TIL 첫 걸음
Day 1.굉장히 낯선 React
1.React 파일 설치

윈도우 같은 경우 vscode 터미널 내에선 node --version 명령이 인식이 안되는 경우가 있어서, 따로 CMD 명령프롬프트로 설치를 진행해주었다.
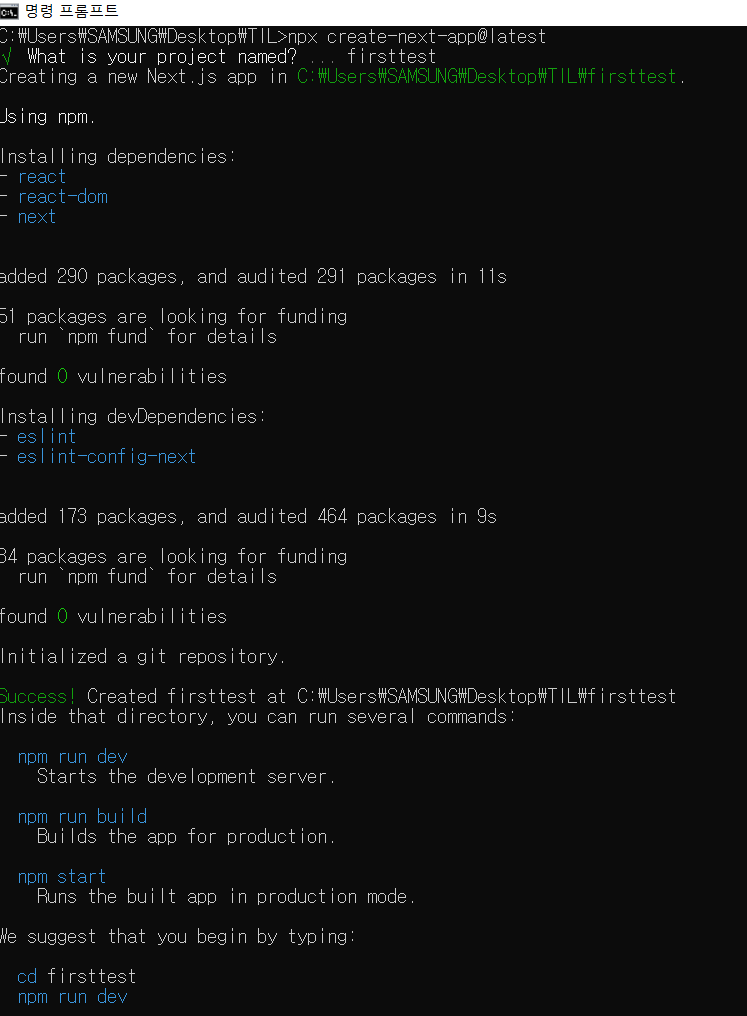
1)위의 사진과 같이 npx create-next-app@latest를 CMD에 입력해준다
2)What is your project named? 이란 글귀가 나오며 Next.js를 설치해줄 새로운 파일명을 입력해준다.
3)나와 같은 경우엔 firsttest란 새로운 파일에 설치를 진행 및 완료하였다.
4)Next.js 설치 완료후 아래 사진과 같이 순차적으로 firsttest에 react에 필요한 파일들을 설치해준다.

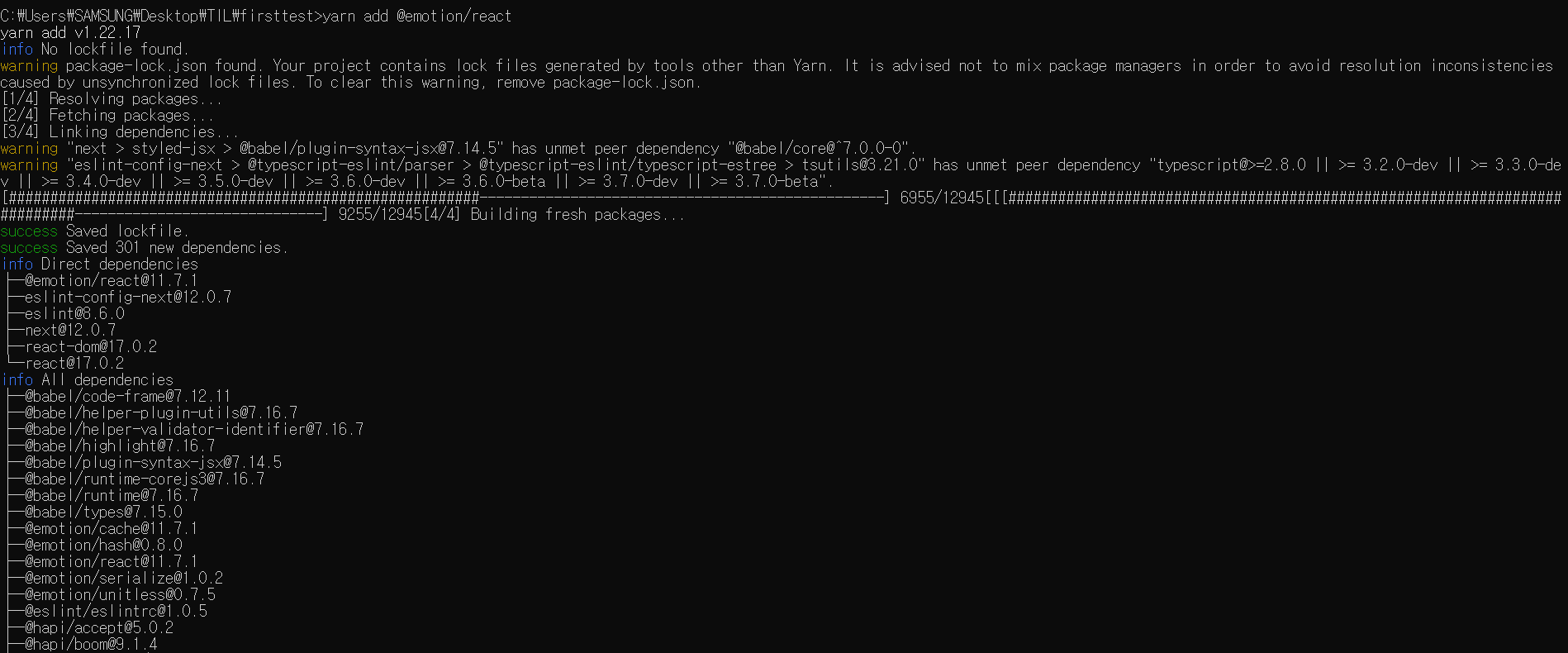
yarn add @emotion/react 입력 후 엔터


위의 사진과 같이 Done이 보이면 yarn add @emotion/react 설치 완료

yarn add@emotion/styled => css처럼 꾸며줄때 필요한 파일

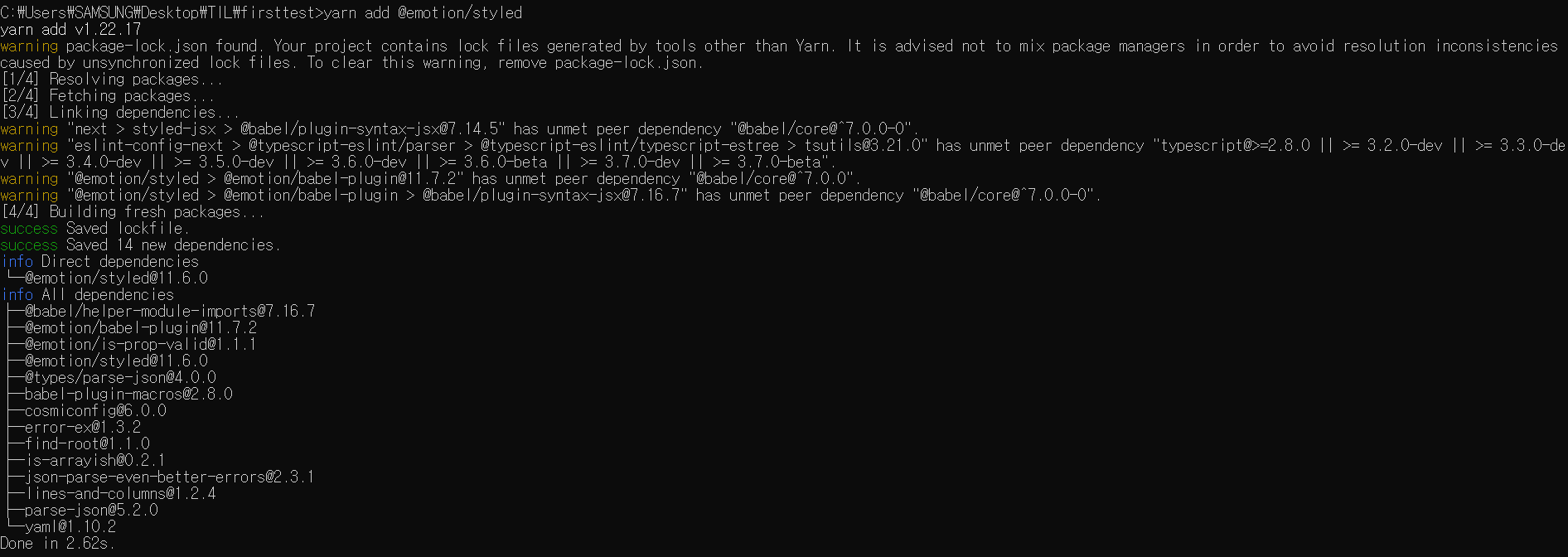
yarn add@emotion/styled 설치 완료
5)npm install @apollo/client graphql
6)yarn add antd
7)npm install @material-ui/core
8)yarn add axios
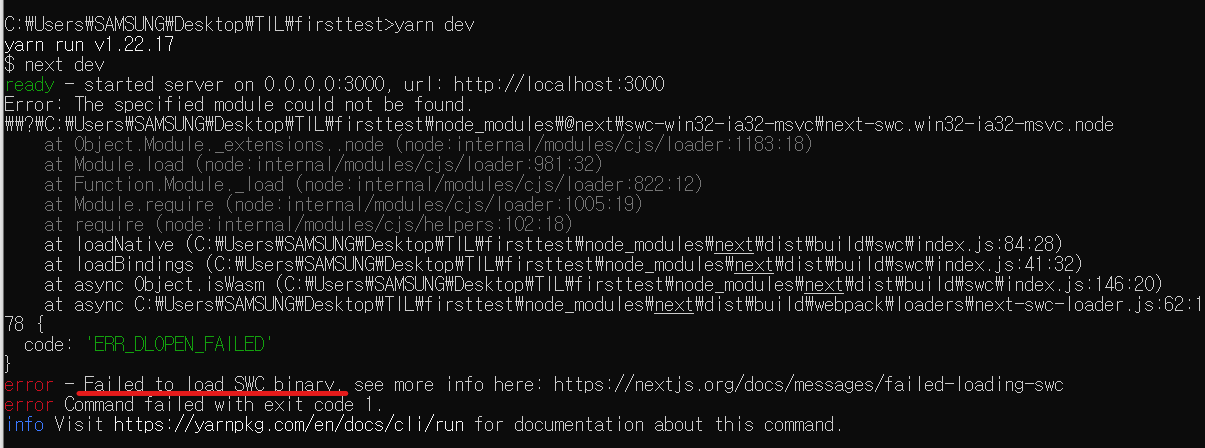
9)위의 파일들을 설치 완료 후 cmd창에 yarn dev를 입력 후, 라이브러리를 실행시켜준다.
**Yarn dev입력 후, Error떴을때 해결 방법

stackoverflow.com 이 사이트에서 에러 해결 방법을 참고하였다.

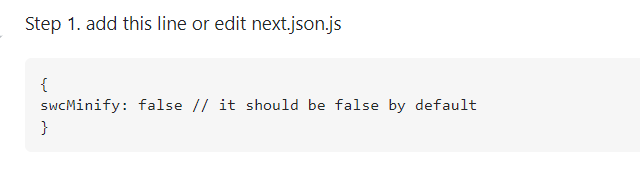
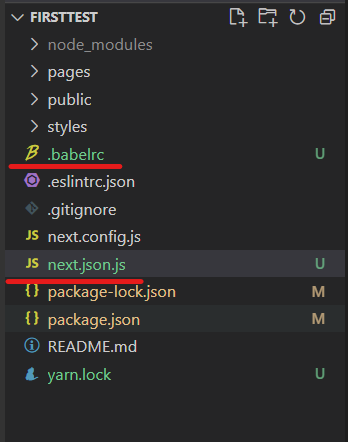
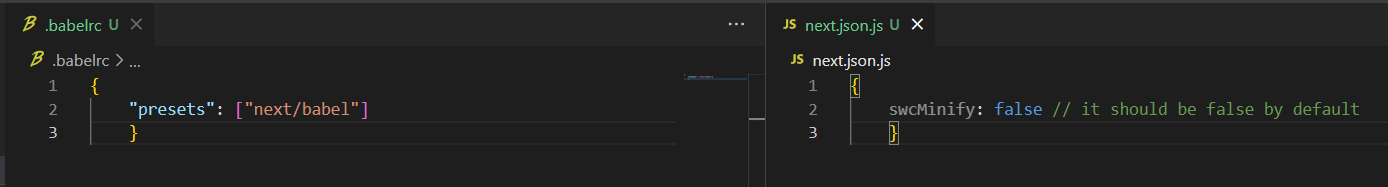
1)새로운 next.json.js 파일을 생성 후, 위 사진 속 코드를 복사 붙여넣기

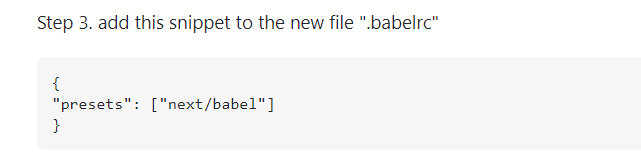
2)마찬가지로 .babelrc 파일 생성 후, 코드 복사 붙여넣기


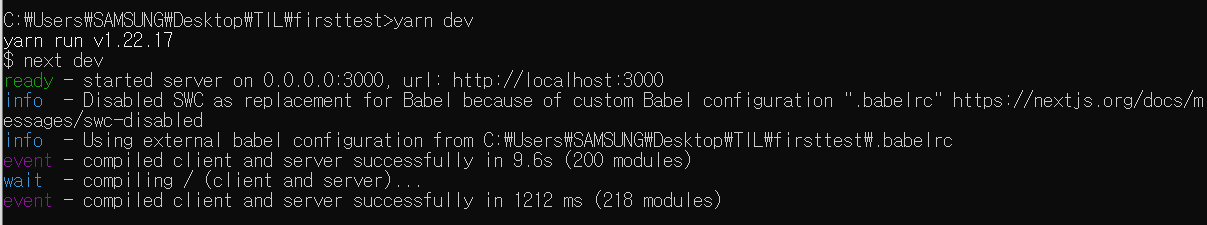
3)cmd창에 다시 한번 yarn dev 입력 및 엔터


4)위의 사진처럼 Welcome to Next.js가 뜨면 연결 성공!
2.React란?
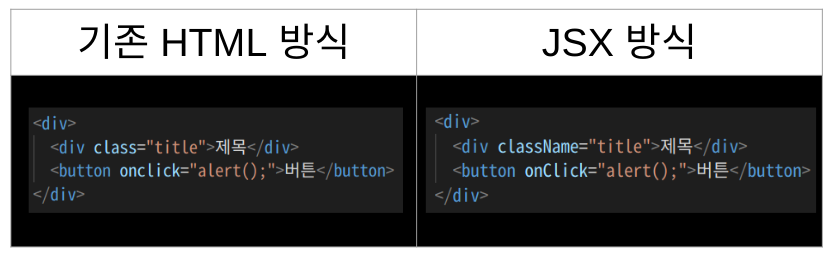
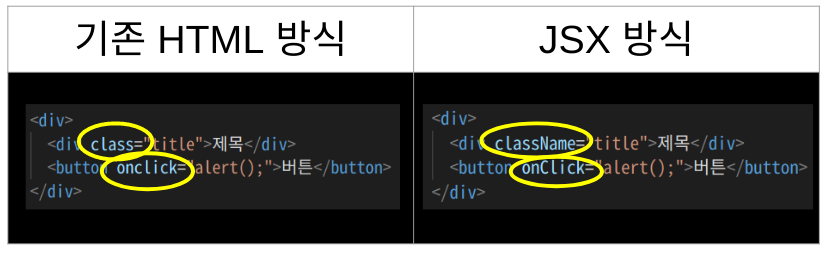
1)React의 HTML(JSX)
-JSX는 React에서 사용하는 React 전용 HTML이다.
-React에서는 HTML 대신 JSX(React 전용 HTML)를 사용한다.


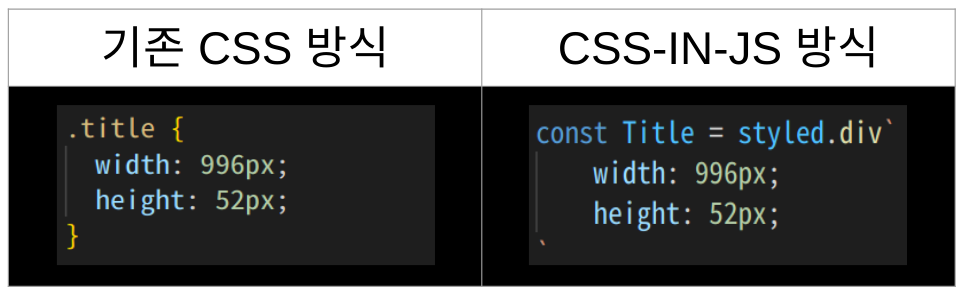
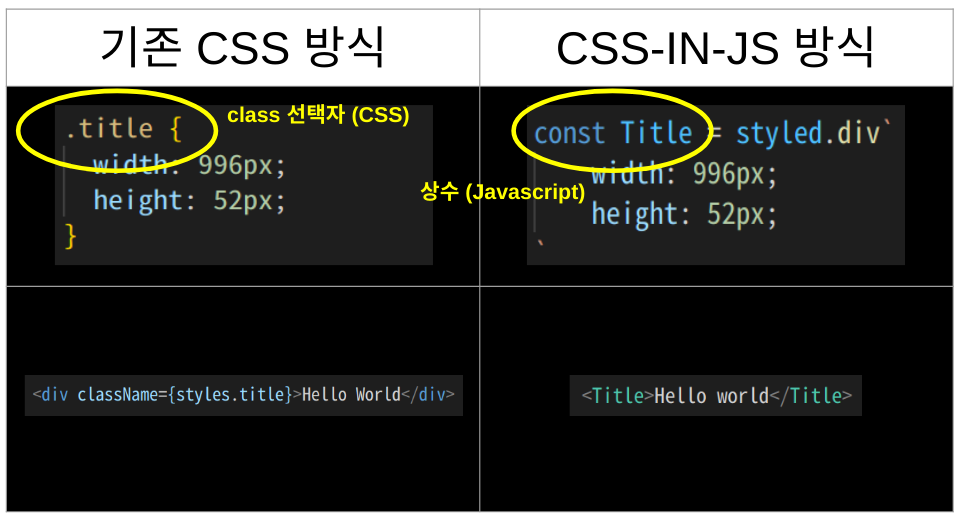
2)React의 CSS(CSS-IN-Js) - emotion
-CSS-IN-JS는 CSS를 JS상수에 저장해서 사용하는 방법이다
-아래 우측 사진은 동일한 CSS를 Title이란 상수에 저장한 방법이다.

 *태그에 의미를 부여할 수 있고 className을 입력하지 않아도 된다. -> 가독성있고 읽기 쉬운 코드가 된다.
*태그에 의미를 부여할 수 있고 className을 입력하지 않아도 된다. -> 가독성있고 읽기 쉬운 코드가 된다.

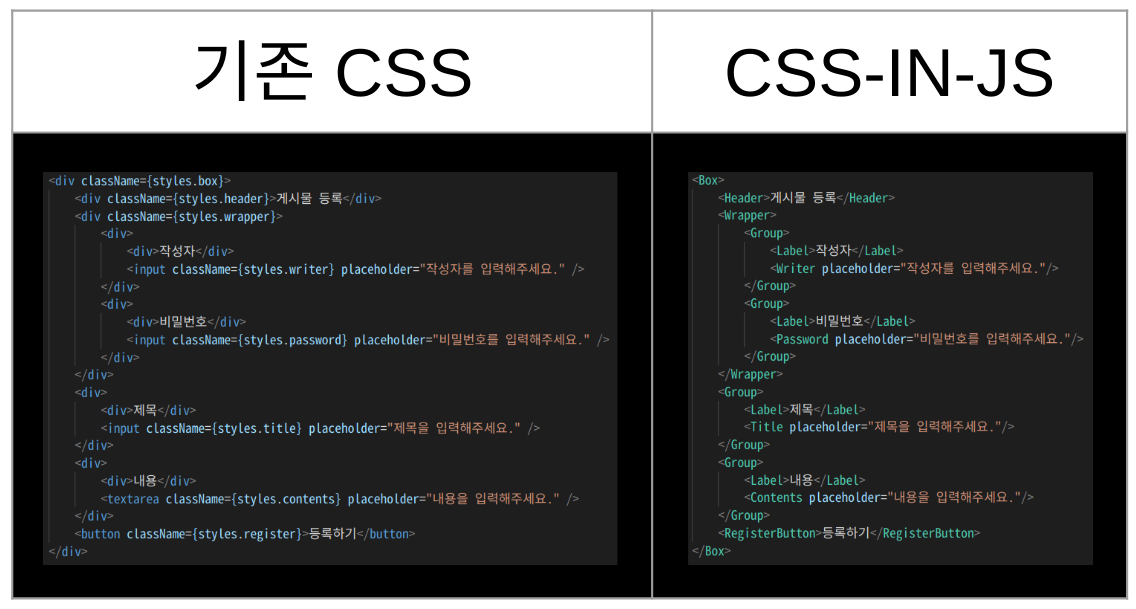
3.CSS-IN-JS 실습
.png) CCS-IN-JS를 실습하면서 느낀점은..굳이 왜 이걸 쓰지?? 기존의 css를 이용하면 더 간단할텐데라는 의문점이다. 내가 미숙한점도 있겠지만, 각각의 객체마다 변수명을 지정해주고 CSS값을 부여해줄때, 헷갈려서 오히려 더 정신없고 산만해짐을 느꼈다..아직은 CSS-IN-JS의 장점을 못느끼는 하루였다.
CCS-IN-JS를 실습하면서 느낀점은..굳이 왜 이걸 쓰지?? 기존의 css를 이용하면 더 간단할텐데라는 의문점이다. 내가 미숙한점도 있겠지만, 각각의 객체마다 변수명을 지정해주고 CSS값을 부여해줄때, 헷갈려서 오히려 더 정신없고 산만해짐을 느꼈다..아직은 CSS-IN-JS의 장점을 못느끼는 하루였다.
