CSS
1.[CSS] flex (justify-content vs align-items)

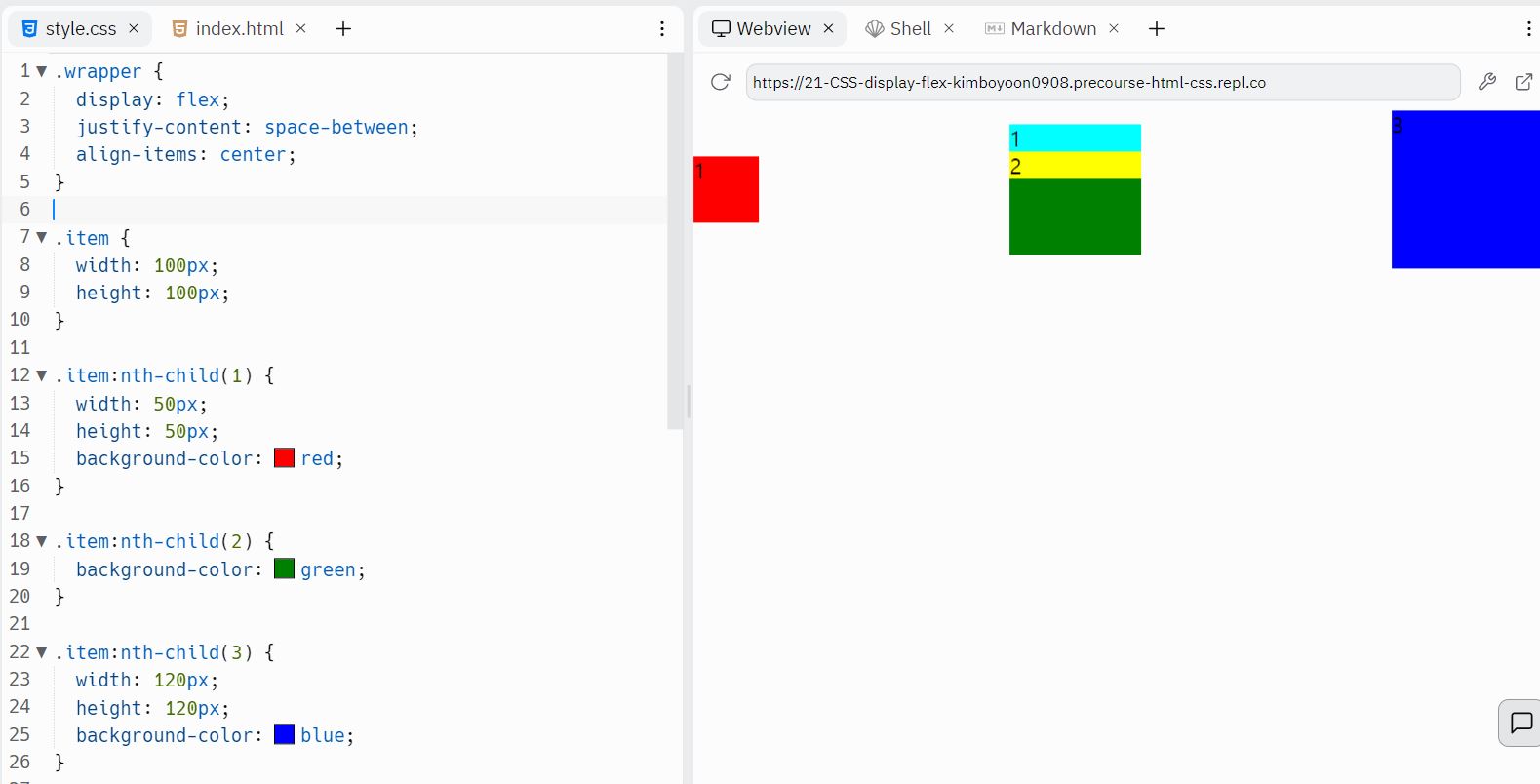
display: flex; 에서 왼쪽과 상단이 기준이 된다.justify-content: flex-start;// 왼쪽에 붙어서 정렬됨.justify-content: flex-end;// 오른쪽에 붙어서 정렬됨.justify-content: center;// 중앙을 기
2022년 10월 18일
2.[CSS] Flex 활용하기

flex로 이 모양을 만들어보자먼저, 세부분으로 나눌 수 있다.1) 동그란 이미지2) 글씨3) 아이콘그리고 이 세가지를 묶는 div가 필요할 것이다.html를 작성한 처음 모습이다.display: flex justify-content: space-aroundalign-
2022년 10월 27일