
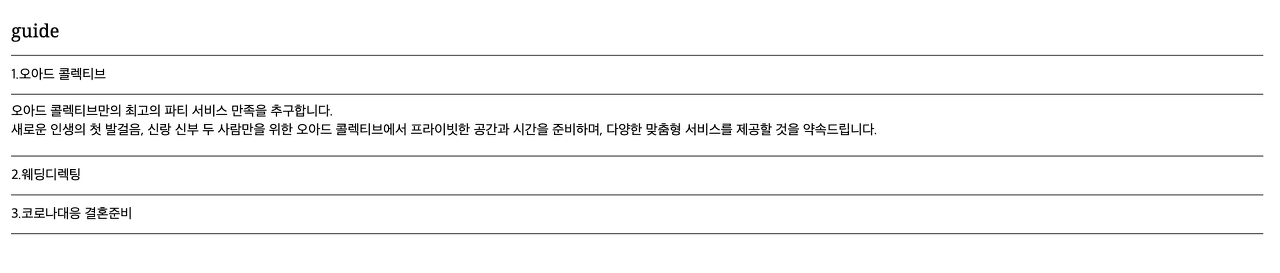
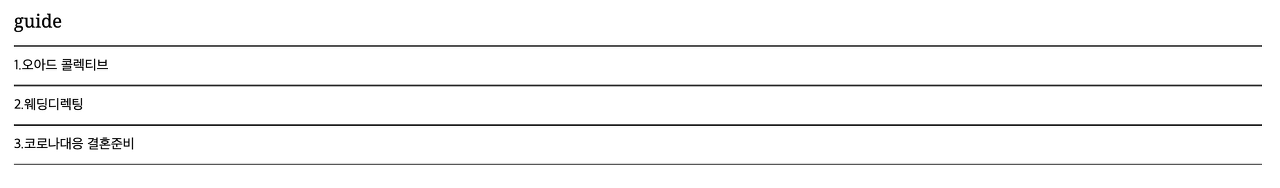
각각의 question을 클릭했을 때 아래에 접혀져있던 answer칸이 펴지는 구조이다.
(answer컨테이너는 li를 클릭했을때 보이도록 자바스크립트 처리를 해줬다.)
> 문제 발견
처음에는 보자마자 단순히 li들마다 위아래 보더를 주면 되겠거니 쉽게 생각했다.
그러나 이렇게 보더가 겹쳐서 짙어보이는 현상이 발생했다.

구글링을 해보니 table-collapse로 하면된다길래 해봤는데 효과 없었다,,
그냥 처음부터 Css 구조를 잘못짜서 그랬다ㅠ.ㅠ
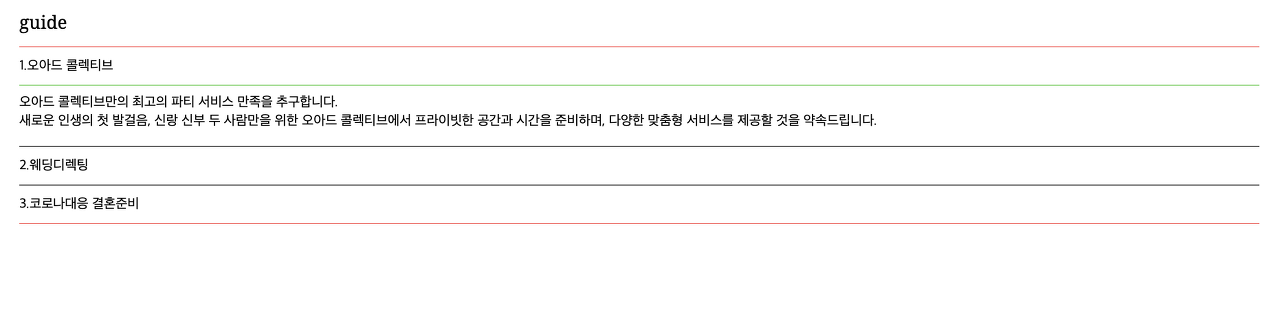
> 문제 해결

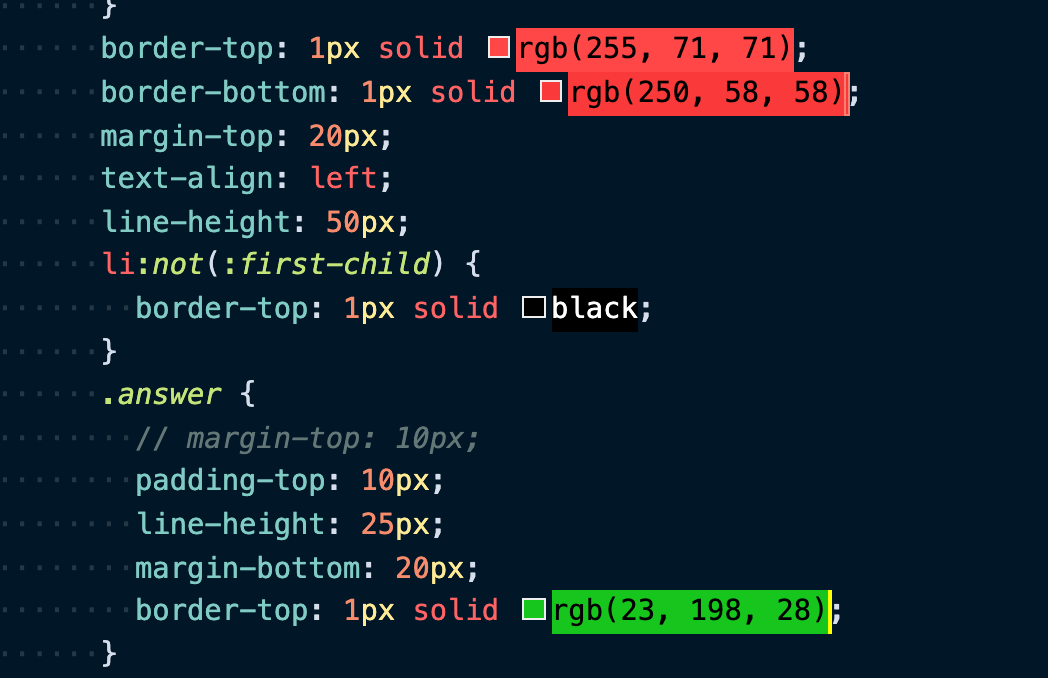
위는 해결하기 위해 작성한 scss고, 이해하기 쉽게 색을 다르게 적용해 봤다.
li를 감싸고 있는 가장 큰 컨테이너에 border-top, border-bottom값을 준다.
그리고 li의 가장 첫번째 자식을 제외한 나머지에 border-top값을 준다.
li:not(:first-child){
border-top: 1px solid black;
}그리고 클릭했을 때 나오는 answer 컨테이너에 border-top값을 주면 완성.
