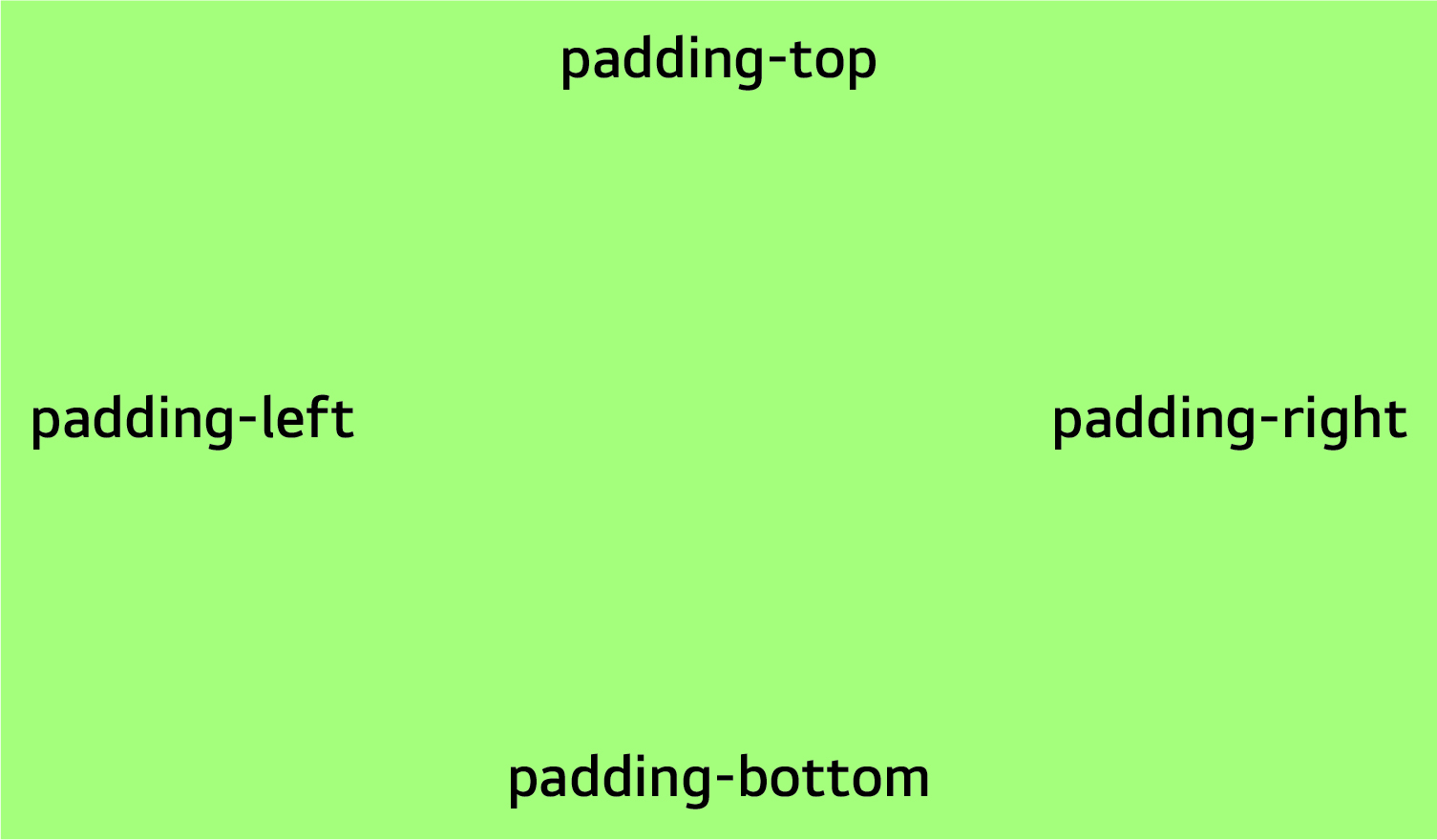
여백은 상하좌우 네 개의 면에 존재하는 영역이다.
각 면에 개별적으로 두께를 정의할 수 있다.
이를 위해 다음 두 가지 방법을 사용한다.
- 하위 속성 정의하기
- 여러 값을 한 번에 정의하기
하위 속성 정의하기

margin에도 동일한 접미사를 붙여 개별 정의할 수 있다.
여러 값을 한 번에 정의하기
span { display : inline-block; width : 100px; height : 100px; margin : 10px 20px 30px 40px; }
margin : 10px 30px (상하/좌우)
10px : 상하 여백
30px : 좌우 여백
margin : 10px 30px 20px (상/좌우/하)
10px : margin-top
30px : 좌우 여백
20px : margin-bottom
margin : 10px 30px 20px 40px (상/우/하/좌)
10px : margin-top
30px : margin-right
20px : margin-bottom
40px : margin-left