😨 불필요한 렌더링
리액트 프로젝트를 만들면서 여러 컴포넌트를 다루게 된다.
컴포넌트는 여러 가지 상황에 따라 리렌더링이 발생할 수 있는데 이는 가끔 불필요한 리렌더링을 발생시키는 경우가 있다.
리렌더링이 발생하는 경우는 언제인가?
리렌더링이 발생하는 경우는 크게 3가지 경우가 있다.
1. props가 변경되는 경우
2. state가 변경되는 경우
3. 부모 컴포넌트가 리렌더링되는 경우
컴포넌트의 props가 변경되면 해당 컴포넌트가 리렌더링되고
state가 변경되면 해당 컴포넌트가 리렌더링되고
부모 컴포넌트가 변경되면 자식 컴포넌트에 변경사항이 없더하더라도 자식컴포넌트도 리렌더링된다.
컴포넌트 자신의 props와 state가 변경되면 리렌더링되는 필요한 부분이지만 부모컴포넌트가 리렌더링된다해서 변경이 없는 자식컴포넌트가 리렌더링이 되는 것은 웹 성능을 느리게 할 수 있다.
다음 예시를 보자.
Parent.js
import React, { useState } from "react";
import Child from "./Child";
const Parent = () => {
const [number, setNumber] = useState(0);
console.log("Parent render");
return (
<div>
<h1>Parent</h1>
<h2>Parent Number : {number}</h2>
<button
onClick={() => {
setNumber(number + 1);
}}
>
Increase
</button>
<Child />
<Child />
<Child />
</div>
);
};
export default Parent;
Child.js
import React from "react";
const Child = ({ number }) => {
console.log("Child render");
return (
<div>
<h2>Child</h2>
</div>
);
};
export default Child;
App.js
import React from "react";
import Parent from "./Parent";
const App = () => {
return (
<div>
<Parent />
</div>
);
};
export default App;
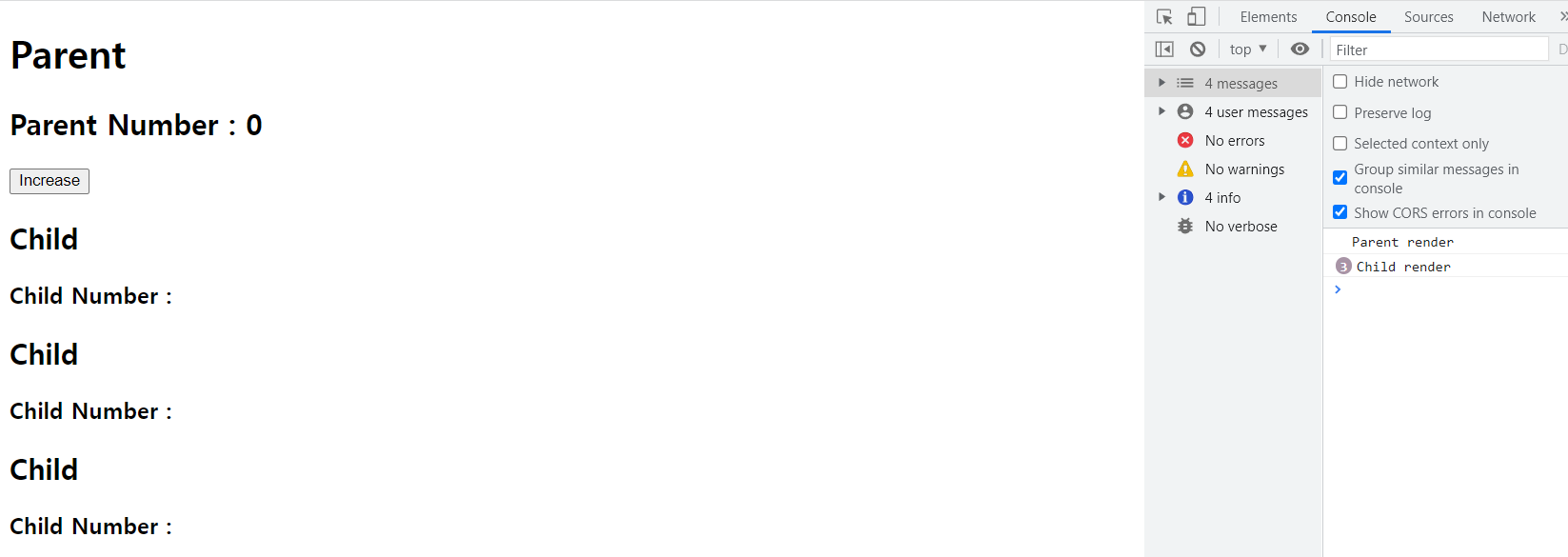
Parent컴포넌트안에는 3개의 Child컴포넌트가 있다.
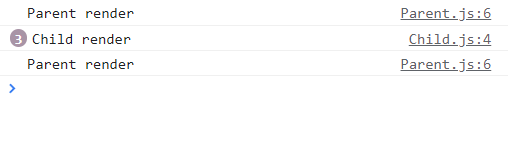
이 때 버튼을 누름으로써 number라는 state값을 변경할 때 parent의 state값이 바뀌면 Parent 컴포넌트를 리렌더링된다.
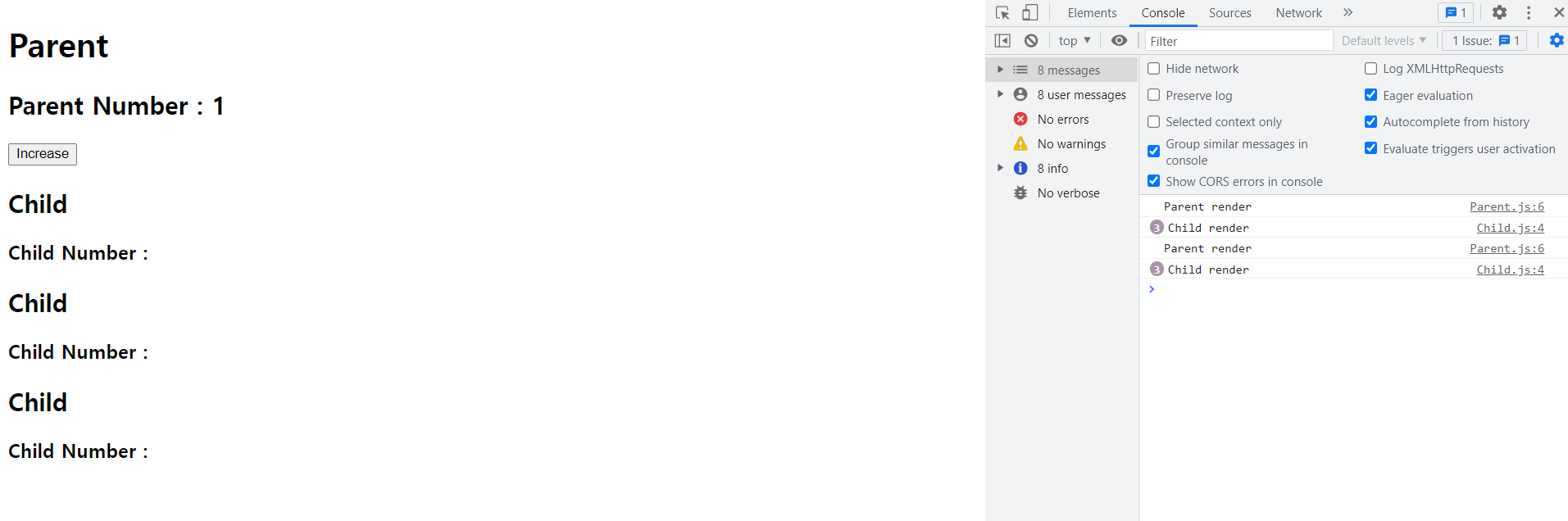
하지만 중요한 것은 값이 변경되지 않는 Child도 리렌더링되고 있다는점이다.



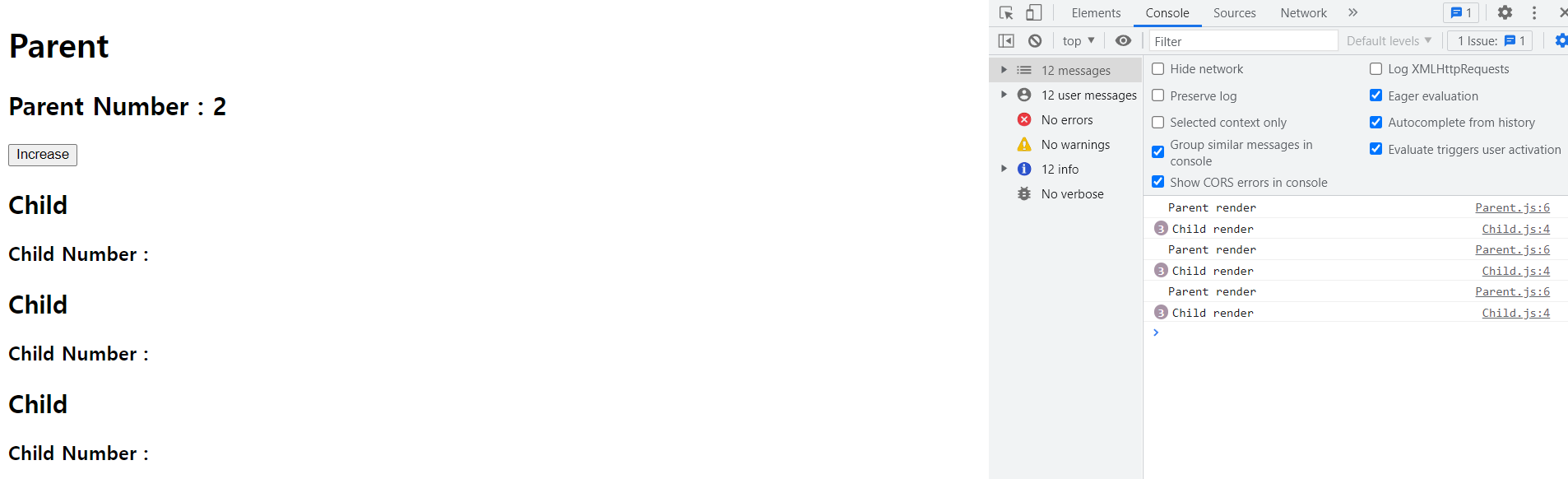
이런식으로 부모컴포넌트의 state값이 바뀔 때마다 자식컴포넌트로 리렌더링이 되고 있다.
지금 자식컴포넌트가 3개여서 별것이 아니지만 실제 프로젝트에서는 복잡한 컴포넌트 계층을 이루고 있다.
이 때 부모컴포넌트에서 자식컴포넌트와 상관없는 작은 부분이 바뀐다고 했을 때 그것때문에 자식컴포넌트가 전부 리렌더링이 된다하는 것은 엄청난 낭비이다.
때문에 이러한 과도한 리렌더링을 방지하기 위하여 함수형 컴포넌트에서는 React.memo라는 고차컴포넌트(Higher-Order Component)를 제시하고 있다.
💊 React.memo
React.memo
React.memo는 고차컴포넌트(Higher-Order Component)로서 같은 결과를 렌더링해낸다면 React.memo를 호출하여 결과를 메모이징하도록 래핑하여 경우에 따라서 성능 향상을 시킬수가 있다.
따라서 불필요한 리렌더링을 방지하기 위해서는 React.memo로 해당 컴포넌트를 감싸주면 된다.
위의 예시를 React.memo로 감싸주자.
Child.js
import React from "react";
const Child = ({ number }) => {
console.log("Child render");
return (
<div>
<h2>Child</h2>
<h3>Child Number : {number}</h3>
</div>
);
};
export default React.memo(Child);
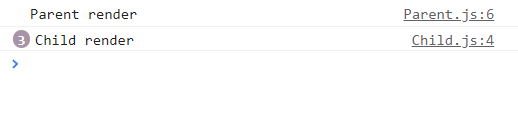
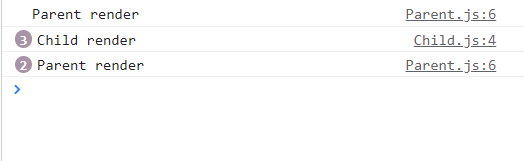
다음과 같이 컴포넌트를 React.memo로 감싸주면 Parent 컴포넌트의 state가 변경되어도 Child 컴포넌트가 리렌더링되지 않는다.



Parent의 state가 바뀌어도 Parent 컴포넌트만 리렌더링되는 것을 확인할 수 있다.
👋 정리
부모컴포넌트의 변화에 따라 변화가 없는 자식컴포넌트의 불필요한 리렌더링을 방지하기 위한 방법으로 React.memo라는 방법을 알아보았다.
하지만 컴포넌트의 중첩이 많지 않다면 굳이 이러한 방법을 써주지 않아도 될 것이다.
그렇지만 대부분의 리액트 프로젝트에서 엄청난 컴포넌트의 중첩을 할 수 밖에 없기 때문에 성능향상을 위해서 불필요한 리렌더링을 방지할 수 있는 방법을 꼭 알아놔야한다.
참조 : 리액트 공식문서

