이 글은 니꼬쌤의 <클론코딩 : 영화 평점 웹서비스> 책을 읽으면서 웹 개발을 공부하는 글임.
create-react-app : 리액트 개발을 바로 시작할 수 있도록 프로젝트 구조, 설정 작업 등을 자동으로 진행해주는 보일러 플레이트.
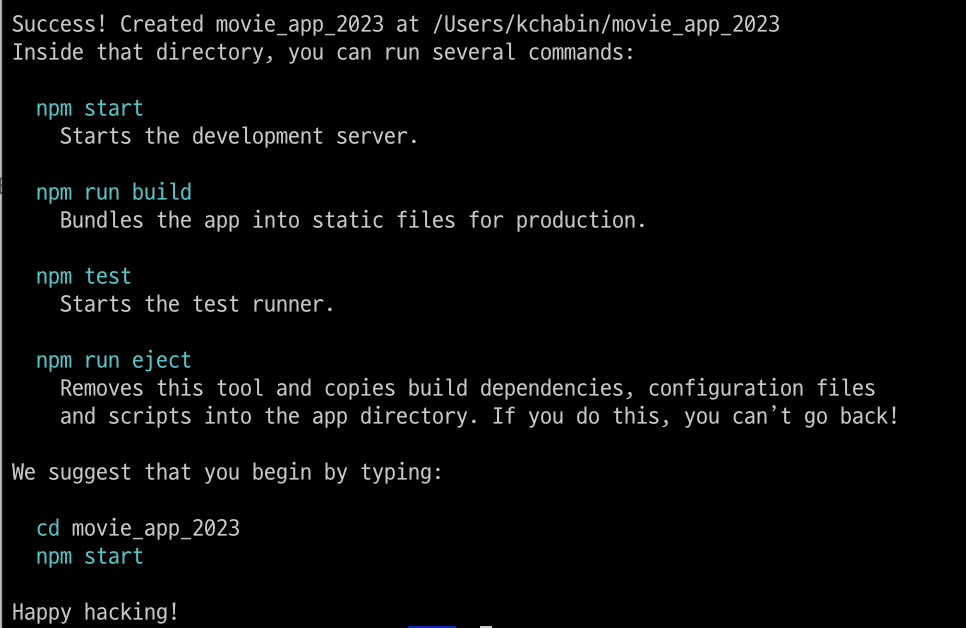
npx create-react-app movie_app_2023책에 나온대로, 진행하면 리액트 프로젝트가 생성됨. 난 이름을 movie_app_2023 으로 했음.

🤖 README 파일 수정

🐻❄️ package.json 파일 수정
test,eject명령어는 사용하지 않을테니까 삭제함.
⚛️ npm start로 리액트 앱 실행
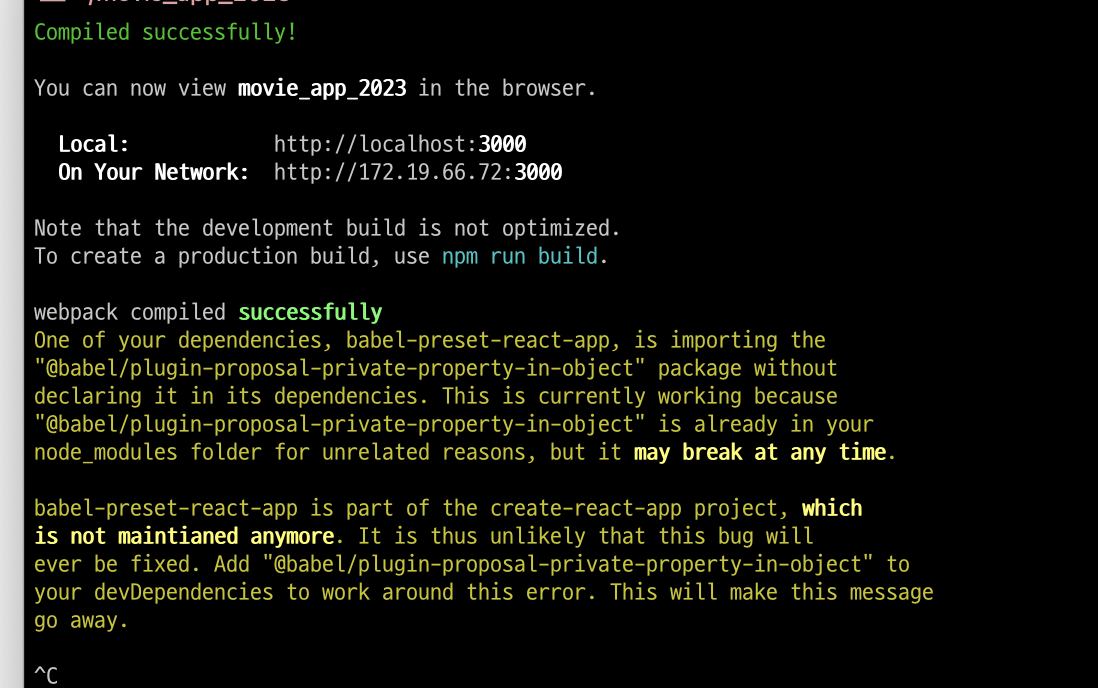
프로젝트의 루트 폴더에서 npm start 로 리액트 앱 실행하기.


Ctrl+C 를 입력해서 리액트 앱을 종료함.
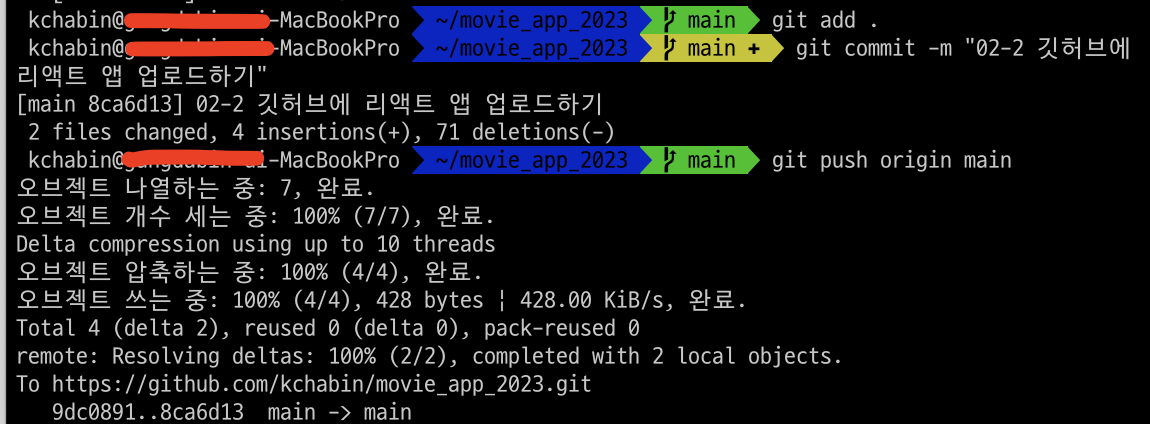
💾 Github에 리액트 앱 업로드 하기

git init : 현재 폴더에 repository를 새롭게 초기화함. 이미 저장소였더라도 다시 초기화됨.

git remote add origin https://github.com/kchabin/movie_app_2023.git
이렇게 했더니 access token 때문에 문제 발생함… 그래서 깃허브 사이트에서 토큰을 다시 발급받아야 했음.
구글링..
git remote add origin https://닉네임:토큰@github.com/repository 경로 이런 식으로 작성해야 함.

와.. 깃허브 이제야 조금 알 것 같음 😥

리액트 앱 살펴보고 수정하기 ✏️

favicon.ico : 브라우저 제목과 함께 표시되는 아이콘.
index.html : 기본 내용 작성됨. 앞으로 볼 일 딱히..?
나머지도 별로 배울 내용과 관련없음.
사용하지 않을 파일 삭제.


//============== index.js 수정 ===================
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />,
);
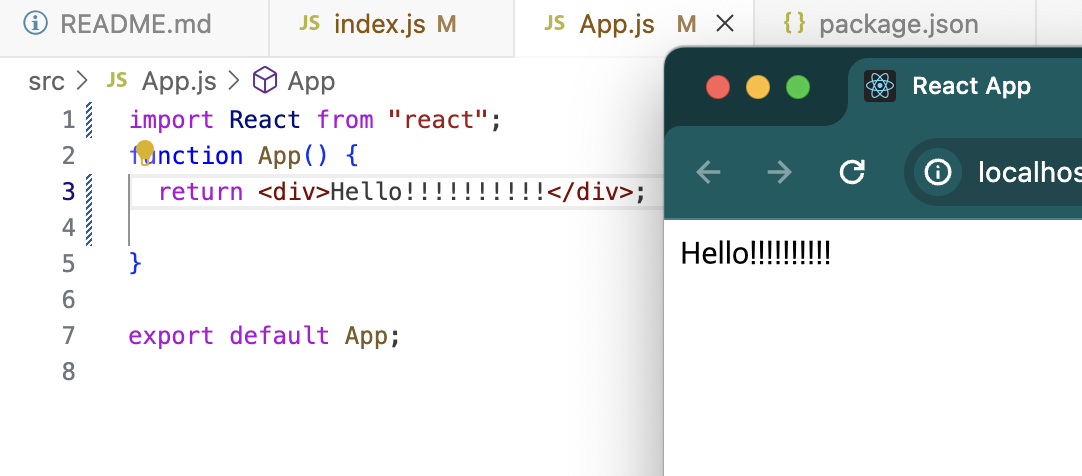
//=========== app.js 수정 =======================
import React from "react";
function App() {
return
<div className="App" />;
}
export default App;다시 npm start로 실행하면, 빈 화면이 나타남.



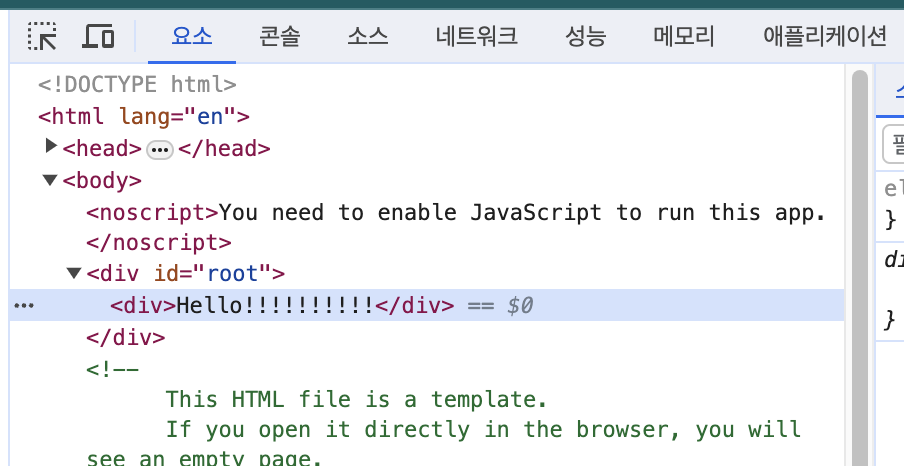
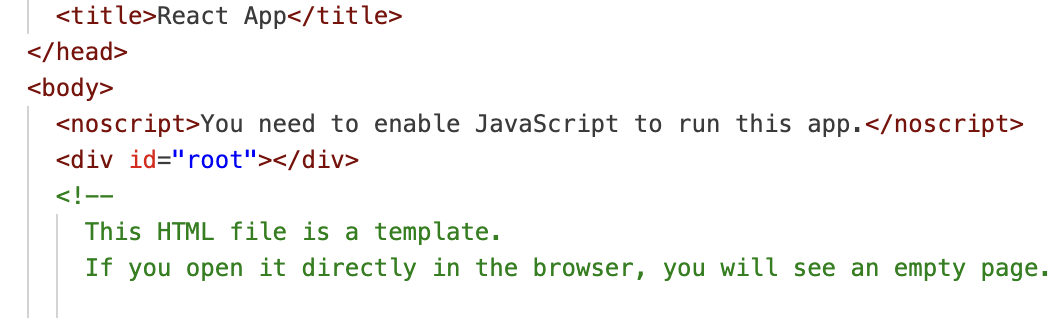
개발자 도구를 열어보면 index.html과 App.js가 합쳐진 것 같은데, 막상 index.html을 열어보면 <div id="root"> 와 </div> 사이가 비어있음.

→ 리액트가 중간에 넣을 결과물을 프로젝트 폴더에 있는 파일(App.js,…)을 해석해서 만들어 넣는 역할을 함.
DOM
Document Object Model의 약자.
웹 페이지의 구조화된 표현을 나타내는 프로그래밍 인터페이스를 의미함. 웹 브라우저가 HTML, XML 또는 XHTML 문서를 파싱하고 이를 표현하는 방식.
- 웹 페이지의 모든 요소(태그, 속성, 텍스트 등)를 트리 구조로 표현, 각 요소는 객체
- 객체 접근 ← JavaScript
- 웹 개발자가 웹 페이지 동적 조작 및 상호 작용
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />,
);document.getElementById('root'): HTML 문서에서 id가 root인 요소를 찾음. React 앱을 렌더링 할 루트 DOM 요소.ReactDOM.createRoot(): 함수를 사용하여 리액트 앱의 루트를 생성. 새로운 리액트 루트를 생성하고 해당 루트를 나중에 렌더링할 때 사용됨. 이 함수를 호출하면 새로운 루트가 생성되고root변수에 할당됨.root.render(<App/>);:root.render()메서드를 사용하여 리액트 컴포넌트인<App/>(= 최상위 컴포넌트, 앱의 UI 정의)을 루트 DOM 요소에 렌더링함.root.render()호출하면 리액트는<App/>컴포넌트를 루트 DOM요소에 렌더링하고 화면에 표시.
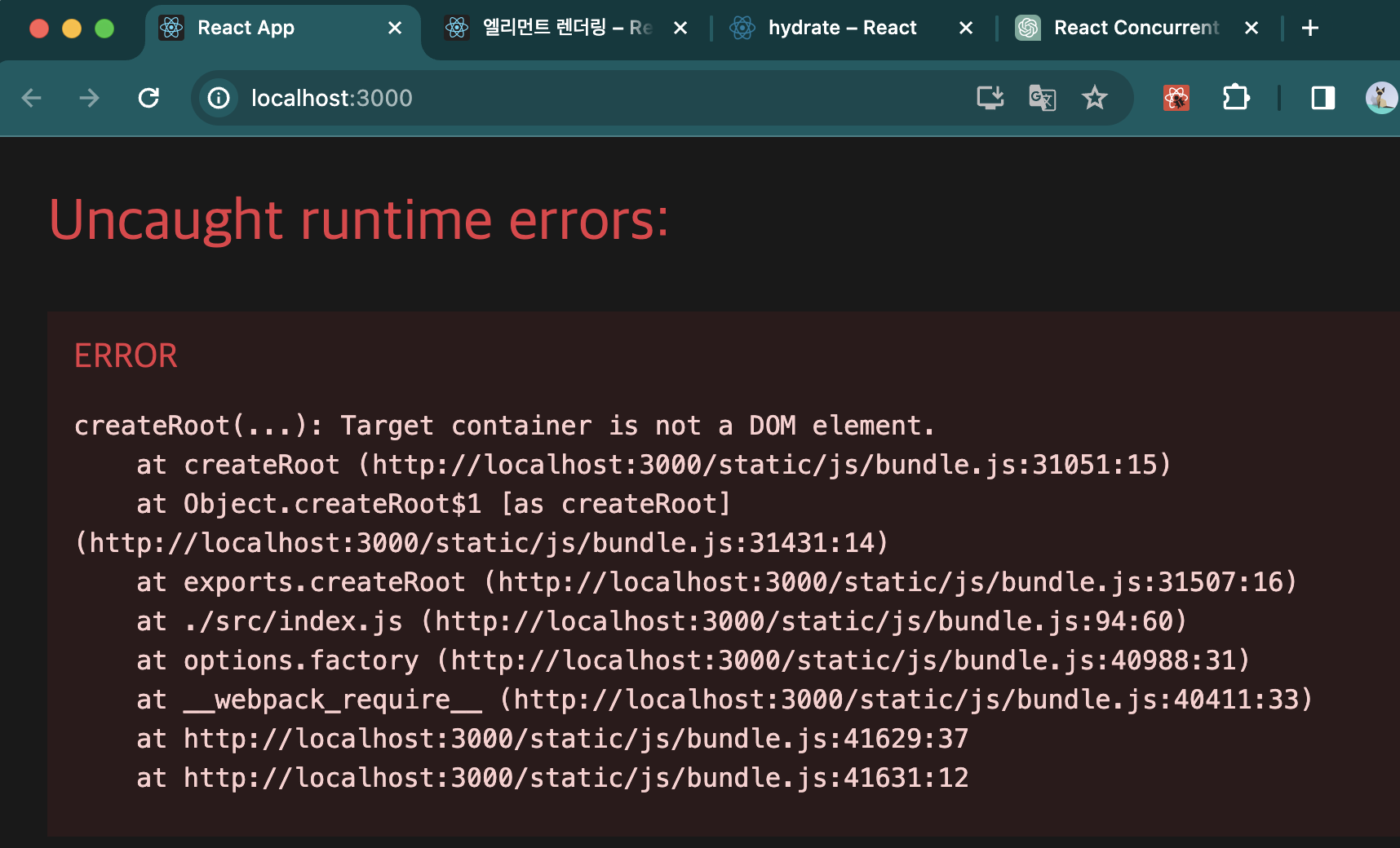
<div id="potato"></div> 로 id를 바꿔주면 id=potato인 엘리먼트를 찾을 수 없어 오류가 발생함.

index.js에서 ‘potato’로 수정해주면 다시 화면이 오류 없이 잘 뜨는 것을 볼 수 있음.