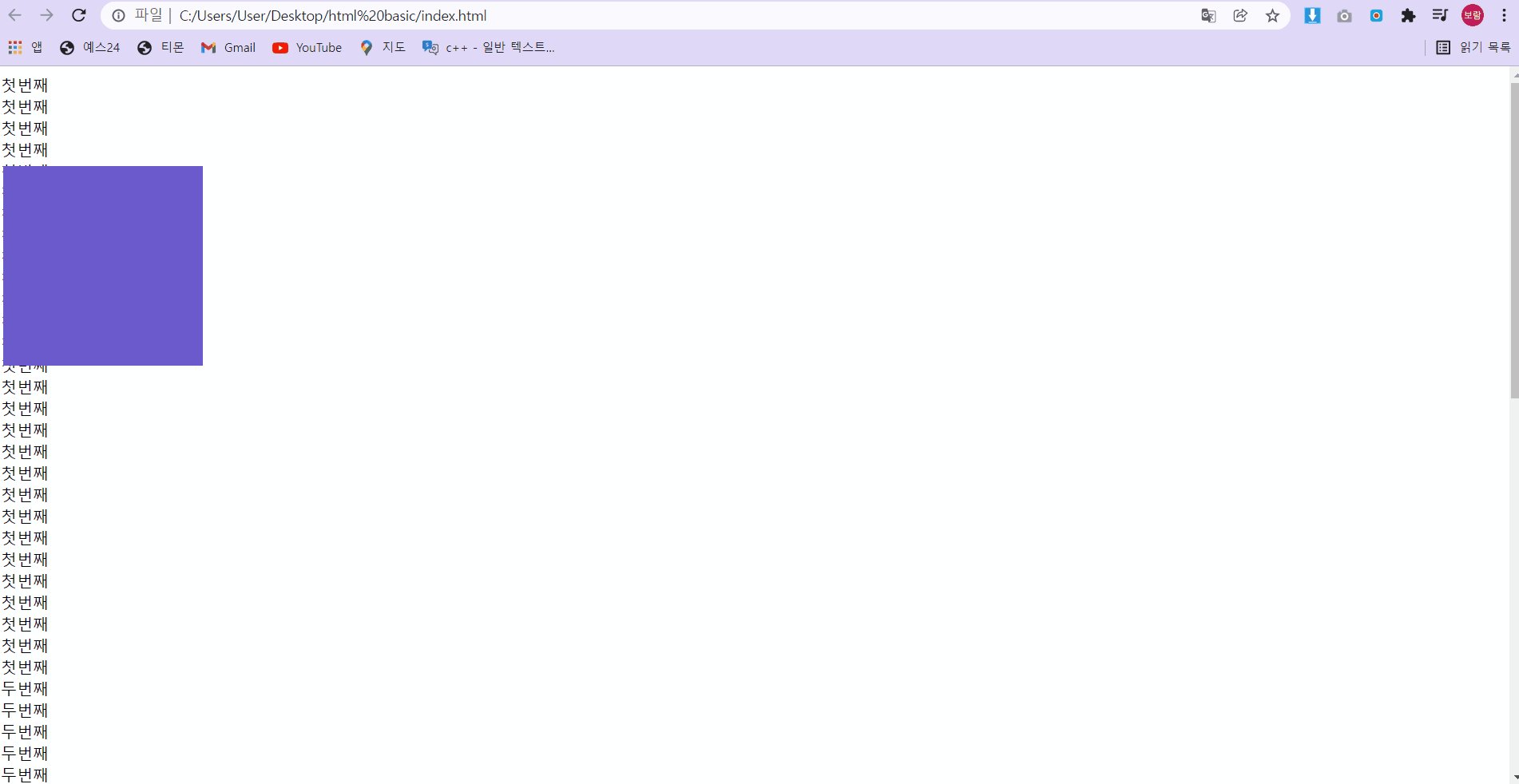
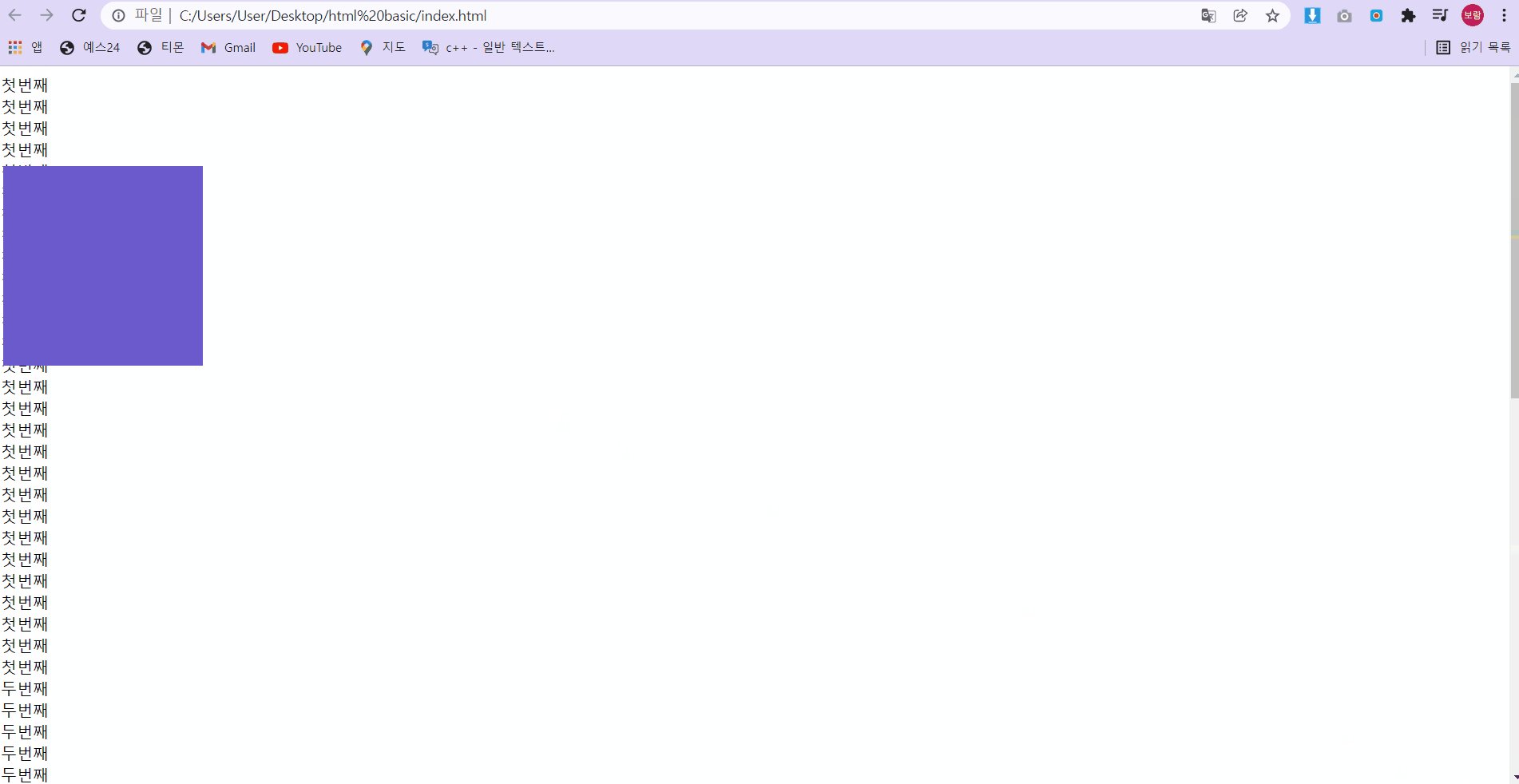
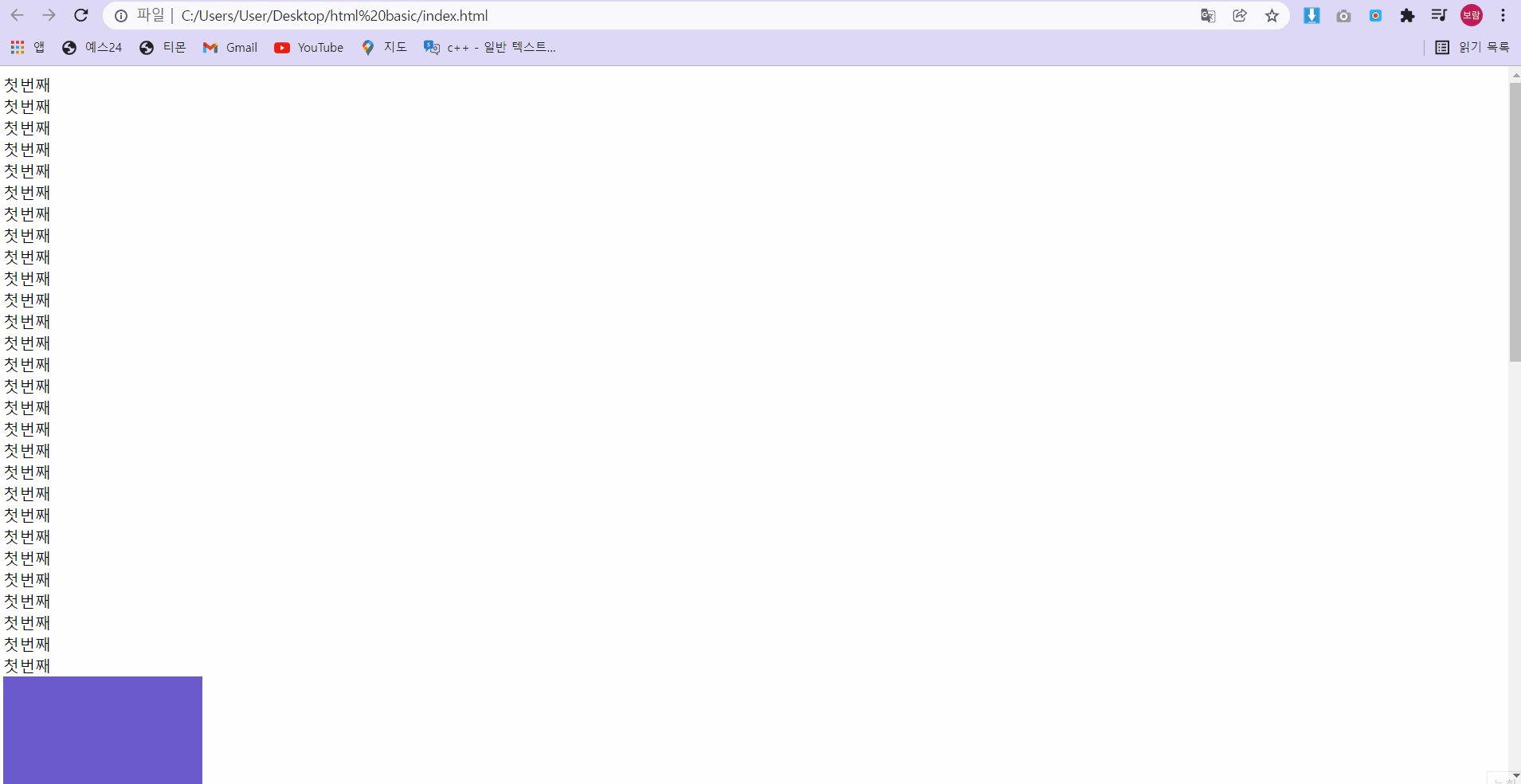
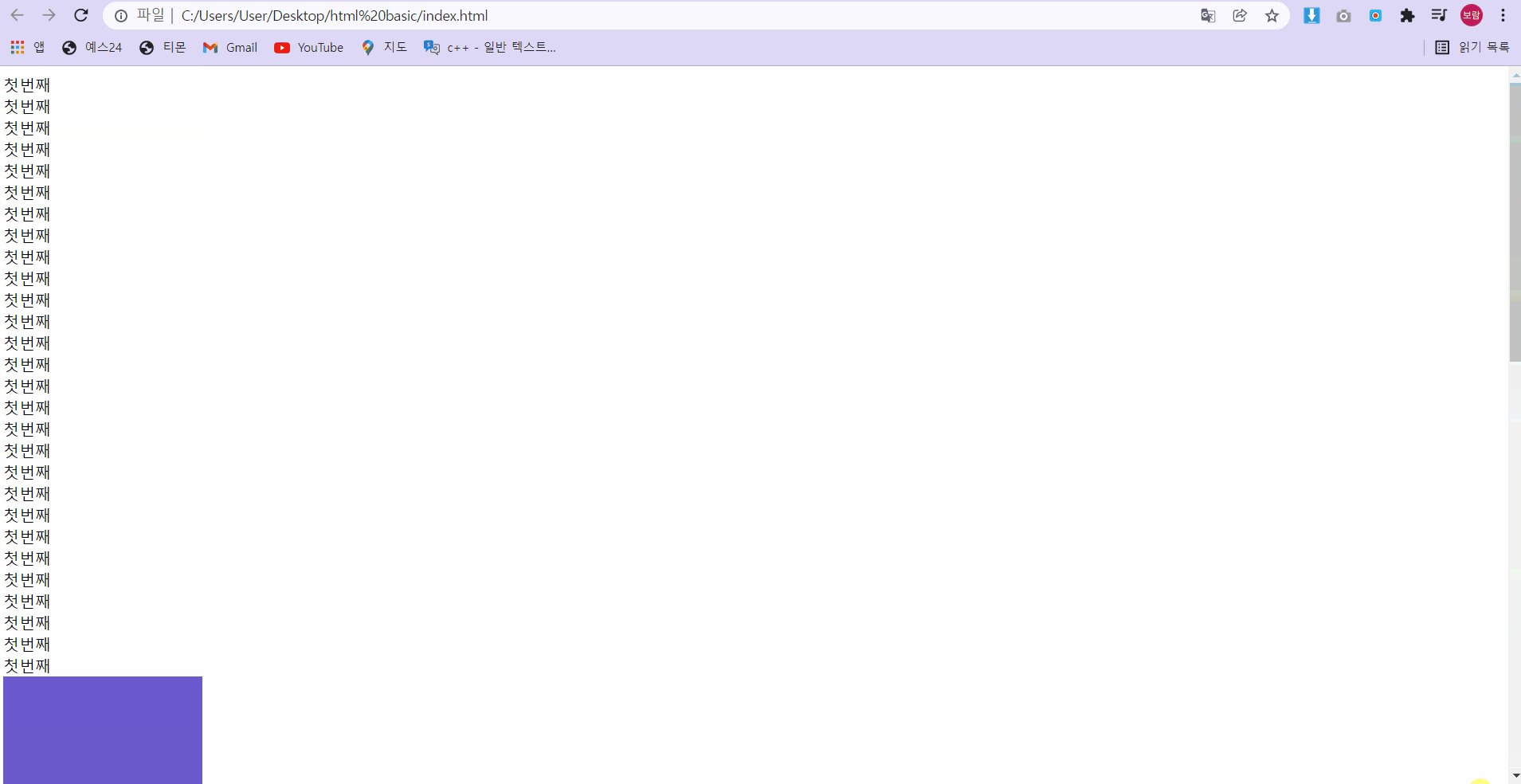
position : fixed
요소를 일반적인 문서 흐름에서 제거하고, 지정된 위치에 고정시킨다.
스크롤을 해도 지정된 자리에 고정되어있음.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> .pos { width: 200px; height: 200px; background: slateblue; position: fixed; top: 200px; right: 100px; } </style> </head> <body> <div> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> </div> <div class="pos"></div> <div> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> </div> </body> </html>
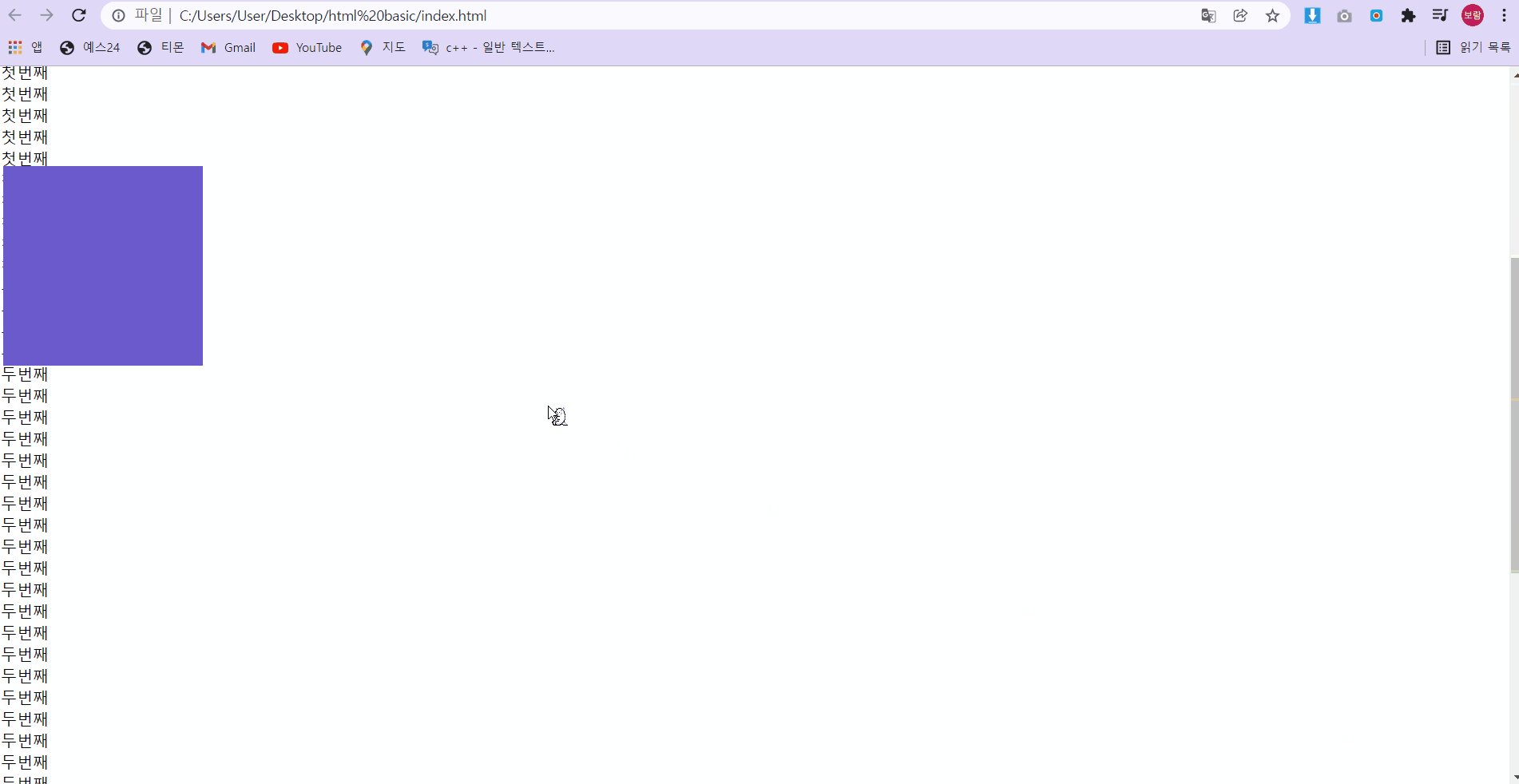
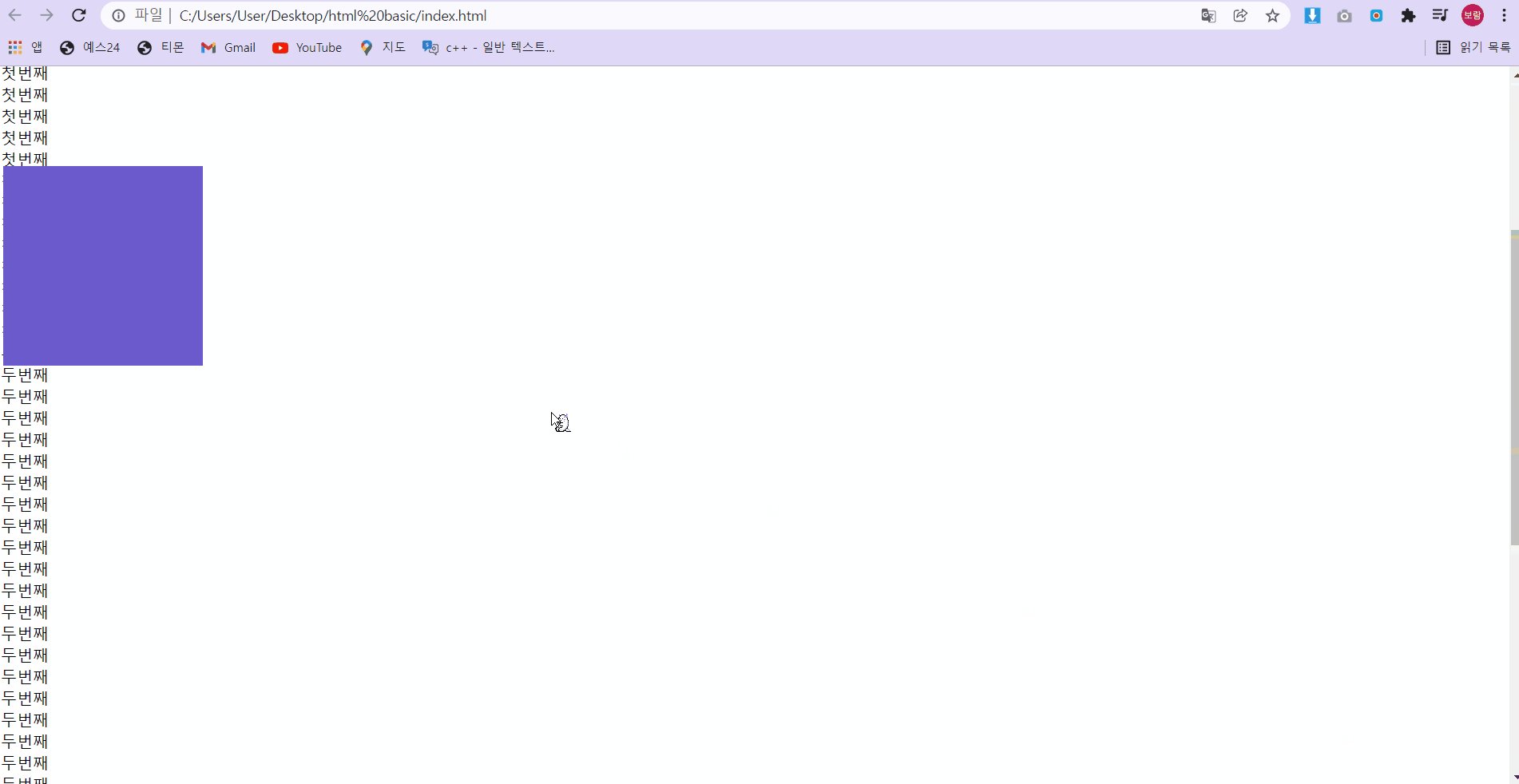
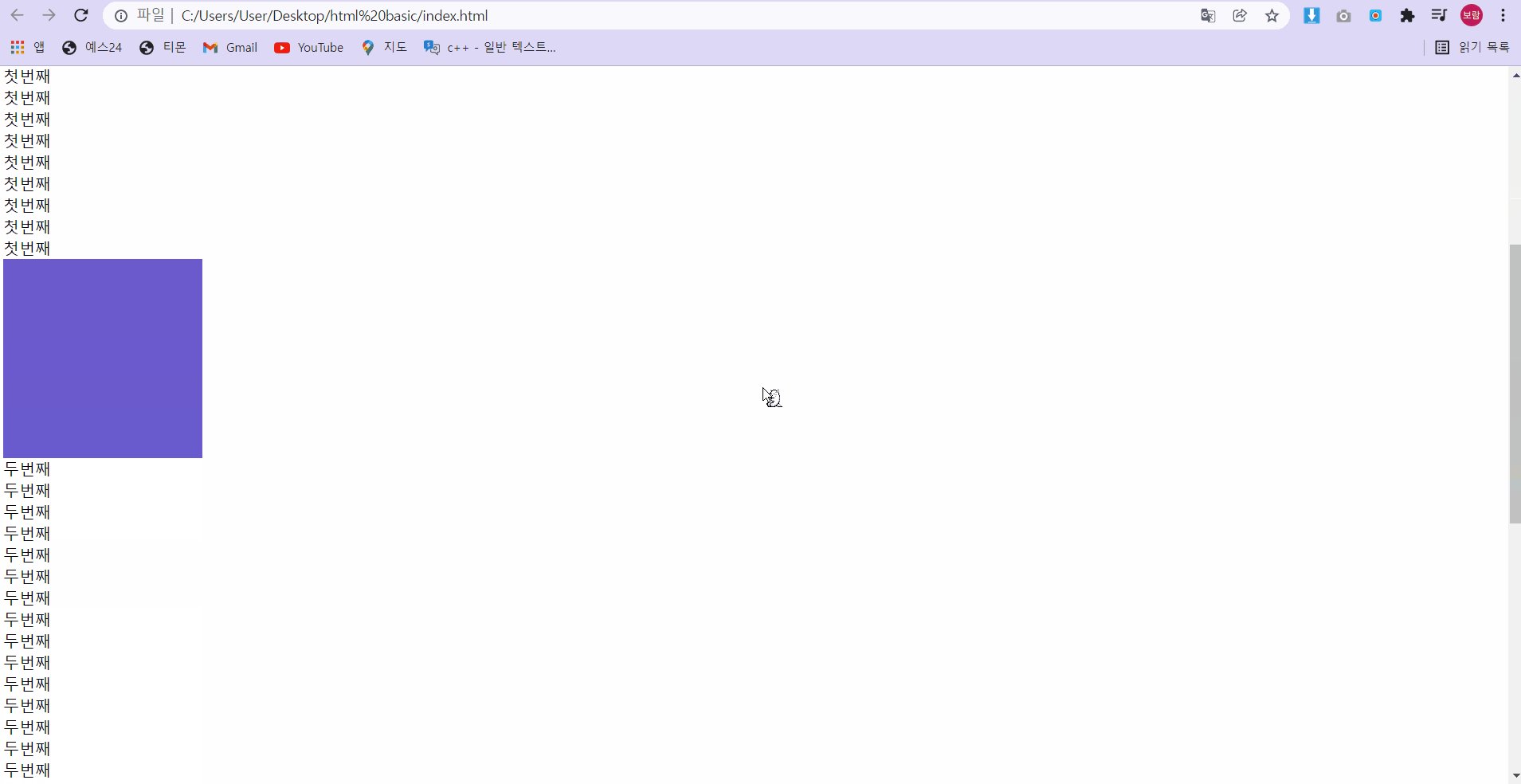
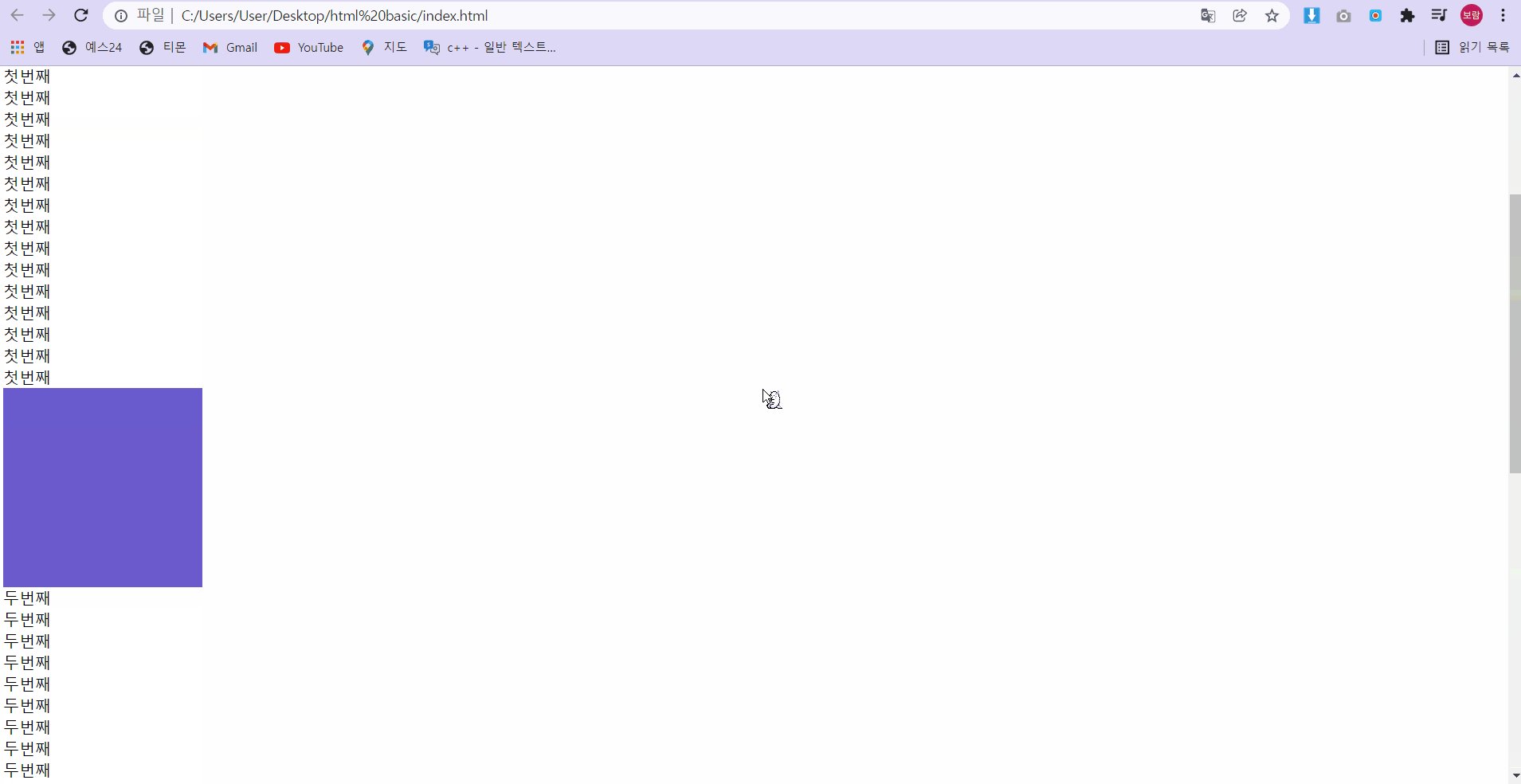
position : sticky
요소를 일반적인 문서 흐름에 따라 배치하고, 스크롤 되는 가장 가까운 상위 요소에 대해 오프셋을 적용한다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>HTML 문서</title> <style> .pos { width: 200px; height: 200px; background: slateblue; position: sticky; top: 0px; } </style> </head> <body> <div> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> 첫번째<br>첫번째<br>첫번째<br>첫번째<br> </div> <div class="pos"></div> <div> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> 두번째<br>두번째<br>두번째<br>두번째<br> </div> </body> </html>