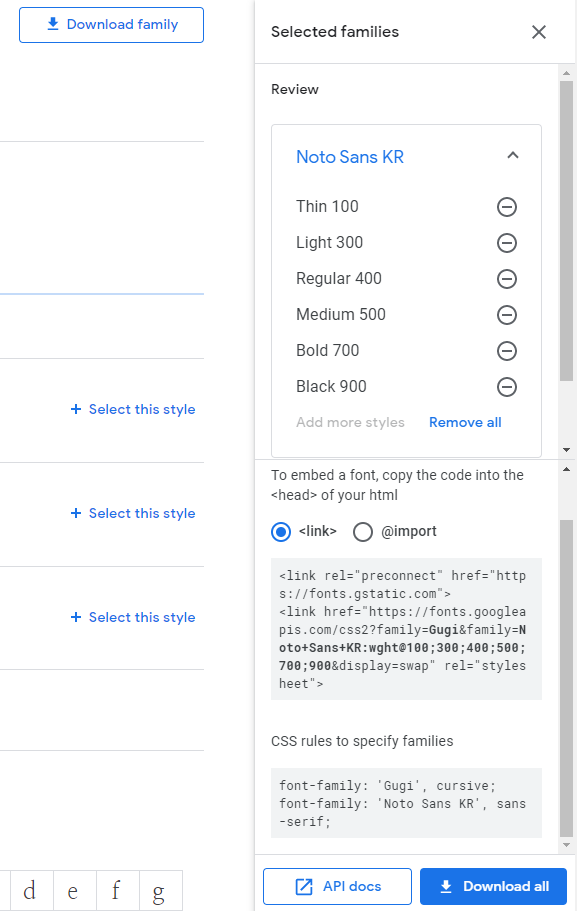
구글링 구글웹폰트 치면 https://fonts.google.com/ 에서 원하는 웹폰트 다운로드해서 쓸수있음

Select this style누르고

CSS rules to specify familes는 hmtl문서에 갖다붙일내용(03_font.html에 붙이면됨)
download all누르기

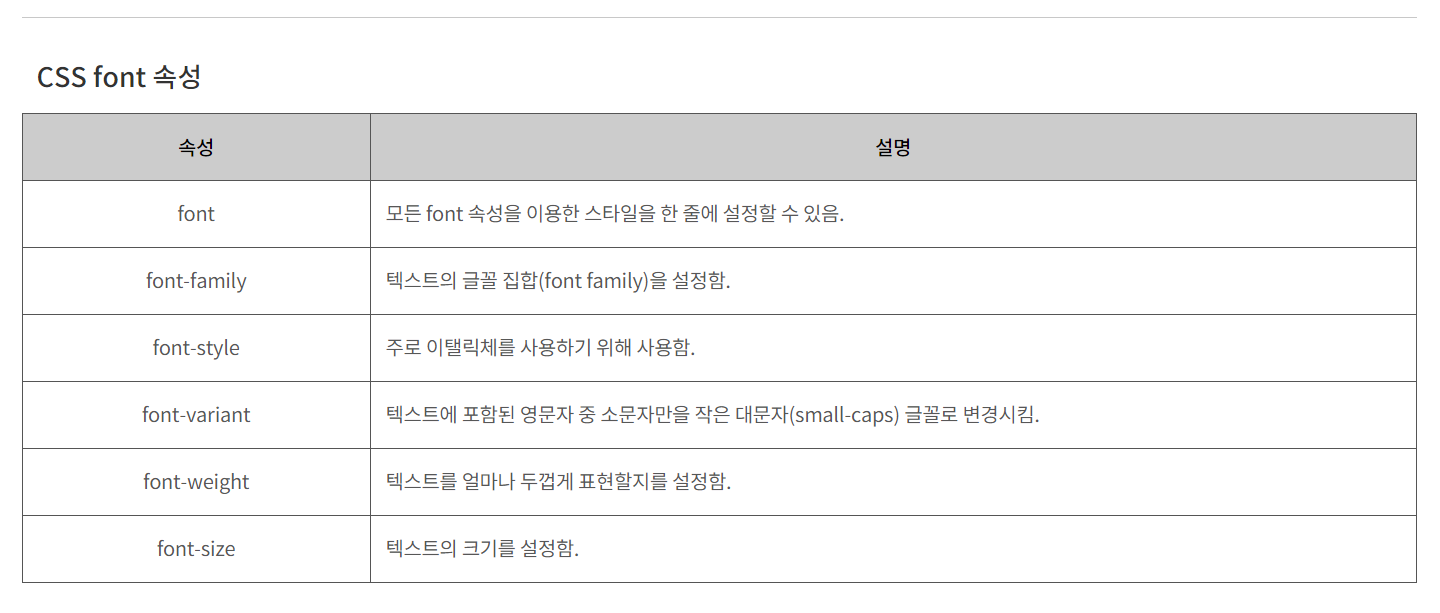
css - font

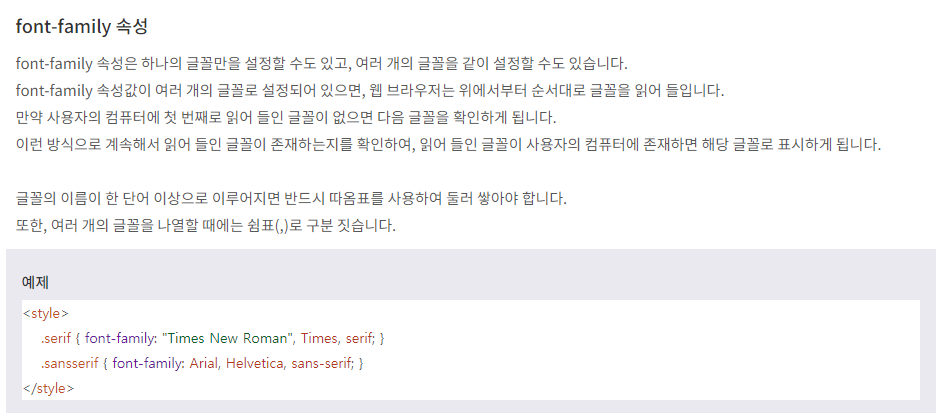
font-family 속성

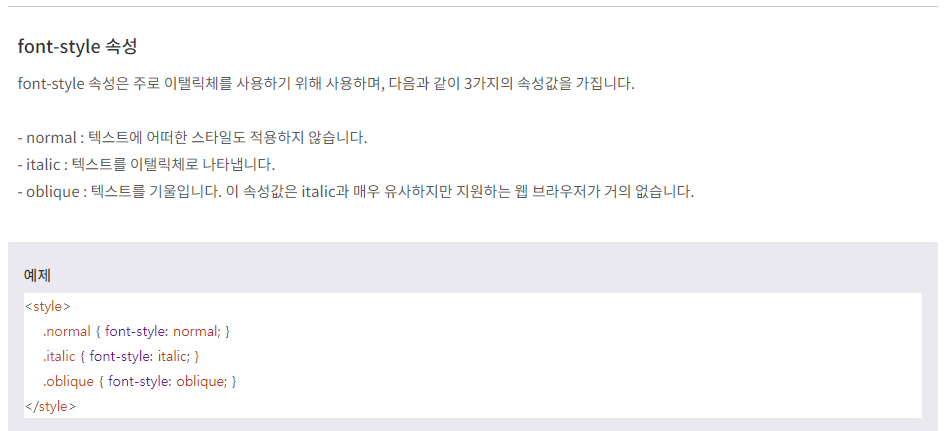
font-style 속성

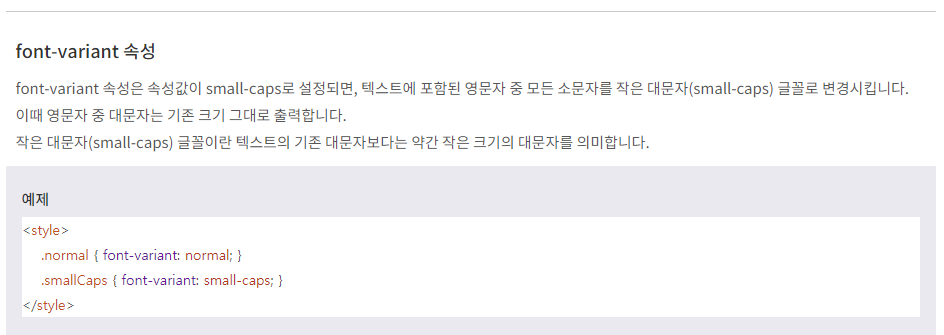
font-varient 속성

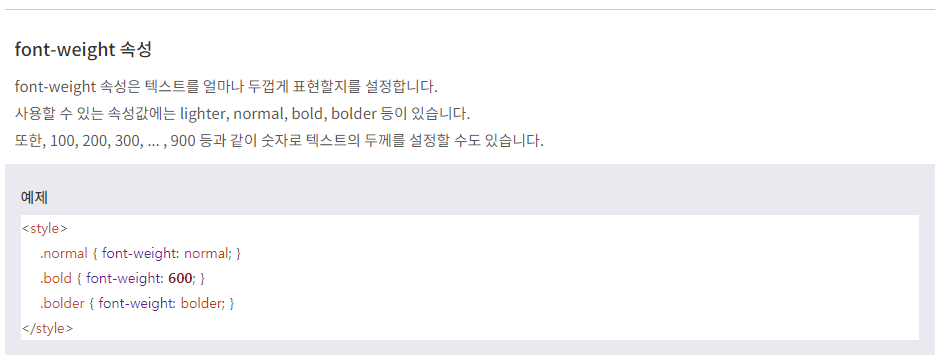
font-weight 속성

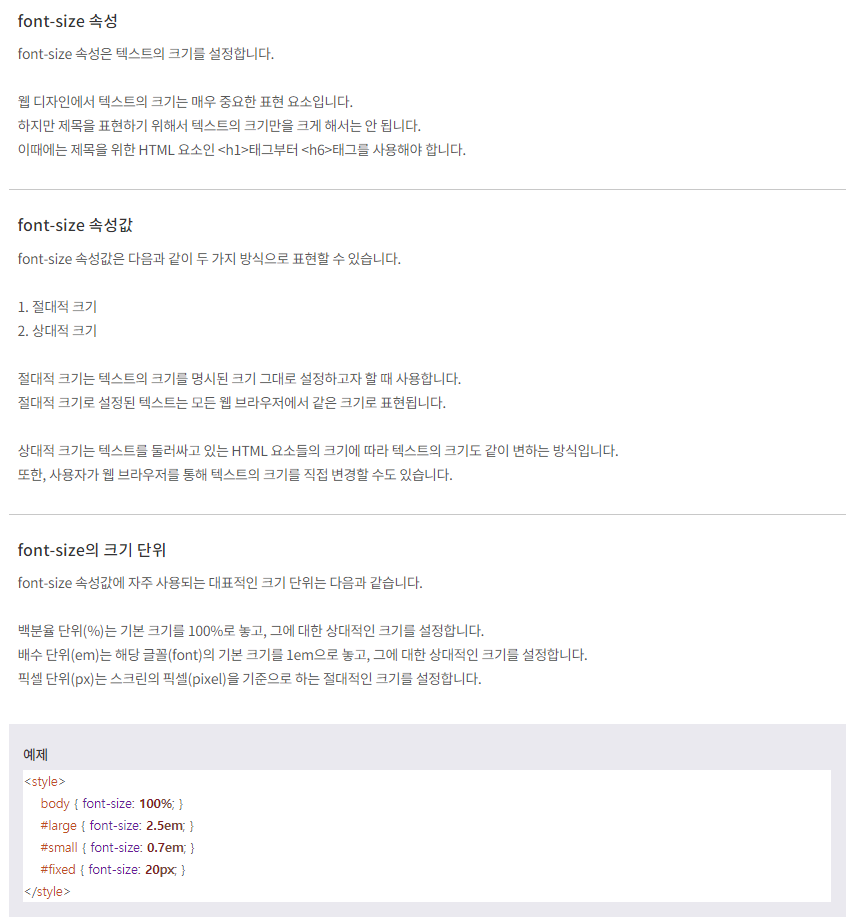
font-size 속성

font 속성을 통해 위에서 배운 여러스타일을 한줄로 작성가능

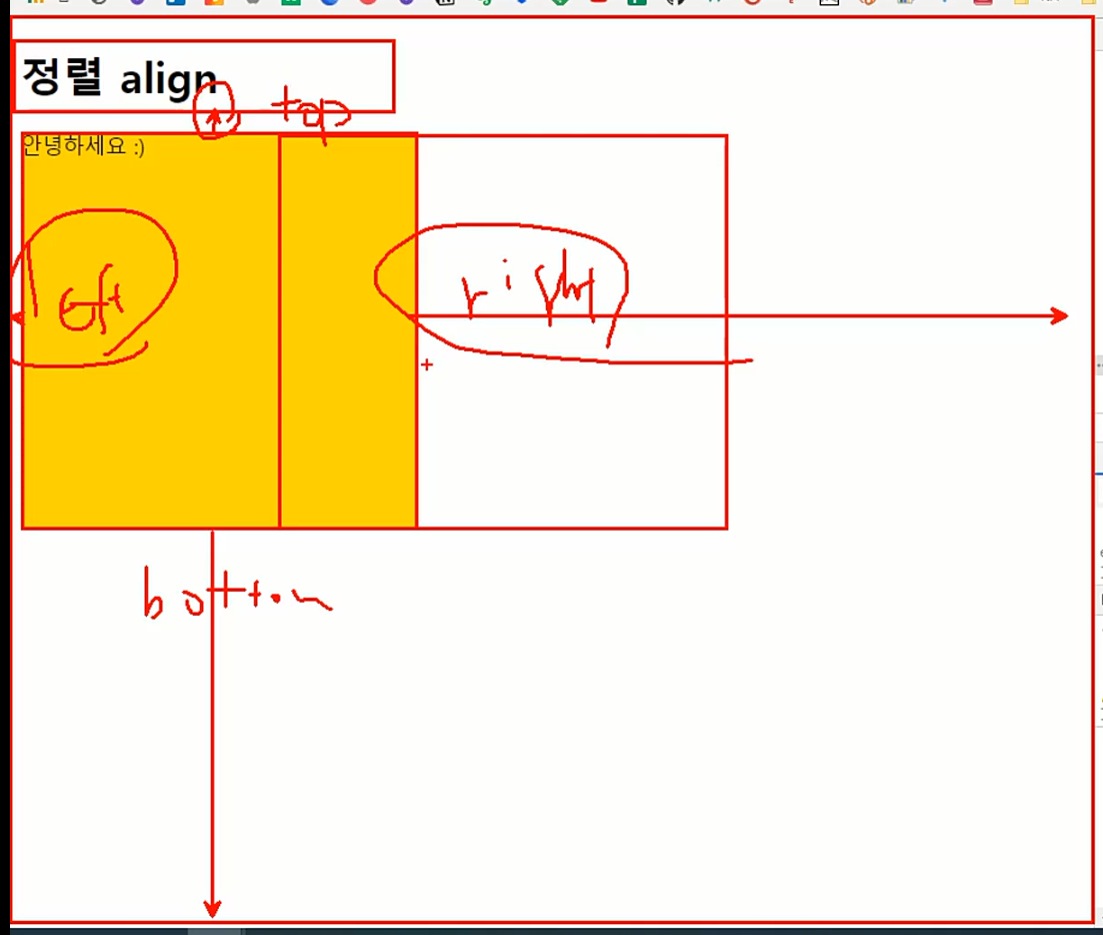
정렬

margin : 현재요소와 다른요소와의 거리

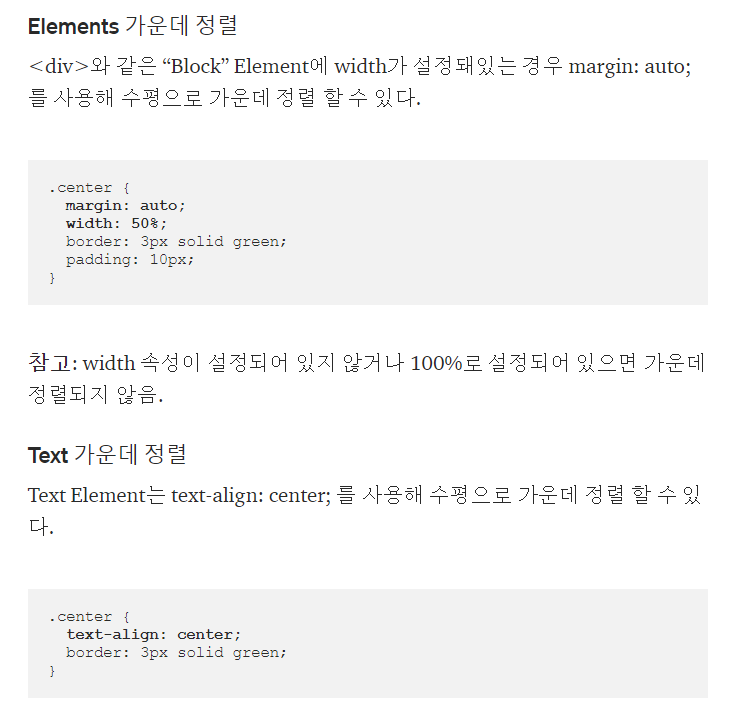
text-align, margin을 이용한 가운데 정렬

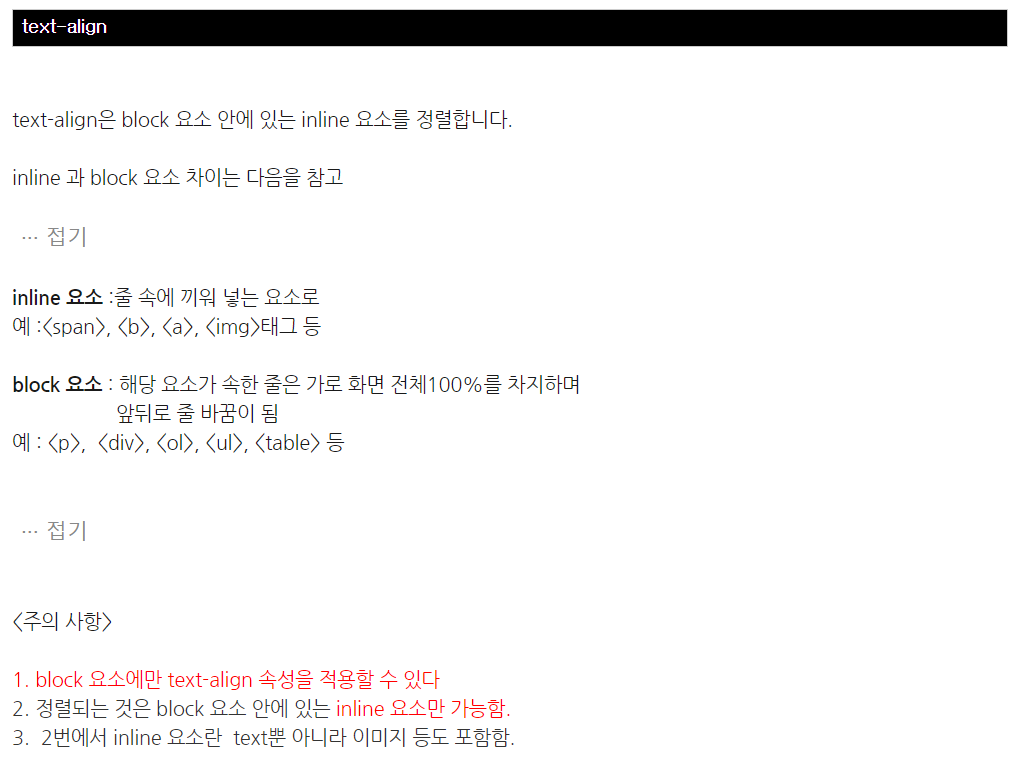
text-align을 이용한 가운데 정렬
https://aboooks.tistory.com/92 참고하기

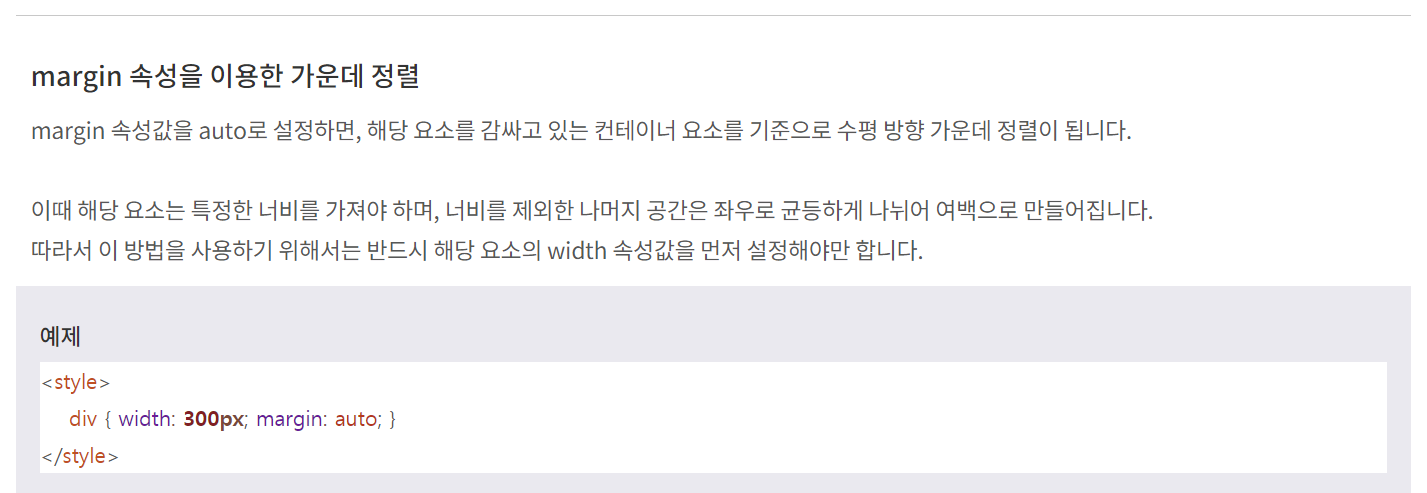
margin을 이용한 가운데 정렬

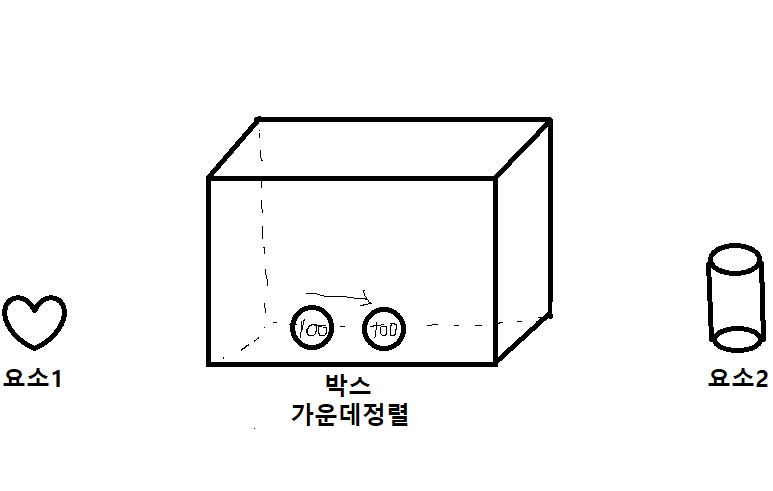
정리
동전이 있는 박스가 하나있다.
박스를 좌우기준으로 다른 요소들과의 거리가 중앙에오게끔 하고싶다? -> margin
박스가 아니라 안에 담긴 동전을 박스의 중앙에오게끔 하고싶다? -> text-align

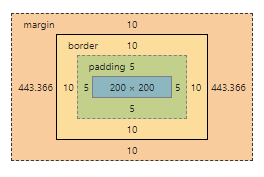
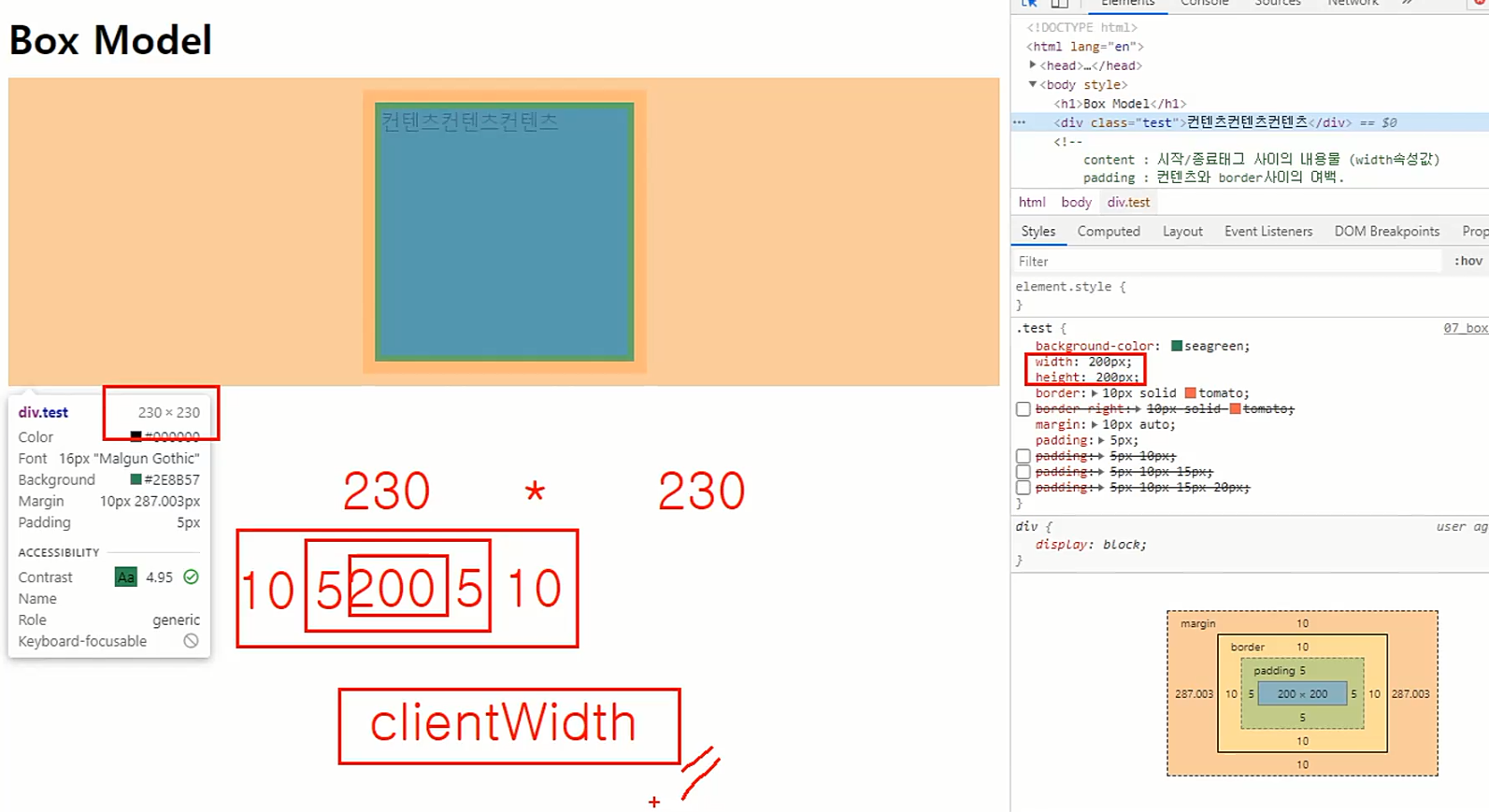
어떤태그든지 하나의태그가 시각화되려면 box-model에 근거해서 그려지게됨.

content width와 height은 200인데 230으로 잡히는 이유는?
padding 좌우 5, margin 좌우 10씨 값이 더해져서 30이 붙음
(10+5+200+5+10=230)
(left margin+left padding + content width + right padding + right margin = 230)
여기서 margin을 뺀 padding+(content의 width값)을 clientWidth라고 부른다.

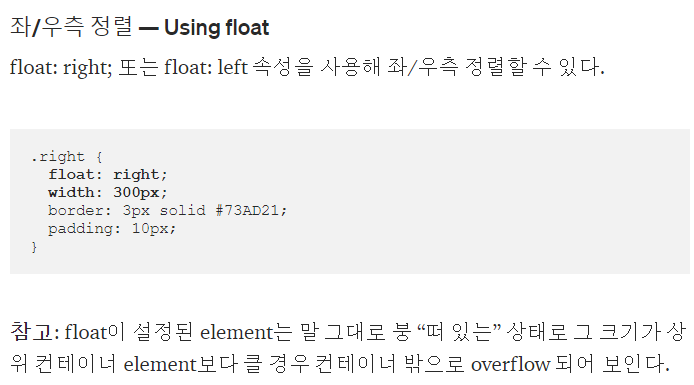
float left : 붕떠서 왼쪽으로 다붙여라!

float을 통한 좌우정렬
단축키
ctrl alt 위아래 : 멀티커서
alt 클릭 : 멀티커서
alt 위아래 : 행 이동
alt shift 위아래 : 행 복사