position
position은 문서 상에 요소를 배치하는 방법을 정의한다.
position이 요소 배치 방법을 결정하면, top, bottom, right, left가 최종 위치를 결정하는 방식이다.
position : 난 이렇게 배치할거야
top : 윗면에서 이만큼 떨어뜨릴거야
right : 오른쪽면에서 이만큼 떨어뜨릴거야
bottom : 아랫면에서 이만큼 떨어뜨릴거야
left : 왼쪽면에서 이만큼 떨어뜨릴거야
position 속성값
static : 기본값. 요소를 일반적인 문서의 흐름에 따라 배치한다.
relative : 일반적인 문서 흐름에 따라 배치하되, 상하좌우 위치 값에 따라 오프셋을 적용한다.
absolute : 일반적인 문서 흐름에서 제거하고, 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋을 적용한다.
fixed : 일반적인 문서 흐름에서 제거하고, 지정한 위치에 고정된다.
sticky : 일반적인 문서 흐름에서 제거하고, 스크롤 동작이 존재하는 가장 가까운 요소에 대해 오프셋을 적용한다.
position : relative
요소를 일반적인 문서 흐름에 따라 배치하되, 상하좌우 위치 값에 따라 오프셋을 적용한다.
오프셋(보충)이란 위치를 얼마간 이동시키는 것을 의미한다.
relative 적용 X
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> div { width: 100px; height: 100px; background: coral; } </style> </head> <body> <div></div> </body> </html>
relative 적용 O
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> div { width: 100px; height: 100px; background: coral; position: relative; top: 100px; left: 100px; } </style> </head> <body> <div></div> </body> </html>
position : absolute
요소를 일반적인 문서 흐름에서 제거하고, 상위 요소 중 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋을 적용한다.
position 지정 요소란, position 속성에 속성값이 정의되어 있는 요소이다.
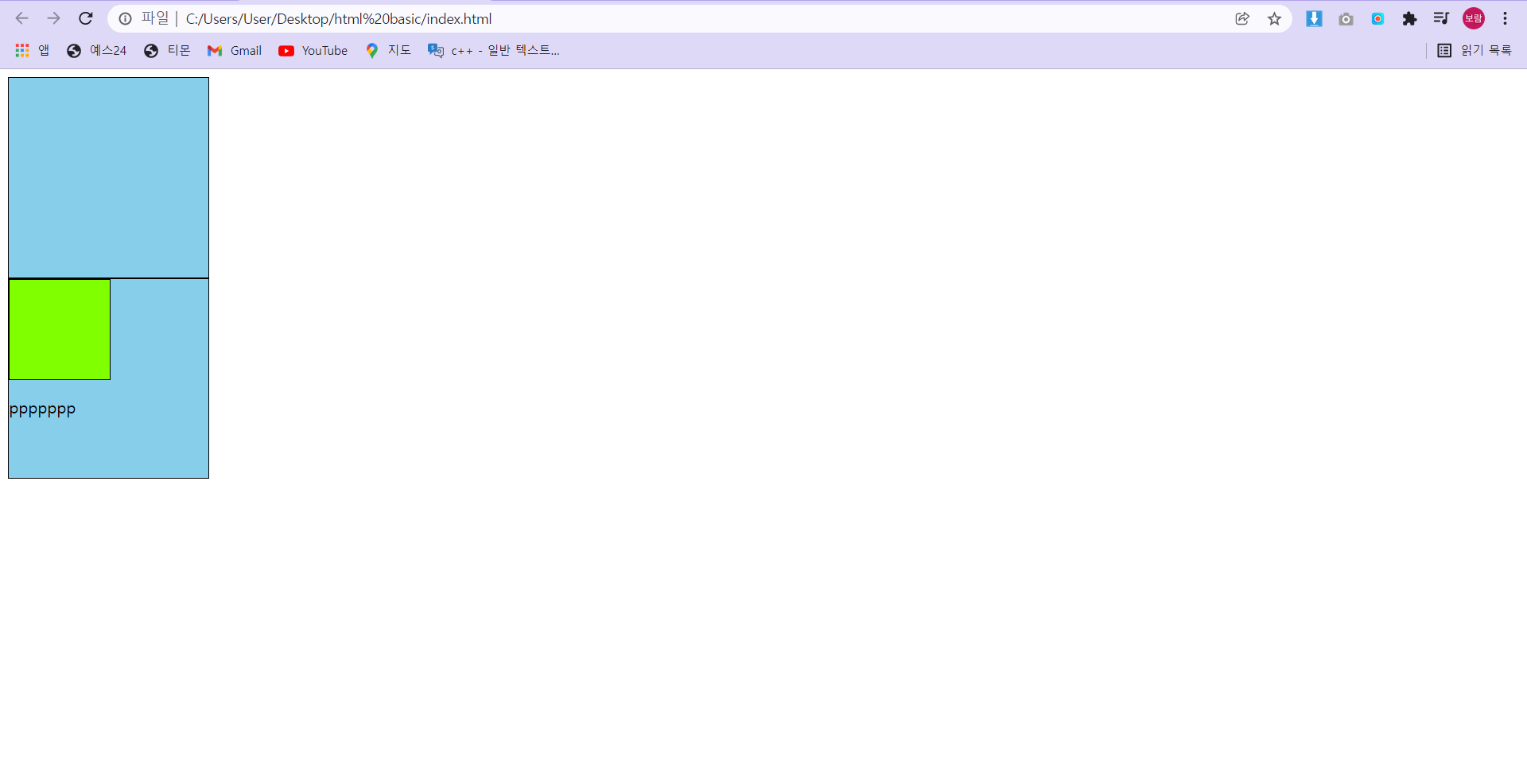
absolute 적용 X
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> div { width: 200px; height: 200px; background: skyblue; position: relative; border: 1px solid black; } .abs { width: 100px; height: 100px; background: chartreuse; } </style> </head> <body> <div></div> <div> <div class="abs"></div> <p>ppppppp</p> </div> </body> </html>
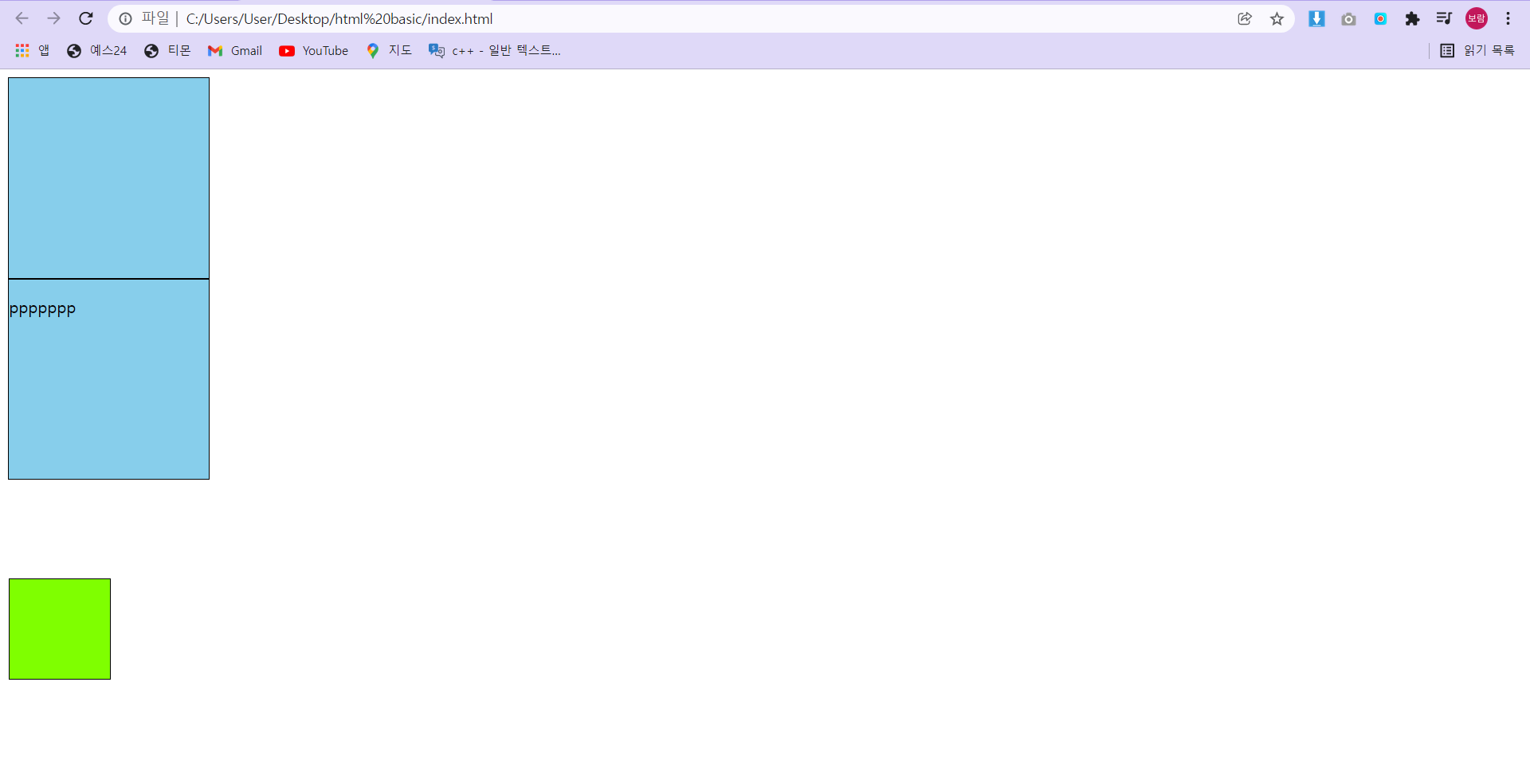
absolute 적용 O
이때 abs의 top의 값을 0px로 만들면
<P>태그의 ppppppp를 가리고 위치하게 됨
-> 요소를 일반적인 문서의 흐름에서 제거하기 때문에<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> div { width: 200px; height: 200px; background: skyblue; position: relative; border: 1px solid black; } .abs { width: 100px; height: 100px; background: chartreuse; position: absolute; top: 300px; } </style> </head> <body> <div></div> <div> <div class="abs"></div> <p>ppppppp</p> </div> </body> </html>
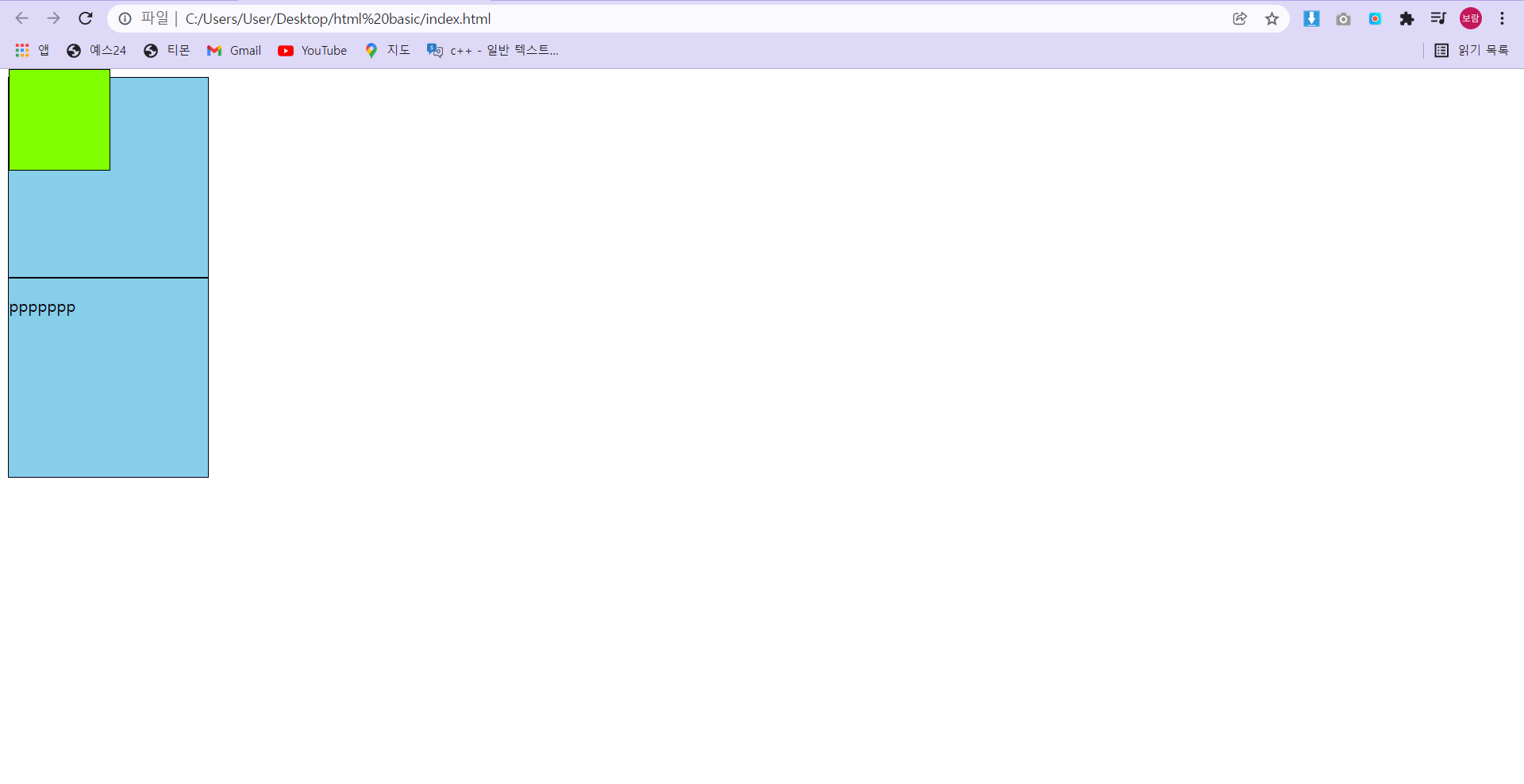
absolute 적용 O
BUT 가까운 상위 요소 중에서 position 속성의 값이 지정된 요소가 하나도 없을 때
-> 그냥 브라우저 화면을 기준으로 위치하게 됨<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> div { width: 200px; height: 200px; background: skyblue; border: 1px solid black; } .abs { width: 100px; height: 100px; background: chartreuse; position: absolute; top: 0px; } </style> </head> <body> <div></div> <div> <div class="abs"></div> <p>ppppppp</p> </div> </body> </html>