리액트로 로그인/회원가입 Project를 구현하다 문득 form 태그에 대해 내가 잘 모르고 있는 것 같아 조금 더 공부하고 싶단 생각이 들었다.
form 태그에 대해 알아보자.
form 태그란 여러 가지 정보들을 보내는 양식이다.
여러 input tag 및 button과 함께 해당 태그의 정보들을 지정한 서버에 보낼 수 있게 하는 태그이다.
<form>
<input/>
<button>제출</button>
</form>그렇다면 form tag의 attributes들을 살펴보자.
action
action attribute는 데이터들이 어디로 보내질지를 정의한다.
값으로 절대적인 경로로 지정할 수 있고 상대적인 경로로 지정할 수 있다.
절대적인 경로는 값으로 입력한 경로로 데이터로 보낼 수 있고
상대적인 경로는 현재 내 서버를 기준으로 하여 상대적으로 경로를 지정하할 수 있다.
absolute URL
<!--데이터가 https://example.com로 보내진다. -->
<form action="https://example.com">relative URL
<!--데이터가 나의 서버 중 /somewhere_else로 보내진다. -->
<form action="/somewhere_else">만약 action attribute가 주어지지 않는다면 form tag가 존재하는 현재 페이지로 보내지게 된다.
만약 localhost:3000인 로컬 서버와 연결되있다면 로컬 서버로 해당 데이터가 보내지게 된다.
위 예제에서 보듯이 http뿐만 아니라 https로도 보낼 수 있다.
https로 보낸다면 데이터들이 암호화되어 보내진다.
이 때 폼 태그가 안전하지 않은 페이지에 있더라도 데이터들이 암호화되어 보내진다.
한편 form태그가 있는 페이지가 안전하더라도 protocol이 http인 url로 보낸다면 브라우저는 데이터를 암호화하지 않았기 때문에 데이터를 보낼때마다 보안 경고를 출력할 것이다.
method
<form action ="https://example.com" method="get">
</form>method attribute는 데이터를 어떻게 보낼지를 정의한다.
주요 메서드는 get,post이다.
GET
get 메서드는 주로 서버에게 어떠한 리소스를 얻어오고자 할 때 사용한다.
브라우저는 요청을 보낼 때 body부분이 비어있는 상태로 보내게 된다.
이 때 body부분이 비어있는 상태로 보내게 되면 url에 보낸 데이터가 나타나게 된다.
(body는 서버에 요청을 할 때 서버에게 요청하는 부분을 어떠한 식으로 가공해달라라는 옵션을 설정할 수 있는 부분이다.)
다음 예시를 살펴보자.
<form action="http://www.foo.com" method="GET">
<div>
<label for="say">What greeting do you want to say?</label>
<input name="say" id="say" value="Hi">
</div>
<div>
<label for="to">Who do you want to say it to?</label>
<input name="to" id="to" value="Mom">
</div>
<div>
<button>Send my greetings</button>
</div>
</form>
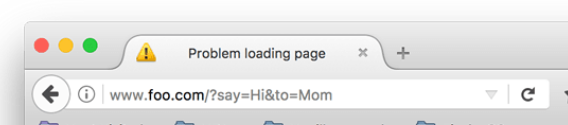
GET 메서드와 함께 보낸다면 URL에 보낸 데이터의 정보가 나타나게 된다.
데이터는 key와 value의 쌍으로 보내지게 되는데 key=value이러한 형태로 나타나게 된다.
즉, 서버가 응답을 해줄 때에 데이터에 대한 정보를 URL에 포함하여 보내준다는 것이다.
POST
POST는 GET과 달리 서버에게 요청을 할 때 body부분을 고려하여 요청하게 된다.
body부분과 함께 데이터를 보내어 server에 body에서 요청한 주문대로 데이터를 보내고 이에 따라 server 요청한대로 응답을 해준다.(요청할 때에 request.body에 데이터가 담아 보내지게 된다.)
아래 예제를 살펴보자.
<form action="http://www.foo.com" method="POST">
<div>
<label for="say">What greeting do you want to say?</label>
<input name="say" id="say" value="Hi">
</div>
<div>
<label for="to">Who do you want to say it to?</label>
<input name="to" id="to" value="Mom">
</div>
<div>
<button>Send my greetings</button>
</div>
</form>GET과 달리 URL에 데이터가 포함되지 않는다.
또한 request body에 다음과 같이 데이터가 담겨 서버로 보내진다.
POST / HTTP/2.0
Host: foo.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
say=Hi&to=MomContent-Length는 body의 크기를 나타내고 Content-type은 서버로 보내진 리소스 타입을 나타낸다.
위의 정보들을 보았을 때 GET/METHOD을 사용할 때 주의사항은 다음과 같다.
1. 비밀번호와 같은 보안이 유지되야하는 데이터를 보낼 때에는 GET메서드를 사용하면 안된다.(데이터가 URL에 나타나기 때문에)
- 보낼 데이터양이 크다면 POST 메서드를 보내는 것이 좋다.
몇몇 브라우저는 URL 사이즈를 제한하고 있기 때문이다.
또한 많은 서버들이 받아들이는 URL 사이즈를 제한하기도 한다.
Addtional Learning
form 태그 없이 input과 button을 구성해도 제출이 될까?
form태그없이 input과 button을 구성하면 submit이 되지 않는다.
form tag 자체에 서버로 전송할 수 있는 기능이 내재되어 서버로 보내고 싶다면 form 태그내에서 input,button 등을 사용해야한다.
또한 만약 클라이언트측에서 js로 보낸 데이터값을 가공하여 보낸다거나 중간에서 어떠한 기능을 추가,제거,수정을 하여 보내고 싶다면 form태그를 select하여 onsubmit이벤트를 listen하여 보낼 수 있다.
const form = document.querySelector("form")
form.addEventListener("submit",(e)=> {~~~})
input에 label과 함께 사용하는 이유는 무엇이고 name attribute는 왜 달까?
우선 input의 name attribute는 서버에서 input을 참조할 수 있게 하고 js에서 input의 name을 참조할 수 있게 해준다.
만약 input의 name이 없는 상태로 제출이 된다면 input의 value값은 서버로 전송되지 않는다.
<label for="peas">Do you like peas?</label>
<input type="checkbox" name="peas" id="peas">input을 label과 같이 쓰는 이유는 웹 접근성을 위해서이다.
기술적 도움이 필요한 사람들에게 유용하며 또한 label누를 때에 input에 focus,check 등의 이벤트의 효과를 볼 수 있어 element에 대한 접근성도 높일 수 있다.
정리
form 태그는 서버로 데이터를 전송할 수 있는 기능을 가진 element이며 자체적으로 이벤트를 가지고 있다.
또한 해당 데이터를 가공하여 보내고 싶다면 해당 form을 선택하여 보낼 수 있다.
method atrribute를 지정하는데에 있어 많은 양의 데이터와 보안상 유지되어야하는 데이터를 보낸다면 POST메서드를 사용하고 데이터의 양이 적거나 보안상 노출되도 문제가 없는 데이터라면 GET메서드를 사용해도 문제가 없다.
추가적으로 input메서드에는 label 메서드를 붙이는 습관도 중요하다.
form태그를 애매하게 알고 있었는데 정확하게 공부하여 알게 되니 앞으로 사용할 때 문제없이 사용할 수 있을 것 같다.
Refrence
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label#accessibility_concerns
