★댓글 작성 및 등록 기능을 구현하는 도중에 작업한 내용들을 깃헙에 올리려고 시도를 했었다. 하지만 untracke files이 존재한다며 나의 신경을 거슬리게 했고 구글링을 한 결과 git clean -xfd를 사용하면 최상위 + 폴더 내 + .gitignore에 있는 untracked files을 제거 해줄 수 잇다고 한다.
★untracked 파일들이 너무 거슬렸기 때문에 나는 망설임 없이 git clean -xfd 명령어를 실행했고 그 결과...작업했던 댓글 작성 및 등록해주는 파일들이 전부 삭제되어버렸다.ㅎㅎ 잠을 줄여가면서 과제를 해결해나가는 와중에 실수 한번에 노력이 물거품 되버리니 정말 힘이 빠졌다
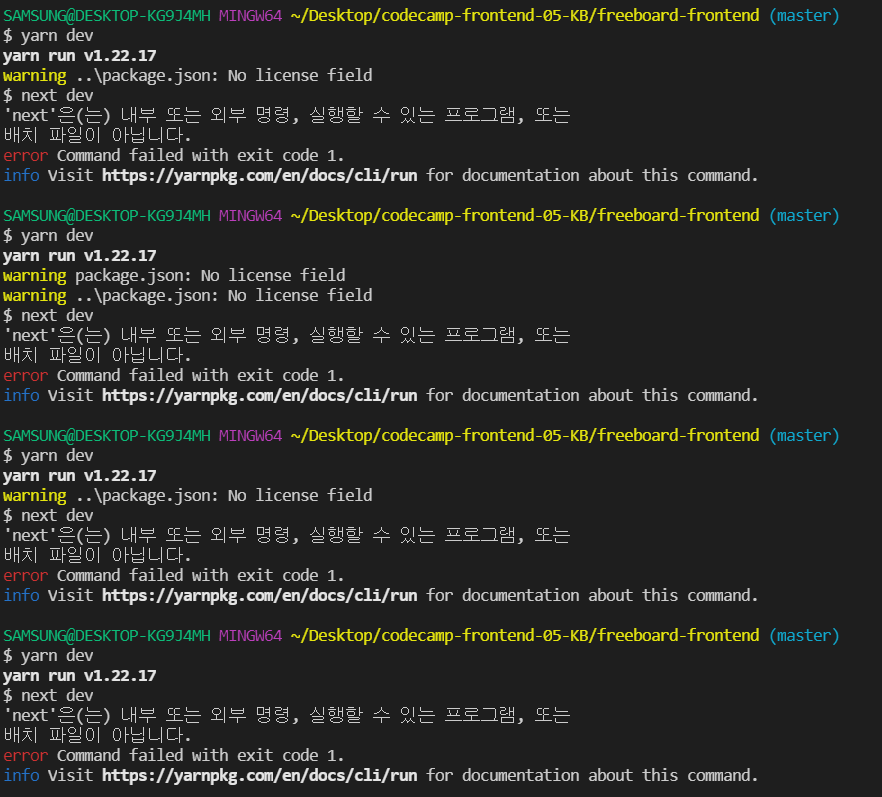
★설상가상으로 작업했던 파일들만 삭제된것뿐만 아니라 yarn dev 구동에 필요한 파일들까지 삭제된 모양이다. yarn dev 실행하려고 하면 아래 그림(▼)과 같은 에러가 뜨게 되는데 구글링으로 에러를 잡으려고 해도 좀처럼 나아지지가 않는다.
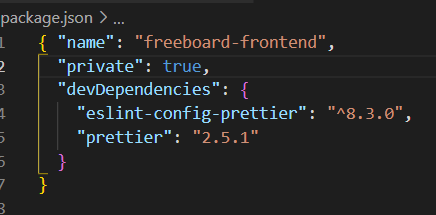
★package.json 파일에 아래 그림(▼)과 같이 "private": true 코드를 추가해줘도 yarn dev 실행이 안된다..
댓글작성 코드리뷰
-
master를 copy 해서 다른 폴더에 paste해서 테스트는 가능하나 다시 master로 합치려면 혼자개발하면 가능할수도 있으나 여러사람이 개발할 경우엔 불가능하다.
그래서 branch를 하나 만들어서 그 branch에서 연습하는것이 좋다. -
타입스크립트에서는 리액트에서 제공해주는 changeEvent라는 타입을 import해오고 HTMLinputElement를 쓸수있다.
-
createBoardComment에서 mutation으로 외부 api에 요청을 해주지만 요청이 실패할 가능성이 있어서 try catch로 묶음
-
타입스크립트에 createBoardComment라는 내용을 타입을 지정해주면 result 변수에 값을 담아주고 result.data.createBoardComment.[타입스크립트에서 지정해주는 값 목록들이 뜸]
-
유틸리티 타입: Pick, Omit(좀 더 개념을 공부해서 이해해보자)
-
IMutationCreateBoardCommentArgs : variables 타입
-
void : 함수이지만 return값이 없을 때 사용(좀 더 공부해서 이해하기)
-
value : 계속해서 보여줄 값을 보여주고 싶을 때 쓰는 메서드(정해진값은 바뀌지 않음/ 뭘 입력해도 바뀌지 않음 - default value랑은 다른 개념)
-
댓글 등록하기 눌렀을때 setmyWriter("") 부분을 비우고 set컨텐츠부분과 set패스워드 부분을 비우면 state가 비워지고 presenter페이지 props로 넘어가 value={props.myWriter}부분이 비워지고 새로운 값을 입력 할 수 있게 된다.
-
디폴트 밸류와 밸류를 동시에 적어주면 밸류 메서드만 적용됨( 밸류 > 디폴트 밸류)
-
수정할 때는 디폴트 밸류가 필요한데 어떻게 사용해야할까? ===> value={props.myWriter || "(디폴트밸류)"} 이렇게 코드를 작성하게되면 수정이 가능해진다.
-
작동원리 : 값입력 => 스테이트에 값입력됨 => 바뀐 스테이트값은 프레젠터 props쪽 밸류로 넘어가짐
-
타입스크립트에서 Query와 Mutation 부분은 IQuery / IMutation 부분에 전부 담겨 있고 Pick해서 사용 가능하다.
-
data 이름을 바꾸는 방법 : const {data: (이름을바꿀위치)} = useQ/M
-
데이터를 받을 페이지도 타입스크립트로 지정 => props : 타입스크립트
-
댓글 삭제 가능한 메서드 : prompt => const myPassword = prompt("비밀번호를 입력하세요") 비밀번호를 입력받아 삭제가 가능하게끔 코드를 작성/ deleteboardcomment 함수내에서 데이터를 삭제해주고 refetchquery로 사용자 화면에서 실시간으로 삭제된 화면을 보여주는 메서드를 사용.
- TIL
1.이벤트 버블링?(중요. 면접에서도 많이 나옴. 좀 더 공부해서 이해하자)
- 자식에서 부모로 이벤트 전파(어떤 위치를 클릭했을 때 데이터가 전송 되는것!)
- currentTarget : 전파가 된 대상의 태그 ! (event.currentTarget.id)
- UI 프레임워크(라이브러리)
-
바퀴를 재발명하지 마라
1) 시간 절약
2) 버그 최소화
3) 다양한 브라우 / 사이즈 등 잘 작동하는지
4) 다운로드수가 많고 검증된 라이브러리를 사용하는게 좋다! -
아이콘 실습 (ant - design)
-
설치를 해줘야 한다
-
안트디자인 아이콘 부분에 id를 부여해줘도 ant-design쪽에선 기능 부여가 안되게끔 설정해줘서 기능구현해야할 icon에선 사용하지 않는것이 좋다.
-
UI용으로만 사용하는것이 좋다.
-
스코프 체인 : {}안에 console.log(변수)를 실행했는데 변수가 없으면 자신과 가까운 {}를 찾아서 그 {}안에 있는 변수를 찾게 된다.
***rem : 디바이스나 설정크기에 맞춰서 쓸 수 있음. (폰트사이즈)
