Javascript 스코프와 클로져
스코프
Achievement Goals
- 스코프의 의미와 적용 범위를 이해할 수 있다
- 스코프의 주요 규칙을 이해할 수 있다
중첩 규칙block scope와 function scope
- 스코프 종류
-
블록 스코프
{}로 시작하는 것
화살표 함수 -
함수 스코프 : function(){}으로 시작하는 것
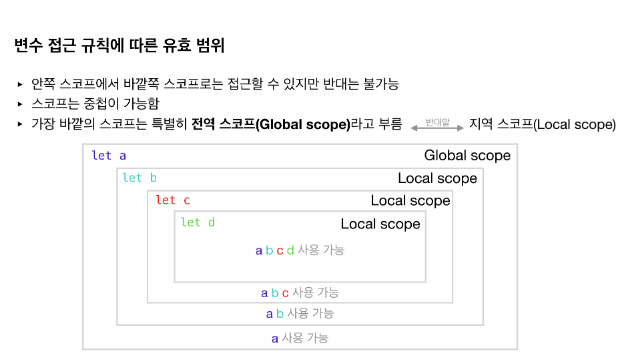
전역 스코프와 지역 스코프
전역 변수와 지역 변수간의 우선 순위
let, const, var 의 차이
전역 객체(window)의 이해

클로저 :
Achievement Goals
클로저 함수의 정의와 특징에 대해서 이해할 수 있다
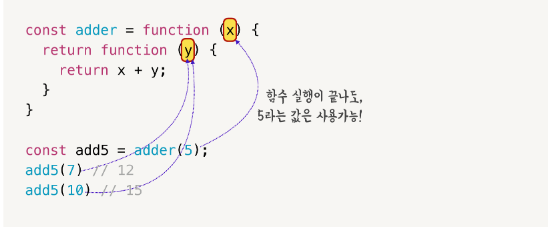
함수를 리턴하는 함수
외부함수의 변수에 접근할 수 있는 내부함수의 변수
클로저가 갖는 스코프 범위를 이해할 수 있다
클로저를 이용해 유용하게 쓰이는 몇 가지 코딩 패턴을 이해할 수 있다
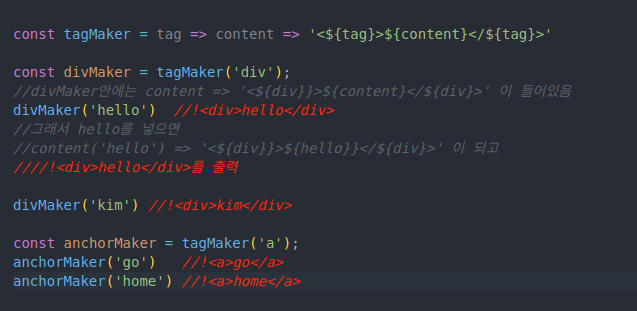
클로저는 특정 데이터를 스코프 안에 가두어 둔 채로 계속 사용할 수 있게 해줍니다.
위 사진에서 가둔 스코프는 tagMaker의 div값을 tag함수 파라미터에 가둠
그래서 계속 사용하게 해줌
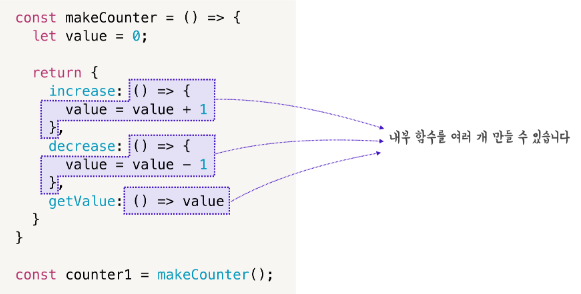
클로저 모듈 패턴
내부 함수를 단 하나만 리턴하는 것에 그치지 않고, 객체에 담아 여러 개의 내부 함수를 리턴

단, 여기서 우리는 value라는 변수에 값을 새롭게 할당할 수가 없다
==> 외부 스코프에서는 내부 스코프의 변수에 접근할 수 없다는 규칙에 의해 어떤 경우에도 value는 직접 수정이 불가능 !
이것이 정보의 접근 제한 ===> 캡슐화라고 한다
캡슐화의 이유
-전역 변수를 설정하면다른 함수 혹은 로직 등에 의해 의도되지 않은 변경을 초래함
이를 side effect라고 부름
- side effect를 최소화하면 의도되지 않은 변경을 줄일 수 있다 .
- 따라서 안전하게 값을 보호
클로저를 통해 불필요한 전역 변수 사용을 줄이고, 스코프를 이용해 값을 보다 안전하게 다룰 수 있다 .