What is WireFrame?
와이어 프레임은 디지털 인터페이스의 저품질 표현이다. 디자인이 저품질인지 고품질인지는 세부사항과 완성된 미디어에 달려있다
예를들어서, 저품질 디자인은 종이에 펜으로 스케치한 느낌이고, 고품질 디자인은 디지털 도구를 사용해 만든 느낌이다(figma 등등)
와이어프레임은 상호작용이 없고 저품질 요소를 사용해서 만들어지기 때문에 저품질 디자인이라고 할수있다. 저품질 요소? 그게뭔데?
저품질 요소란 로고, 네비게이션, 검색필드, 텍스트, 버튼, 이미지, 비디오등의 고품질 요소를 대충 그려놓는것을 말한다.
와이어 프레임을 그릴때 3가지 제일 중요한 요구사항이 있는데 다음과 같다.
- 사용자의 요구사항
- 이해관계자의 목표
- 기술적인 능력
(사용자의 요구사항과 이해관계자의 목표가 맞아떨어진다고해서 디자인만 휘황찬란하게 엄청난 복잡한 애니메이션을 집어넣는다든가 글씨가 휙휙 날아가고 색이 변화무쌍하게 변하고 블록이 모여서 뭔 성을 지어버리는 그런 장면들을 집어넣는다면 개발자들이 보고 몽둥이를 들고 와서 비오는날 먼지나도록 맞을수도있을듯..)
여기서 주의해야할 점은 스케치와 와이어프레임은 다르다는것!
스케치는 빠른 개념을 만들고 아이디어를 필기구와 종이를 사용해서 반복하는데 사용된다.
와이어프레임은 디지털 도구를 사용하여 만들어진 디지털 인터페이스의 저품질 표현이다.

Wireframe Elements
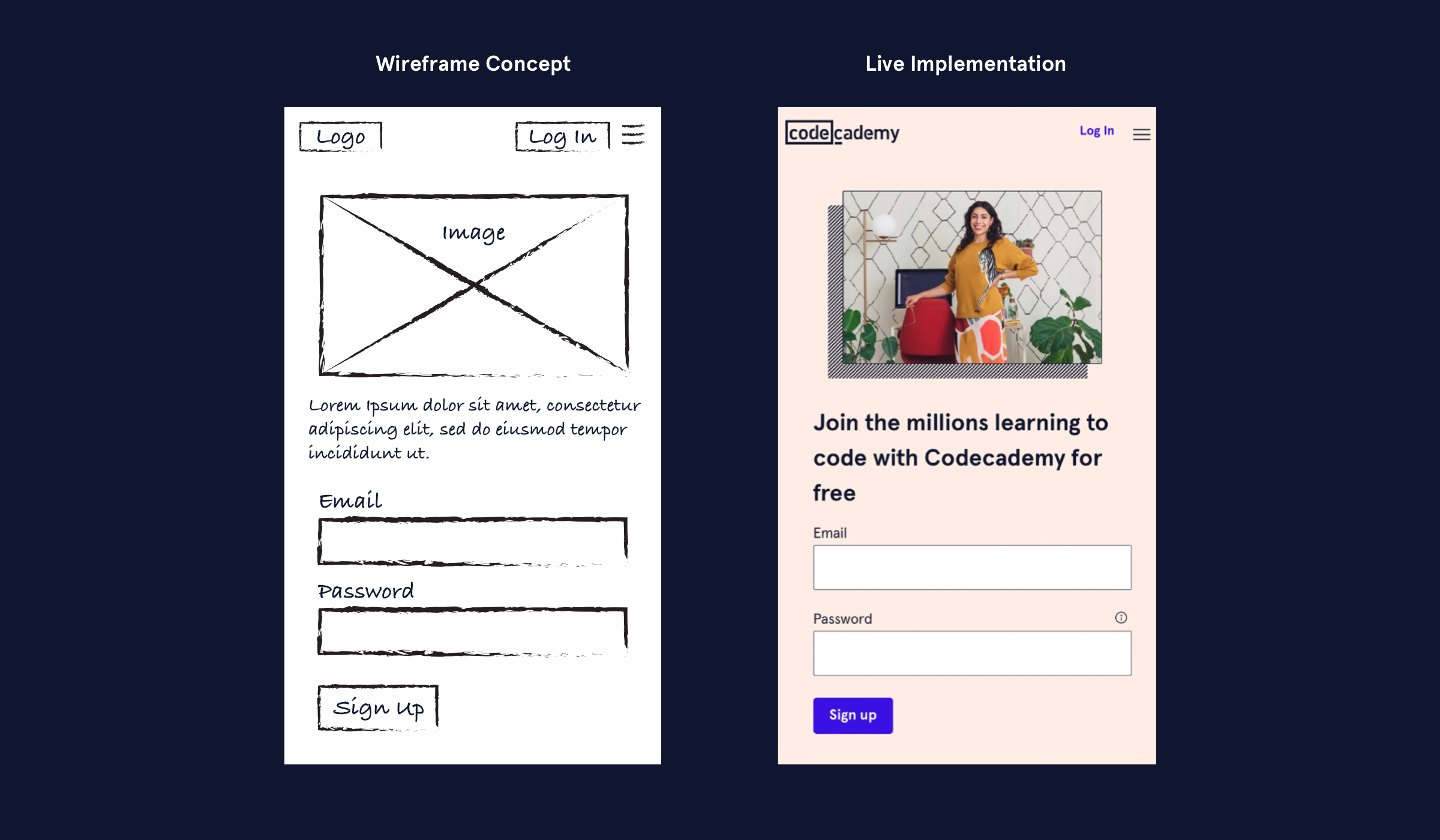
와이어 프레임은 lo-fi로써 high-fi의 플레이스홀더같은 역할을 한다. 이게 뭔 개소리야 ㅠㅠ.
결국 와이어프레임에 그려진 어떤 것들은 High-fi에서 다른 요소가 그 자리를 차지한다는 말이다. 뭔가 애매한데?
예를 들면, 로고를 넣을 부분에서 와이어 프레임은 사각형에 "로고" 라고 적는게 다인데 High-fi로가면 진짜 그 브랜드의 로고가 들어간다는 말이다. 이런 와이어 프레임은 콘텐츠를 바로 디자인하는 것보다 조금 더 효과적이다.
와이어 프레임은 많은 방법으로 대표될 수 있는데, 주요 방식은 다음과 같다.
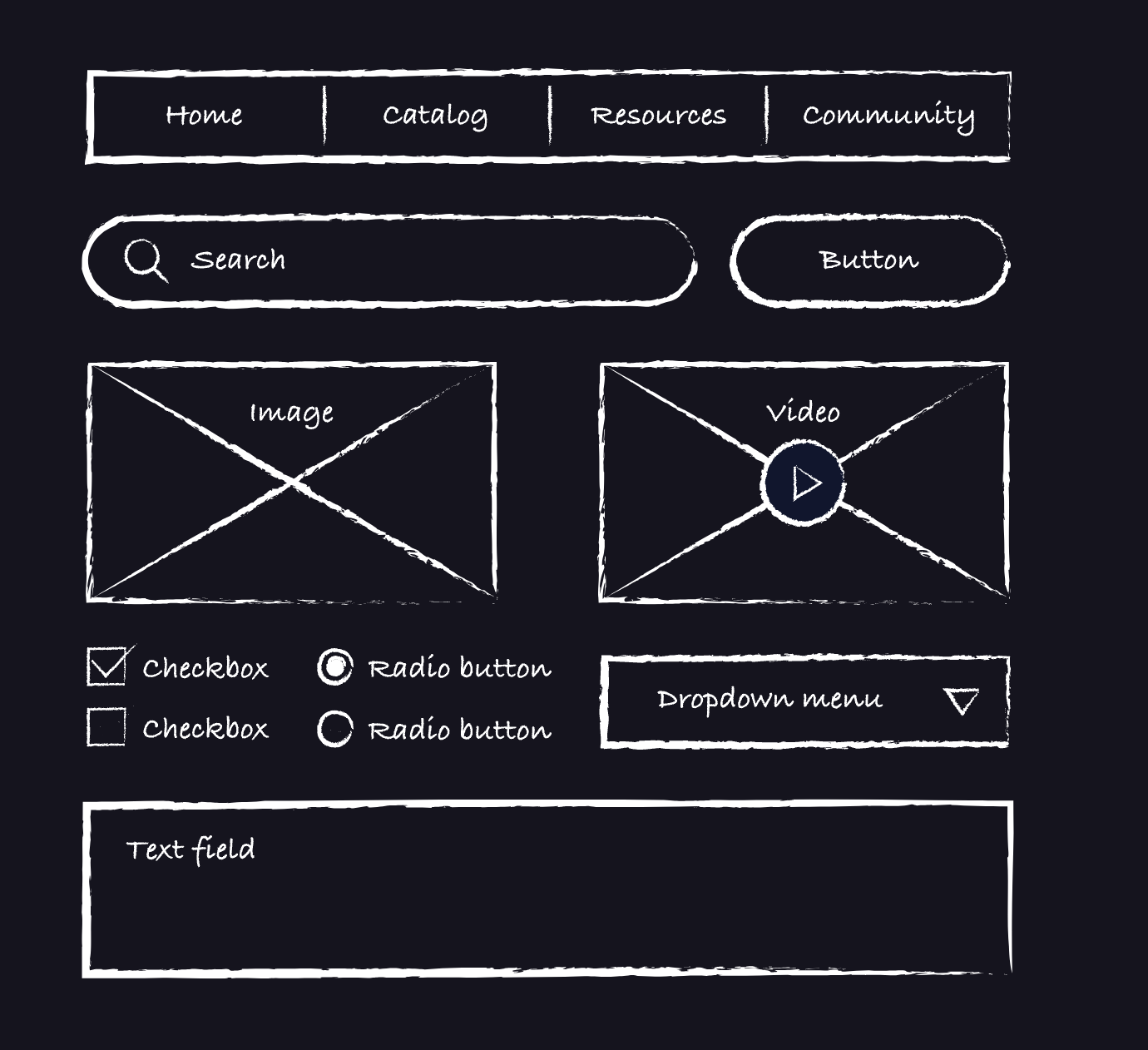
로고: 사각형을 그리고 "로고" 라고 적는다.
네비게이션: 사각형을 그리고 네비게이션 링크 (홈, 회사소개, 서비스, 연락처 등등?) 을 바로 적거나 nav1, nav2같은 이름을 적어놓는다.
검색필드: "검색"이라는 이름을 적어놓은 사각형으로 그리거나, 상황에 따라 돋보기도 넣을 수 있다.
텍스트: "텍스트 필드"라고 이름을 적어놓은 사각형을 그리고, Lorem ipsum 같은 placeholder을 넣을 수도 있다. 아니면 대강 텍스트 컨테이너의 높이와 넓이를 가진 선을 그어놓는 것도 하나의 방법이다.
버튼: "버튼"이라고 적은 사각형이거나 알약모양(조금 타원형) 을 그린다.
이미지: 박스하나를 그리고 "이미지"라고 적은 후 박스 코너에다 대각선의 선을 그어놓는다. (박스 안에다가 X를 크게 치라는 말)
비디오: 박스 하나를 그리고 "비디오"라고 적은 후 박스 전체에다 크게 X자 그어놓고 박스 중간에다 재생버튼같은걸 하나 그려넣으면 된다.

How Do We Make a Wireframe?
자, 이제 와이어프레임의 요소에 대해선 대강 이해한 것 같으니까 이걸 어떻게 그리는지 알아보자.
제일 중요한 것은 도달하기 쉬워야 한다는것이다! 예를 들어보자.
네비게이션 바는 인터페이스에서 가장 중요한 이동요소이다. 그래서 대부분의 경우 네비게이션 바는 위에 넣는다. 뻔한 전개라고 할지라도 어쩔 수가 없다. 우리는 홈페이지나 어플을 볼때 밑에서 위로 올리는 경우는없기 때문이다. 그래서 결국 제일 위쪽을 찾아보게된다. 왜냐하면 제일 먼저 눈에 띄는 장소니까.
그럼 네비게이션 바에는 뭐가 들어갈까? 이것은 대부분의 경우에 대한 예시다.
로고: 보통은 제일 위쪽의 왼쪽코너 에 위치한다. 왜냐하면 보통 우리는 왼쪽에서 오른쪽으로 뭔가를 읽게 배웠기 때문이다. (그럼 일본은 로고가 오른쪽에 위치할까? 찾아봤는데 거의 왼쪽에 위치해있다.) 그리고 로고를 클릭하면 홈페이지로 돌아가기같은 의미를 가지고 있다.
버튼: 보통 메뉴의 왼쪽편에 있는데 로그인 페이지로 돌아가게 해준다.
네비게이션 메뉴: 메뉴의 오른쪽편에 있는데 홈페이지지에 우선순위가 아닌 정보들을 찾을 수 있게 해준다.
네비게이션 바의 밑에는 주로 다음과 같은 요소들이 들어간다.
이미지: 중간에 제일 대표적인 이미지가 들어가는데, 밑의 정보와 비슷한 느낌의 이미지가 들어가야한다.
헤더: 페이지의 목적을 알리는데 사용되는데, 신규 사용자의 가입을 유도한다.
이메일, 비밀번호 입력: 신규 사용자에게는 계정과 연결할 이메일과 비밀번호를 요청한다.
가입버튼: 신규 사용자는 가입버튼을 선택해서 계정 생성을 확인한다.
와이어 프레임을 만들 때는 주석을 다는 것이 매우 중요하다. 주석은 와이어프레임 요소 기능을 명확하게 정의하고, 와이어 프레임이 요구사항을 충족하는 방법을 설명한다.
주의할 점은 너무 직선이나 간격같은 디테일한 곳에 집중하지 말아햐 한다는 것이다. 많은 와이어프레임을 "대충" 그려보는것이 제일 중요하다. 많은 와이어프레임을 그리다보면 더욱 효과적인 방법이 나타날 수도 있기 때문이다. 반복하는 사이에 피드백을 수집하고 통합하는것도 와이어 프레임 디자인을 개선하는 효과적인 방법이다.
와이어프레임 작업이 끝나면 저충실도 프로토 타입으로 전환된다.
다음에는 프로토 타입을 어떻게 만드는지 알아보도록 할까 한다.

이런 유용한 정보를 나눠주셔서 감사합니다.