var,let,const는 2가지 맥락에서 차이가 있습니다.
- 소스 코드 평가 과정에서 선언 단계와 초기화 단계의 차이
- 함수 레벨 스코프와 블록 레벨 스코프의 차이
소스 코드 평가 과정에서 선언 단계와 초기화 단계의 차이
var와 let와 const 차이를 설명하기 전에 우선 자바스크립트가 소스 코드를 실행하기 위한 단계를 알아야합니다.
자바스크립트는 소스 코드를 실행하기전에 소스 코드 평가 과정을 거칩니다.
이 때 변수 선언문으로 선언한 변수는 실행 단계(런타임) 이전에 먼저 실행됩니다.
변수를 선언할 때에는 변수 선언 단계, 값의 할당 단계가 있습니다.
또한 이 평가 과정에서는 var,let,const에 따라 선언 단계와 할당 단계가 다른데요.
이를 기반으로 var,let,const를 알아봅시다.
var
console.log(x); // undefiend
var x;var의 경우에는 소스 코드 평가 과정에서 선언 단계와 초기화 단계가 동시에 이루어집니다.
즉, 변수는 선언이 되면서 메모리에 등록이 되고 undefined로 값이 초기화됩니다.
때문에 변수 선언문 이전에 변수를 참조해도 undefined라는 값으로 참조할 수 있습니다.
let
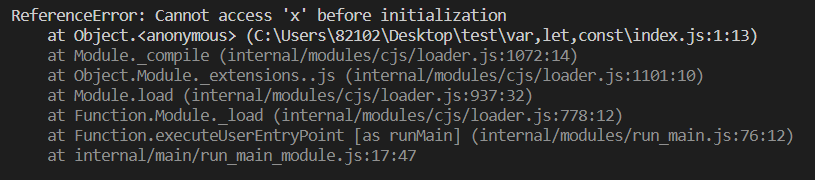
console.log(x);
let x;
let으로 선언한 변수 같은 경우에는 선언문 이전에 변수를 참조할 수 없습니다.
이는 평가 과정에서 선언 단계만 이루어지고 초기화 단계는 이루어지지 않기 때문입니다.
하지만 선언 단계는 이루어지므로 메모리에 해당 변수가 등록되기는 합니다.
즉, let 으로 선언한 변수는 평가 과정에서 선언 단계만 이루어지므로 선언문이전에 변수를 참조할 수 없습니다.
또한 let으로 선언한 변수에는 값을 재할당할 수 있습니다.
const
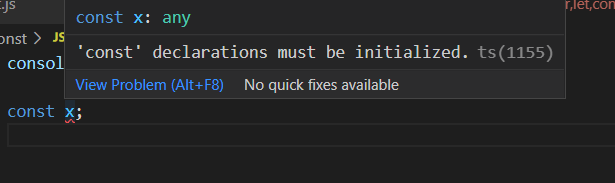
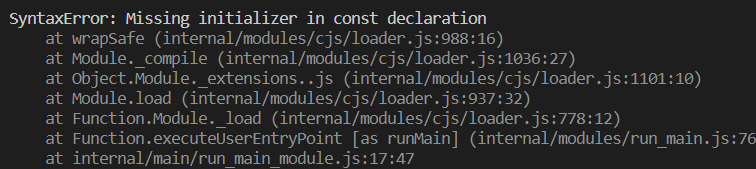
console.log(x);
const x;

const 키워드는 애초에 변수를 선언할 때 값을 할당해줘야합니다.
그렇지 않으면 메모리에 해당 변수가 등록 자체가 안됩니다.
또한 const로 선언한 변수에는 값을 재할당할 수 없습니다.
함수 레벨 스코프와 블록 레벨 스코프의 차이
스코프란 식별자를 참조할 수 있는 유효 범위입니다.
블록 {}에 따라 스코프가 달라지는데요.
함수 블록을 기준으로 스코프가 달라지는 것을 함수 레벨 스코프라하고 함수블록을 포함하여 if문,for문을 기준으로 스코프를 정하는 것을 블록 레벨 스코프라고 합니다.
var => 함수 레벨 스코프
var로 선언한 변수는 함수 레벨 스코프를 가지고 있습니다.
때문에 만약 특정 if문 블록에서 var 키워드로 선언한 지역 변수가 있다고 했다고 했을 때, 해당 변수는 전역 스코프에서 참조할 수 있습니다.
이는 변수의 안정성이 취약하다는 단점을 가지고 있습니다.
let,const => 블록 레벨 스코프
let,const로 선언한 변수는 블록 레벨 스코프를 가지고 있습니다.
이는 if문과 for문에서 선언한 지역 변수를 전역 스코프에서 참조할 수 없기때문에 안전성이 좋다라는 장점이 있습니다.
