웹을 만들 때 html을 기반으로 만든다.
javascript, react, typescript , next.js 등을 공부하다 문득 그런 생각이 들었다.
"html 태그를 내가 잘 알고 있을까?"
이러한 생각이 들어 오늘은 그동안 무심코 지나쳐왔던 html태그들을 자세히 알아보고자 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>
!DOCTYPE html
!DOCTYPE html
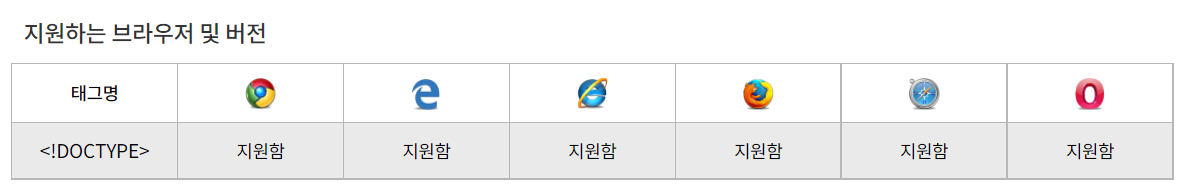
!DOCTYPE html은 html 버전이 html 5임을 알려준다.
DOCTYPE 선언은 html 태그를 정의하기 전에 먼저 선언되야한다.
이는 HTML 버전이 무엇인지를 웹 브라우저에게 알려주는 역할을 하며 HTML 버전이 HTML5버전임을 알려준다.

HTML5는 여러 브라우저에서 호환이 되는 것을 볼 수 있다.
html tag
<html lang='en'></html>html tag는 html 문서의 근간이 되는 태그이다.
html 태그는 모든 html 요소들을 담을 수 있는 컨테이너 태그이다.
html 태그는 웹 사이트가 어떤 언어를 근간으로 만들어졌는지 브라우저에게 알려주기 위해 lang atrribute를 포함한다.
head tag
head태그는 title , style , meta , link , script, base 태그를 담을 수 있는 컨테이너 태그이다.
metadata는 html 문서에 대한 정보를 표현해주는 태그이다.
title tag
title 태그는 검색엔진최적화(SEO)에 중요한 영향을 미치는 요소 중 하나이다.

즉, 해당 웹을 검색하였을 때 검색엔진이 잘 찾을 수 있도록 제목을 적절히 선정하는 것이 중요하다.
일반적으로 짧고 함축적이 제목보다 길고 묘사적인 제목이 검색 엔진이 크롤링하기 더 좋다.
따라서 블로그 , e-commerce 같은 짧은 제목보다 해당 웹을 잘 묘사할 수 있는 (당신의 일상과 기술을 기록할 수 있는 블로그와 같은) 묘사적인 어구로 표현하는 것이 좋다.
meta tag
메타데이터를 나타낼 수 있는 태그이다.
메타데이터
- 데이터를 묘사할 수 있는 데이터
- 문서 및 웹에 대한 정보를 나타내는 데이터 태그
- 브라우저, 검색엔진 등에 의해 사용됨.
meta charset
<meta charset = "UTF-8" />
html 문서의 문자 인코딩 방식을 선언해줄 수 있는 태그이다.
인코딩은 특정한 문자를 다른 형태의 문자 및 코드로 파싱할 때 사용하는 방식을 말한다.
html 인코딩은 브라우저가 아스키 코드가 아닌 문자열을 파싱하여 표준적인 형태로 나타낼 수 있게 한다.
또한 이는 header 정보를 서버로 보내어 html코드를 일반 text로 보여지게 해준다.
즉, 이 태그의 역할은 html내에서 웹 및 문서를 표현하는데에 아스키코드외에 다양한 문자를 사용하게 되는데 이를 UTF-8이라는 표준적인 인코딩 방식으로 파싱하여 브라우저에서 보여질 수 있게 하는 것이다.
charset = "UTF-8"을 선언해주지않으면 내가 html내에서 쓴 text들이 웹 브라우저내에서 이상하게 보여질 수 있다.
문자 인코딩
여러가지 문자열들은 입력하였을 때 컴퓨터는 이를 byte들의 집합으로 인식한다.
문자 인코딩 방식에 따라 byte의 배열이 문자열로 변환되는 방식을 결정한다.
아스키 코드(American Standard Code for Information Interchange)
여러 가지 정보를 교환하기 위해 정해진 표준 코드
UTF-8(Unicode Transformation Format 8-bit)
인코딩 방식으로 다양한 문자에 대하여 호환성이 좋으므로 html내에서 사용하고 있으며 현대 표준 인코딩 포멧이다.
또한 UTF-8은 아스키 코드와 호환이 된다.
즉, UTF-8 인코딩 방식은 아스키 코드가 아닌 문자열들을 읽을 수 있으며 호환이 되도록해준다.
Ref
meta http-equiv
<meta http-equiv="" content=""/>
http-equiv는 http header에게 특정 값을 전달해준다.
http header
클라이언트와 서버가 통신할 때 전달할 수 있는 부가정보
-
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
렌더링할 웹의 Internet Explorer버전을 명시해줄 수 있다.
최신 브라우저 버전을 사용하고 있다면 해당 태그를 사용할 필요가 없다. -
<meta http-equiv="content-language" content="ko"/>
html 문서의 언어 타입을 명시해주며 이는 html 태그 속성에서 명시하므로써 대체 가능하다.
(<html lang="ko"></html>) -
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
문서에 대한 콘텐츠 보안 정책을 지정할 수 있다.
외부로부터 XSS공격을 막을 수 있도록 통신 origin 리소소를 명시해준다.
이 태그 속성을 명시해줌으로써 공격자들이 악성 코드를 주입하는 것을 막아준다. -
<meta http-equiv="content-type" content="text/html" charset="UTF-8"/>
문서의 MIME TYPE을 지정해주는 속성
인코딩 방식을 지정해줄 수 있는 속성이며<meta charset="UTF-8"/>로 더 편리하게 속성을 지정할 수 있다.
Ref
- https://stackoverflow.com/questions/6771258/what-does-meta-http-equiv-x-ua-compatible-content-ie-edge-do
-https://www.w3schools.com/tags/att_meta_http_equiv.asp
meta name
웹에 대한 키워드,설명,저자,뷰포트 등의 속성을 명시해줄 수 있으며 검색엔진최적화(SEO)를 하는데 사용한다.
-
<meta name="keywords" content="HTML, CSS, JavaScript">
검색엔진이 키워드를 찾도록 웹에 대한 키워드 지정 -
<meta name="description" content="Free Web tutorials for HTML and CSS">
웹에 대한 설명을 지정 -
<meta name="author" content="Jev">
웹을 만든 저자를 지정 -
<meta name="viewport" content="width=device-width, initial-scale=1.0">
웹을 모든 기기에서 잘 보이도록 하기 위한 속성 지정
width=device-width속성은 디바이스의 너비에 맞춰 페이지의 너비가 지정되도록 설정하는 속성 이다.
initial-scale속성은 웹이 처음 로딩될 때 축소/확대 기준을 설정하는 속성이다.
마무리..
주로 head태그안에서 사용하는 태그들을 알아보았는데 평소에 있는 snippet에 의하여 사용하며 건드릴 부분이 별로 없는 태그들이다.
하지만 특정 상황이나 검색엔진최적화를 위해 title,h1,meta name 태그 등을 설정하는 것은 필요하므로 프로젝트를 구성할 때 신경써야되겠다라는 생각이 들었다.
