File Path
파일 경로는 컴퓨터의 파일이나 폴더의 고유 위치를 의미하는데, 이는 길 찾기와 비슷하다.
절대적 경로(Absolute File Path)
컴퓨터의 루트와 관련 있다.
- 윈도우 -> C:/Project/Images/cat.png
- mac -> /Project/Images/cat.png모든 것은 루트부터 시작한다. 루트는 보통 /으로 표현한다.
절대경로는 컴퓨터에서 탐색 시 매우 유용하다.
상대적 경로(Relative File Path)
웹 개발에서 유용한 경로
- 코드를 작성하는 위치와 관련해 지정한다.
- Images/cat.png
- 좀 짧다.
프로젝트 폴더를 옮겨도 그 안의 상대 경로는 유효하다.
웹 개발에서는 특정 리소스를 언급할 때 상대적 경로를 사용한다.
.. : 상위 폴더로 이동
- ../essay.docx

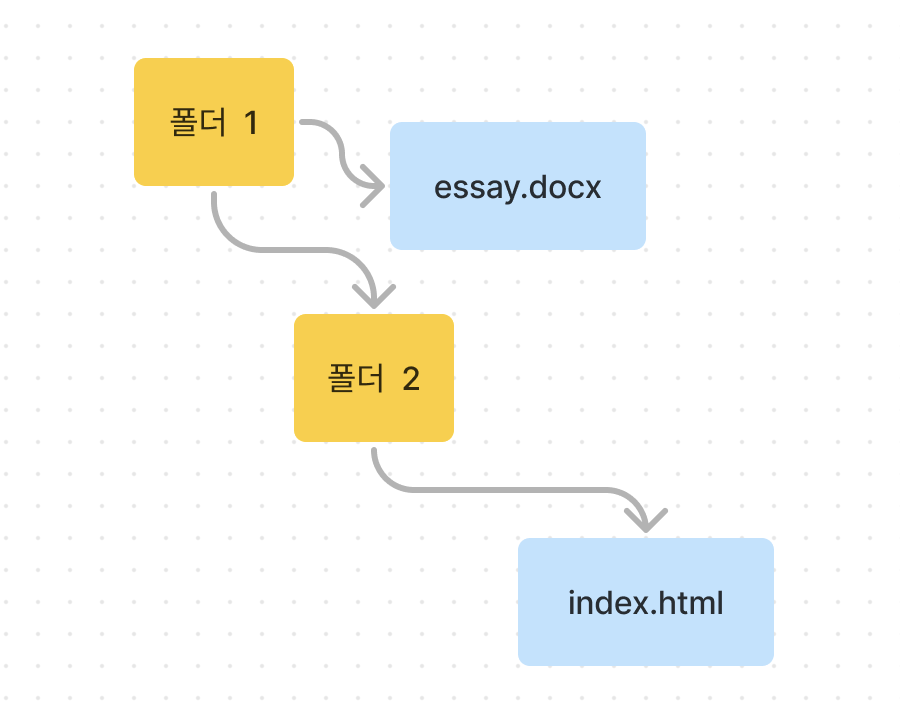
위와 같이 간단한 파일 경로를 떠올려보자.
내가 현재 열고 있는 파일은 index.html일 때, 이 html 파일에서 essay.docx를 불러오고 싶다든지, 하여튼 어떤 식으로든 링크를 하고 싶다면 접근을 해야한다.
이럴 때 상대 경로를 사용하면 ../essay.docx 가 되는 것이다.
간단히 해석해보자면 현재 index.html이 있는 폴더2의 상위 폴더로 이동해서 essay.docx로 가라는 의미이다.
. : 현재 디렉토리에서 탐색.

이번엔 폴더2에 dog.png 파일을 추가해봤다.
내가 index.html에서 강아지 사진을 불러오고 싶다면
<img src="./dog.png"/>
라고 코드를 작성해줘야 한다.
점을 한 개 쓰면 내가 쓰고있는 파일이 위치한 디렉토리에서 dog.png를 탐색하라는 뜻이다.
- 파일이 직접 위치한 폴더 = current directory
./ 를 생략하고 dog.png만 입력해도 되지만, 안 통하는 경우도 있어서 ./ 를 생략하지 않는걸 추천한다.
뭐든 정석대로 하는 게 안전하다.
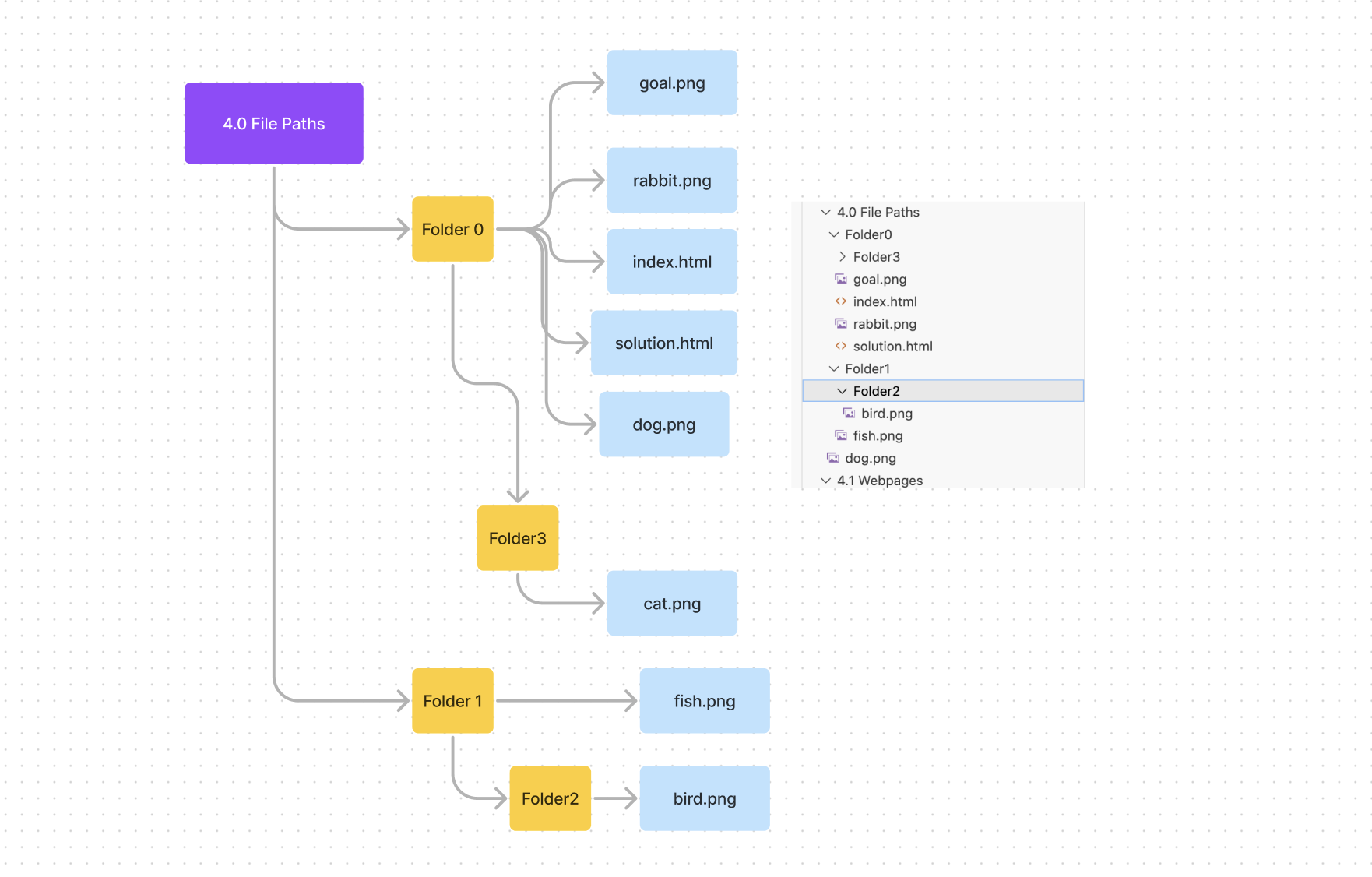
간단 실습
<h1>All the Animals</h1>
<h2>Rabbit:</h2>
<img src="./rabbit.png" alt="rabbit"/>
//웹 사이트를 볼 수 없는 사람들을 위해 alt 추가
<h2>Cat:</h2>
<img src="./Folder3/cat.png">
<h2>Dog:</h2>
<img src="../dog.png">
<h2>Fish:</h2>
<img src="../Folder1/fish.png">
<h2>Bird:</h2>
<img src="../Folder1/Folder2/bird.png">
파일 구조

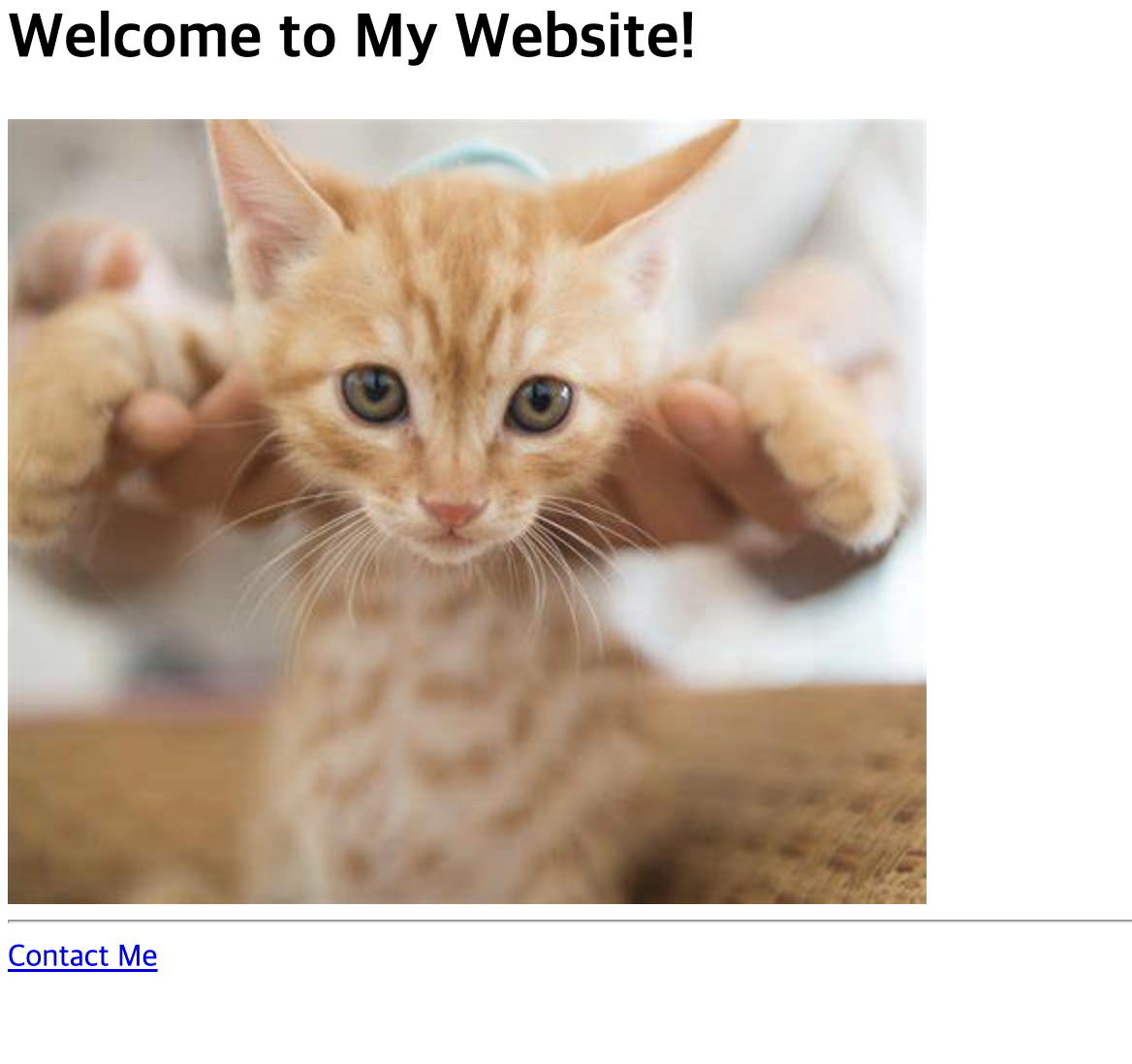
응용

<h1>Welcome to My Website!</h1>
<a href="./public/about.html">
<img src="./assets/images/cat.png" alt="cat">
</a>
<hr />
<a href="./public/contact.html">Contact Me</a>