파일을 선택할 수 있는 파일 입력창에서 선택한 이미지를 미리볼 수 있게 해보자.


전체적인 코드는 다음과 같다.
import { Stack } from "@mui/system";
import React, { useState } from "react";
const Test = () => {
const [fileImg, setFileImg] = useState("");
const handleChange = (e) => {
console.log(e.target.files[0]);
setFileImg(e.target.files[0]);
};
return (
<div>
<Stack spacing={2}>
<input type="file" onChange={handleChange} />
<img
src={fileImg ? URL.createObjectURL(fileImg) : ""}
alt="미리보기"
width={300}
height={300}
/>
</Stack>
</div>
);
};
export default Test;
1. 파일 인풋에서 파일 객체 조회하기
<input type="file"/>을 사용하면 사용자의 디바이스에 접근하여 사용자의 파일을 선택할 수 있게 해준다.
이 때 <input type="file"/>의 onChange 이벤트 핸들러에서 선택한 파일을 조회할 수 있는데 이벤트 핸들러에서 e.target.files를 통해 파일들을 조회할 수 있다.
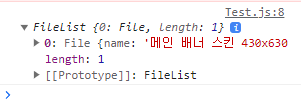
e.target.files을 조회하면 다음과 같이 배열 형태로 조회가 된다.
이는 선택할 수 있는 파일이 여러개일 수 있기 때문에 배열 형태로 조회가 된다.
위 코드에서 handleChange 함수
const handleChange = (e) => {
console.log(e.target.files[0]);
setFileImg(e.target.files[0]);
};

현재 하나의 이미지에 대한 파일 객체를 조회할 것이기때문에 배열 중 첫번째 요소를 조회하였다.
2. 파일 객체를 이미지 URL로 변경
이제 조회한 파일 객체를 <img src="" alt=""/>에 사용하기위해 url 형태로 변경해야한다.
이 때 필요한 것이 URL.createObjectURL이라는 메서드이다.
URL.createObjectURL은 파일 객체를 url 형태로 변경해줄 수 있는 메서드이다.
이를 통해 조회한 파일 객체를 url 형태로 변경해주면 이미지로 잘 나타나게 된다.
// fileImg는 파일 객체
<img
src={fileImg ? URL.createObjectURL(fileImg) : ""}
alt="미리보기"
width={300}
height={300}
/>