2주차 TIL 요점정리
TIL
요점정리
목차
1.
1) Container / Presenter
2) Props
2.
1) map / filter
3.
1) typescript
4.
1) stric mode
2) graphql-codegen(API로 받는 데이터 타입)
3) eslint / prettier
4) husky
5.
1) Optional-Chaining
1.실무에 쓰이는 폴더구조
1). container / presenter 패턴
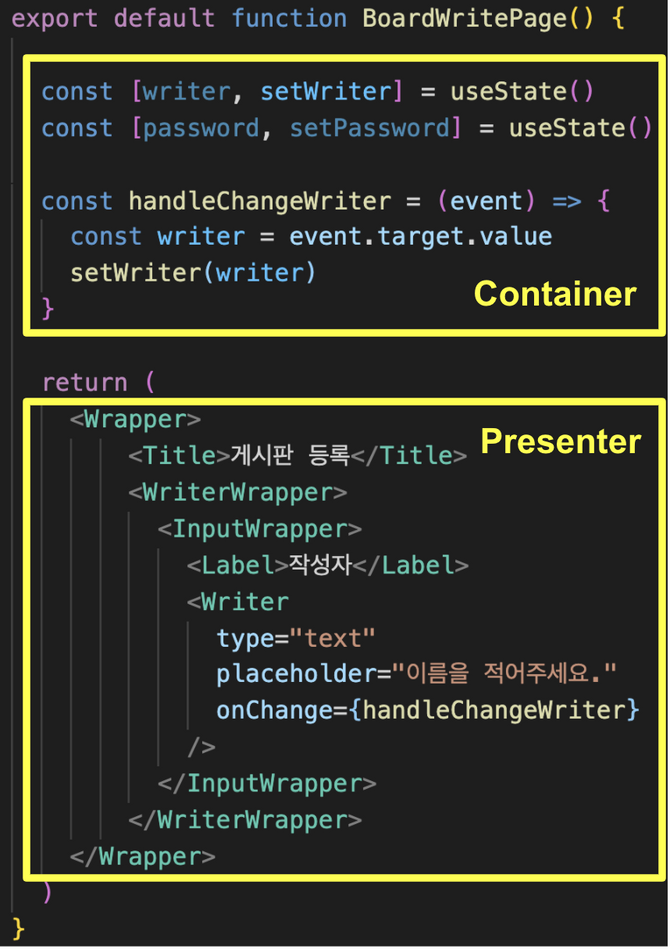
container / presentational 패턴이란, 소스코드를자바스크립트(기능)와HTML(UI)로 나누는 방법을 의미한다. 이외에도API를 받아오는 페이지와Style 페이지를 따로 만들어 줄 수 있다.- container는 자바스크립트(기능) 부분을 의미하고, presentational은 HTML(UI) 부분을 의미한다.
- 예시(▼)

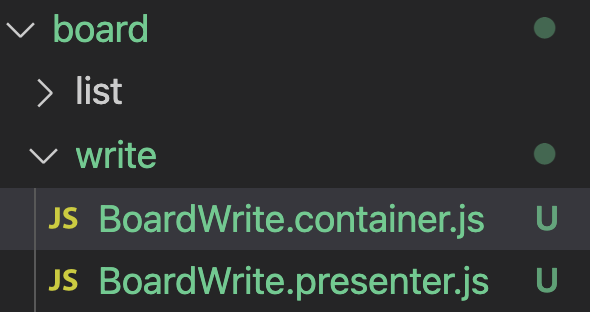
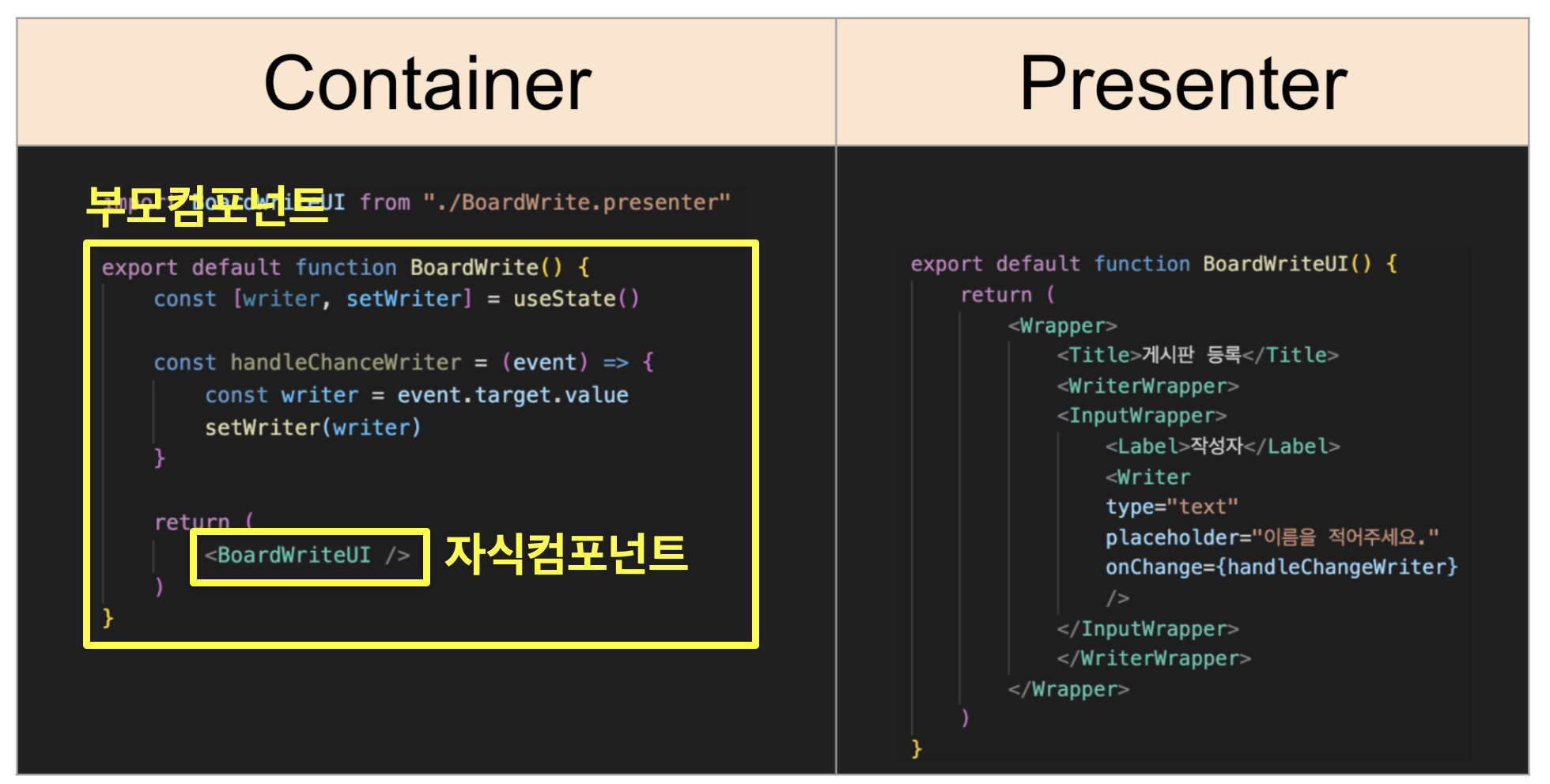
위의 소스 코드(▲)를 container와 presenter 파일로 구분해서 만들면 아래 사진(▼)과 같다.

2) Props
- 기능별로 파악하기 쉽게 구분해 놓은 파일들은 서로 제 기능을 구현하지 못한다.
- 이를 해결하기 위해 props 기능이 있다.

- props는 부모에 해당하는 component가 자식에 해당하는 component에게 넘겨준 데이터, 기능등을 의미한다.(▲)
- 예시(▼)

2.효율적인 실무 기능
★더 이상 비효율적인 for문은 쓰지 말자!!
1) map
-
간단히 키와 값을 서로 연결(매핑)시켜 저장하며 저장된 순서대로 각 요소들을 반복적으로 접근할 수 있도록 한다.
-
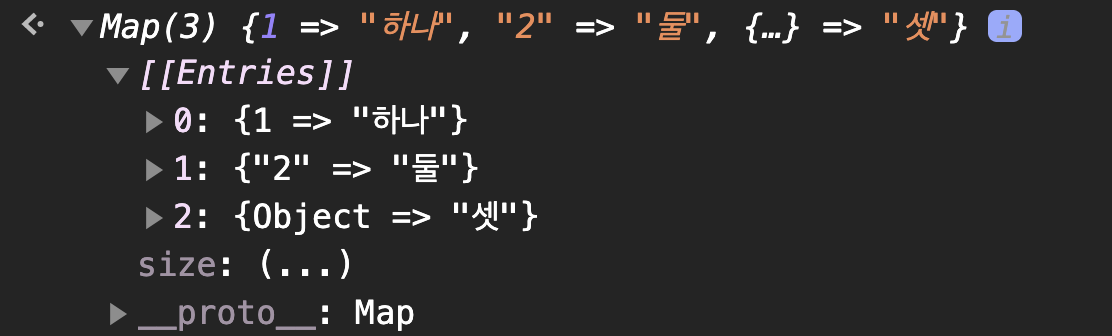
일반 객체와 다르게 Map의 key값은 정렬이 되며 삽입순으로 순회가 이루어진다.
-
key값은 함수, 객체등을 포함한 모든 값이 가능하다.
-
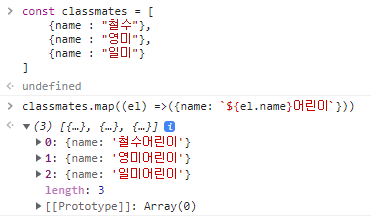
예시(▼)

-
el문법을 활용한 또다른 예시(▼)

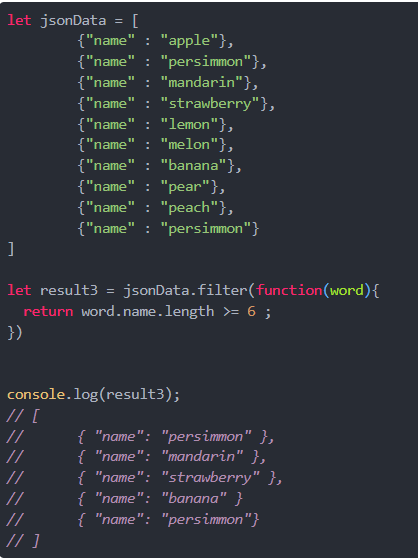
2) filter
- 조건을 주고 해당 조건이 참인 요소를 모아 새로운 배열로 반환하는 메서드이다.
- 배열에서 원하는 데이터만 추출 하고 싶을 때 사용하기 좋은 메서드.
- 중복값을 제거해 주지 않는다.
- 예시(▼)

3.Typescript
1) 정의
- 자바스크립트의 확정된 언어로 자바스크립트에 타입을 부여한 언어이다.
- 기존 자바스크립트의 유연한 타입을 엄격하게 잡아주는 언어.
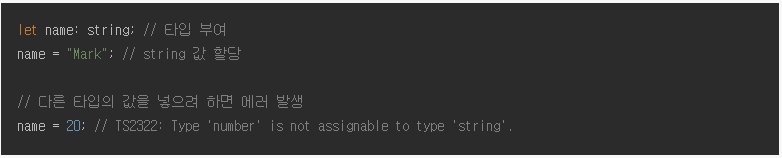
- 타입 부여 예시(▼)

2) 파일 확장자
- 타입스크립트 설치 후, 기존의 js 확장자를 변경
- javascript만 있는 .js파일은 typescript의 .ts로 변경
- JSX(React의 HTML)을 return하는 컴포넌트들은 .tsx로 변경
3) 설치 방법
- 아래 링크(▼)를 참고하면 아주 친절하게 설명 되어있다.
4.Typescript 심화
1) strict mode
- 정의해놓은 코드에서 명확하게 타입을 정의할 수 있고 추후에 일어날 수 있는 타입 정의에 대한 오류를 대응할 수 있으며 안전하게 코딩을 할 수 있게 해준다.
2) Graphql-codegen API
- playground에 있는 수많은 API들을 수동적으로 입력할 필요 없이 자동적으로 처리해주는 도구
- yml 파일같은 경우 설정을 할 때 들여쓰기로 설정을 해야 한다.
- 이 때, 들여쓰기가 기준이 되며 들여쓰기를 잘 못 할 경우 실행이 안된다.
- 설치 방법(▼)
설치 링크 출처.tistory
3) eslint
- 여러 개발자들의 다양한 코드 규칙들을 하나로 통일시켜주는 도구이다.
- eslint 설치 및 설정
1.설치 명령어
-yarn add eslint --dev
2.실행 명령어
-yarn run eslint --init
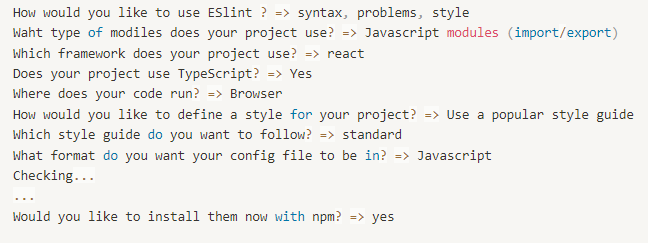
3.아래사진(▼)과 같이 질문에 답해준다. 4.eslint 규칙 정해주기
4.eslint 규칙 정해주기
-.eslintrc.js파일에 아래 그림(▼)과 같이 규칙을 추가해준다.
4) prettier
- 띄어쓰기, 줄바꿈등 화면에 보이는 부분에 통일성을 부여해주는 도구이다.
1.설치 명령어
-yarn add --dev --exact prettier
2.파일생성 명령어
-echo {}> .prettierrc.json
3.vscode에서 Prettier-Code formatter를 검색 후 직접 설치가 가능하다.
5) ESLint와 Prettier 연결
1.설치 명령어
npm install --save-dev eslint-config-prettier
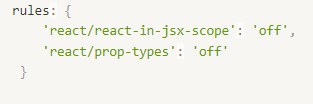
2.아래 그림(▼)과 같이 ".eslintrc.js" 파일 안에 있는 "extends" 배열에 "prettier"를 추가해준다.
6) husky
- Node.js 개발 환경에서 Git hook을 사용하기 편리하게 만들어주는 도구이다.
- 여러 개발자의 중구난방한 규칙들을 Github에 커밋하기전에 기존의 규칙들과 비교해서 잘 지켜가면서 코드를 작성했는지 검증해주는 도구.
- 규칙에 어긋난 코드가 있다면 커밋을 강제로 거절한다.
- husky 및 lint-staged 설치
1.설치 명령어
-yarn add -D husky@4
-yarn add --dev lint-staged
2.아래 사진과 같이 "package.json"파일에 husky와 lint-staged를 작성
5.Optional-Chaning
1) ES2020에서 등장한 새로운 연산자이다
2) '?.'의 형태로 사용하며 체인으로 이루어진 각 참조가 유요한지 명시적으로 검증하지 않고 연결된 객체 체인 내에 깊숙히 위치한 속성 값을 읽을 수 있는 연산자이다.
3) 참조값이 null 혹은 undifined값이여도 undifined값을 리턴해준다.
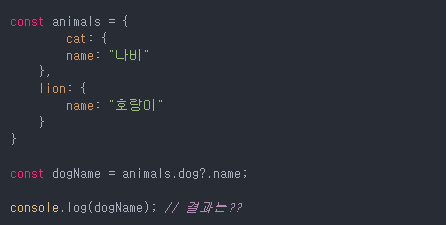
- 예시▼

console.log에 찍힌 결과 값은 어떻게 나올까? undifined를 리턴해주기때문에 undifined 값이 나오게 된다.

