박스모델
브라우저가 요소를 렌더링 할 때, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 된다. 이 영역을 '박스'라고 표현하며, CSS는 박스의 크기, 위치, 속성을 결정할 수 있다.
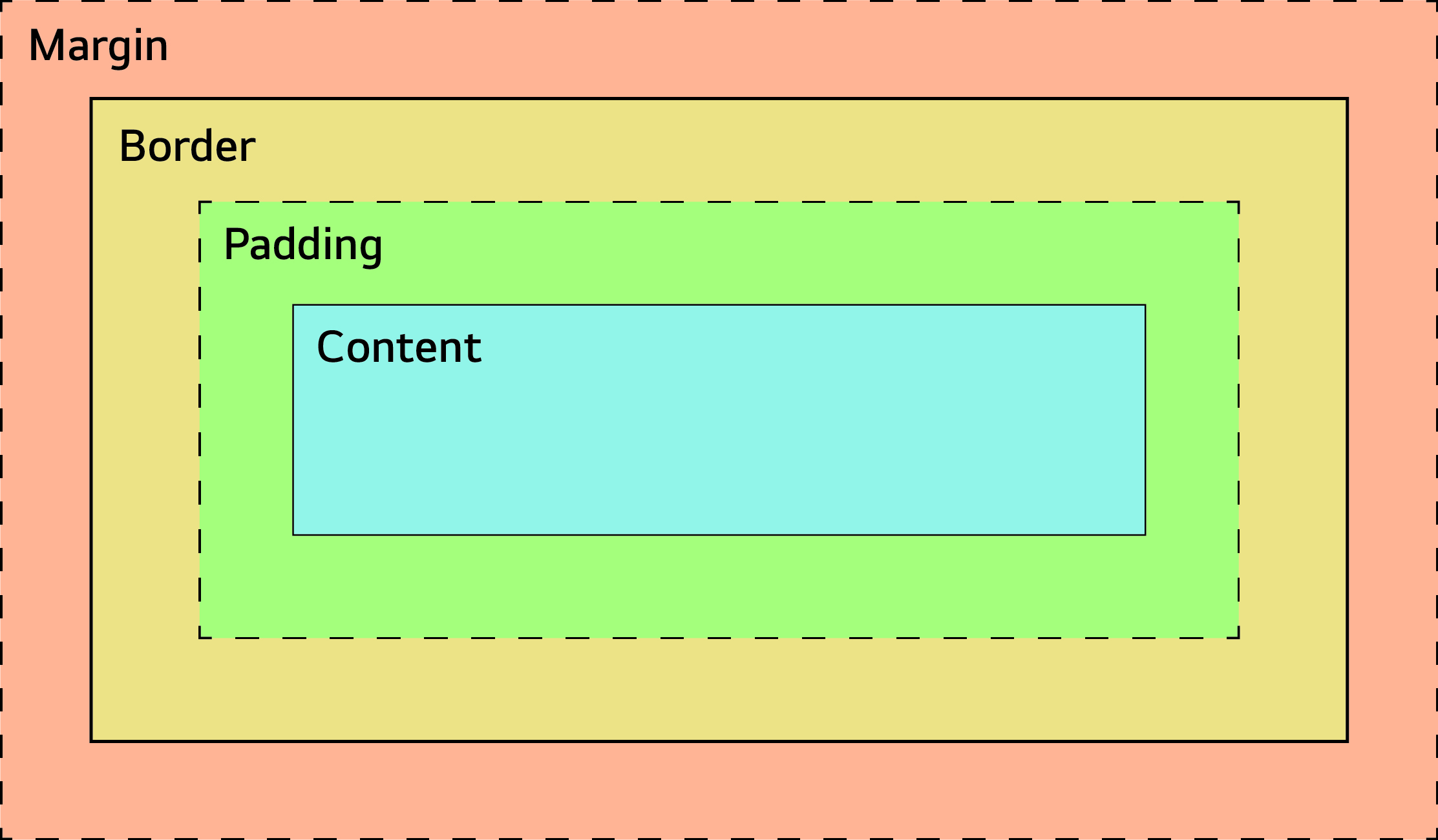
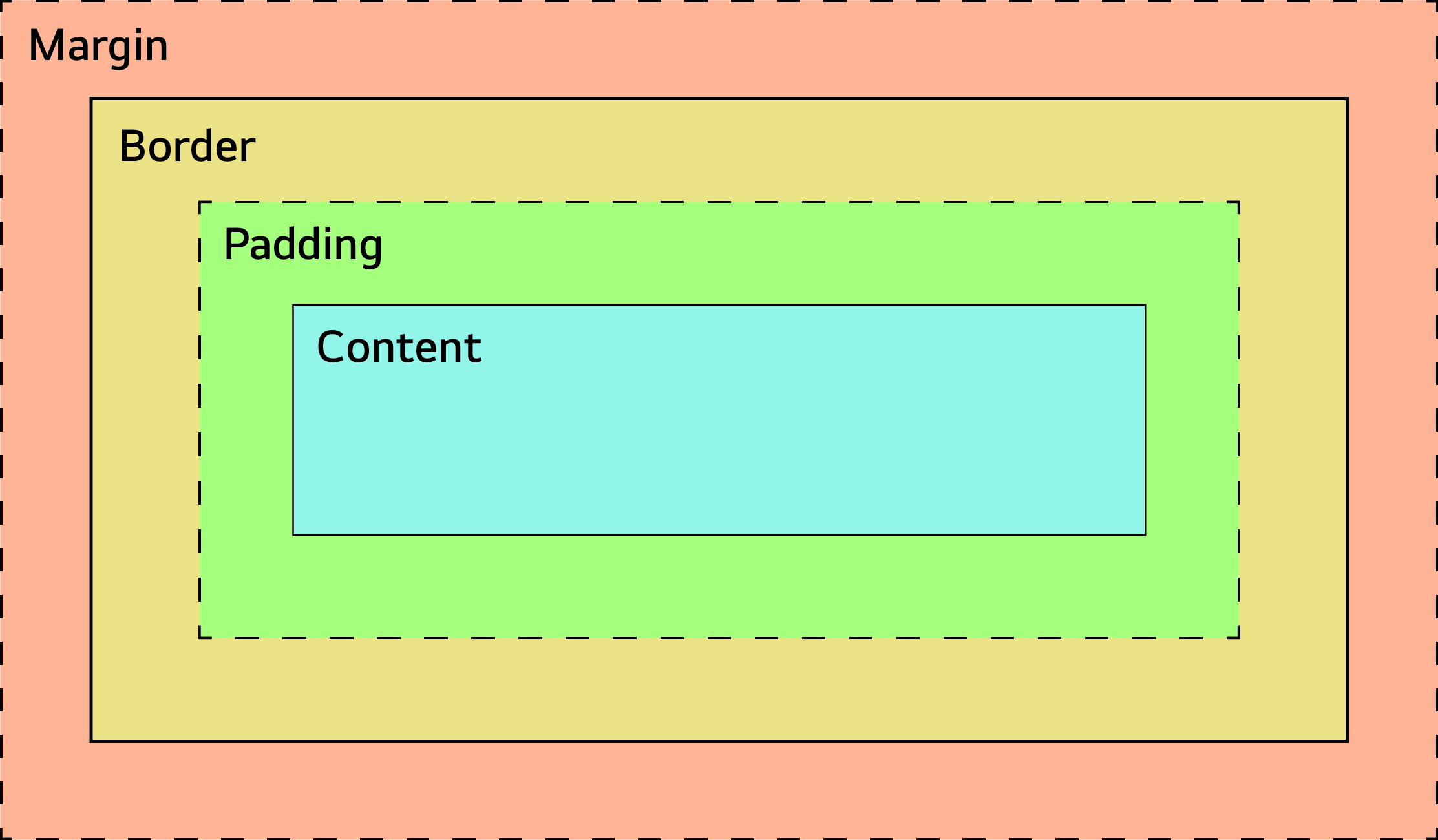
하나의 박스는 다음 네 개의 영역으로 구성된다.
-
콘텐츠 영역
-
안쪽 여백
-
경계선(테두리)
-
바깥쪽 여백

-
콘텐츠 영역은 width와 height로 크기 조절
-
span 같은 인라인 요소는 width와 height를 가질 수 없다 -> display : inline-block 사용하면 width와 height로 크기 조절 가능