Javascript 배열
Achievement Goals
배열 속 값은 요소 (element)
배열의 순서는 인덱스(index)
- let myNumBer = [1,2,3,5,8,8,9,6];
배열.length; ==> 배열의 길이
- myNumber.length() ===> 8
배열.push(값) ==> 배열에 요소값 추가
- myNumber.push(7) => [1,2,3,5,8,8,9,6,8]
배열.unshift(값) ==> 첫번째에 요소값 추가
- myNumber.unshift(5) ==> [5,2,3,5,8,8,9,6,8]
배열.pop ===> 마지막 요소값 삭제
- myNumber.pop() ===> [5,2,3,5,8,8,9,6]
배열.shift() ==> 첫번째 요소 값 삭제
- mynumber.shift() ==> [2,3,5,8,8,9,6]
Array.isArray(배열이름)====> 배열인지 확인 배열이면 true
- Array.isArray(myNumber) ===> true
console.table(배열이름) ==> 배열을 더 쉽게 봄
배열이름.indexOf(‘요소값’) ===> 찾고자하는 요소값의 위치 // 없는 단어를 찾을 시 -1출력
- myNumber.indexOf(2) ==> 0
배열이름.lastIndexOf(“요소값”) ===> 찾고자하는 요소값의 위치를 뒤에서 부터 찾음
- myNumber.lastIndexOf(9) ==> [2,3,5,8,8,9,6] ==> 5
배열이름.includes(찾을려는값) ===> 찾고자하는 요소값이 있으면 true
- myNumber.includes(9) ==> [2,3,5,8,8,9,6] ===> true
배열이름.splice(시작위치, 삭제 갯수, 삽입) ==>시작위치부터 원하는 개수 삭제하고 원하는 값 삽입
배열이름.concat(붙일려는 배열이름) ==> 배열에 새로운 배열을 붙여서 또 다른 배열을 만듬
배열 + 배열 2
배열이름.slice(시작, 원하는 위치 까지) 시작 위치부터 원하는 위치 전까지 복사해서 새로운 배열을 만듬immutable
배열이름.join() : 배열값 조인 디폴트는 ,
배열이름.split(기준값) ====> 기준으로 나눠서 배열을 만듬
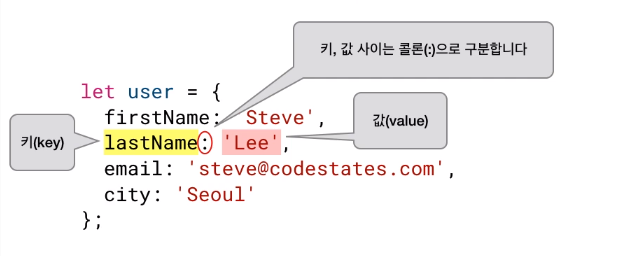
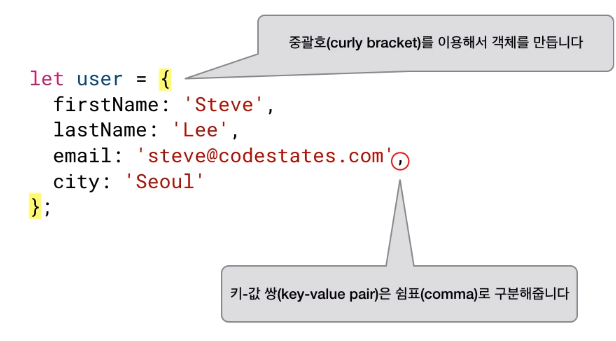
Javascript 객체
Achievement Goals



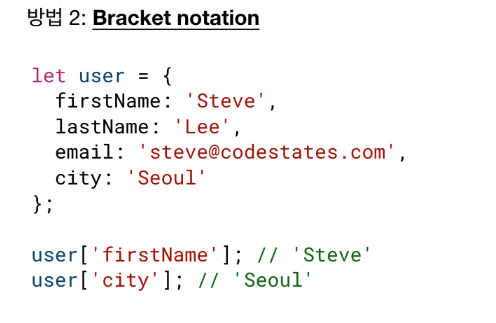
- 브라켓 노테이션은 키값이 변할 때 사용
- 노테이션은 한계가 있어서 동적인 값을 담기 힘들다. 또한, 키의 이름에 공백이 있다면 사용할 수 없다.
- 닷 노테이션은 정해진 값이 있을 때만 이름.키값 을 할 수 있다
let person = {
name : 김병민
age : 28
};
function personKnow(obj, propertyName){
정답 :return obj[propertyName]
오답 : return obj.propertyName
==> dot 노테이션은 정해진 키값만 불러올 수 있다.
==> 만약 propertyName라는 키값이 객체 않이 있다면 데이터는 불러올순있다.
}
let output = personKnow(person, “name”)
===> 김병민
let output = personKnow(person, “age”)
===>28삭제 방법
delete tweet.createdAt;
추가 방법
tweet[“연습”] = “연습입니다.”
in연산자를 이용해 키값 확인
“content” in tweet; ===> true
“updatedAT” in tweet ===> false
함수 안에서 키와 키값이 같으면 키이름 삭제 가능
ex )
const person = makePerson(“병민’,28);
function makePerson(name, age){
return {
name(생략가능): name,=====> name,
age(생략가능) : age, ====> age,
};
};
====>
const person = new Person(“병민’,28);
function Person(name, age){
//this = {}
this.name: name,
this.age: age,
//return this;
};
};
객체에서 사용 for in
for(key in 병민){
console.log(key)
}
여기서 key는 변수임 그냥 변수
key in 병민 ===> 병민이라는 객체가 갖고 있는 값을 key라는 변수에 할당해주는 것
for(key in 병민)은 병민이라는 객체가 갖고 있는 값을 key라는 변수에 전부 다 할당 해줄때까지 반복한다
배열에서 사용 for of
for(value of array){
console.log(value)
}
value of araay ===> array라는 배열이 갖고 있는 값을 value라는 변수에 할당해주는 것
for(value of array)은 array라는 배열가 갖고 있는 값을 value라는 변수에 전부 다 할당 해줄때까지 반복한다
