
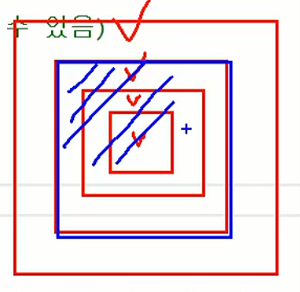
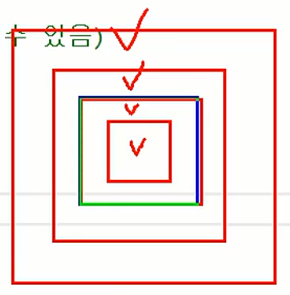
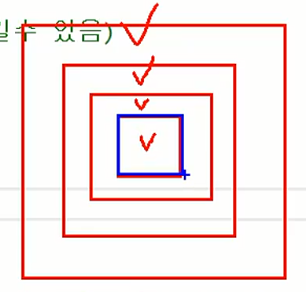
background-clip : 배경영역 기본적으로 border-box. margin-box는 없음

background-clip : 배경영역 padding-box

background-clip : 배경영역 content-box

border-origin : 배경이미지 시작위치 border-box

border-origin : 배경이미지 시작위치 padding-box

border-origin : 배경이미지 시작위치 content-box

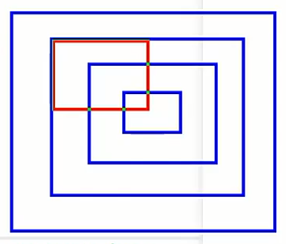
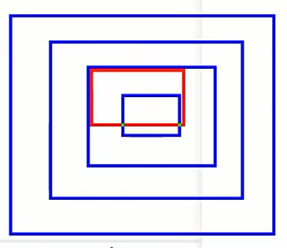
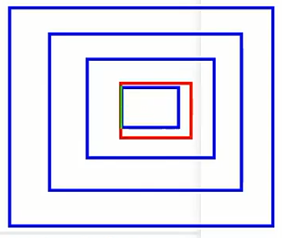
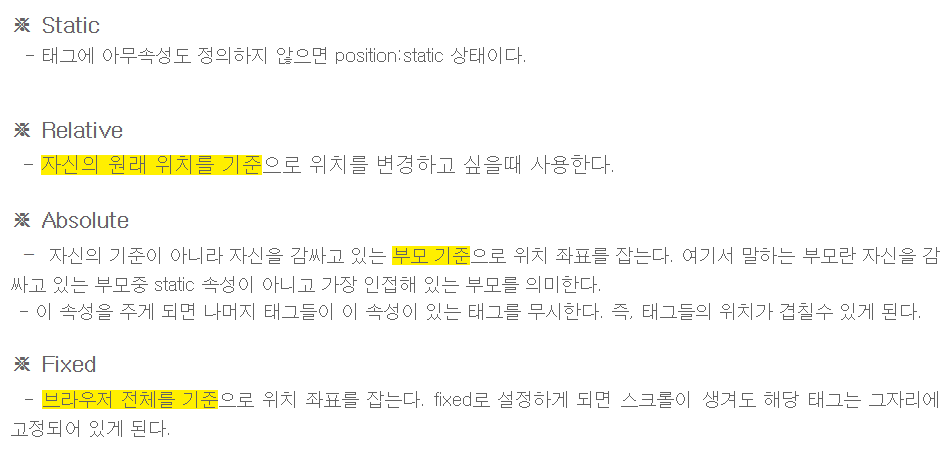
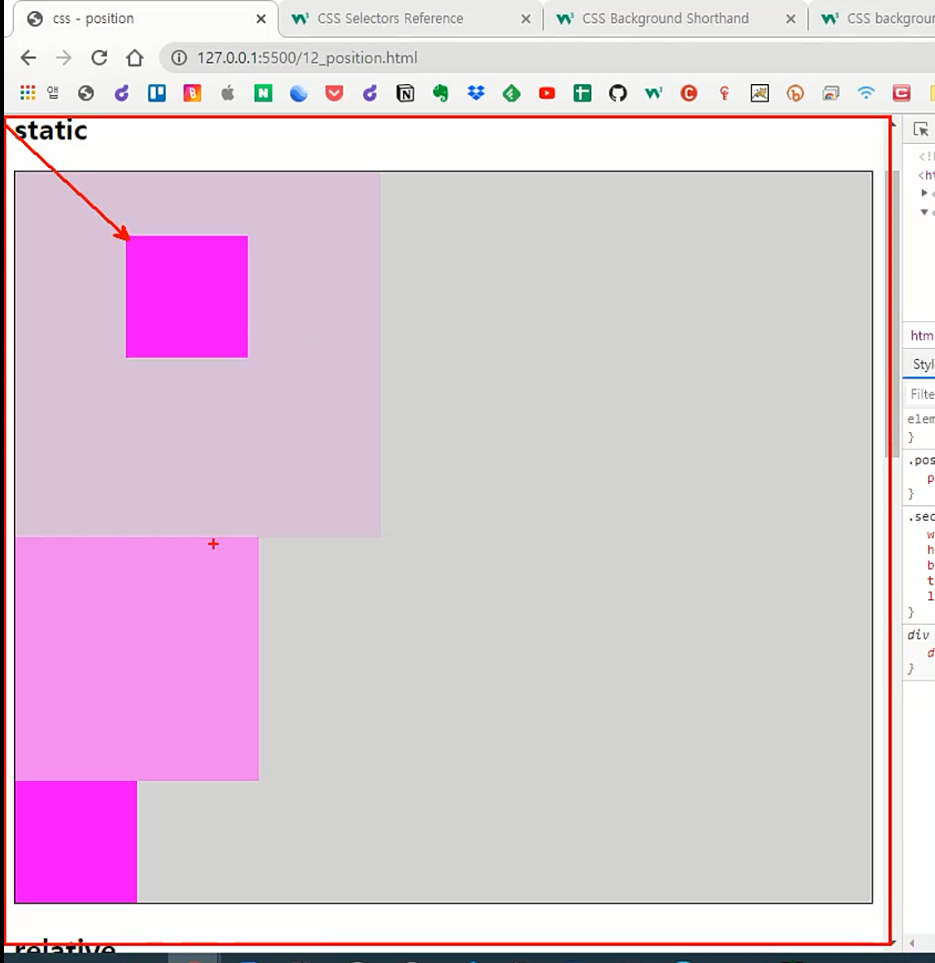
position

position : relative | absolute

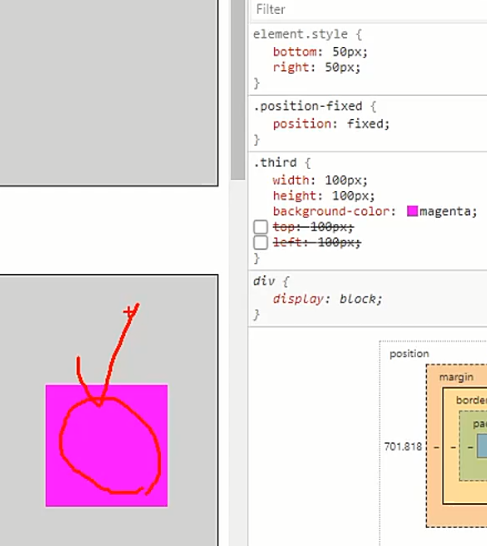
position : fixed -> 브라우져 기준 offset적용

f12 개발자도구에서 top left끄고 bottom right값을 입력해주면 오른쪽아래에도 고정가능

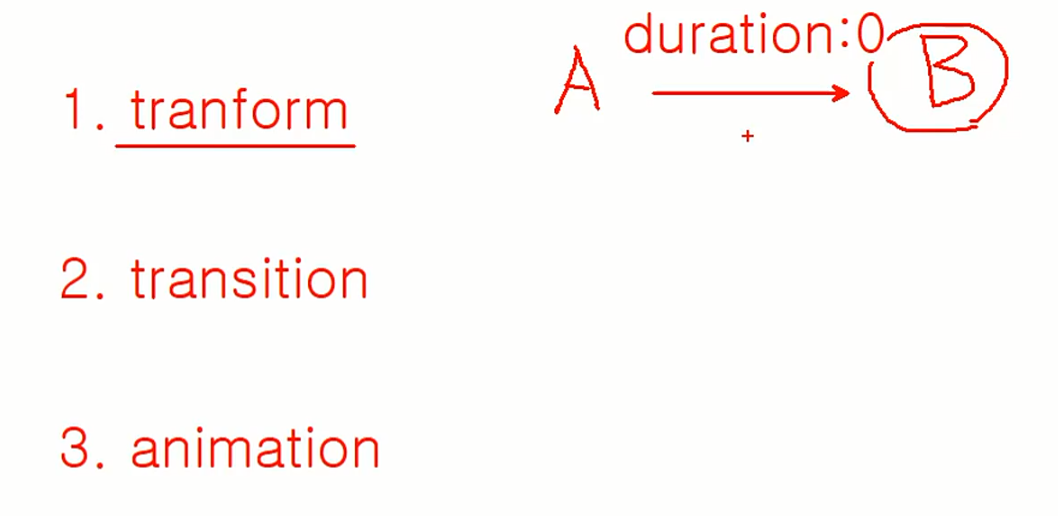
transform: a에서 b라는 상태로 바뀌는것 duration(소요시간):0초 라서 빡빡바뀜.
transition: a에서 b라는 상태로 바뀌는것 duration이 있어서 동영상처럼 스무스하게 바뀜.

animation: 여러개의 상태를 만들어놓고 변하는 과정을 만들수있음.
표현할수있는 개수가 많아지는것. 왔다가 반대로갈수도있고 순환할수도 있고 다양함.

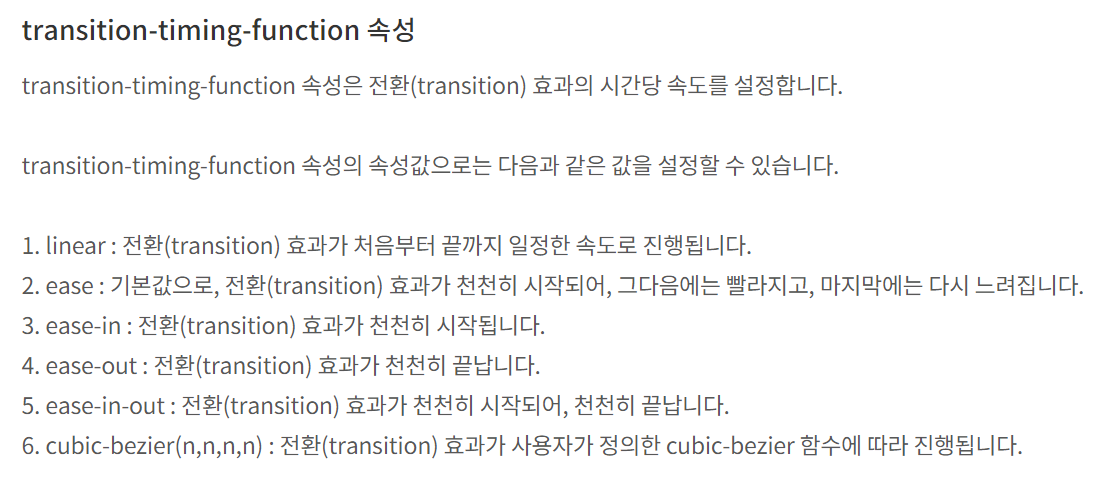
transition-timing-function