Today I Learned!
오늘 배운 것
-
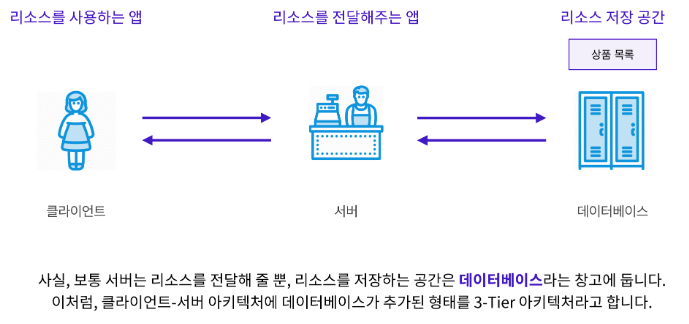
클라이언트 & 서버

==> 클라이언트 + 서버 아키텍처 + 데이터베이스 ===> 3- tier 아키텍처 -
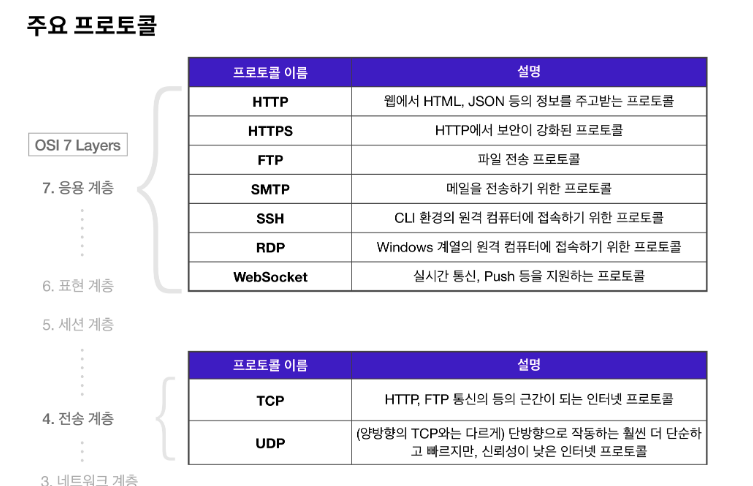
프로토콜 : https://steemit.com/kr-dev/@wonnieyoon/sxgya-it-story-tcp-ip

-
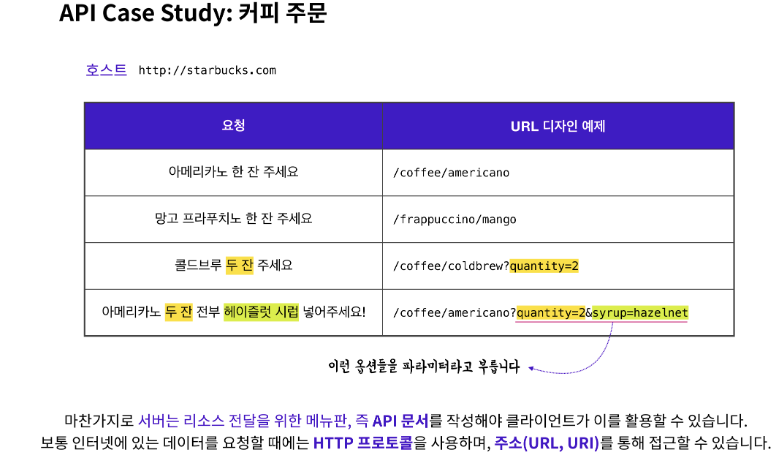
URL(Uniform Resource Locator)
- Scheme : // host[:[port[[/path]
-
URI(Uniform Resource Identifier)
- Scheme : // host[:[port[[/path][?query]
http:// ip주소(도메인주소) :포트 / 폴더이름(경로) / 파일이름 /
- Scheme : // host[:[port[[/path][?query]
-
IP : 네트워크에 연결된 특정 PC의 주소를 나타내는 체계
- IPv4 and IPv6
-
PORT : IP주소가 가리키는 PC에 접속할 수 있는 통로(채널)
- 22: SSH
- 80: HTTP
- 443: HTTPS
-
API(Application Programming Interface)
- 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스

- RCUD(조회 추가 갱신 삭제)가 존재함
- 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
-
Domain name
- DNS (Domain Name System) : 도메인 주소를 ip주소로 바꿔줌
-
HTTP(HyperText Transfer Protocol)
- 클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜
- Stateless(무상태성) → 특정상태를 유지하지 않는 특징
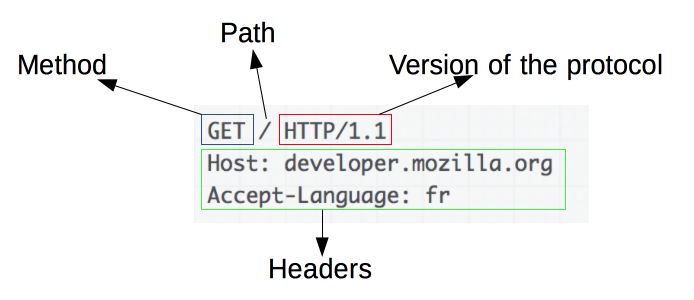
- HTTP Messages
- 요청

- Start line
- Headers
- body
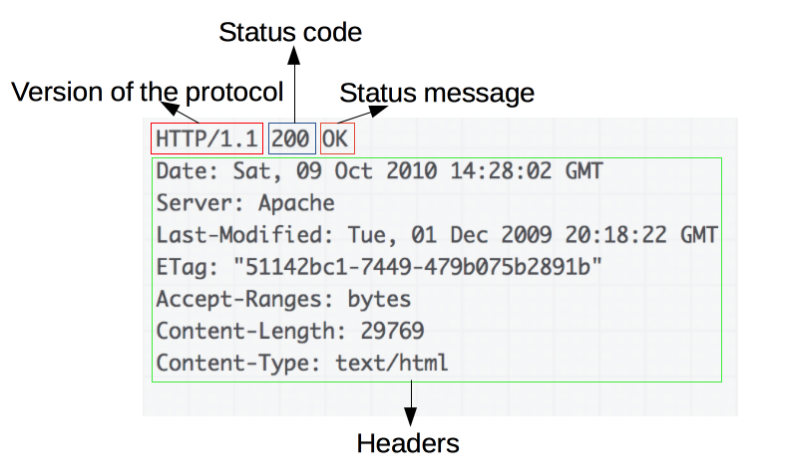
- 응답

- Status line
- Headers
- body
- 요청
-
SSR : 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식
- 장점
- 콘텐츠 구성이 완료되는 시점은 빨라진다
- SEO(search engine optimization) 또한 쉽게 구성
- 단점
- 서버 과부화
- 좋지않은 유저 경험 제공
- 사용자가 데이터를 빠르게 확인은 할 수 있지만 반응이 없는 홈페이지 가능성이 높아짐
- 장점
-
CSR : 클라이언트측에서 자바스크립트가 html을 그리는 역할을 함
- 장점
- 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 반응을 기대
- 단점
- 사용자에게는 초기구동 속도가 느림
- 검색엔진최적화(SEO)에 문제가 존재
- 장점
- 자료구조 복습 ...
- 스택
- 큐
- 그래프
- 트리
- Hash Table(더 공부 필)
느낌점
힘내 크리링
어렵다 어려웡
그래도 이런거구나 싶다 ...
그거에 만족한다 ..
클라이언트가 ... 서버가... 프로토콜이 .. 기타 등등이
아 ~ 이런거구나 ㅎㅎ ..
스트레스 받아서 대머리가 되고 ...
개발자는 못되고 ...

크리링이 되는건 아닐까 .. ?
내일의 목표

생일 파티... ㅎ 하하하하핳
.
.
.
.
물론 내 생일 파티 ..
.
.
.
.
.
내일은