📖 [강의 내용 및 개념 정리]
목차
- 웹 개발 이해하기
- HTML 기초
- HTML 심화
- 배운 내용을 내 것으로 만드는 과제
- 2023.04.11 리뷰
[웹 개발 이해하기]
웹 개발에 사용하는 언어
- HTML: Structure 구조를 담당하는 마크업 언어
- CSS: Presentation 디자인 요소를 시각화하는 스타일 시트 언어
- JS: 단순한 웹 페이지를 프로그래밍을 통해 유저와 상호작용할 수 있도록 하는 언어
Visual Studio Code (VSC)
마이크로소프트에서 개발한 코드에디터
VSC의 제일 큰 장점은 편리한 extension을 제공한다는 점인데 VSC의 공식 홈페이지의 extension 소개 페이지를 알려주셨다.
Extension for Visual Studio Code
다른 개발자 분들이 많이 쓰거나 최근 추가된 extension을 소개하는 페이지가 있으니 구경해보는 것도 좋을 것 같다.
SEB FE에서 소개해준 extension은 "live server"이다.
HTML 파일을 작성/수정하여 브라우저로 확인하고 싶을 경우
- 기존
- HTML 파일을 더블클릭하여 브라우저에 띄움
- 저장 -> 브라우저 새로고침
- "live server"
- HTML 파일을 서버로 띄움
- 저장 후 새로고침하지 않아도 변경사항이 바로 적용됨
그 외에도 많은 extension들이 있는데, Git과 관련되어 매우 편리한 extension을 정리해준 블로그가 있어 글에 따라 세팅을 진행해 보았다.
tistory - Git 관리하는데 유용한 VSCode 확장팩
[HTML 기초]
HTML 기본 구조와 문법
- HTML은 태그들의 집합
- Tag(<>)로 묶인 HTML의 기본 구성 요소
- HTML 파일 확장자: html
- 첫 html 파일을 index.html로 명명하는 이유: 브라우저가 html 파일을 찾을 때 index.html 파일을 우선적으로 찾기 때문에 제일 기본이 되는 파일이라고 할 수 있다.
- 구조: 트리구조
- MDN 문서: HTML 태그, CSS, web api 등에 관해 정리되어 있는 문서
VSC에서 HTML 파일을 생성 후 빈 파일에 HTML 기본 구조를 생성하는 방법: !를 누르고 tab을 누름
코드1. VSC에서 ! + tab을 누르면 자동으로 생성해주는 HTML 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>태그 전역 속성
<div
id="loginBox"
class="container login-box"
style="width: 500px;height: 500px;"
title="로그인 영역"
data-name="로그인 영역"
>
<!-- ... -->
</div>
<script>
// data-이름의 데이터 값 가져오기
const loginBox = document.querySelector("#loginBox");
const loginBoxName = loginBox.dataset.name;
console.log(loginBoxName); // 로그인 영역
</script>- title: 요소의 정보나 설명을 지정(마우스를 올려놓고 기다리면 title에 작성된 설명이 툴팁처럼 표시됨)
- id: 해당 태그에 대한 유니크한 이름
- 또 다른 태그에 loginBox라는 id를 부여할 경우 원하는대로 동작하지 않을 수가 있다.
- selector로 표현할 때 #으로 표기
- class: 띄어쓰기를 통해 여러 가지 이름을 줄 수 있음
- 다른 태그에 똑같은 class를 작성할 수 있다.
- selector로 표현할 때 .으로 표기
- style: 주로 css 파일에 작성한 스타일보다 우선적으로 적용되도록 하기 위해 style 태그를 사용한다.
- <태그 data-이름="데이터">: 요소에 데이터를 지정
- 이름은 작성자가 임의로 지정 가능하며 주로 js에서 해당 태그의 값을 가져오기 위해 사용한다.
그 외 각 태그에 속한 속성
각 태그 별로 속성이 있는데 잘 정리된 사이트가 있어 링크(TCP School)를 걸어두었다.
시맨틱 요소
이전에 시맨틱 마크업에 대해 정리해두었던 링크이다.
🤿 (0) 시맨틱(Semantic) 마크업이란 무엇일까?
[HTML 심화]
앞으로 더 깊이 알아보고 싶은 태그들
- Doctype
<!DOCTYPE html>- 문서의 HTML 버전을 지정
- DOCTYPE(DTD)은 마크업 언어에서 문서 형식을 정의하며, 웹 브라우저가 어떤 HTML 버전의 해석 방식으로 페이지를 이해하면 되는지 알려주는 용도
- html 태그
- HTML 문서가 어디에서 시작하고 어디에서 끝나는지 알려주는 역할
- head 태그
- 문서의 정보를 나타내는 범위 즉, 웹페이지의 제목, 설명, 사용할 파일 위치 등의 브라우저에 보이지 않는 정보를 작성하는 범위
- body 태그
- 문서의 구조를 나타내는 범위 즉, 브라우저에 보이는 구조를 작성하는 범위
- form 태그
- video 태그
- track 태그
- canvas 태그
- iframe 태그
앞으로 더 깊이 알아보고 싶은 내용
- emmet
- HTML, XML, XSL 문서 등을 편집할 때 빠른 코딩을 위해 사용하는 플러그인 (자동완성을 도움)
- 스크린리더

- How A Screen Reader User Accesses The Web: A Smashing Video
- 이번 블로그 글을 정리하며 스크린리더 기능을 사용해 보았다.
- 커서가 위치해있는 곳이 주황색 박스로 표시되며 텍스트 내용과 태그를 읽어준다.
- 예시) "스크린리더 사용해서 테스트 해보기 제목1"
- aria-label이나 img 태그의 alt, input 태그의 title 등을 잘 사용하여 모두가 편하게 사용할 수 있는 사이트를 만드는 것이 중요하다는 생각이 들었다.
- 그리고 스크린리더에서 태그 이름을 통해 정보를 전달한다는 점은 시맨틱 마크업이 중요한 이유 중 하나이다.
[배운 내용을 내 것으로 만드는 과제]
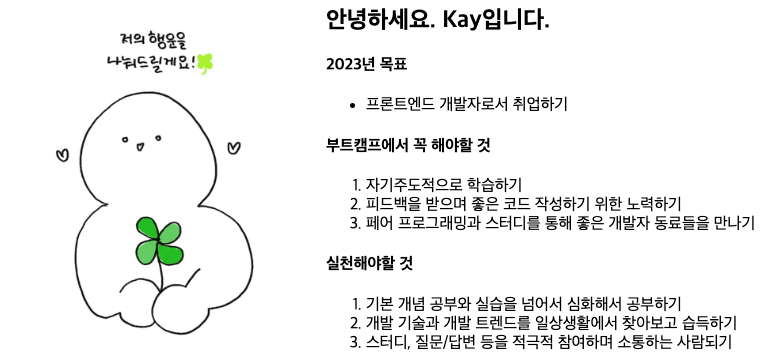
HTML 태그와 간단한 CSS를 사용하여 자기소개 페이지를 만들어보았다.

[2023.04.11 리뷰]
강의 첫번째 시간으로 HTML에 대한 강의를 들었다. HTML을 공부하려고 하면 항상 새로운 배울 것들이
어제 "페이지를 가져오는 요청을 POST로 한다면 어떻게 할 것 같아?"라는 질문을 들었다.
물론 POST로 페이지를 가져오는 것은 restful 하지않지만, 요구사항이 들어왔을 때는 해야만 한다.
도저히 방법이 생각나지 않아 방법을 물어보니 "form 태그로 해결"했다는 답변을 들었다.
div, p, ol, ul 등 자주 쓰는 태그들은 빠르게 만들어가지만
자주 쓰는 태그들과 마찬가지로 중요한 태그들인 form, video 와 같은 태그는 잘 모르고 있다는 생각이 들어 조금 더 알아봐야겠다고 생각했다.