float
float 속성은 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른쪽에 배치되게 한다.
none : 기본값, 원래 상태
left : 자신을 포함하고 있는 박스의 왼편에 떠 있어야 함
right : 자신을 포함하고 있는 박스의 오른편에 떠 있어야 함
-> 문서의 흐름에선 제외되지만 필요한 만큼의 공간은 차지한다.
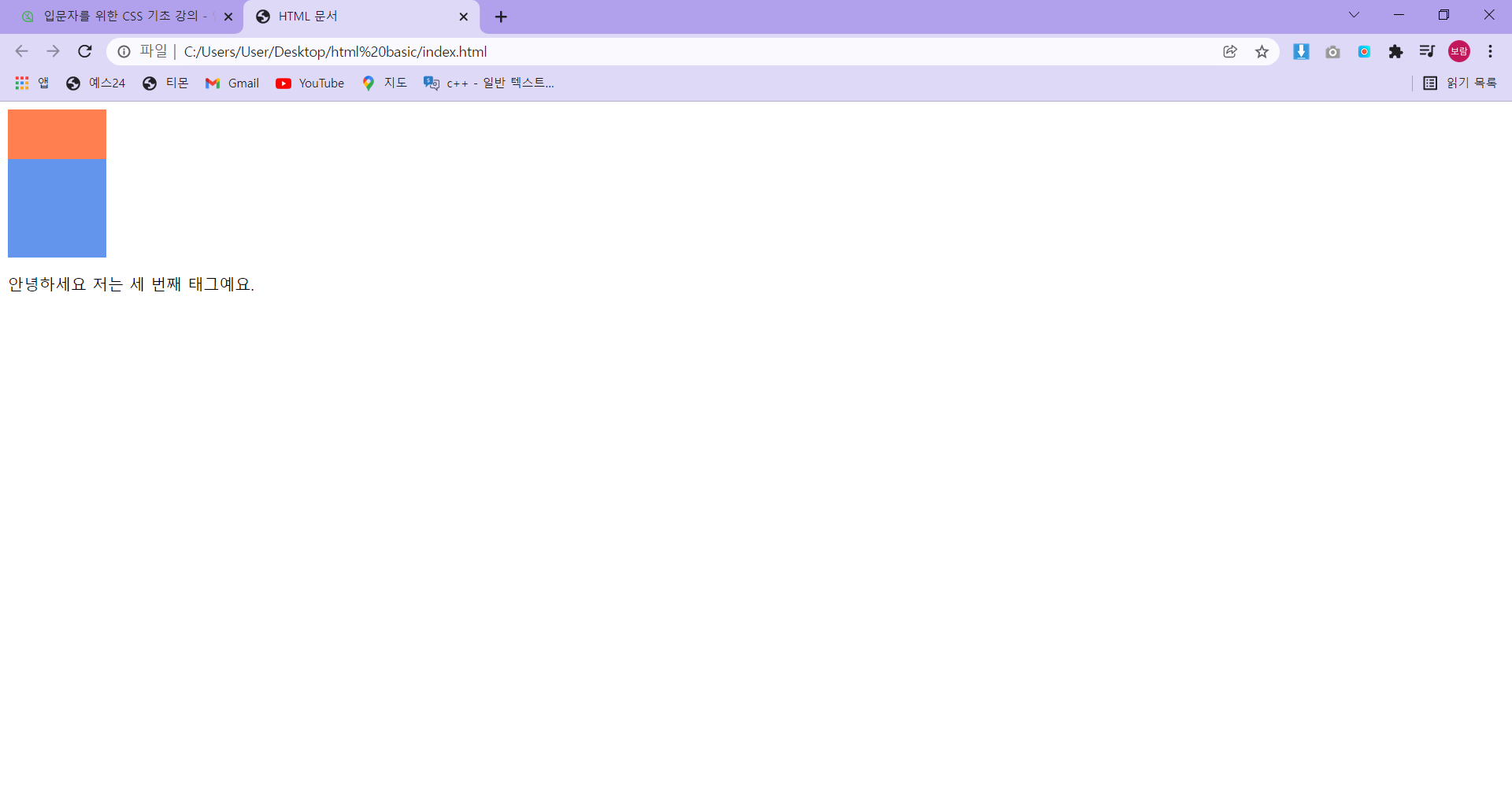
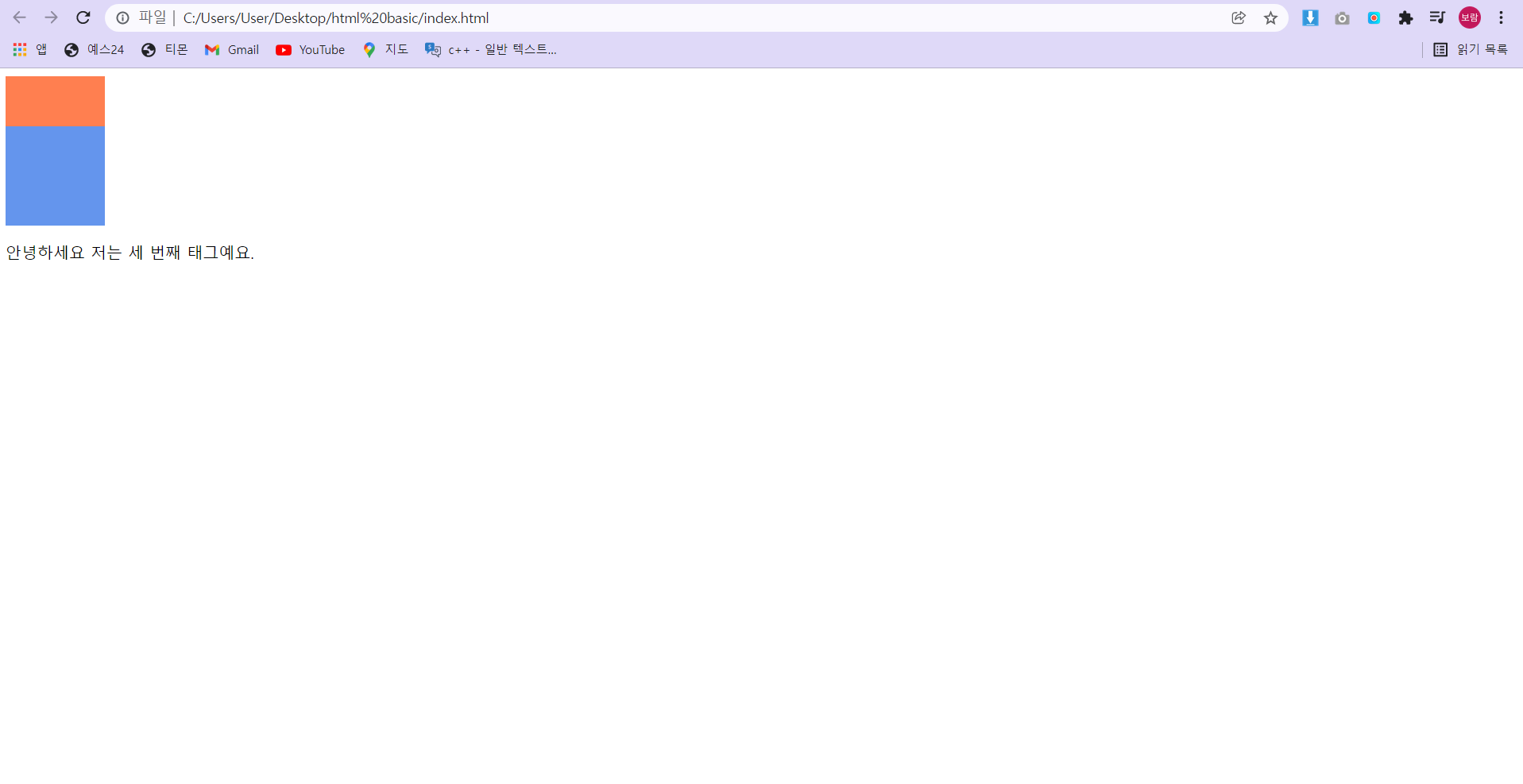
float 적용 X
<html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> #a { width: 100px; height: 50px; background: coral; } #b { width: 100px; height: 100px; background: cornflowerblue; } </style> </head> <body> <div id="a"></div> <div id="b"></div> <p>안녕하세요 저는 세 번째 태그예요.</p> </body> </html>
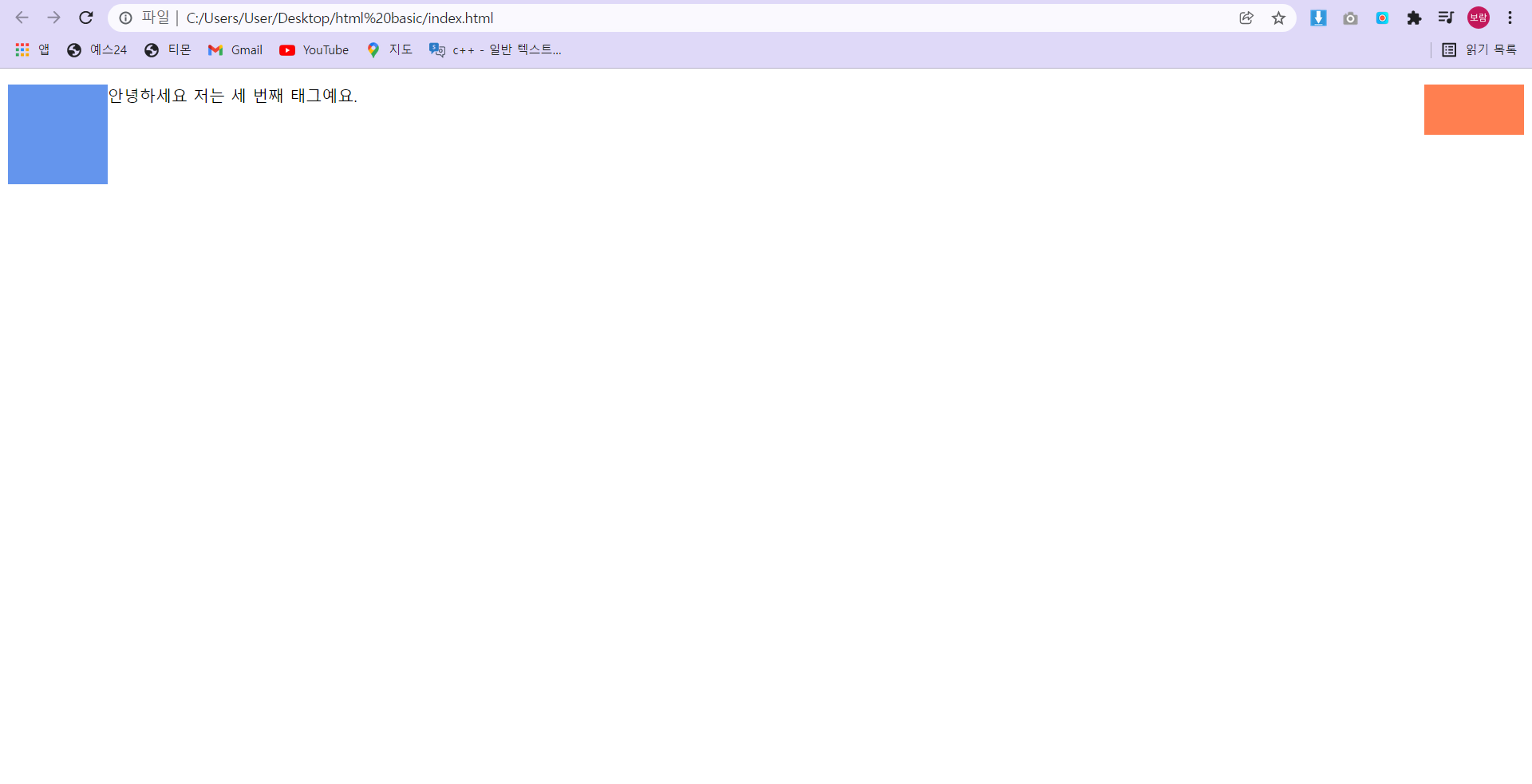
float 적용 O
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> #a { width: 100px; height: 50px; background: coral; float: right; } #b { width: 100px; height: 100px; background: cornflowerblue; float: left; } </style> </head> <body> <div id="a"></div> <div id="b"></div> <p>안녕하세요 저는 세 번째 태그예요.</p> </body> </html>
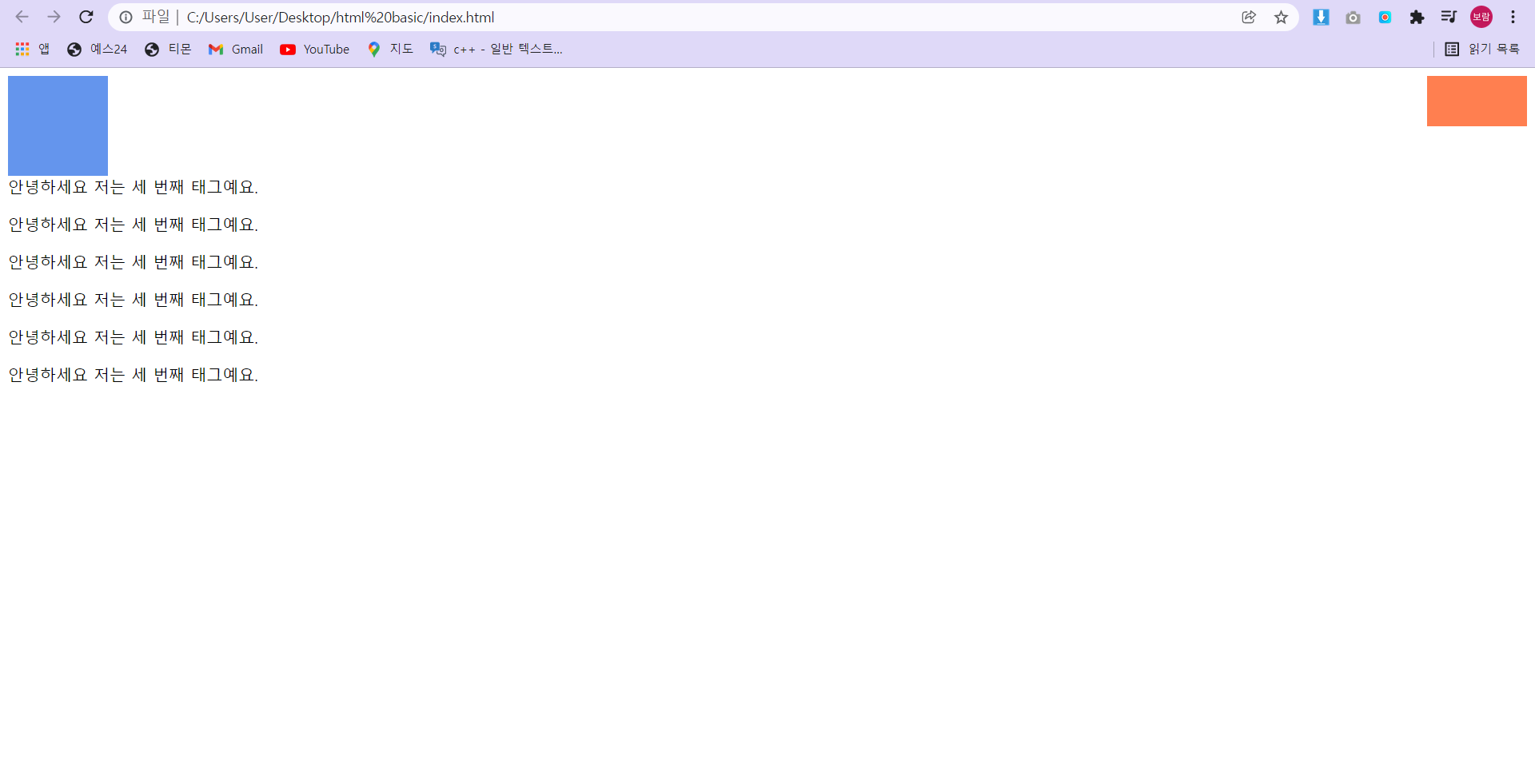
clear
clear 속성은 float 요소 이후에 표시되는 요소가 float을 해제하여 float 요소의 아래로 내려가게 할 수 있다.
none : 기본값, 아래로 이동되지 않음을 나타내는 키워드
left : float이 left인 요소의 아래로 내려가겠다.
right : float이 right인 요소의 아래로 내려가겠다.
both : float이 left 및 right인 요소의 아래로 내려가겠다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> #a { width: 100px; height: 50px; background: coral; float: right; } #b { width: 100px; height: 100px; background: cornflowerblue; float: left; } p { clear: both; } </style> </head> <body> <div id="a"></div> <div id="b"></div> <p>안녕하세요 저는 세 번째 태그예요.</p> <p>안녕하세요 저는 세 번째 태그예요.</p> <p>안녕하세요 저는 세 번째 태그예요.</p> <p>안녕하세요 저는 세 번째 태그예요.</p> <p>안녕하세요 저는 세 번째 태그예요.</p> <p>안녕하세요 저는 세 번째 태그예요.</p> </body> </html>