Today I Learned!
오늘 배운 것
- 비동기
- fetch()를 사용한 비동기
- promise
- promise.all
- Async & await
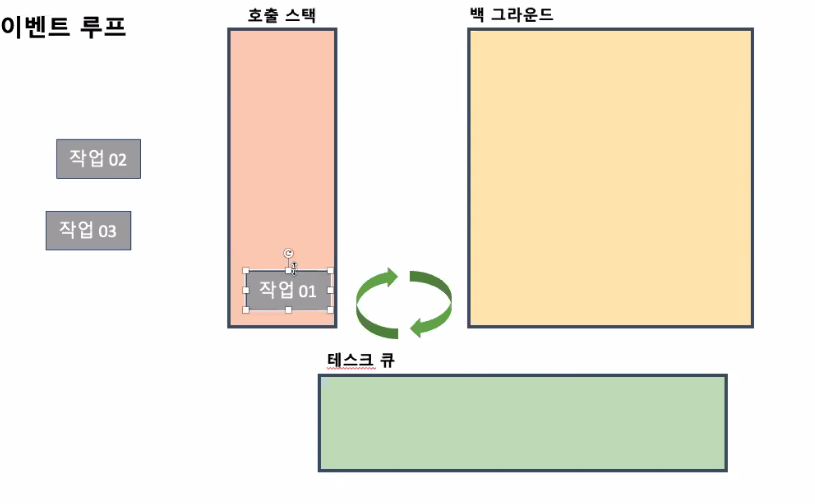
- 이벤트 루프

node js는 기본적으로 동기적 실행을 하지만, 이벤트 루프를 통해 비동기를 구동할 수 있다.
1. function이 시작되면 호출스택에 순서대로 넣어준다
2. 호출스택에 대기해있는 function들을 백 그라운드로 넘겨준다.
3. 백 그라운드에서 동시에 function의 작업이 이루어진다.
4. 백 그라운드에서 작업이 끝난 순서대로 테스크 큐에 넣어준다.
5. 스택에 있는 동기 함수 혹은 기타 작업들이 완료된 후 테스크 큐에 들어간 순서대로 호출 스택에 다시 넣어주고 순서에 맞춰 출력한다
호출 스택 -> 백 그라운드 -> 테스크 큐 -> 호출스택 -> 출력
느낌점

3일이나 봐서 익숙해졌다고
비동기를 무시하지말자 ~
아주 무서운 놈이다 !!
매일매일 보고 더 더 익숙해지고 더 더 공부해서
아주 혼쭐을 내줘야하는 놈이다 !
나쁜 비동기
내일의 목표
불.금.

현.실


