
마우스를 hover 할 경우, 밑줄이 왼쪽에서 오른쪽으로 그어지는 애니메이션이다.

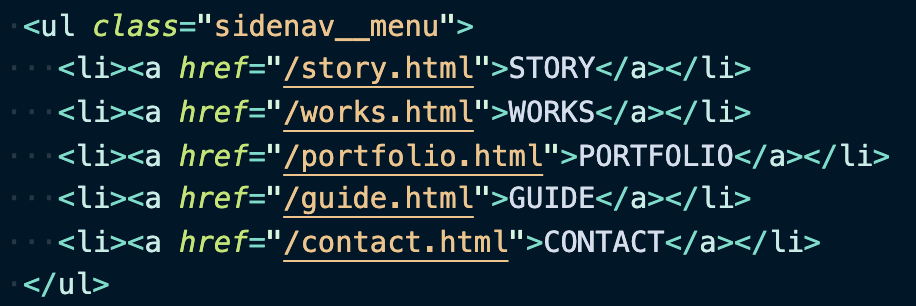
ul 태그 안에 li > a 태그 구조이다.

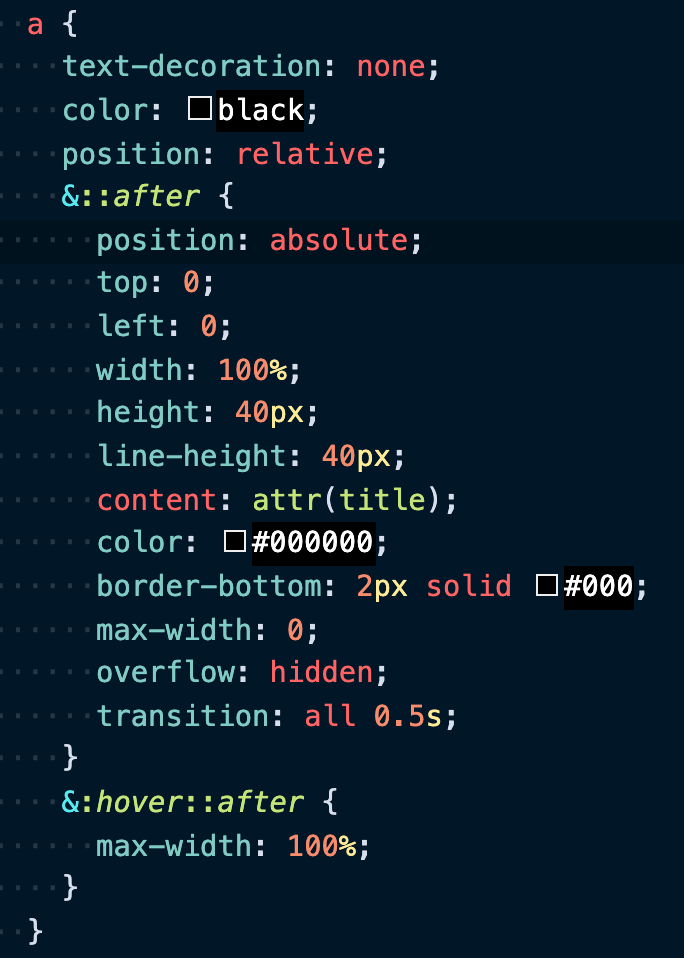
a태그에 position: relative를 줘야 위치가 제대로 그어진다.
a::after태그를 이용해서 위치를 지정해주고, content: attr(title)이라는 content 속성을 지정해준다.
사실 아직 자세히는 잘 모르겠지만 html에 있는 attr(속성)값을 가져다오는 것 같다.
자세한건 여기 블로그가 잘 설명을 해주셨다!
https://velog.io/@dev-tinkerbell/CSS-Content-%EC%86%8D%EC%84%B1
그리고 마지막으로 &:hover::after속성을 이용해서 hover됐을때 너비값을 100%로 지정해준다.
그럼 끝-!🌝
