what is Dom ?
1. Dom 이란 ?
Dom은 Document Object Model의 약자로 HTML요소를 Object처럼 조작 할 수 있는 Model이다.
Javascript를 사용할 수 있다면, DOM으로 HTML을 조작할 수 있다.
Achievement Goals
- script 태그가 적용되는 위치에 따라서 실행 결과가 달라질 수 있음을 이해할 수 있다.
- DOM의 개념을 이해할 수 있다.
- DOM의 구조를 파악하고, HTML과 DOM이 어떻게 닮아있는지 알 수 있다.
- HTML에서 Javascript파일을 불러올 때 주의점에 대해서 이해할 수 있다.
1. script 태그가 적용되는 위치에 따라서 실행 결과가 달라질 수 있음을 이해할 수 있다.
- head태그 안쪽에 삽입하는 경우
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <!-- script 요소 삽입 위치 --> <script src="myScriptFile.js"></script> </head> <body> <div id="msg">Hello World!</div> </body> </html>
2. body태그가 끝나기 전에 삽입하는 경우
```js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="msg">Hello World!</div>
<!-- script 요소 삽입 위치 -->
<script src="myScriptFile.js"></script>
</body>
</html>출력
let msgElement = document.querySelector('#msg');
console.log(msgElement);만약 위의 코드를 삽입 시
head에 삽입된 1번 작성문은 Null출력
body에 삽입된 2번 작성문은 Hello World출력
왜 why ?
1번 작성문에서는 아직 msg가 나오기 전이고
2번 작성문에서는 body에서js <div id="msg">Hello World!</div>가 선언이 되었기 때문에 Hello World가 출력이 된다.
2. DOM의 개념을 이해할 수 있다.

다음 코드에서
- body엘리먼트의 자식 엘리먼트는 총 몇 개인가요?
3개 !
컴퓨터에게 body엘리먼트의 자식 엘리먼트 갯수 3개를 전달하는 방법이 바로 DOM이다.
DOM은 document객체에 구현이 되어 있다.
DOM 구조를 조회할 때는 console.log보단 console.dir을 이용하자 !
- class의 이름이 news-contents인 div엘리먼트의 부모 엘리먼트는 무엇인가?
body엘리먼트!
Dom의 parentElement를 활용해서 찾을 수 있다
DOM으로 HTML 조작하기
Create, Read, Update and Delete
CRUD를 해보자 !
1. CREATE : createElement
const tweetDiv = document.createElement('div')READ : querySelector / querySelectorAll
const oneTweet = document.querySelector('.tweet')querySelectorAll을 사용하면 여러개의 엘러먼트를 유사 배열 객체로 받을 수 있다.
UPDATE : textContent, id, classList, setAttribute
textContent 와 innerHTML
<p id="p"><h1 style="color:blue">Coffee</h1></p>p.textContent를 호출하면 Coffee
<p><h1 style="color:blue">innerHTML</h1></p>p.innerHTML을 호출하면
<h1 style="color:blue">innerHTML</h1>가 출력된다.
textContent는 선택 태그의 내용만을 설정하거나 반환
classList.add를 사용해서 이름 붙여주기
tweetDiv.textContent = 'dev';
tweetDiv.classList.add('tweet')
setAttribute
element.setAttribute('attribute_name','attribute_value')element를 선택하여 setAttribute함수를 실행할 때, 우리가 설정하고자 하는 속성 이름과 속성 값을 넣어줌\
document.getElementById('id_value').setAttribute('title','It is kkamikoon Title');DELETE : remove, removeChild, innerHTML = "", textContent = ""
remove
위치를 알고 있는 경우 remove사용
tweetDiv.remove() // append했던 엘리먼트를 삭제할 수 있다.
removeChild
자식 엘리먼트를 지정해서 삭제하는 메소드
모든 자식 엘리먼트를 삭제하기 위해, 반복문을 활용
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}container의 자식 엘리먼트가 1개만 남을 때까지, 마지막 자식 엘리먼트를 제거
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
직접 클래스 이름이 tweet인 엘리먼트만 찾아서 지우기
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
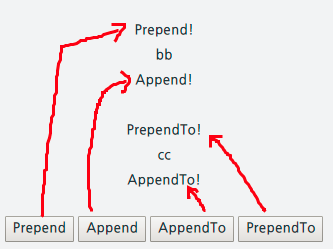
}APPEND(적용) : appendChild
const tweetDiv = document.createElement('div')
document.body.append(tweetDiv)document.넣고싶은 위치.append(넣을 엘리멘트)

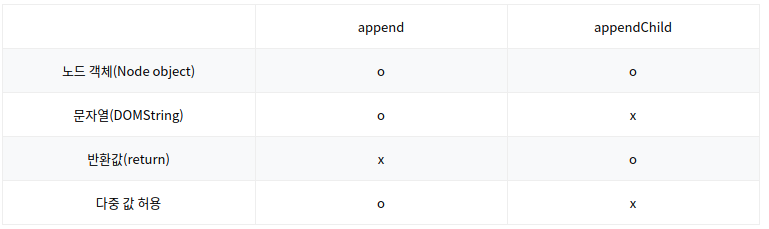
append vs appendChild

알아보기
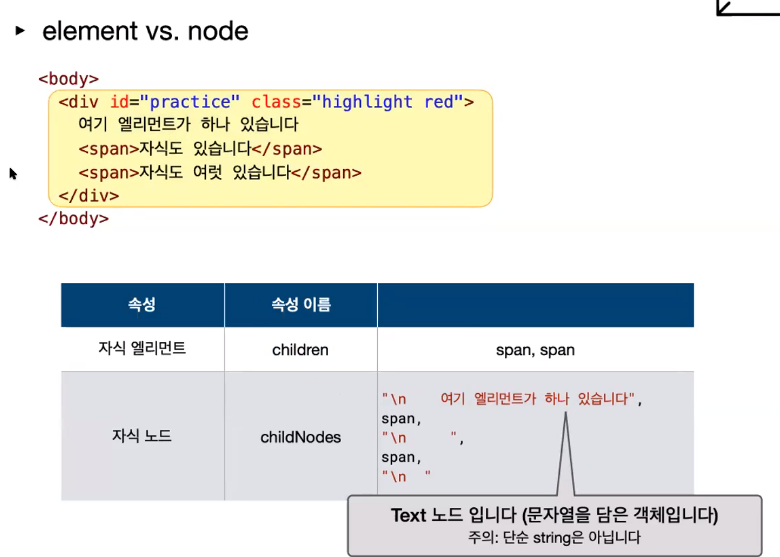
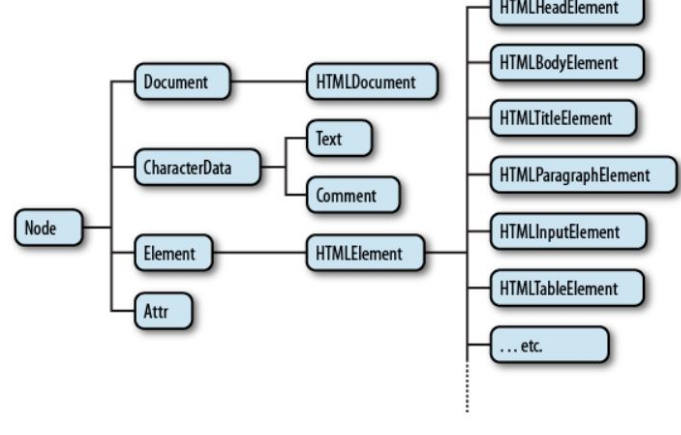
노드와 엘리먼트 차이

children과 childNodes의 차이

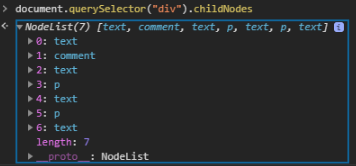
childNodes
현재 요소의 자식 노드가 포함된 NodeList를 반환
document.querySelector("div").childNodes
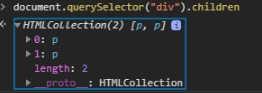
children
현재 요소의 자식 요소가 포함된 HTMLCollection을 반환합니다. 비 요소 노드는 모두 제외됩니다.
document.querySelector("div").childrenremoveChild와 remove의 차이 (difference between removeChild and remove in javascript dom)
삭제할노드.remove()
삭제할노드의_부모노드.removeChild(삭제할노드)
removeChild로 반복해서 삭제 가능 (위 내용 참조)
removeChild자식 엘리먼트를 삭제하거나 id자체를 삭제하는것
유사 배열에서 배열로 바꾸는 방법
1.Array.from()메소드를 사용해서 바꾸기 !
const divs = document.querySelectorAll('div');
// convert `NodeList` to an array
const divsArr = Array.from(divs);이렇게 나온 값은 얇은 복사를 함
2. 또 다른 방법은 ...을 활용하기
// create a `NodeList` object
const divs = document.querySelectorAll('div');
// convert `NodeList` to an array
const divsArr = [...divs];기타 등등