개요
사용자가 이벤트를 반복적으로 발생시킬 때 서버에 부담을 줄이기 위해 고안된 기술이라고 생각된다
debounce란
호출되는 함수 중 처음 또는 마지막 이벤트만 발생시키는 것
clearTimeout() 으로 WebAPI를 비운다
결과적으로 마지막에 호출되는 함수만 WebAPI에 남게된다
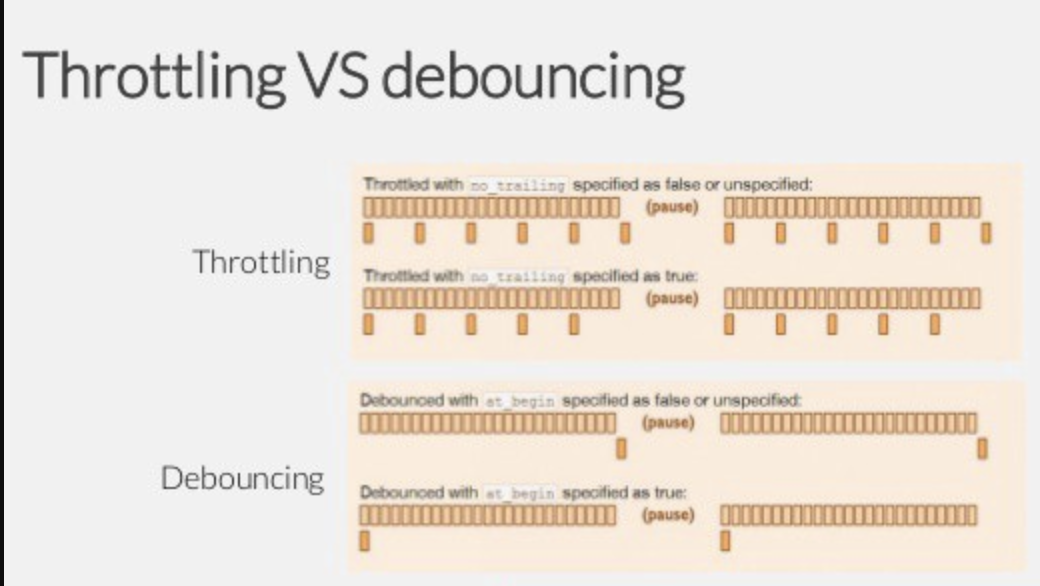
throttle 이란
함수가 호출된 후 일정시간간격동안 최대 한번실행
undefined인 변수를 이용한다
함수가 호출됐을 때 변수에 값을 할당하여 true로 변경시킨다
일정 간격으로 변수값을 undefined로 변경시킨다
결과적으로 함수는 일정 간격으로 호출된다
ex) 10초에 최대 한번 씩 실행
ex) 10초에 최대 한번 씩 실행
차이점

공부...

참조
https://onlydev.tistory.com/151
https://velog.io/@soulee__/Javascript-%EC%93%B0%EB%A1%9C%ED%8B%80%EB%A7%81-%EB%94%94%EB%B0%94%EC%9A%B4%EC%8B%B1-throttle-debounce
