTML5 문서의 목차를 정할 수 있도록, 각각의 제목과 그에 따른 내용을 담기 위한 보편적인 용도의 컨테이너
- section에서 h1과 h2
- 왜
<section>안에<h1>과<h2>의 크기는 같을까?
- 기존
<h1>는 font-size가 2em이지만, user agent stylesheet가 section의<h1>의 font-size를<h2>와 같은 1.5em으로 제한<h1>은 제목을 나타내는 태그이기 때문에 한 페이지 당 하나만 사용하는 것을 권장한다.<section>은 구획을 나누는 요소이기에 여러 번 사용되는 것이 대부분이기에<section>안에 페이지 전체의 제목을 나타내는<h1>태그를 사용하기 보다<h2>~<h6>을 사용하는 것이 더 추천되는 방법
- 왜
메인 루트
<html>: HTML 문서의 루트(최상단 요소)이며 모든 다른 요소는<html>요소의 후손이어야 함
문서 메타데이터
VSC index.html 파일을 생성 → ! 입력 → tab을 누르면 생성되는 내용이다.
기본적으로 HTML 문서를 작성하기 위한 태그들이 문서 대체로 메타데이터에 해당되는 태그이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><head>: 기계가 식별할 수 있는 문서 정보(메타데이터)<meta>:base,link,script,style,title과 같은 다른 메타관련 요소로 나타낼 수 없는 Metadata를 나타냄<title>: 브라우저의 제목 표시줄이나 페이지 탭에 보이는 문서 제목을 정의<link>: CSS를 연결할 때 제일 많이 사용, 사이트 아이콘("파비콘"과 홈 화면 아이콘) 연결 등<style>: 문서나 문서 일부에 대한 스타일 정보를 포함
구획 루트
<body>: HTML 문서의 내용이며 한 문서에 하나만 존재 가능
스크립트
<canvas>: 캔버스 스크립팅 API 또는 WebGL API와 함께 사용해 그래픽과 애니메이션을 그리기 위한 태그<noscript>: 페이지의 스크립트 유형을 지원하지 않거나, 브라우저가 스크립트를 비활성화한 경우 보여줄 HTML 구획을 정의<script>: 데이터와 실행 가능한 코드를 문서에 포함할 때 사용
콘텐츠 구획

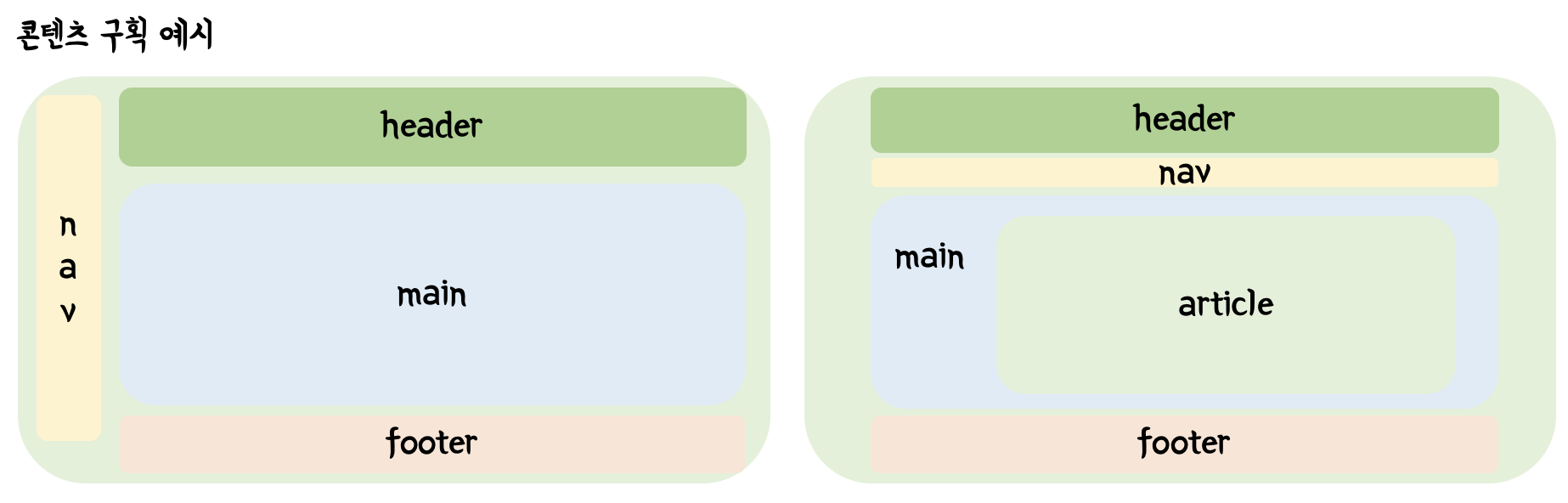
<address>: 가까운 HTML 요소의 사람, 단체, 조직 등에 대한 연락처 정보<article>: 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획<header>: 소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다. 제목, 로고, 검색 폼, 작성자 이름 등의 내용을 담음<main>: 문서body의 주요 콘텐츠<footer>: 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담음<nav>: 메뉴, 목차, 색인등의 내용을 담음<section>****: HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용<h1> ~ <h6>: 6단계의 구획 제목을 나타냅니다. 구획 단계는<h1>이 가장 높고<h6>은 가장 낮음
텍스트 콘텐츠
<div>: 플로우 콘텐츠를 위한 통용 컨테이너<ol>: 정렬된 목록 (숫자 목록)<ul>: 정렬되지 않은 목록 (불릿 목록)<li>: 목록의 항목<p>: 하나의 문단<blockquote>: 안쪽의 텍스트가 긴 인용문
인라인 텍스트 시맨틱
<a>:href특성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크<br>: 텍스트 안에 줄바꿈(캐리지 리턴)을 생성<code>: 짧은 코드 조각<cite>: 저작물의 출처를 표기<span>: 구문 콘텐츠를 위한 통용 인라인 컨테이너<em>: 텍스트의 강세<strong>: 중대하거나 긴급한 콘텐츠<s>: 글자에 취소선<i>: 기술 용어, 외국어 구절, 등장인물의 생각 등을 기울임꼴로 표현<u>: 글자에 밑줄
이미지 & 멀티미디어
<audio>: 문서에 소리 콘텐츠를 포함할 때 사용<img>: 문서에 이미지를 포함할 때 사용<track>: 미디어 요소(audio,video)의 자식으로서, 자막 등 시간별 텍스트 트랙(시간 기반 데이터)를 지정
내장콘텐츠
<iframe>: 중첩 browsing context을 나타내는 요소로, 현재 문서 안에 다른 HTML 페이지를 삽입<object>: 이미지나, 중첩된 브라우저 컨텍스트, 플러그인에 의해 다뤄질수 있는 리소스와 같은 외부 리소스
표 콘텐츠
<caption>: 표의 설명 또는 제목<colgroup>: 표의 열을 묶는 그룹을 정의<col>: 표의 열을 나타내며, 열에 속하는 칸에 공통된 의미를 부여할 때 사용<table>: 행과 열로 이루어진 표<td>: 각 셀을 의미<th>: 테이블의열의 머리글<tr>: 와 태그의 집합<thead>: 테이블의 열의 머리글인 행들의 집합<tfoot>: 테이블의 열을 요약하는 행들의 집합
양식
<form>: 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획<select>: 옵션 메뉴를 제공하는 컨트롤<optgroup>:select의 요소의 옵션을 묶는 역할<datalist>: 다른 컨트롤에서 고를 수 있는 가능한, 혹은 추천하는 선택지<option>:select,optgroup,datalist의 요소의 항목을 정의, 목록에서 하나의 항목에 해당<input>: 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성<textarea>: 멀티라인 일반 텍스트 편집 컨트롤<label>: 사용자 인터페이스 항목의 설명<fieldset>: 웹 양식의 여러 컨트롤과 레이블(label)을 묶을 때 사용<legend>: 부모fieldset콘텐츠의 설명<button>: 클릭 가능한 버튼<progress>: 어느 작업의 완료 정도 표시
출처
MDN - HTML 요소 참고서
개인 블로그 - [HTML] 시멘틱 마크업
[HTML] 시맨틱 태그 (Semantic Tag)란? 🧐