CH3-04: 퀵테이블계산(4): YTD총계, CAGR(연평균성장률,기하평균사용),
1. YTD총계
누계와 같은 개념이지만 연단위로 계산됨
2. CAGR(연평균성장률): 태블로 퀵테이블계산에서는 (통합성장률)으로 표시됨
- 만약 최초연도가 2010년이고 최종연도가 2020년이면 연도간격은 10
- 시작 연도와 마지막 연도 사이의 전체 성장률을 연간으로 환산한 평균 성장률을 계산
- 최종연도매출은 관측 기간의 마지막 연도에서의 매출액을 의미합니다.
- 최초연도매출은 관측 기간의 첫 번째 연도에서의 매출액을 의미합니다.

- 여기서 산술평균은 전년대비성장률(cagr말고)를 산술평균한것
- 두번째행이 CAGR임
CH3-05: 계산된필드(1) - 연산자
1. 계산된 필드의 구성 요소
- 필드: 데이터 원본에 존재하는 필드를 활용해 새로운 필드를 만듬
- 연산자: 함수,필드,매개 변수를 연결하고 계산을 판단하는 요소
- 매개변수: 상수 값을 동적인 값으로 바꿔줌
- 함수: 새로운 계산식을 적용하기 위해 데이터 원본의 필드의 유형 및 역할을 결정
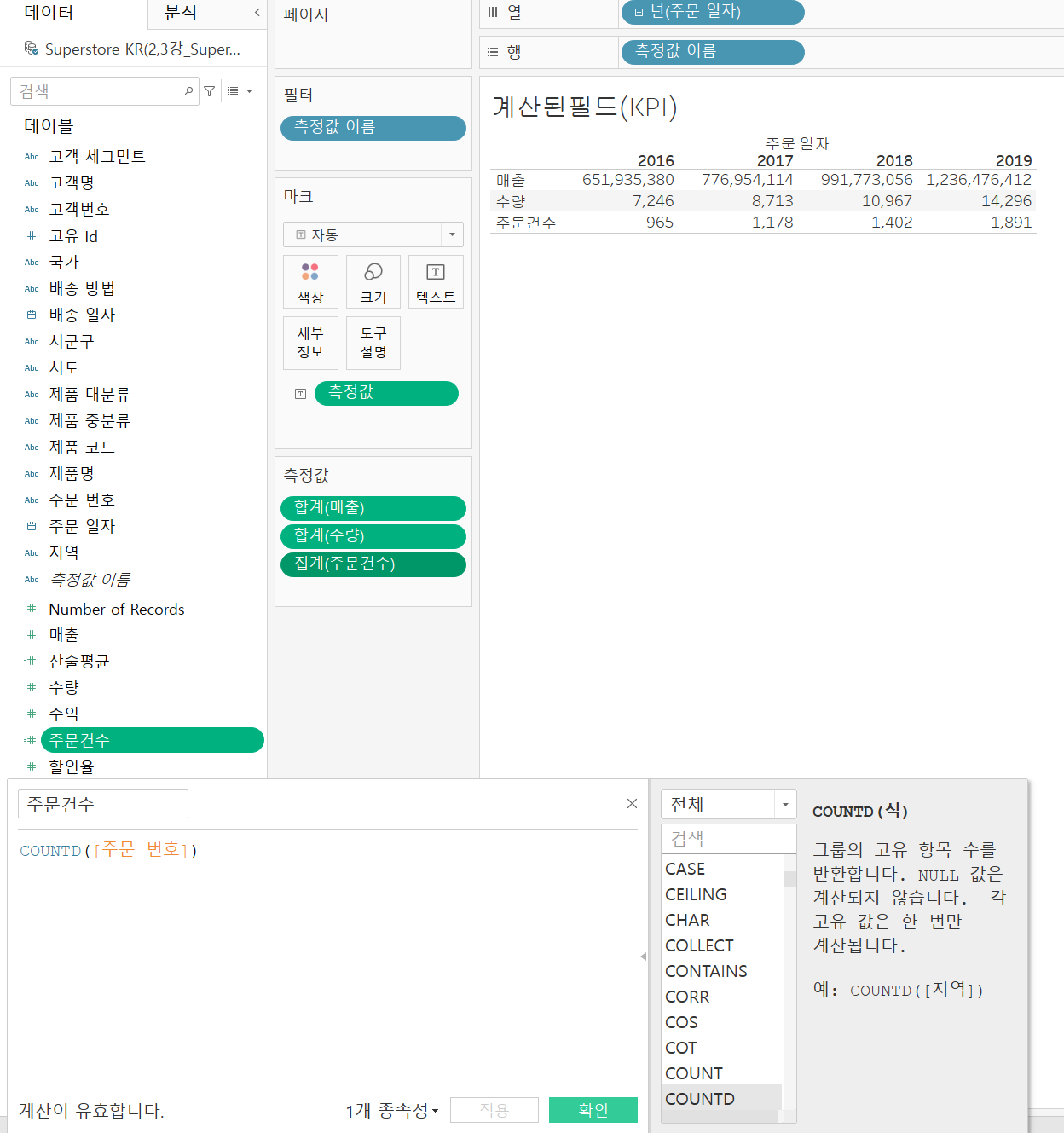
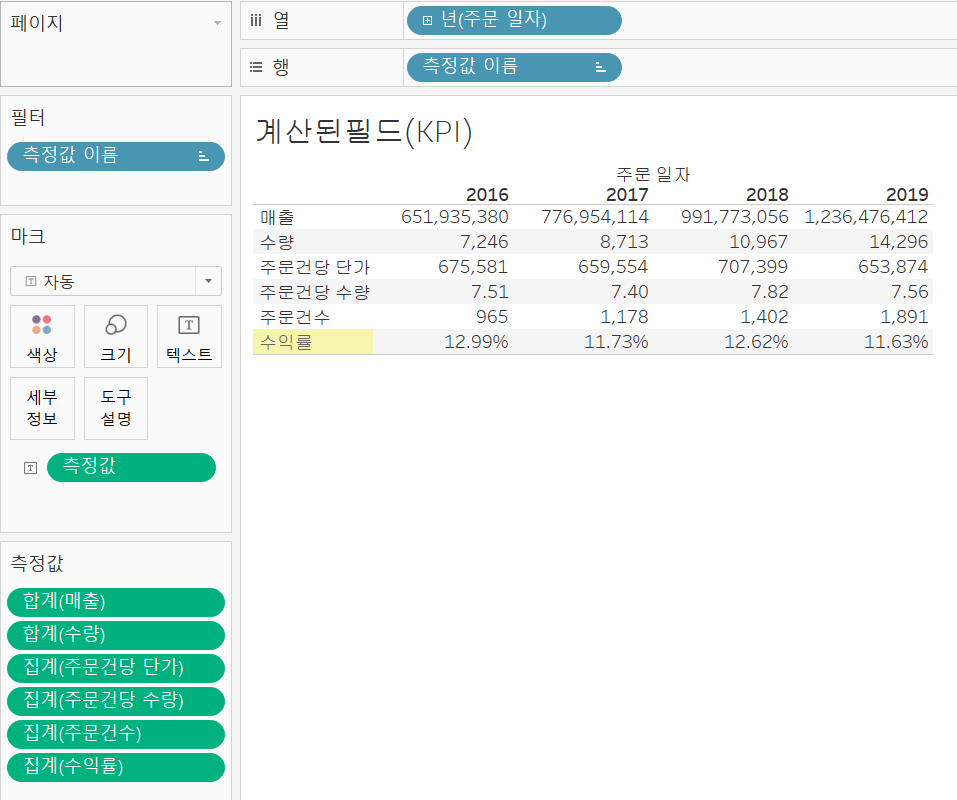
2. 계산된 필드를 사용하여 KPI 지표 만들기(주문건수, 주문건당 단가, 주문건당 구매수량, 수익률(수익/매출))
2-1. COUNTD 함수를 사용하여 주문건수 구하기(주문번호를 모두세면 중복값을 셀 수 있기때문에 고유값구하기


CH3-06: 계산된필드(2) - 논리함수
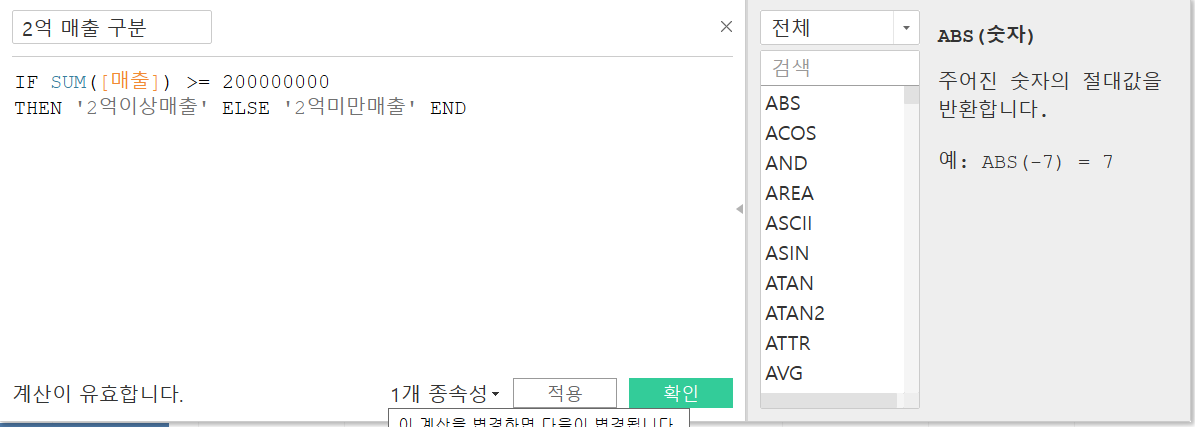
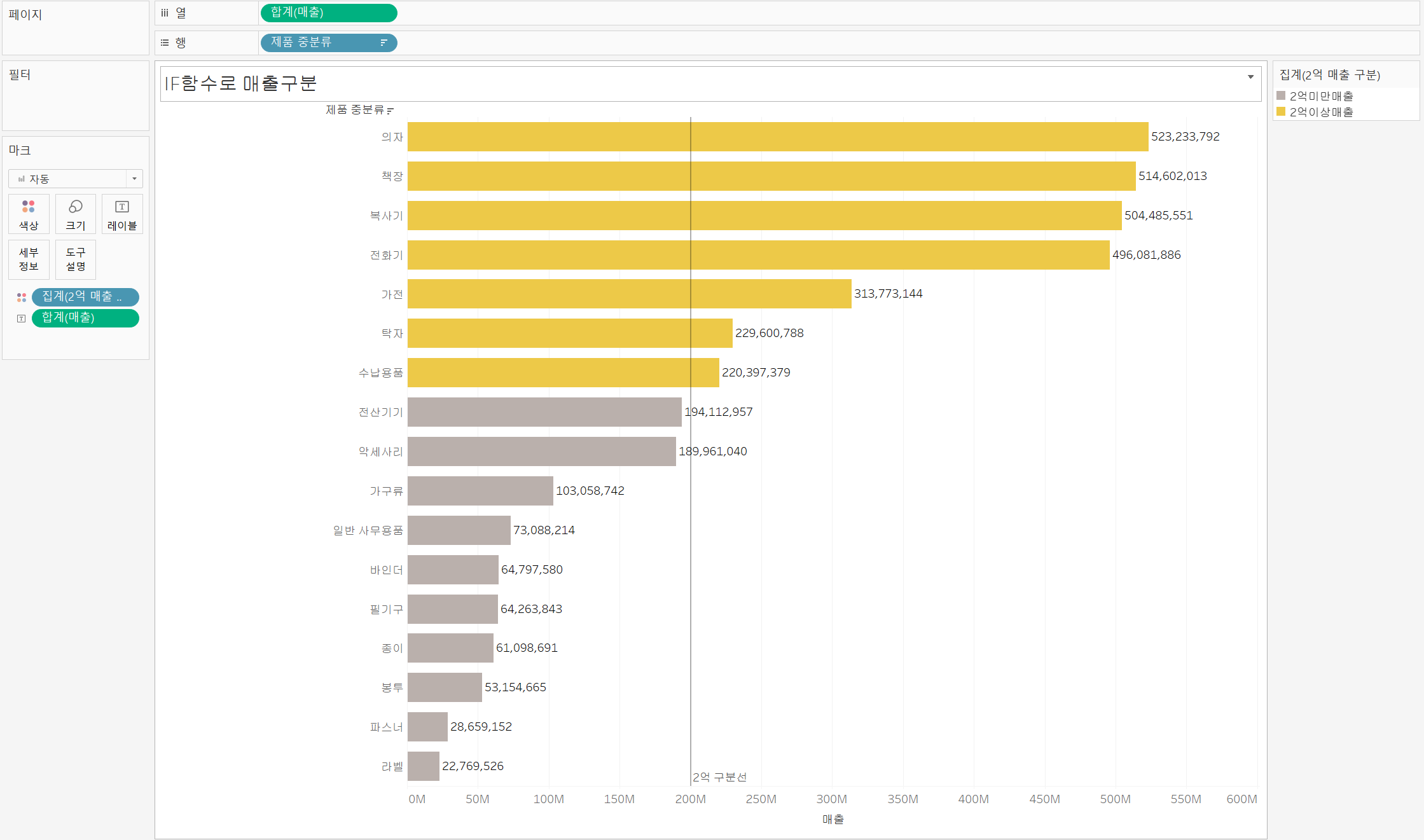
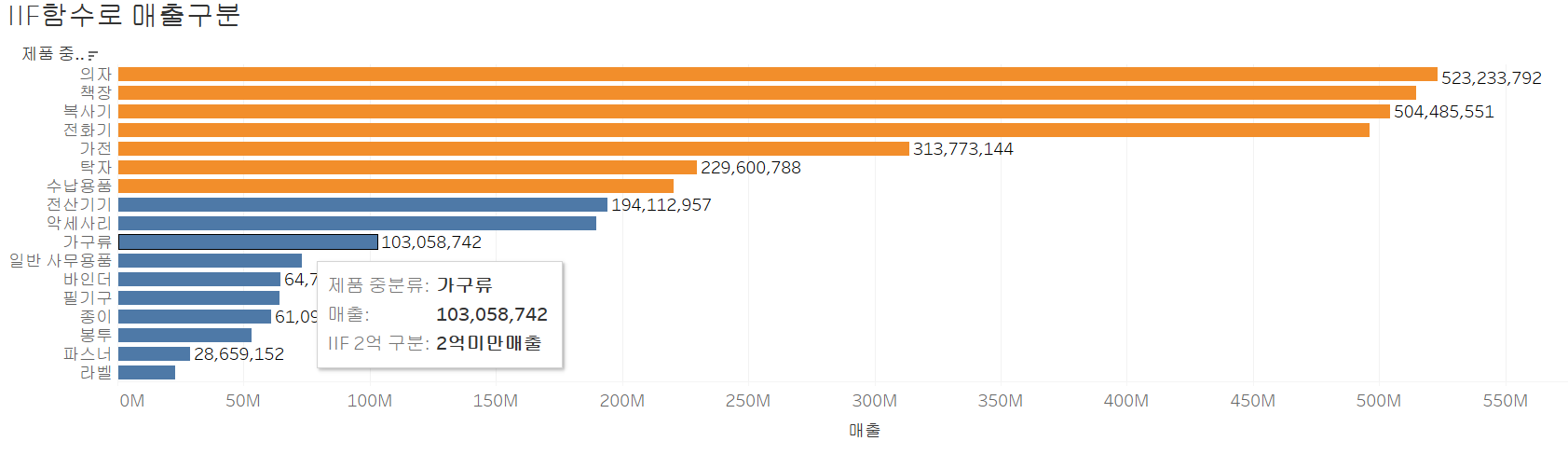
1. ‘2억 매출 구분’의 이름을 가진 계산된 필드 만들기 & IF함수 사용하기(2억이상, 2억미만으로 색깔 구분하기)


- THEN과 ELSE에 쓰인 문자가 구분 필터의 이름이 된다.

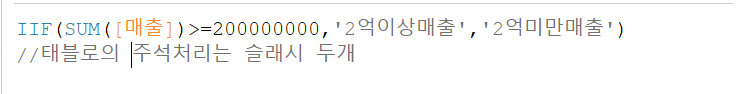
2. IIF함수로 같은 결과 만들기


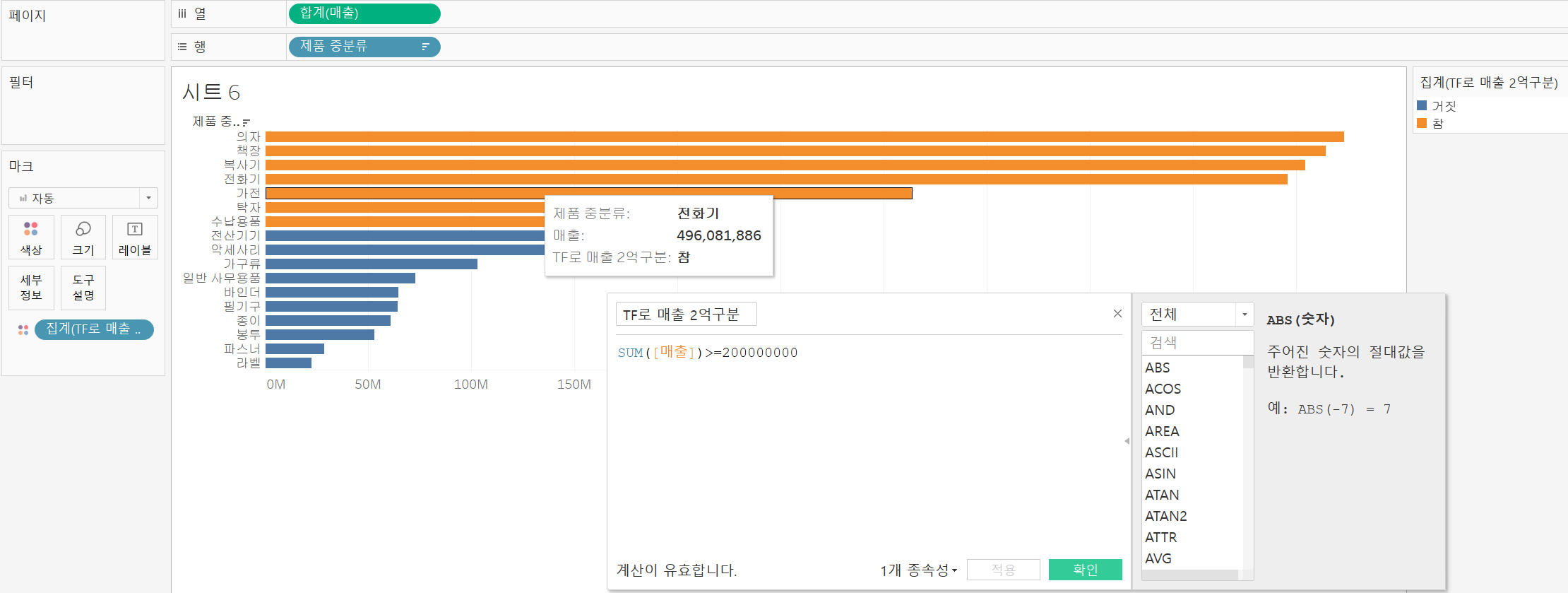
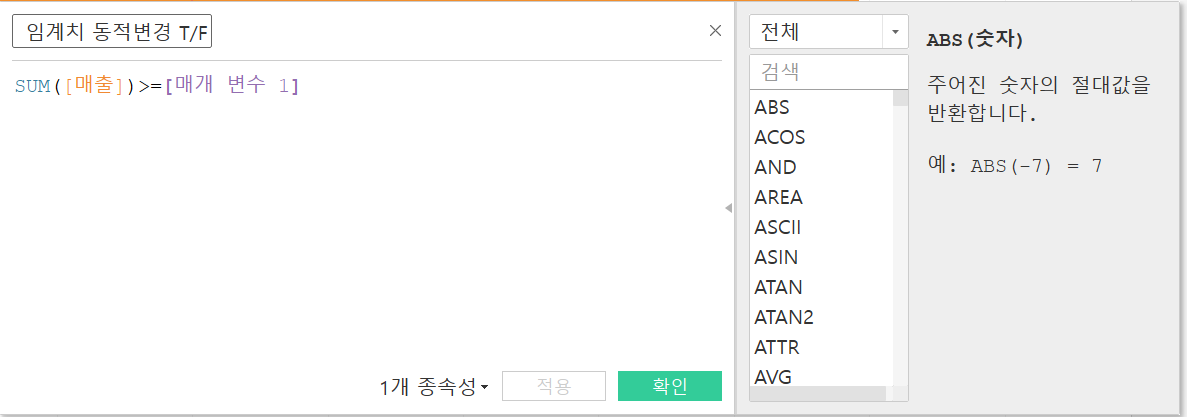
3. TRUE or FALSE로 구분하기(bool 형태가 대시보드 속도가 훨씬 빨라서 성능이 중요하면 bool 형태의 T/F를 사용하기)

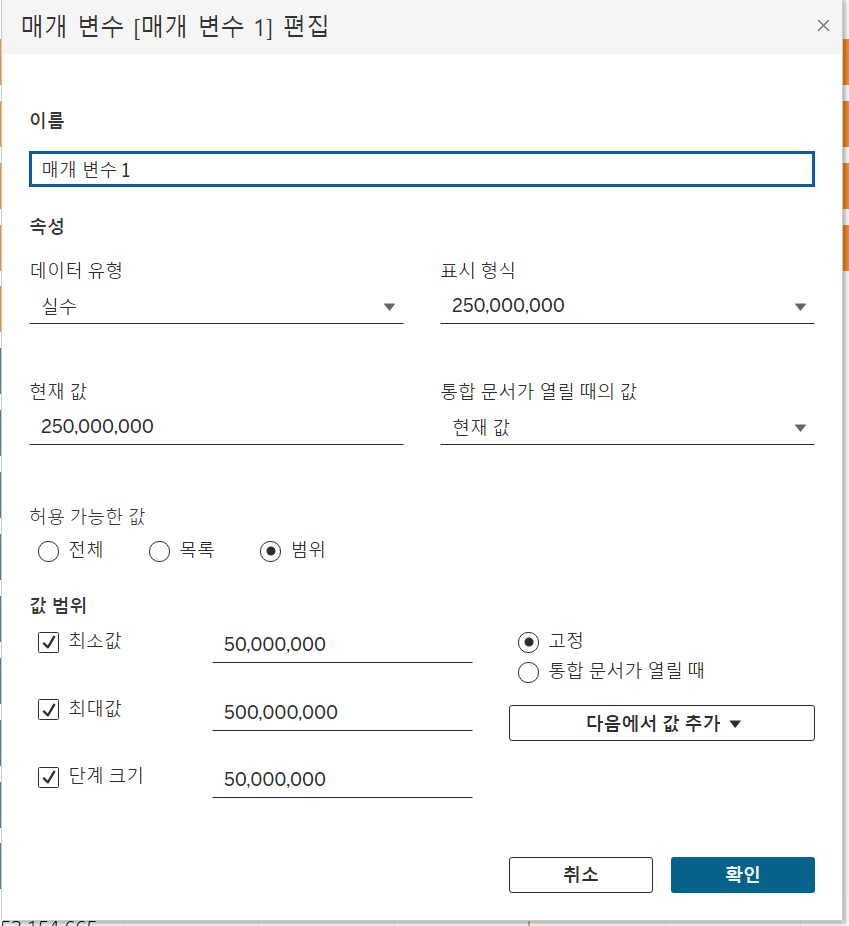
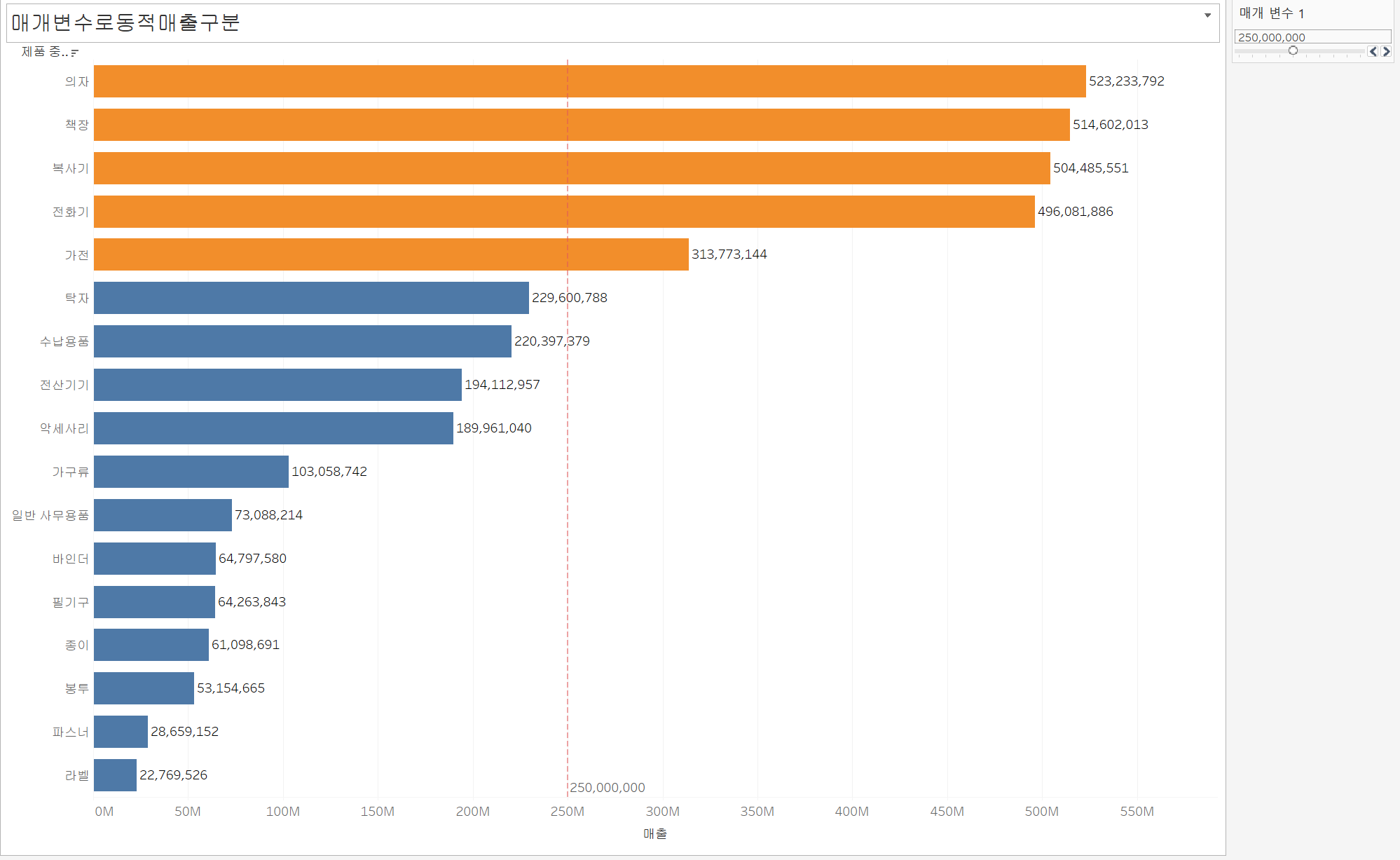
CH3-07: 매개변수(1) - 범위형,목록형
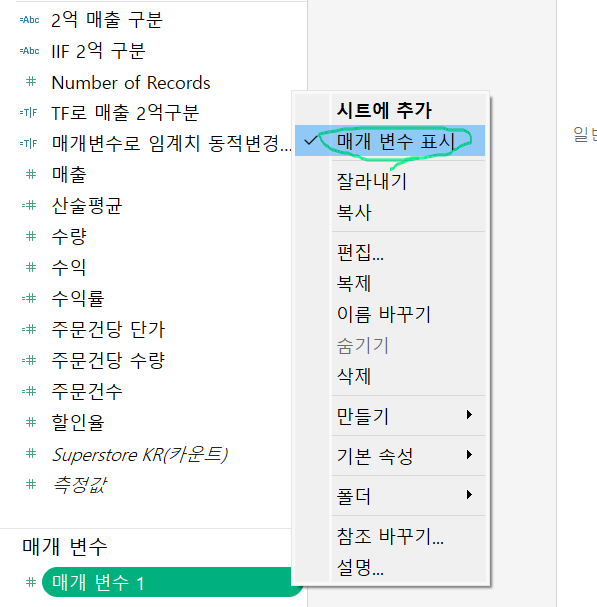
매개변수는 단독으로 사용될 수 없고 계산식에 넣어서 변수처럼 사용되어야 인터랙티브한 그래프를 만들 수 있다.
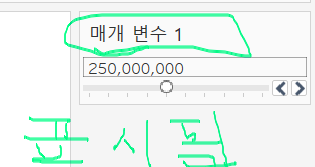
1. 범위형 매개변수 차트 만들기






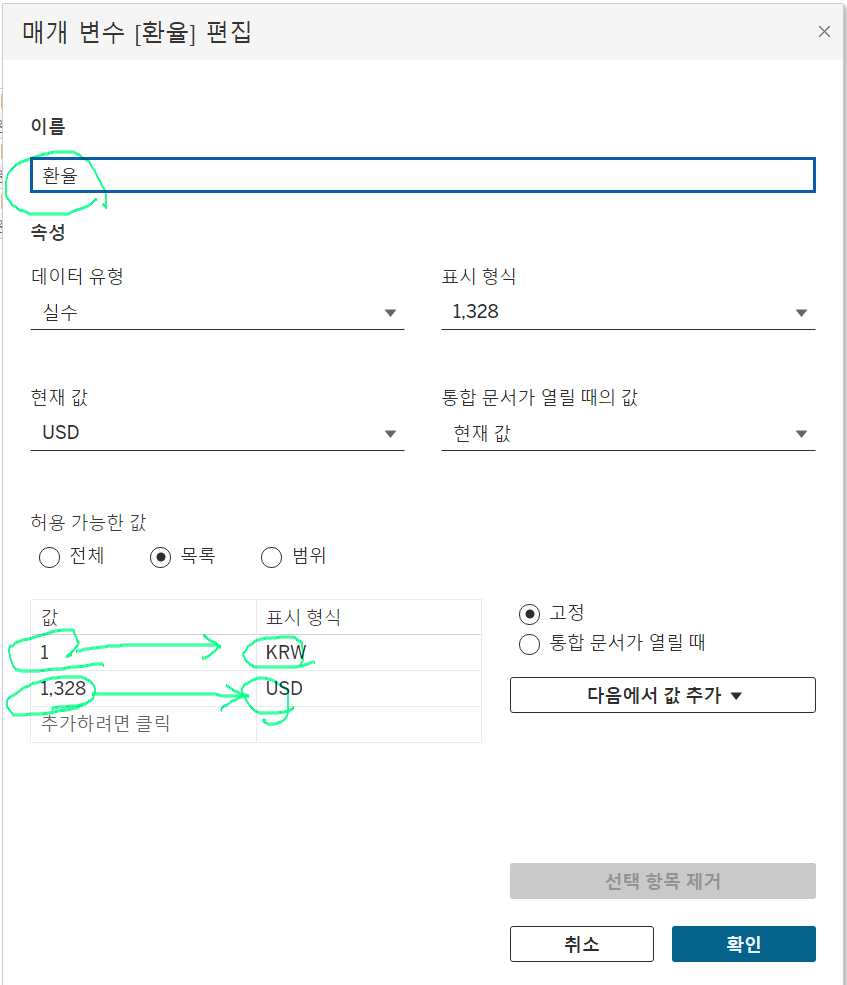
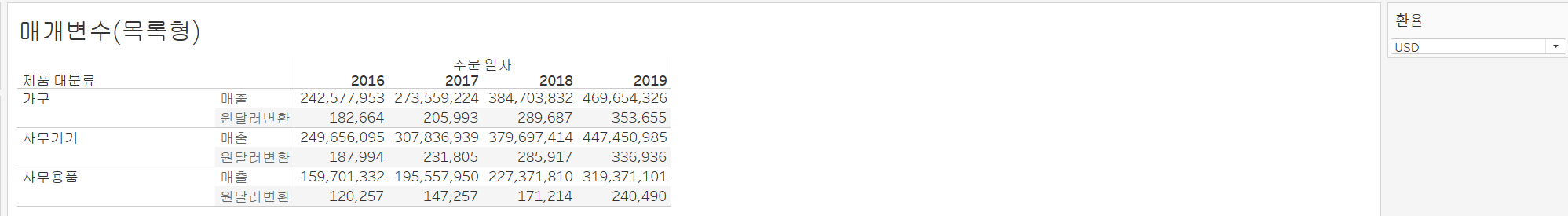
2. 목록형 매개변수 차트 만들기