TIL 두 걸음
Day2. State?
굉장히 친숙하면서도 어딘가 낯선 State..
코딩에선 과연 이녀석은 어떤 녀석일까 문득 궁금해졌다.
알아보기에 앞서, 어제 했던 CSS-IN-JS 실습을 하면서 왜 React를 쓰는지 의문이였던 녀석을 좀 더 자세히 복습 겸 학습을 하려고 한다.
1.React ! 왜 React 인가!
1) 웹(React.js),앱(React-Native),pc앱(React+Electron)에서 다양한 방면에서 활용 가능
2) 안드로이드 : 코틀린 / IOS : 스위프트 대체 가능한 => React-Native
2.Component란
1) UI 또는 기능을 부품화해서 재사용 가능하게 하는 것(다른 페이지에서도 사용 가능)
2) 하나의 페이지(큰 컴퍼넌트)에 부품들을 조립해서 완성시키는 것
3) 필요한 기능들을 import해서 사용할 수 있다
4) 복사와는 다른 개념이다(복사해서 붙여놓은 파일들은 수정사항이 있으면 직접 전부다 수정해줘야한다)
5) 원본만 있으면 배포한 모든 컴퍼넌트를 수정 가능하다
6) 장점만 가지고 있는 다른 의미의 복사+붙여넣기이다
3.Component 만드는 방법 -2가지-
클래스형 컴포넌트 / 함수형 컴포넌트
1) 함수형
-클래스형 컴퍼넌트보다 더 간단해진 코딩
1-1)함수형 컴퍼넌트 탄생계기
-React-Hooks의 함수형 컴포넌트 :Hooks는 함수형을 클래스형과 동일한 기능을 사용 가능하도록 만들어 줌
-함수형에서 변수를 영구적으로 저장(useState, useEffect기능 등등 ;hooks라고 불린다)이 가능해짐
ex) getToken() => 매번 새롭게 만들어줬어야 했지만 함수형컴퍼넌트(state)에 저장하면 기존 getToken()이 계속 남아있게 된다.
2)State
-컴퍼넌트의 변수
-화면에 자동으로 반영되는 변수
2-1)
State만드는 방법
-const[state, setState] = useState()
-setState부분이 바꿔주는 함수부분임
-const[count(state 변수), setCount(state를 바꿔주는 함수)] = useState(<초기값>)
-react에서useState를 가져온다 =>import { useState } from 'react'
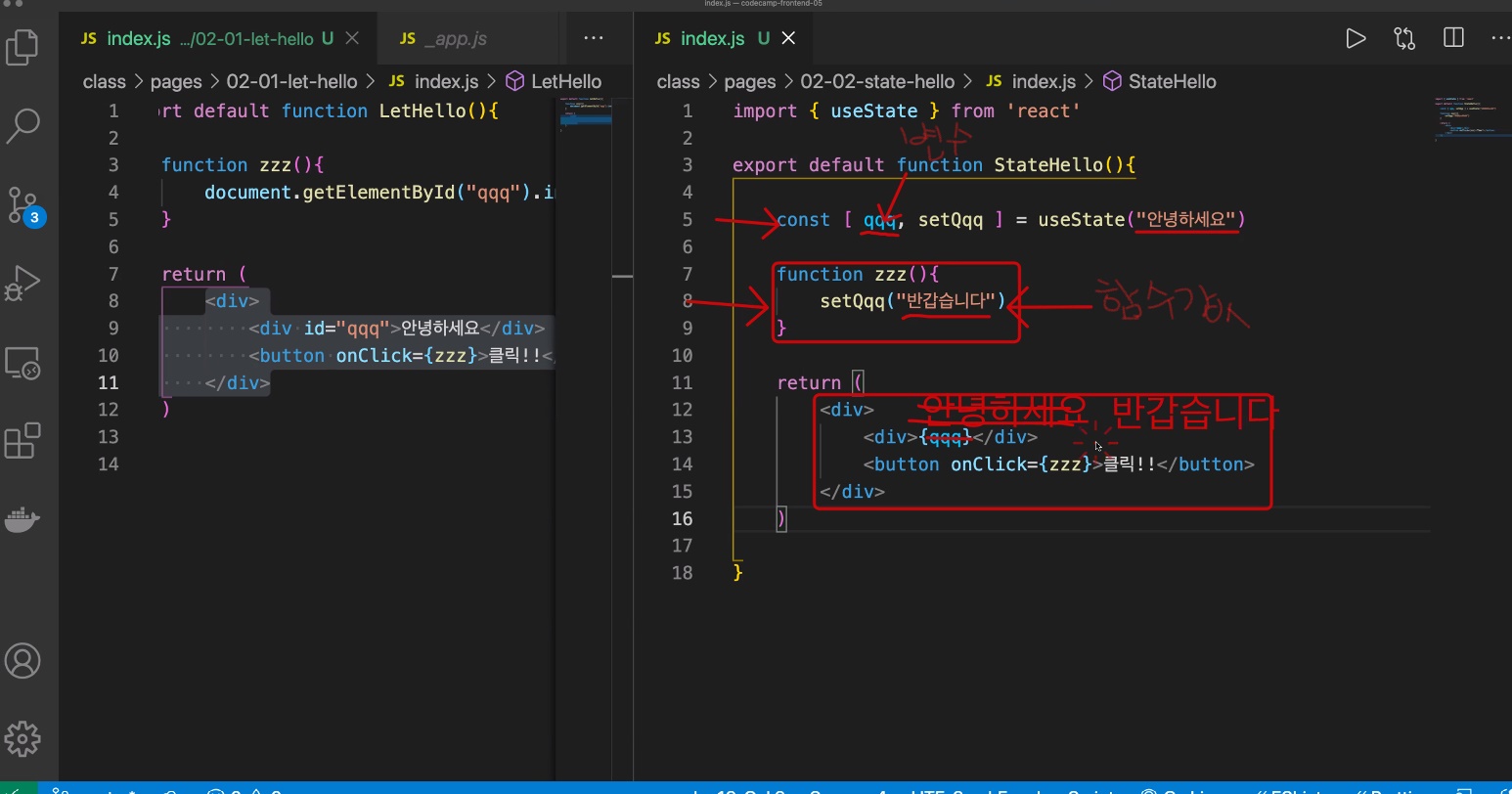
2-2)state 예문①

- 클래스형 컴퍼넌트(좌) / 함수형 컴퍼넌트(우)
state의 기능을 사용하기 위해'react'로부터{State}를 받아온다(import).const[count(state 변수), setCount(state를 바꿔주는 함수)] = useState(<초기값>)- 변수에 할당할 기능을 구현할 함수 구현
import { useState } from 'react'
export default function StateHello(){
const [ qqq, setQqq ] = useState("안녕하세요")
function zzz(){
setQqq("반갑습니다")
}
return(
<div>
<div>{qqq}</div>
<button onClick={zzz}>클릭!!</button>
</div>
)
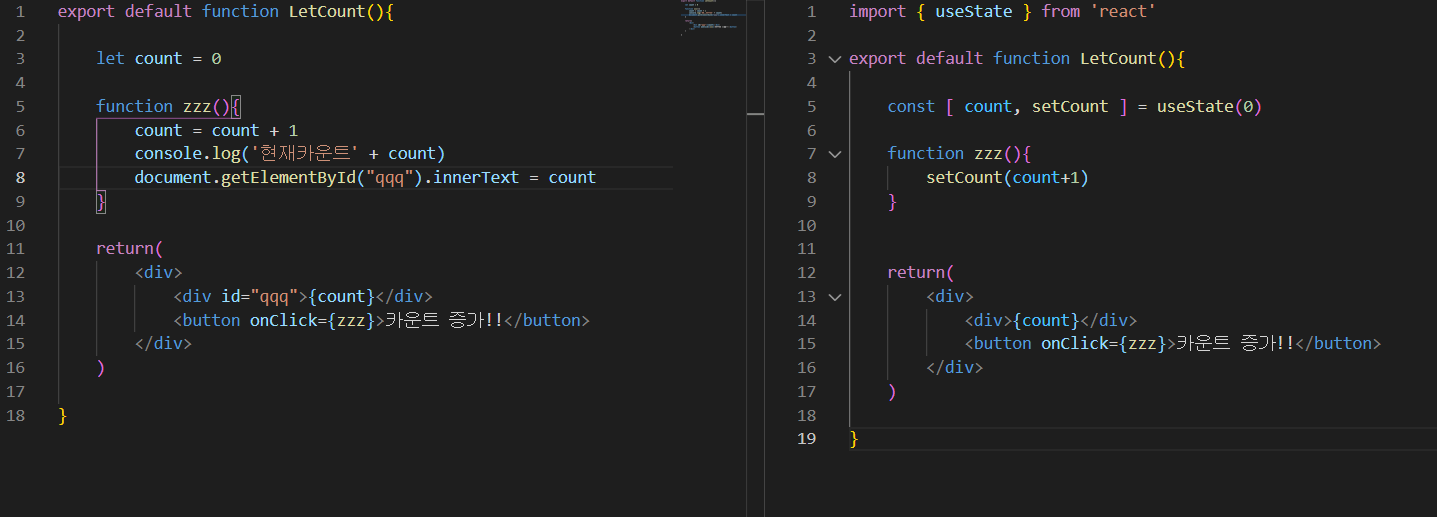
}2-3)state 예문②

export default function LetCount(){
let count = 0
function zzz(){
count = count + 1
console.log('현재카운트' + count)
document.getElementById("qqq").innerText = count
}
return(
<div>
<div id="qqq">{count}</div>
<button onClick={zzz}>카운트 증가!!</button>
</div>
)
}import { useState } from 'react'
export default function LetCount(){
const [ count, setCount ] = useState(0)
function zzz(){
setCount(count+1)
}
return(
<div>
<div>{count}</div>
<button onClick={zzz}>카운트 증가!!</button>
</div>
)
4.이벤트 핸들러 함수
.png)
- 사진속
aaa는 이벤트 핸들러 함수라 불리며 이벤트 기능들안에 해당하는 변수를 넣어줄 때 사용된다. function aaa()<- 괄호 안에event- 종류 :
onClick,onChange등등
.png)
