justify-content vs align-items
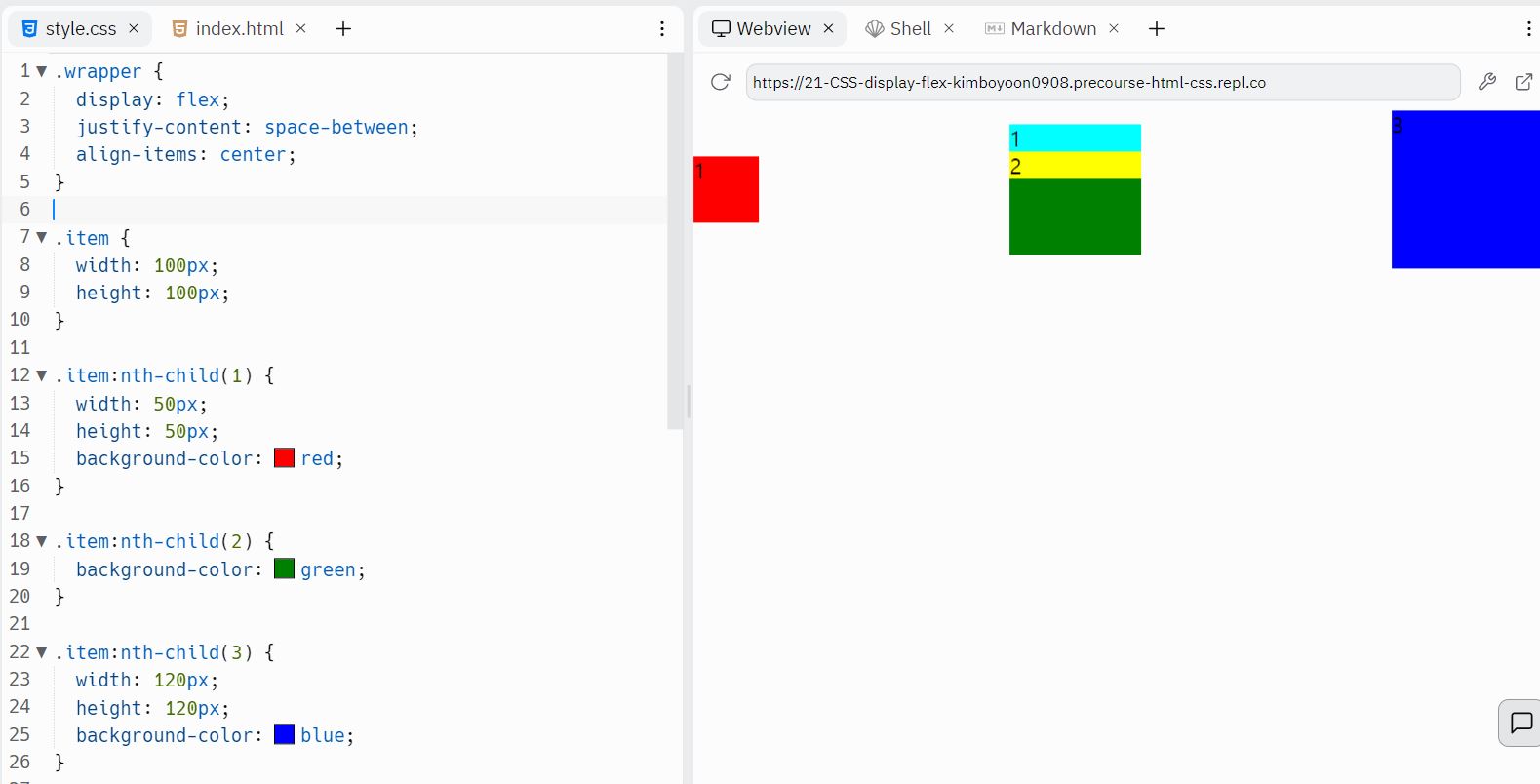
display: flex; 에서
왼쪽과 상단이 기준이 된다.
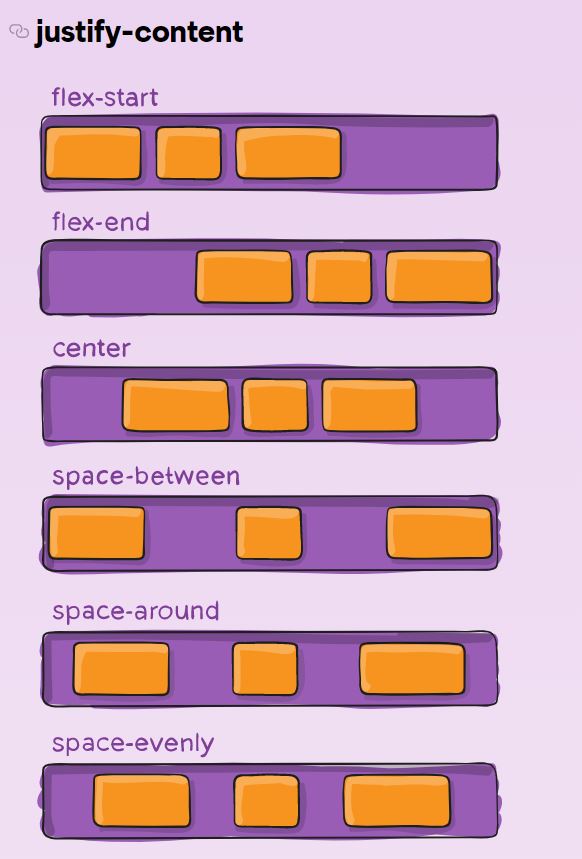
justify-content
세로축 기준
justify-content: flex-start;
// 왼쪽에 붙어서 정렬됨.
justify-content: flex-end;
// 오른쪽에 붙어서 정렬됨.
justify-content: center;
// 중앙을 기준으로 퍼짐.
justify-content: space-between;
// item들 사이가 띄어짐.
align-items
가로축 기준
align-items: flex-start;
// 상단에 붙어서 정렬됨.
align-items: flex-end;
// 하단에 붙어서 정렬됨.
align-items: center;
// 중앙에서 정렬됨.