Unordered List
</ul>```
```<ul>
<li>2/3 cup dark brown sugar </li>
<li>1 ½ tablespoons ground cinnamon</li>
<li>¼ cup butter </li>
</ul>ul은 순서가 없는 리스트, ol은 순서가 있는 리스트이다.
<li> Mix the milk with the yeast, sugar, eggs.</li>
<li>Melt the butter and add to the mixture.</li>
<li>Add in the flour and mix until combined into a dough.</li>
<li>Knead the dough for 10 minuites.</li>
<li>Transfer the dough into a large bowl and cover with plastic wrap. Leave it somewhere to rise for 2 hours.</li>
<li>After the dough has doubled in size, roll it out into a large rectangle. </li>
<li> Melt the butter for the filling and mix in the sugar and cinnamon.</li>
<li>Spread the filling onto the dough then roll the dough into a swiss roll. </li>
<li>Cut the roll into 3cm sections and place flat into a baking tray.</li>
<li>Pre-heat the oven to 350F or 180C, then bake the rolls for 20-25min until lightly brown.</li> </ol>

Nesting and Indentation
목록 안에 목록을 쓸 수 있다.
<li>A</li>
<li>B
<ol>
<li>B1</li>
<li>B2
<ul>
<li>B2a
<ul>
<li>B2aa</li>
<li>B2ab</li>
</ul>
</li>
<li>B2b</li>
<li>B2c</li>
</ul>
</li>
<li>B3
<ol>
<li>B31</li>
<li>B32</li>
</ol>
</li>
</ol>
</li>
<li>C</li>
</ul> 
Anchor
하이퍼링크를 추가할 수 있다.
<a href="url">This is a link</a>
HTML Attributes
<tag attribute=value>Content</tag>
attribute = 속성의 이름. 원하는 만큼 속성을 오프닝 태그에 가질 수 있음.

클릭하면 진짜로 데보션, 구글, 내 velog로 이동하는 것을 확인할 수 있었다. 재밌군.
Image 추가하기
<img src="url" />
앵커와 달리 클로징 태그가 없다. 이전에 말한 hr, br과 같은 void 요소이다.
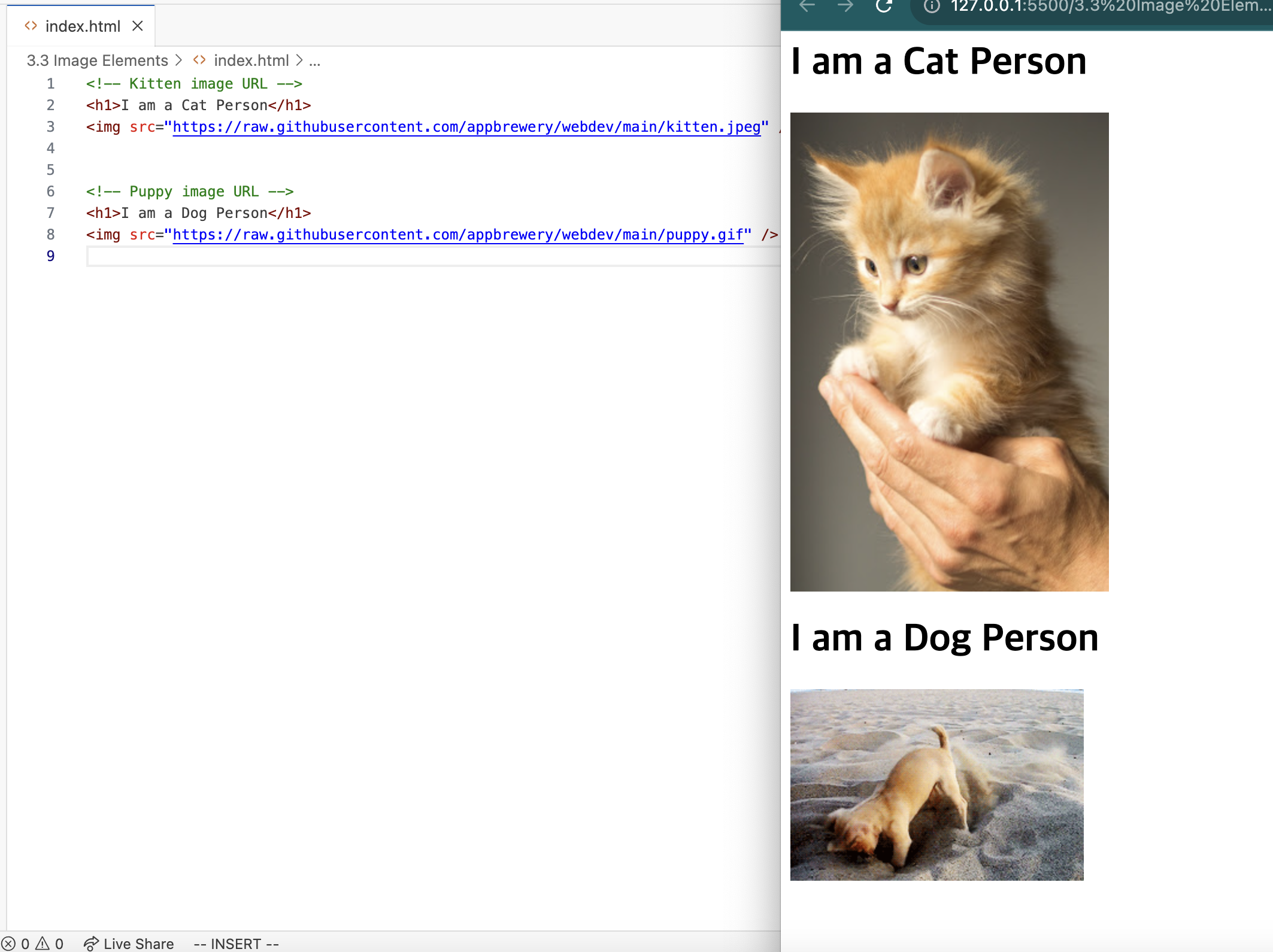
고양이, 개 사진 넣기 실습.

개는 gif라서 웹페이지에서도 움짤인걸 확인할 수 있었다.
생일 초대장 웹페이지

goal.png는 정상적인 문구였지만... 난 내 맘대로 고침.
아 특색있고 좋다~
마지막은 안젤라쌤의 팁이었는데 주말에만 몰아서 하지말고 100일동안 하루에 1시간씩 코딩하라는데 개찔렸다.
암튼 재밌으니까 열심히 합시다. 아빠 웹사이트 만들어줘야됨 ㅇㅇ
