대시보드 동작 실습 결과 태블로 링크
https://public.tableau.com/shared/DW5QQP3RP?:display_count=n&:origin=viz_share_link
테이블 연산(기준잡기, 순위, 차이, 구성비율, 테이블 연산 편집, 차원에 따른 테이블 연산) 실습 결과 링크
CH2-12 워드클라우드 만들기
1. 제품 중분류에 대한 워드클라우드 생성
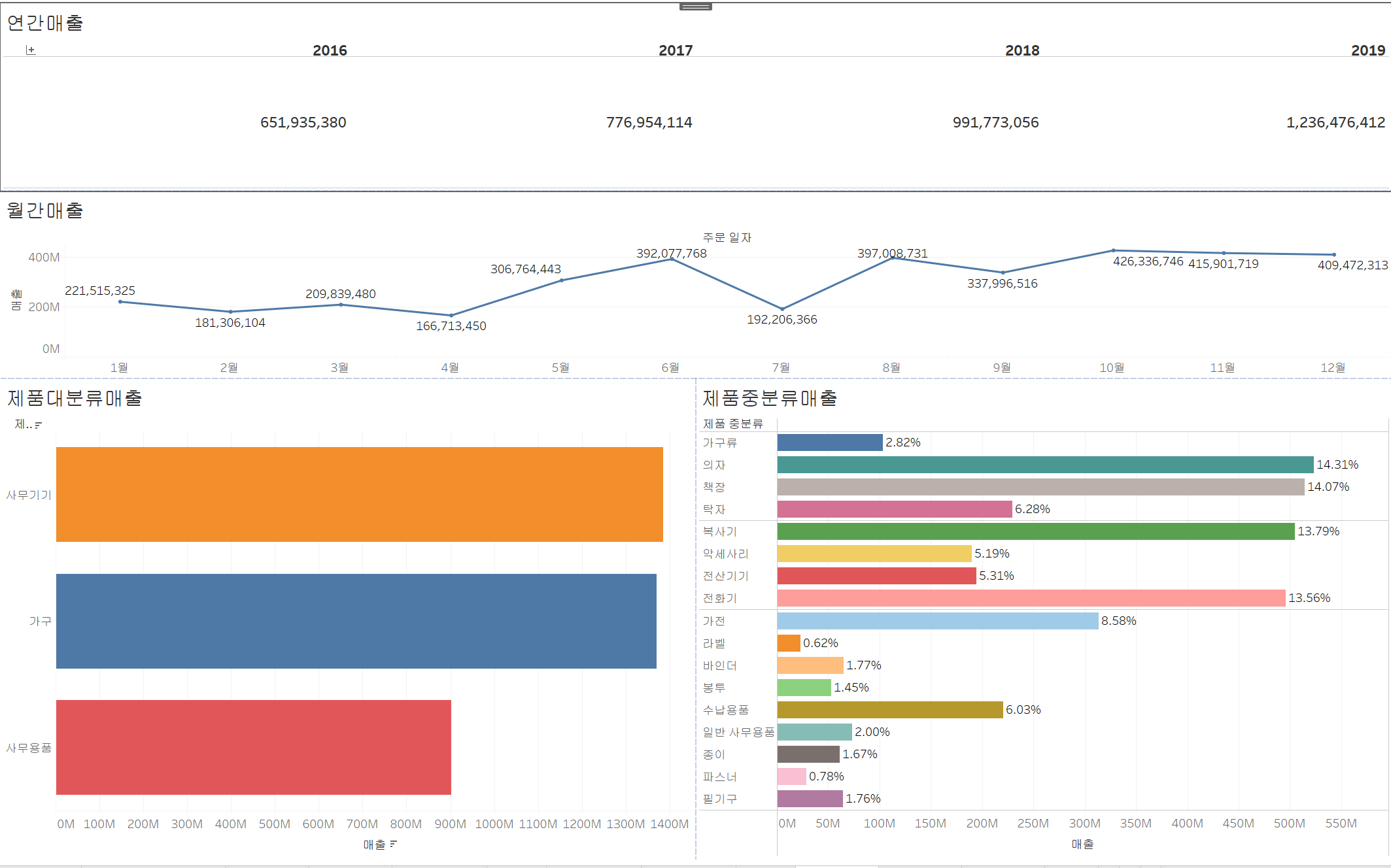
CH2-13 대시보드 만들기 (1) 필터, 하이라이트, 시트 이동
1. 대시보드란?
- 여러 시트를 하나의 뷰로 만들어 필요에 따라 시트간 상호작용을 가능하게 함
2. 대시보드 동작
2-1. 필터
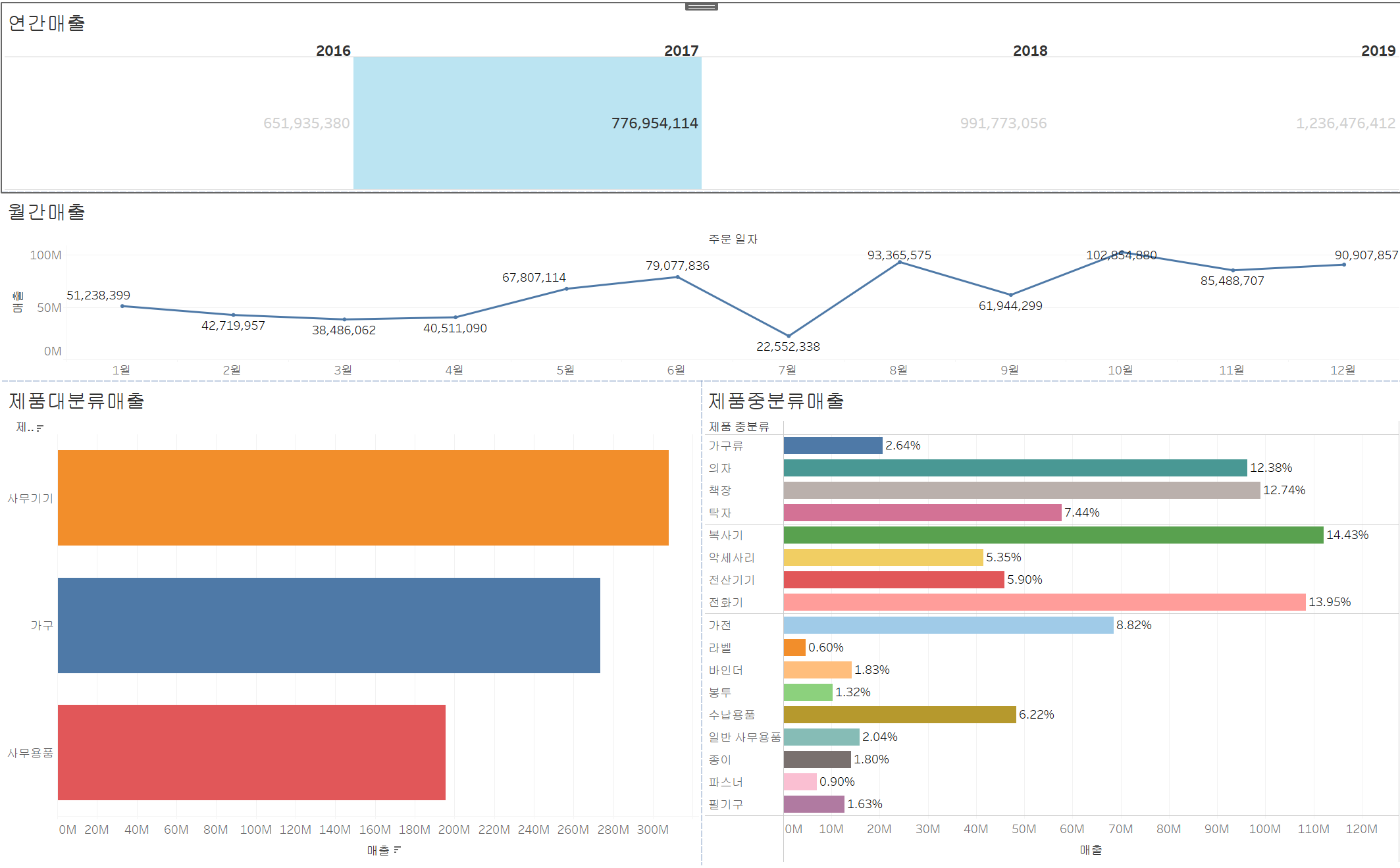
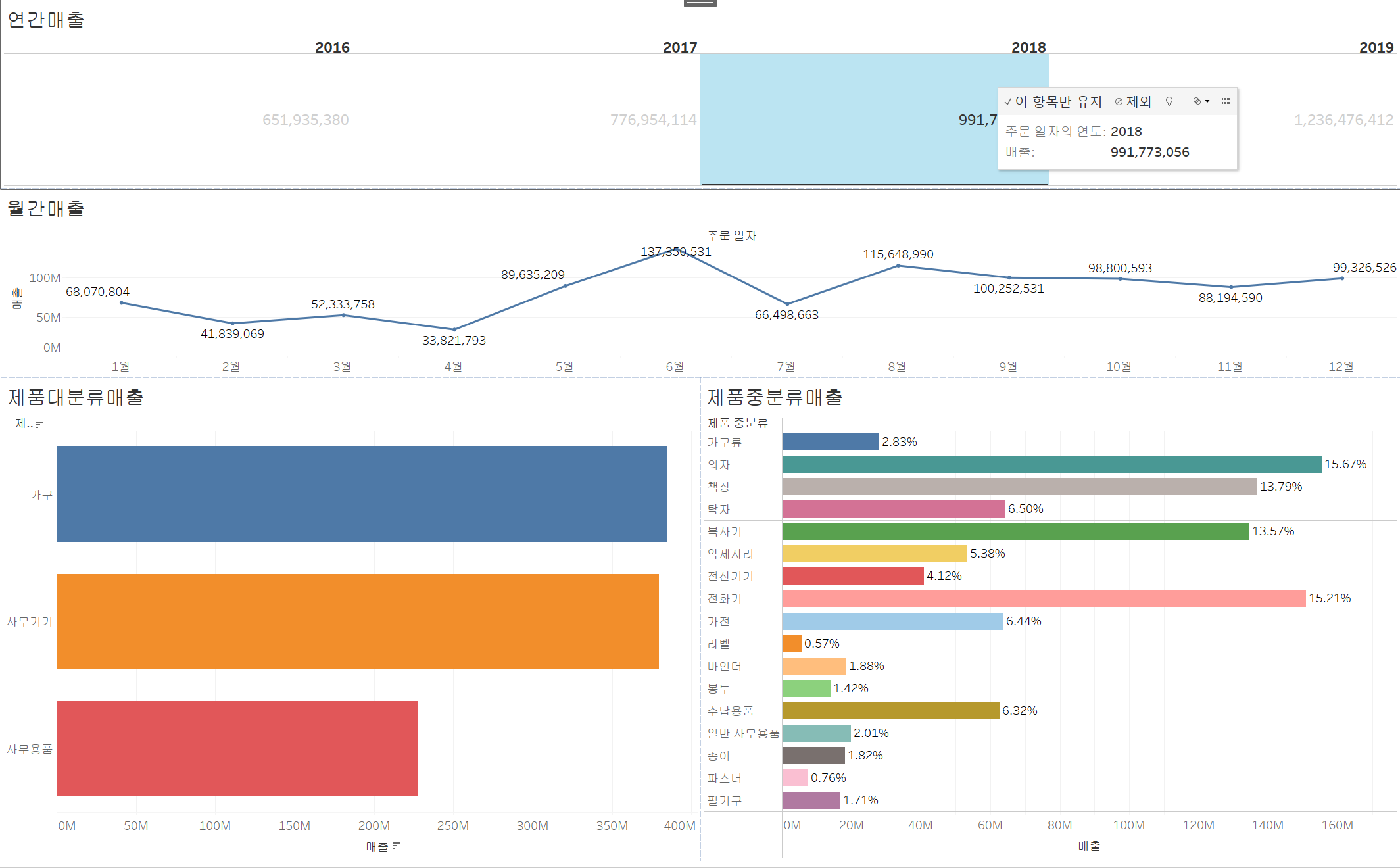
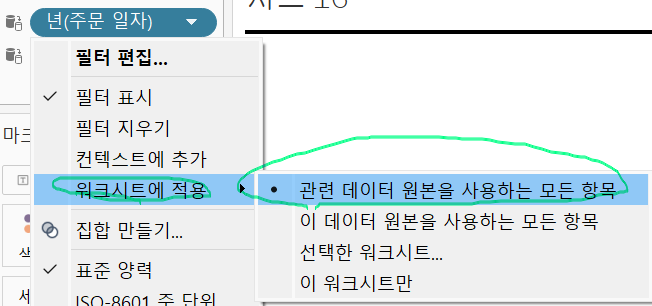
대시보드 동작(필터추가)를 통해 연간매출의 값 클릭시 모든 시트에서 그 연도의 값으로 변경됨


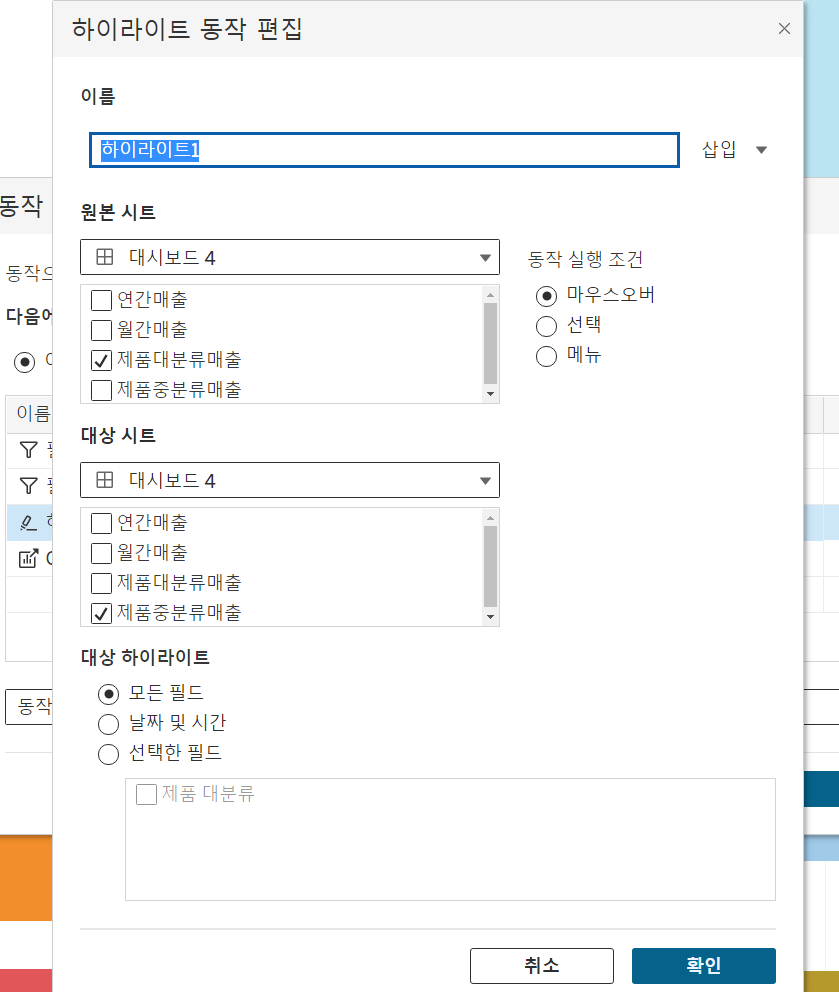
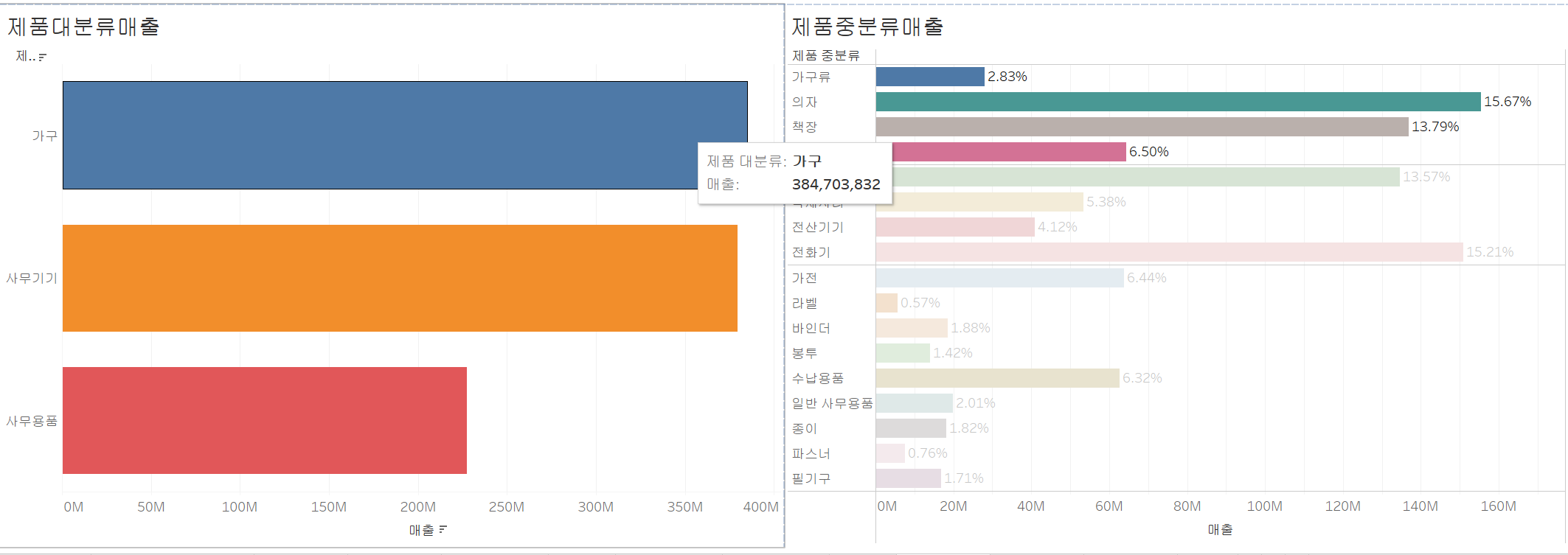
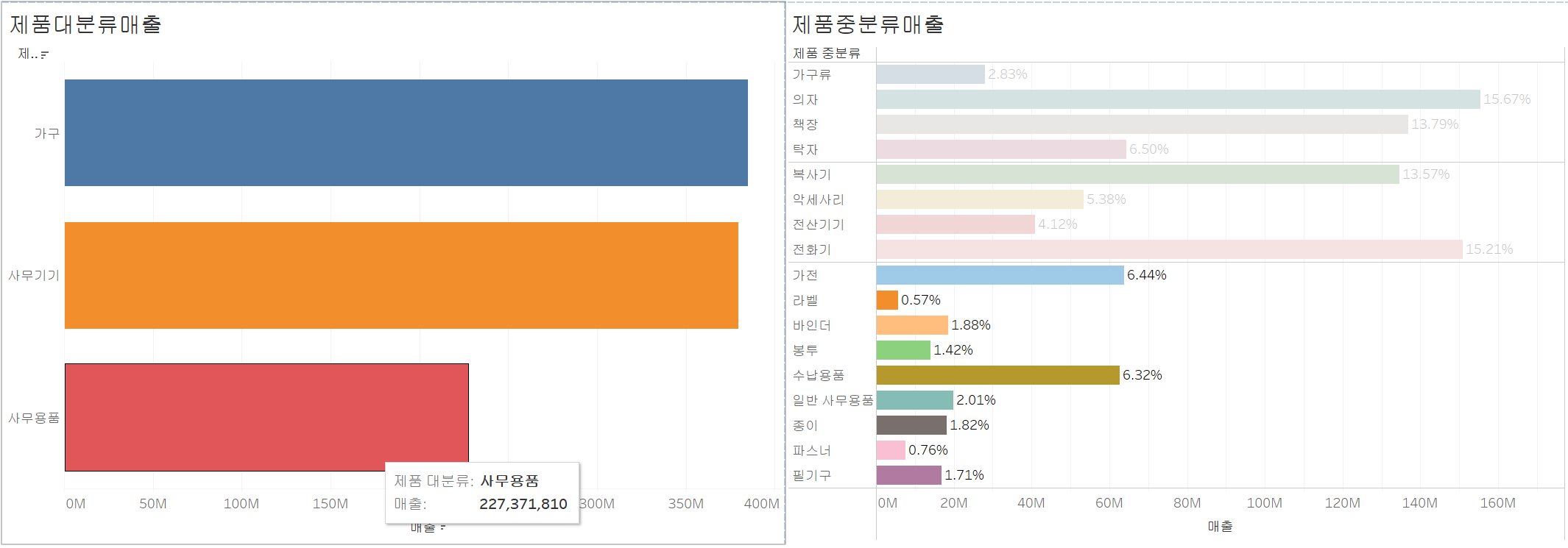
2-2 하이라이트(제품대분류 매출 시트에 마우스오버하면 제품중분류 매출 시트의 해당 값만 하이라이트하도록 설정)



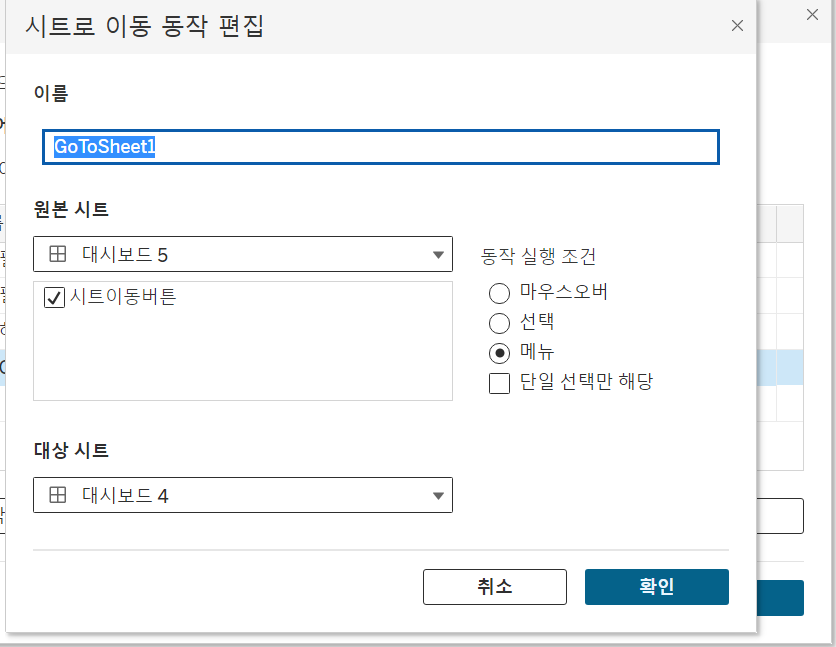
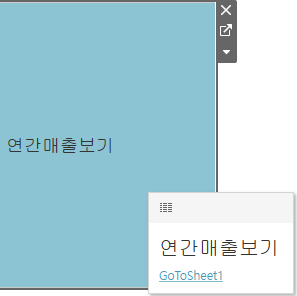
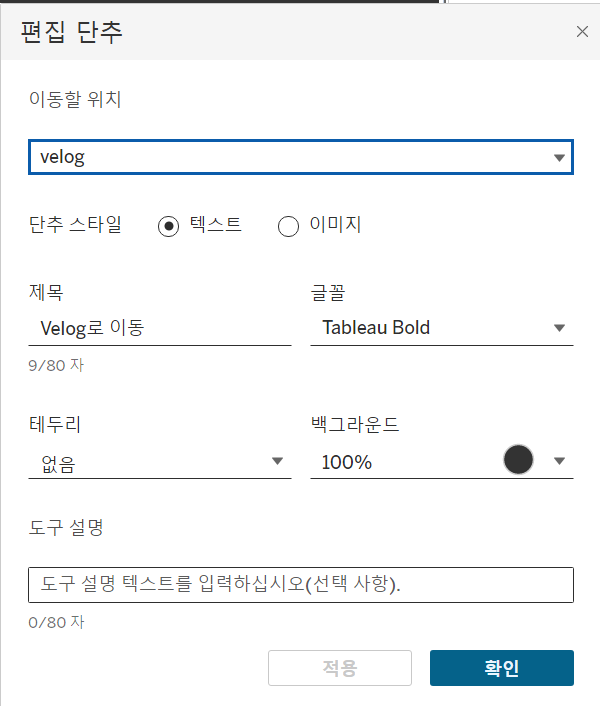
2-3. 대시보드 동작추가를 통해 시트간 이동버튼 만들기



CH2-14 대시보드 만들기 (2) 매개변수, 계산된 필드, 집합, 그룹 사용
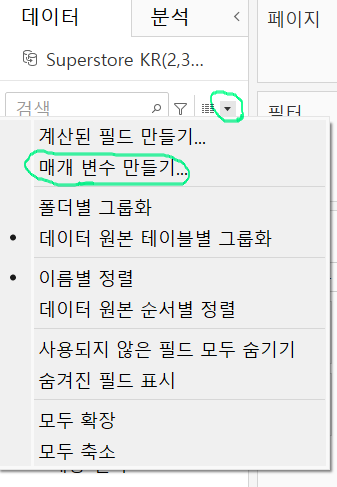
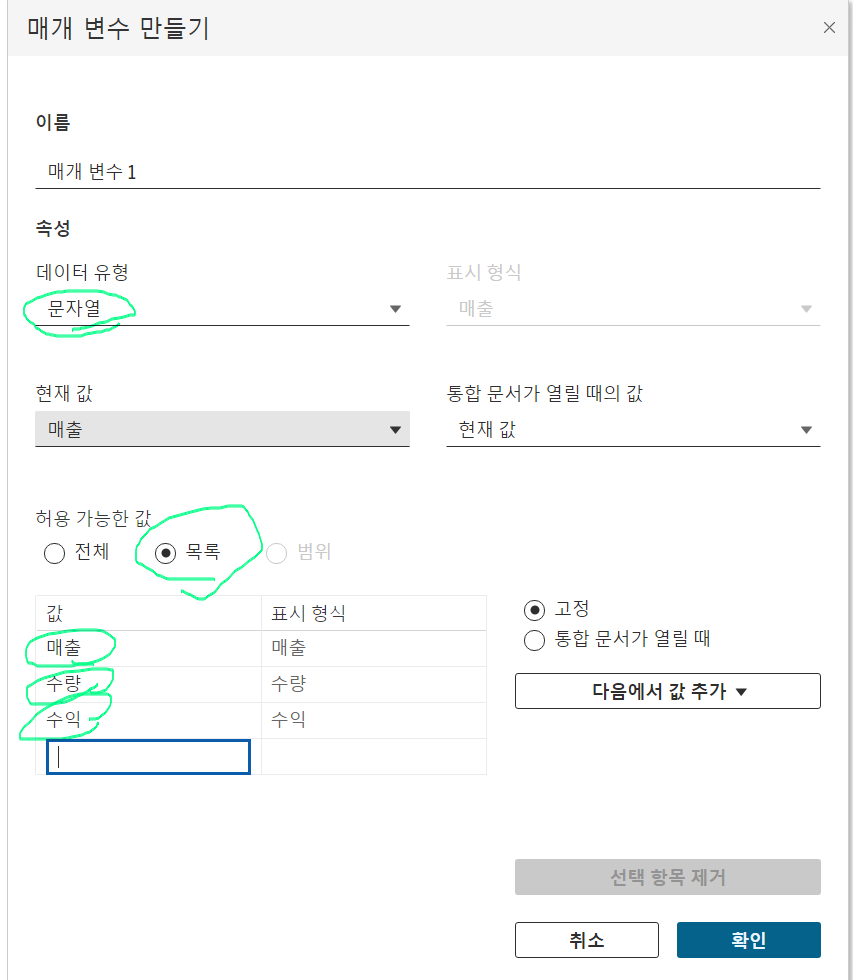
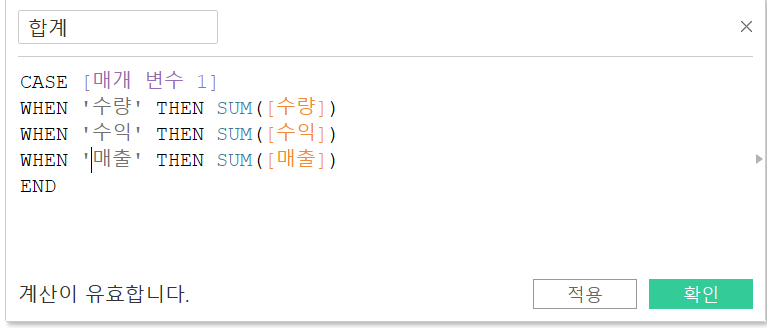
1. 문자열을 통한 매개변수 변경, 생성하기


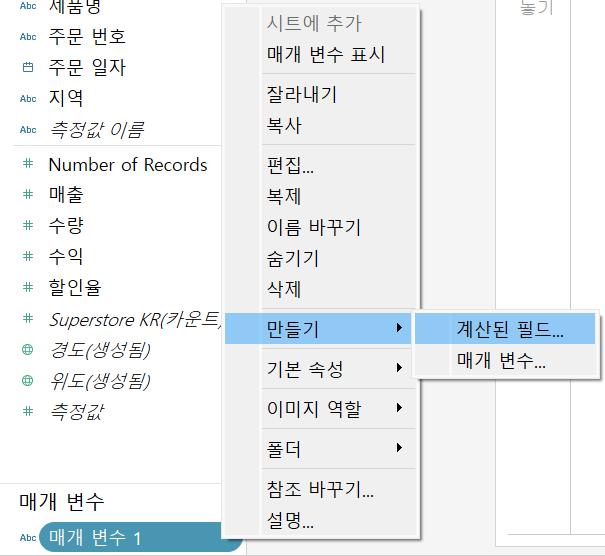
2. 계산된 필드를 만들기


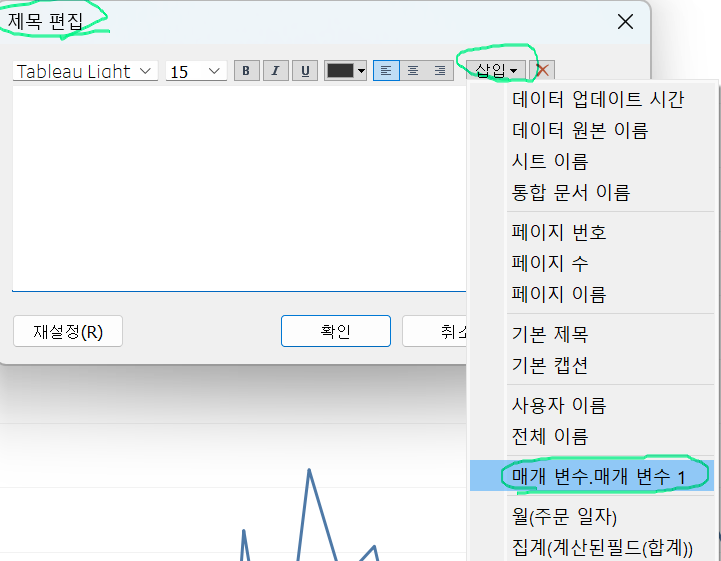
3. 제목을 현재 선택된 매개변수 이름과 연동하기

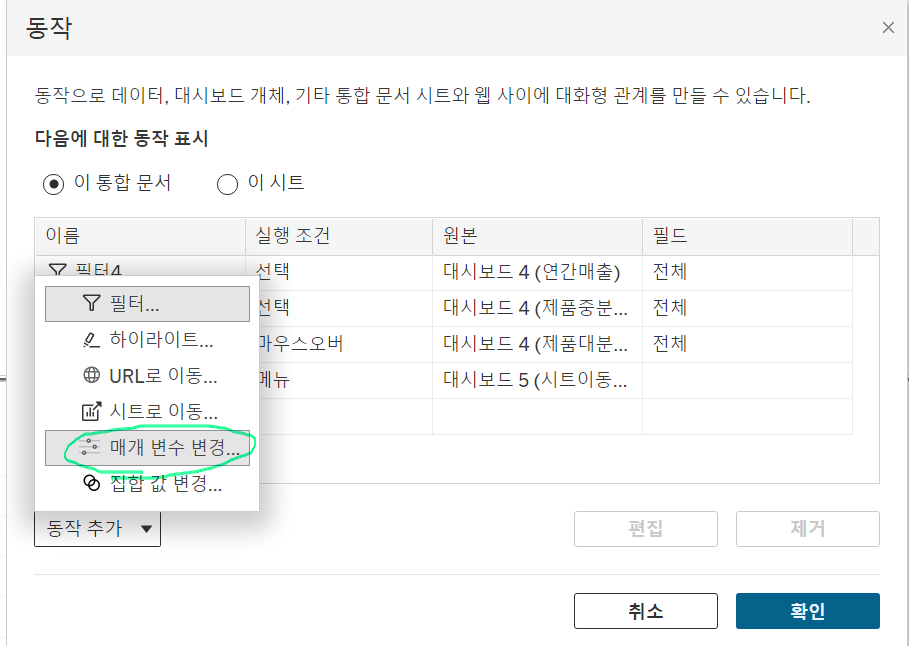
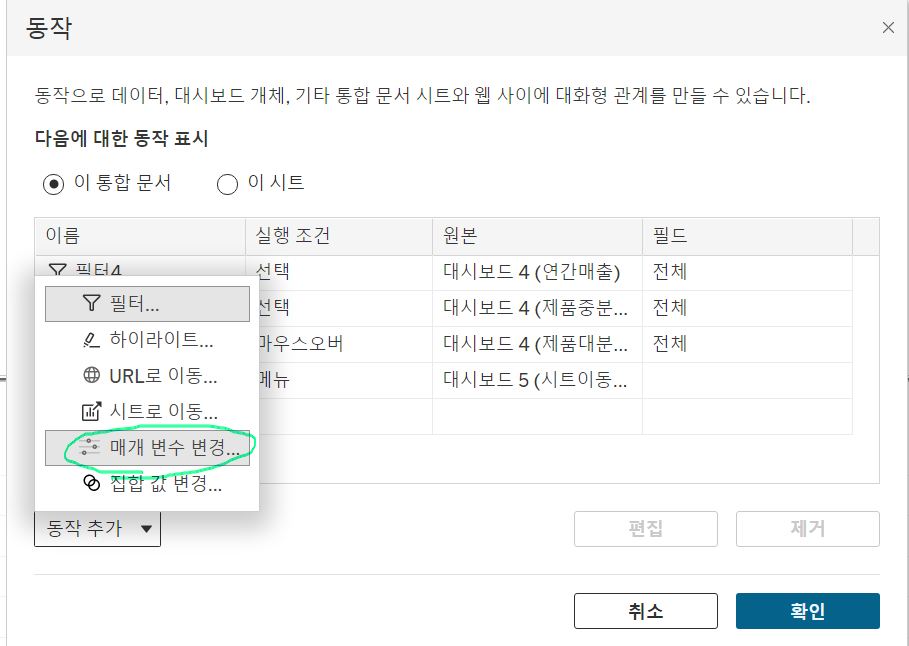
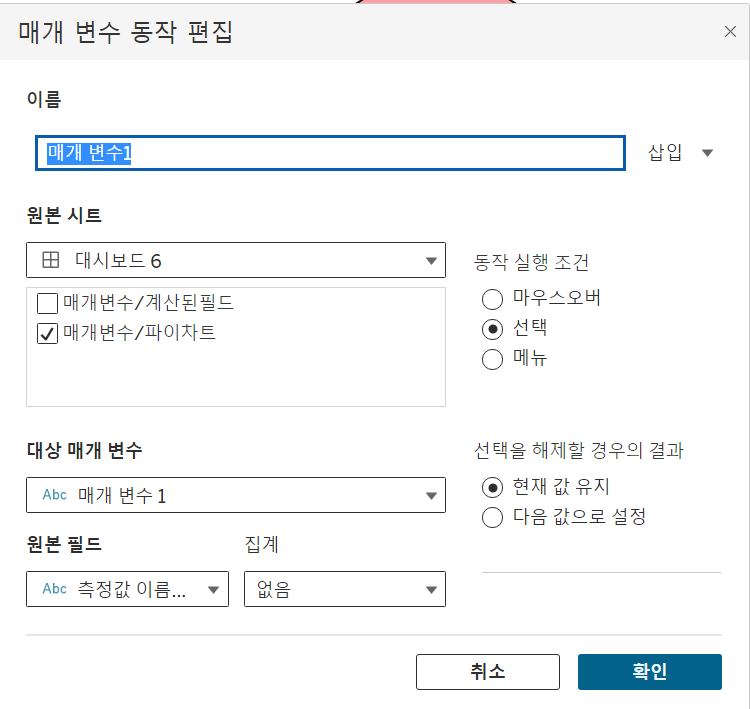
4. 대시보드 동작 추가


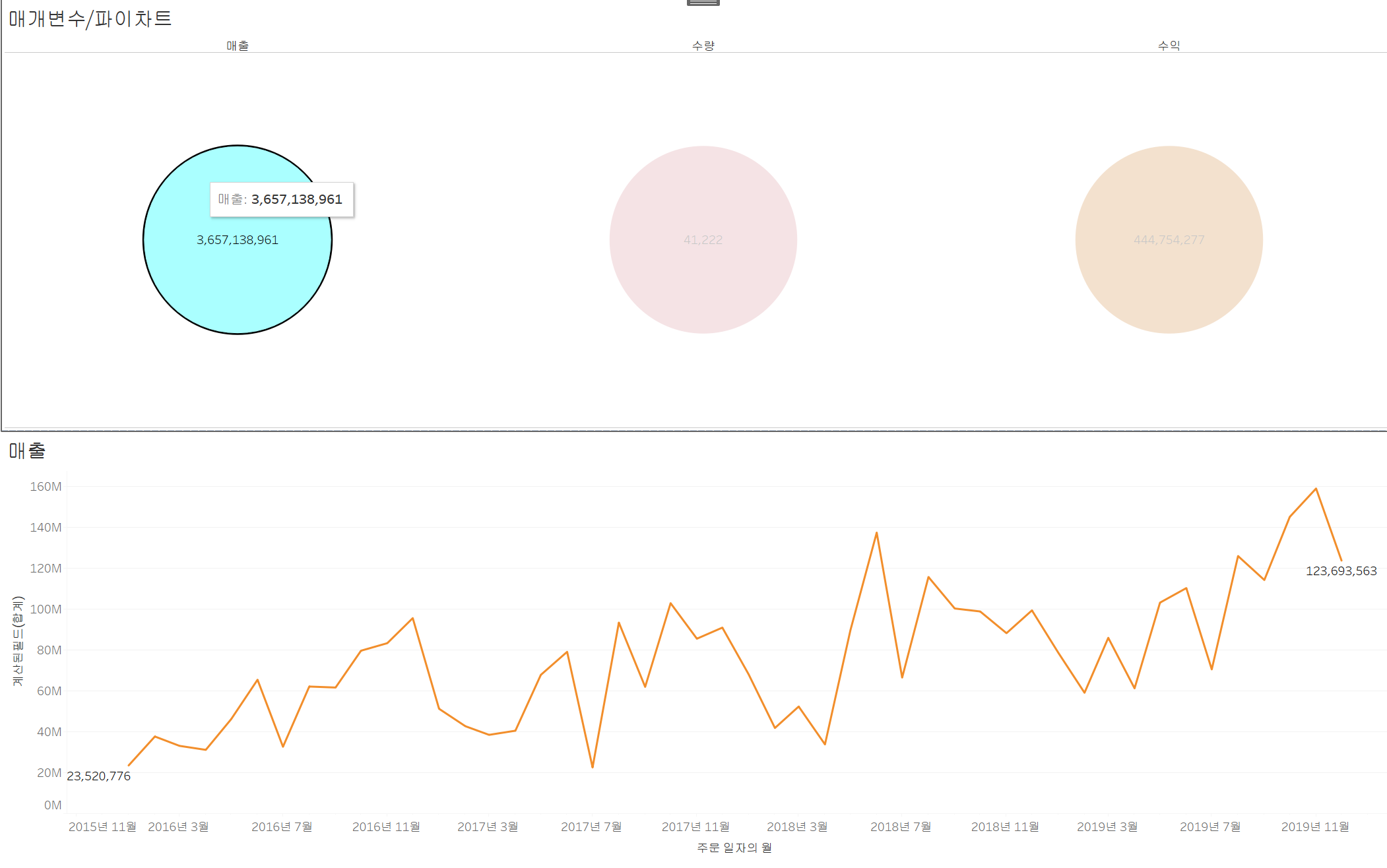
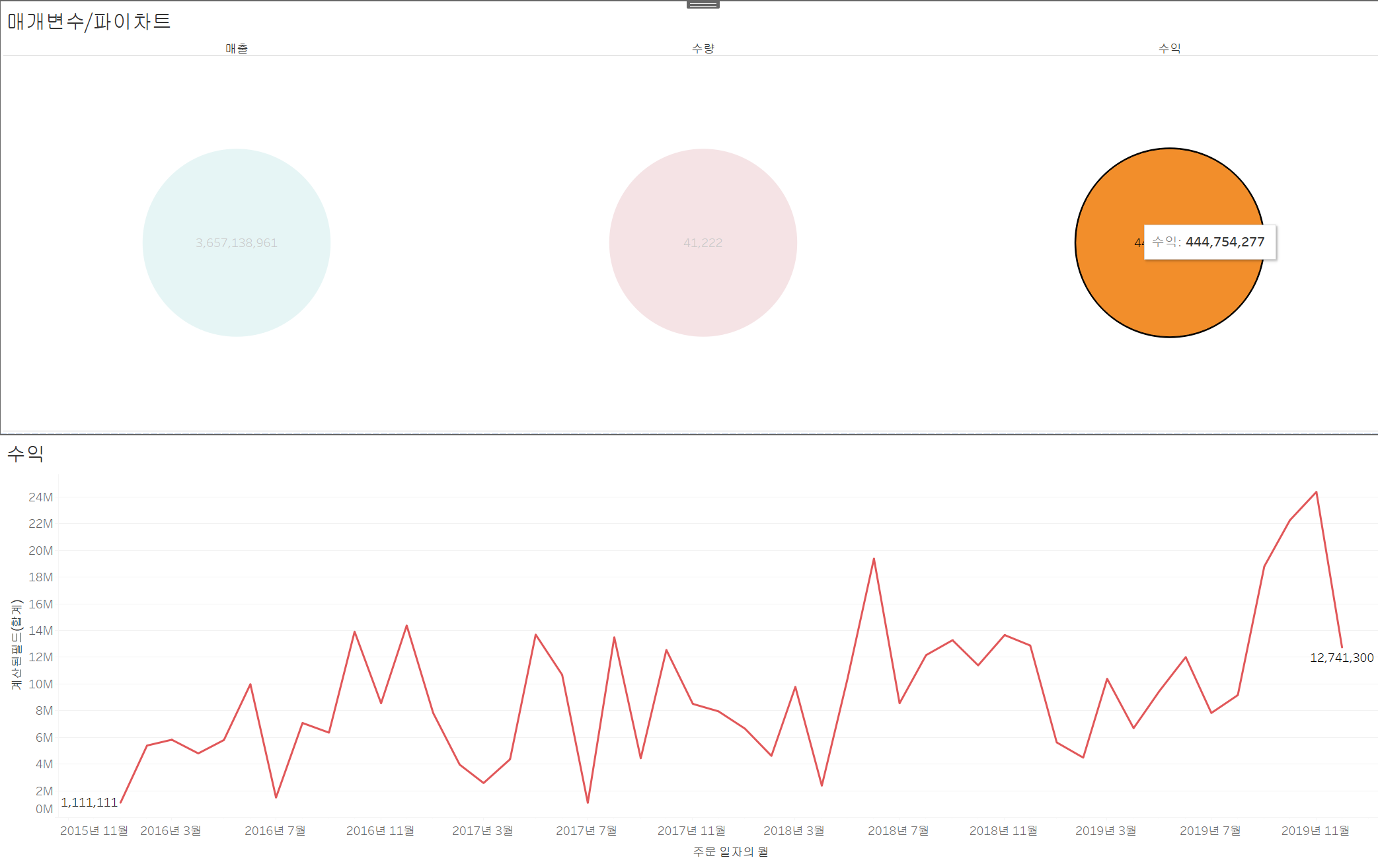
매개변수/파이차트 시트의 각 매개변수 클릭하면 대시보드 하단의 그래프가 해당 매개변수에 대한 값으로 변경됨



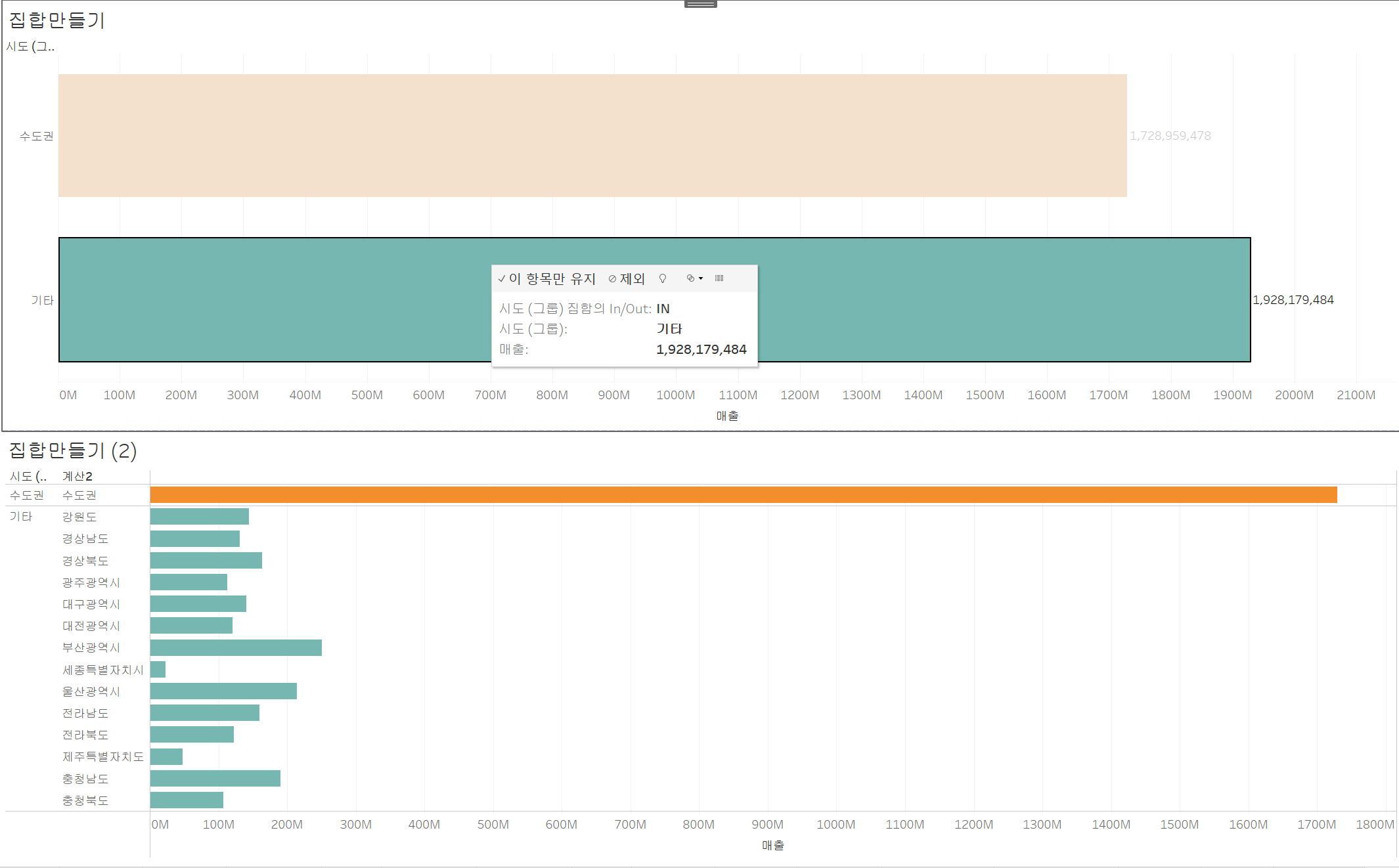
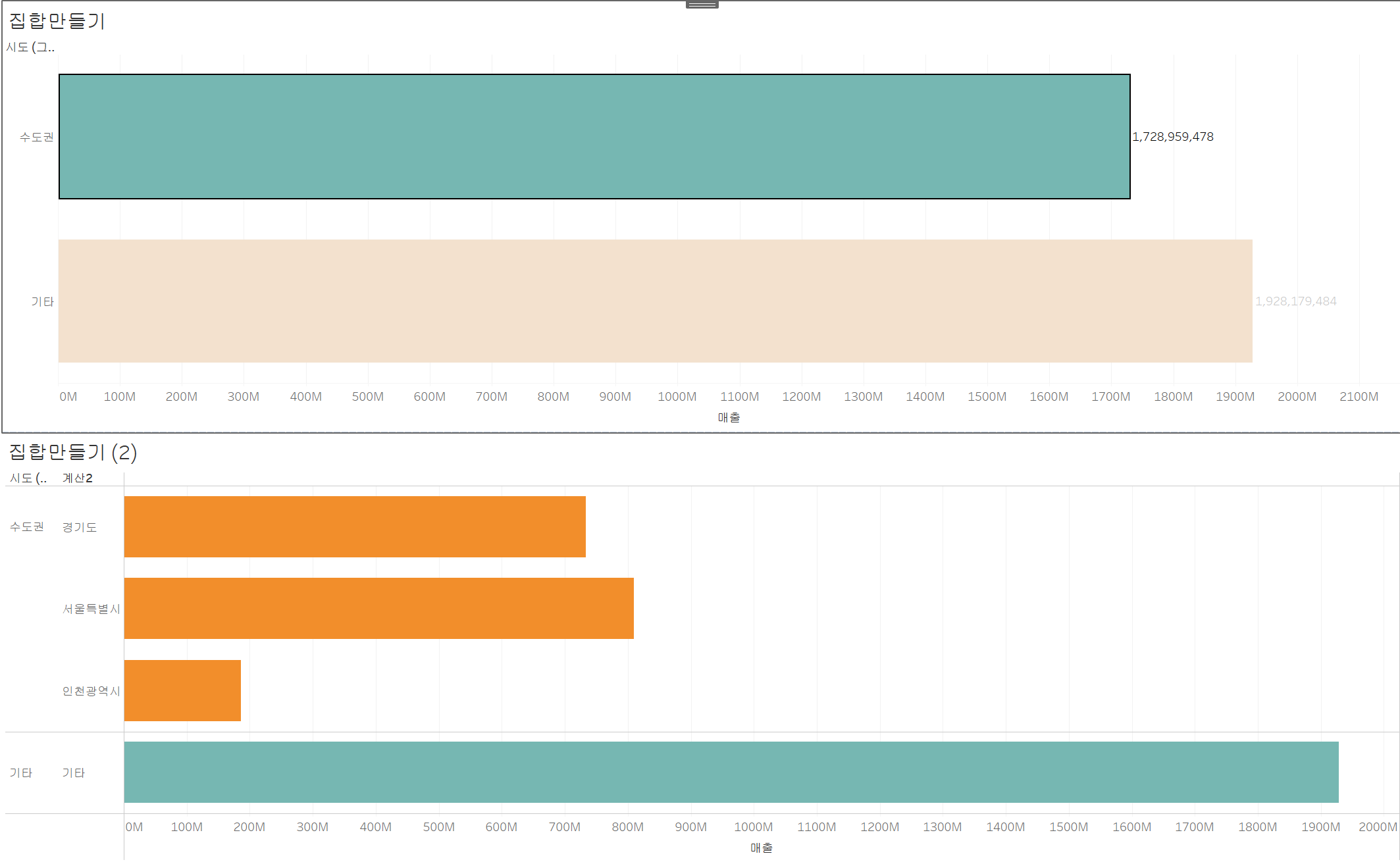
2. 집합 사용하기(수도권/그외)
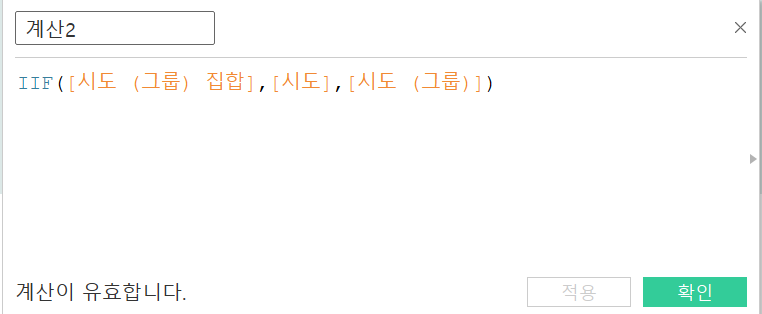
2-1. IIF를 통해 계산된 필드를 만들기
- 시도(그룹)집합(IN이나 OUT)을 선택하면 IN,OUT에 해당하는 시도를 출력하라는 것 만약 조건 충족되지 않으면 [시도 (그룹)](수도권, 기타) 을 출력

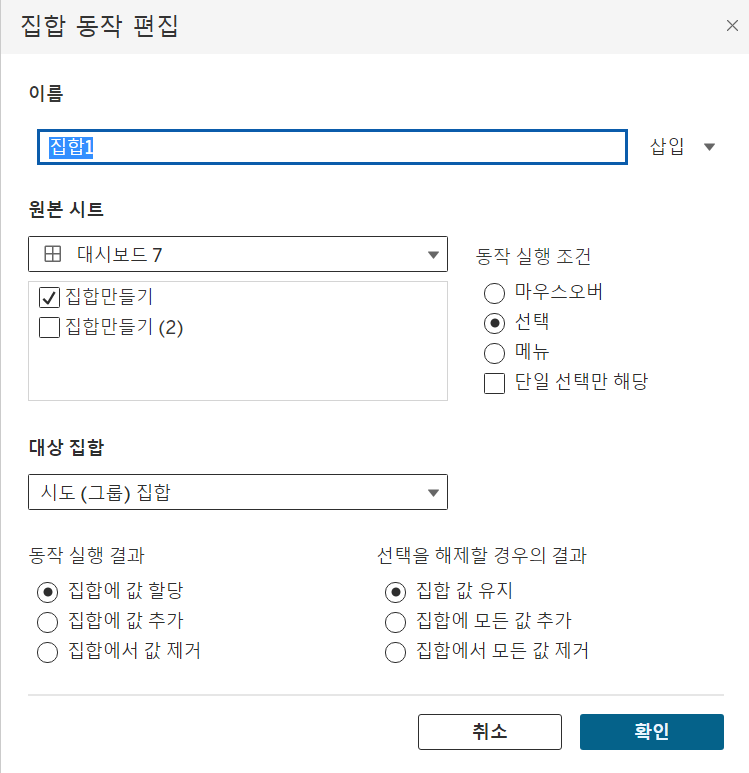
2-2. 대시보드 동작 설정하기
집합만들기 시트의 값을 클릭하면 해당하는 시도(그룹) 집합의 값이 할당되고 해당하는 값이 집합만들기 (2) 시트 그래프에 표시됨



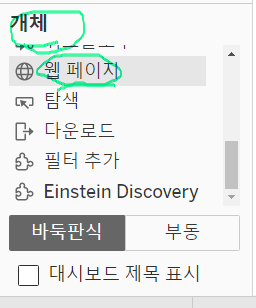
CH2-15 대시보드 만들기 (3) URL 연결, 개체
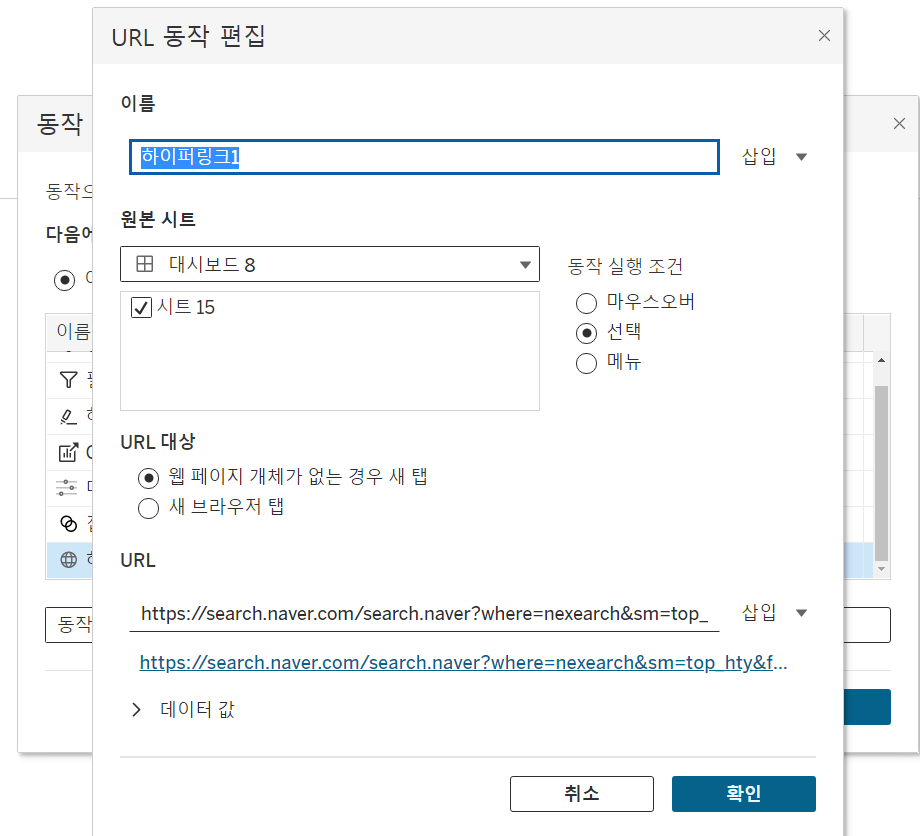
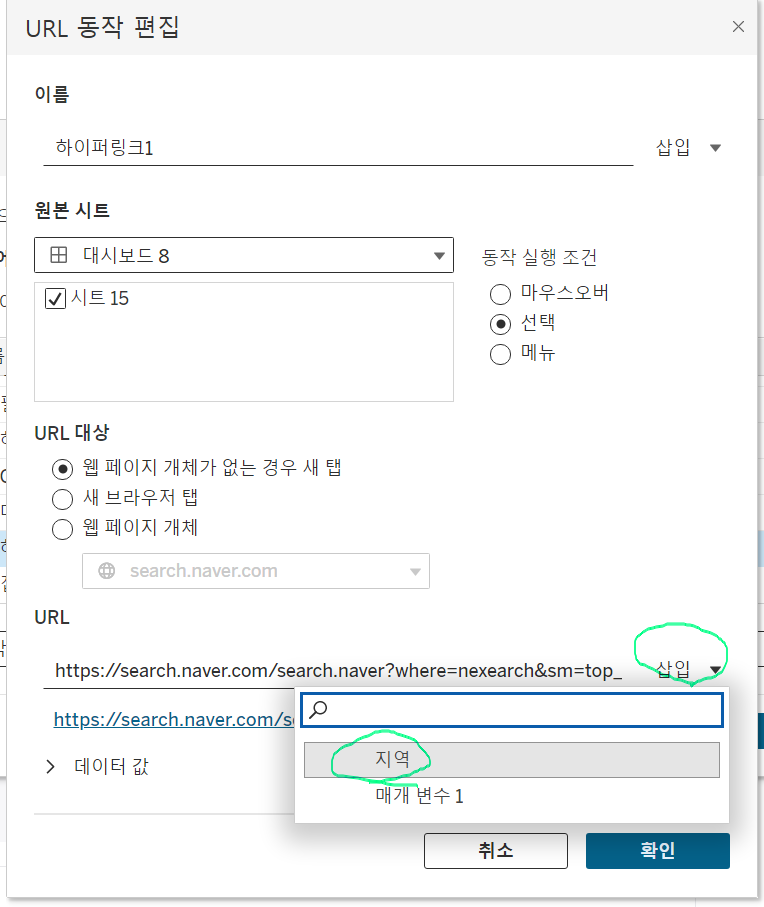
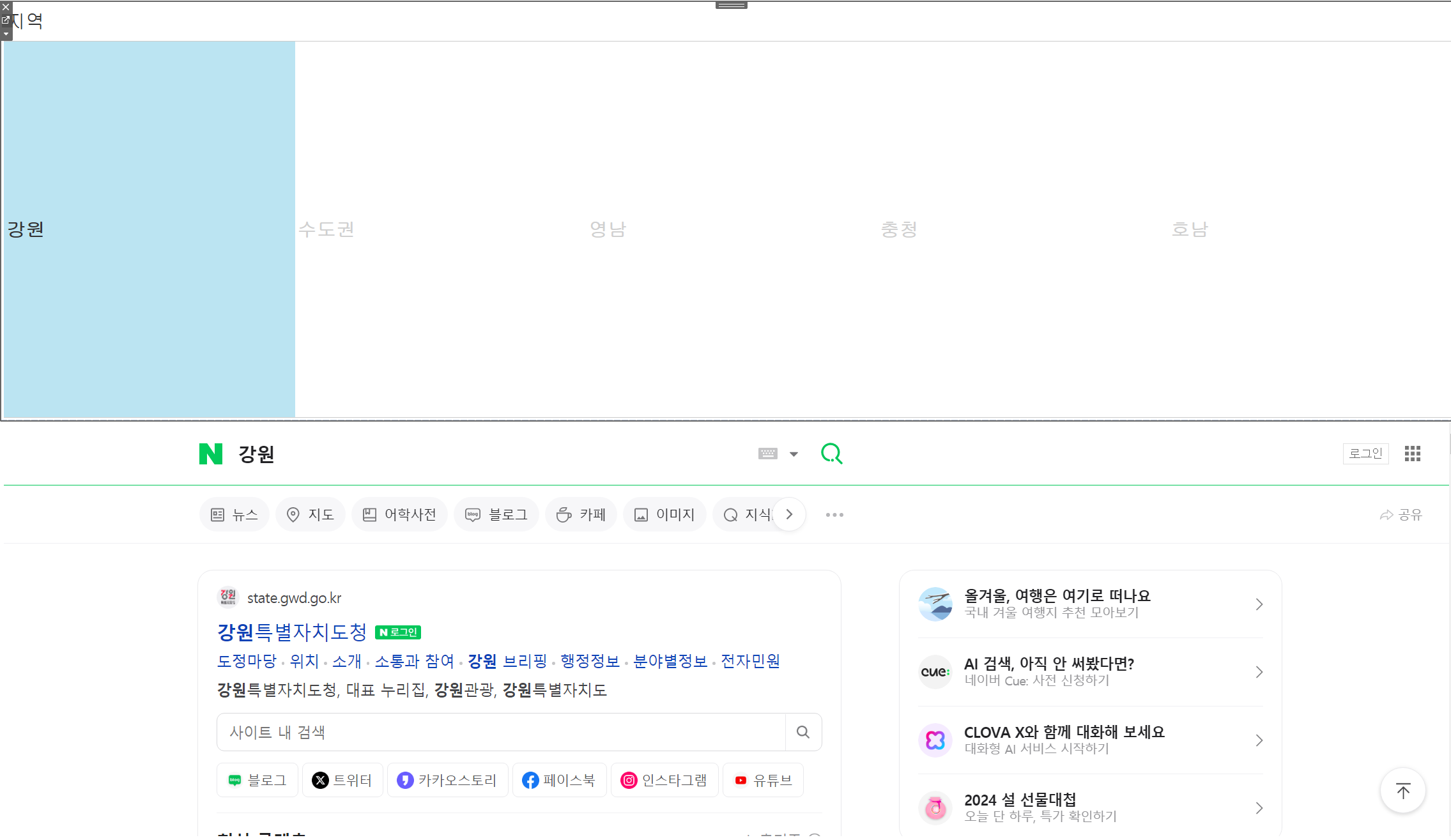
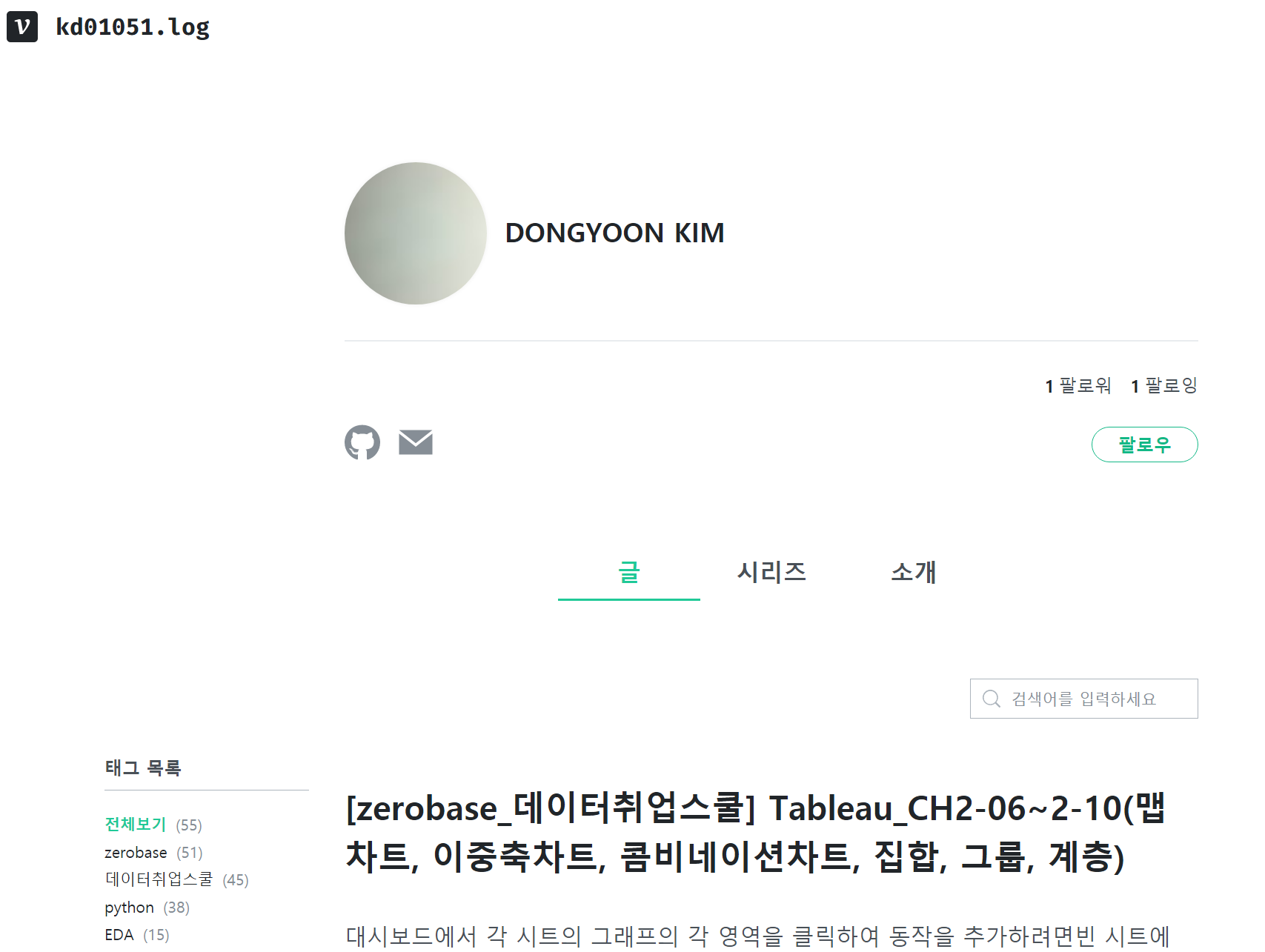
1. URL 개체 생성, 대시보드에서 URL 연결하기




2. 대시보드에서 탐색 개체를 통해 탐색하기



CH2-16 대시보드 만들기 (4) 레이아웃
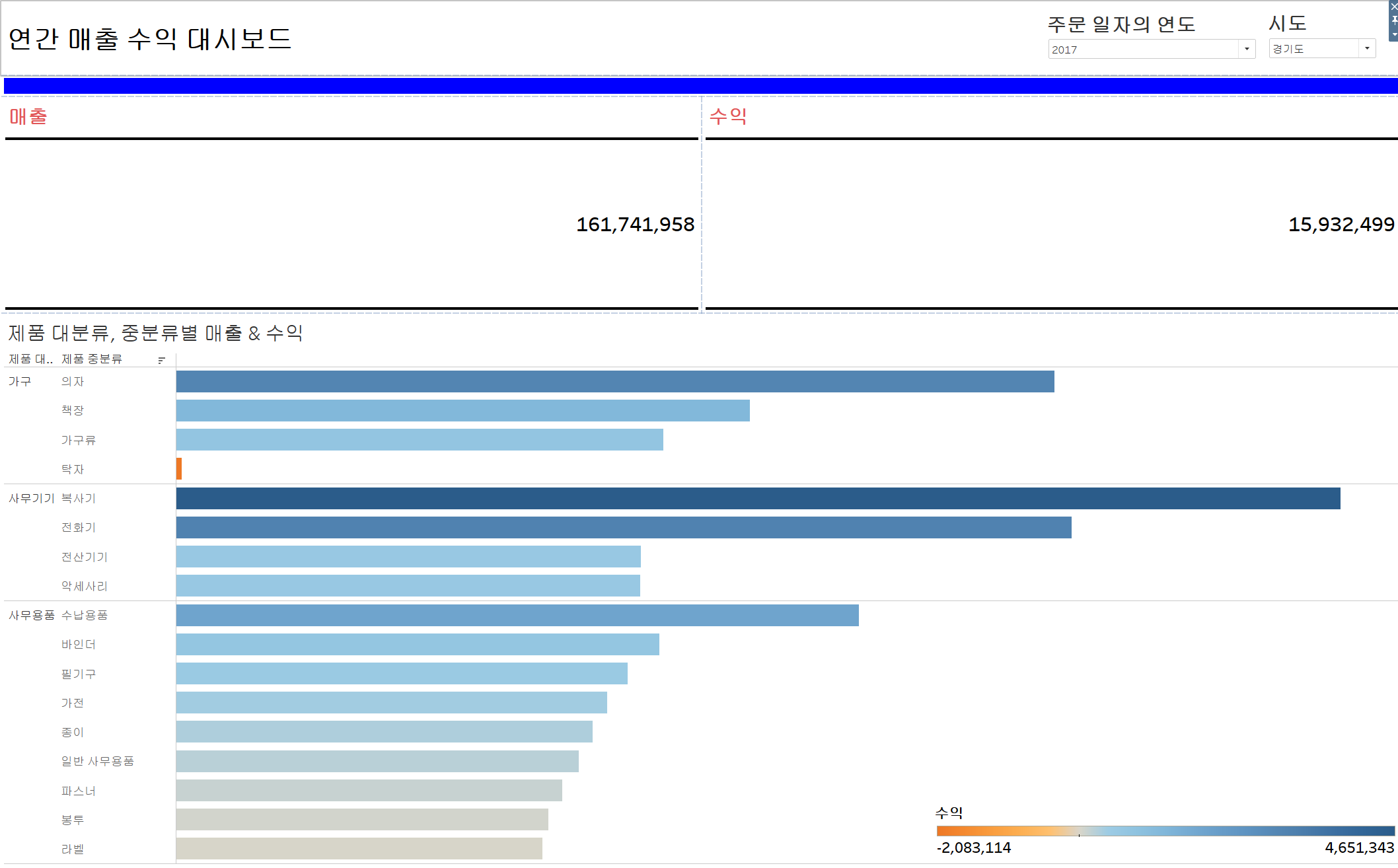
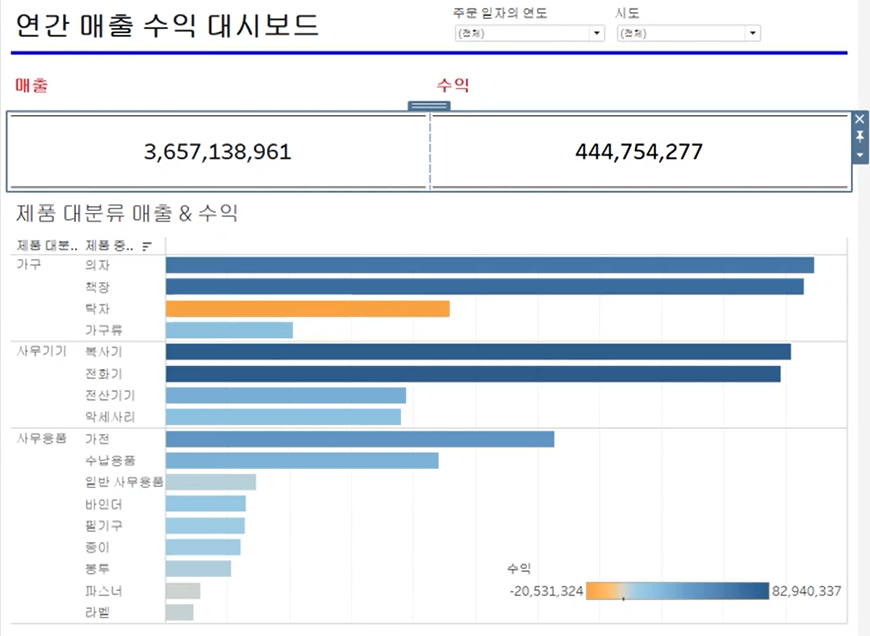
밑과 같은 모양으로 만드는게 목표임

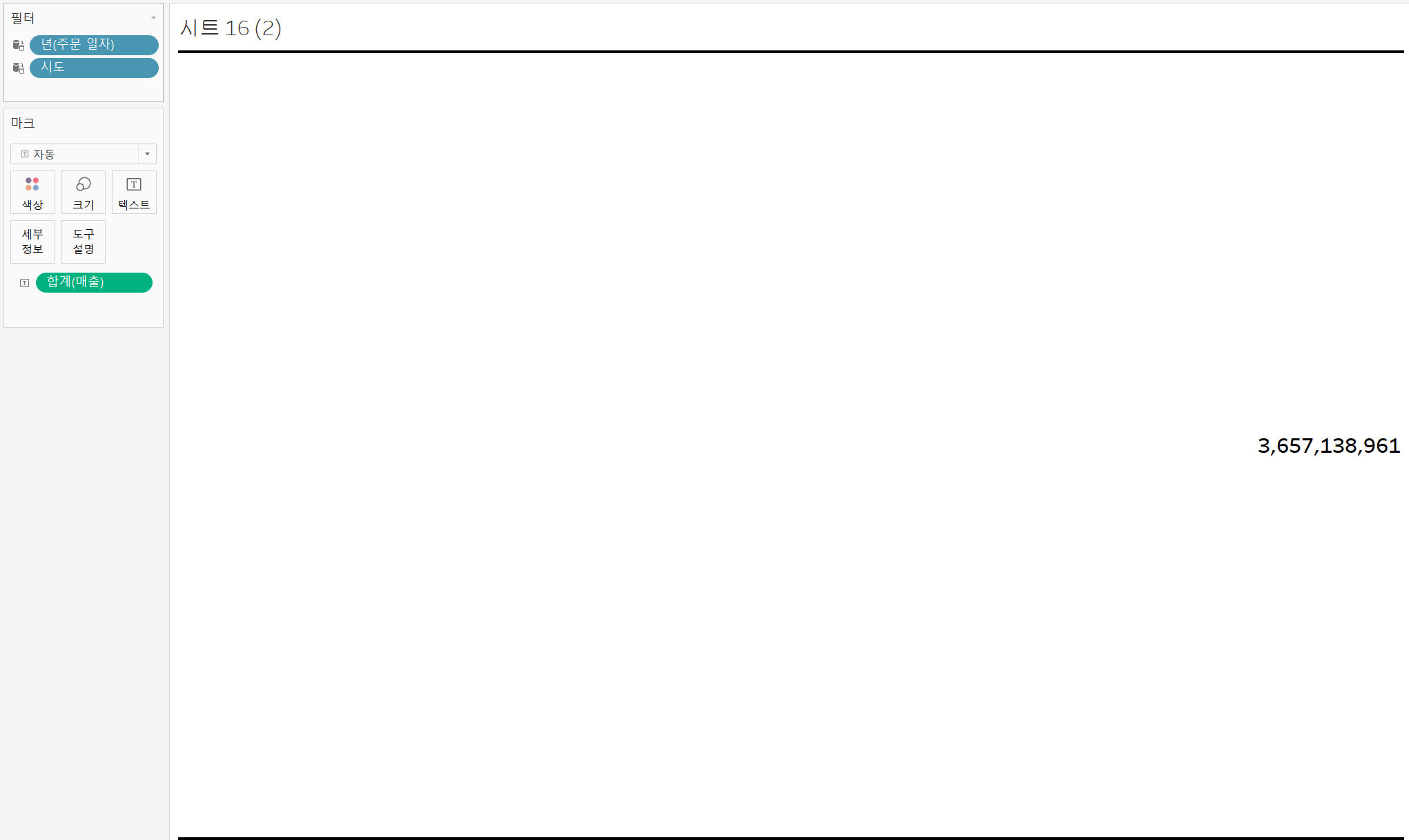
1. 매출 시트 만들기


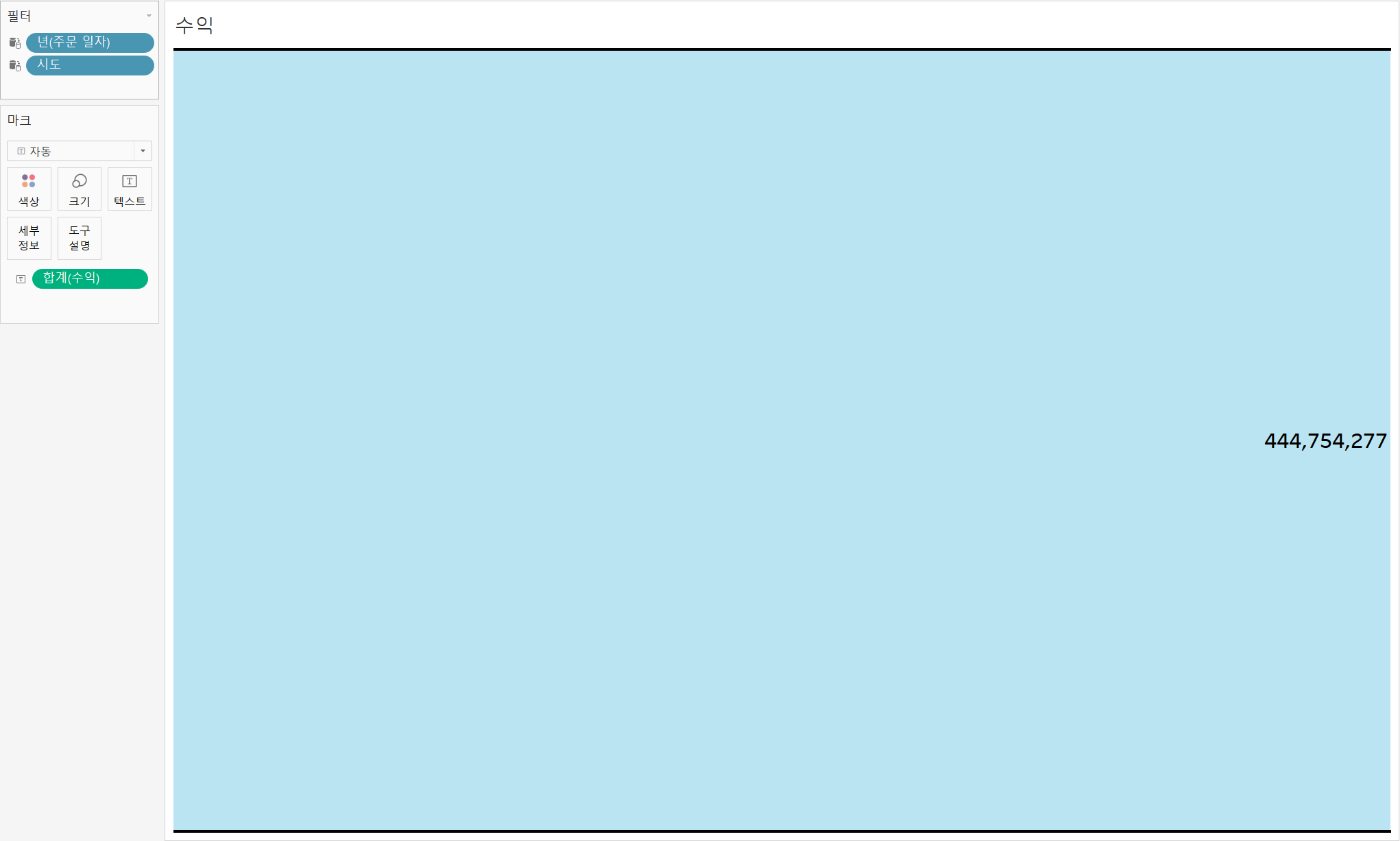
2. 수익 시트 만들기

3. 중분류별 매출
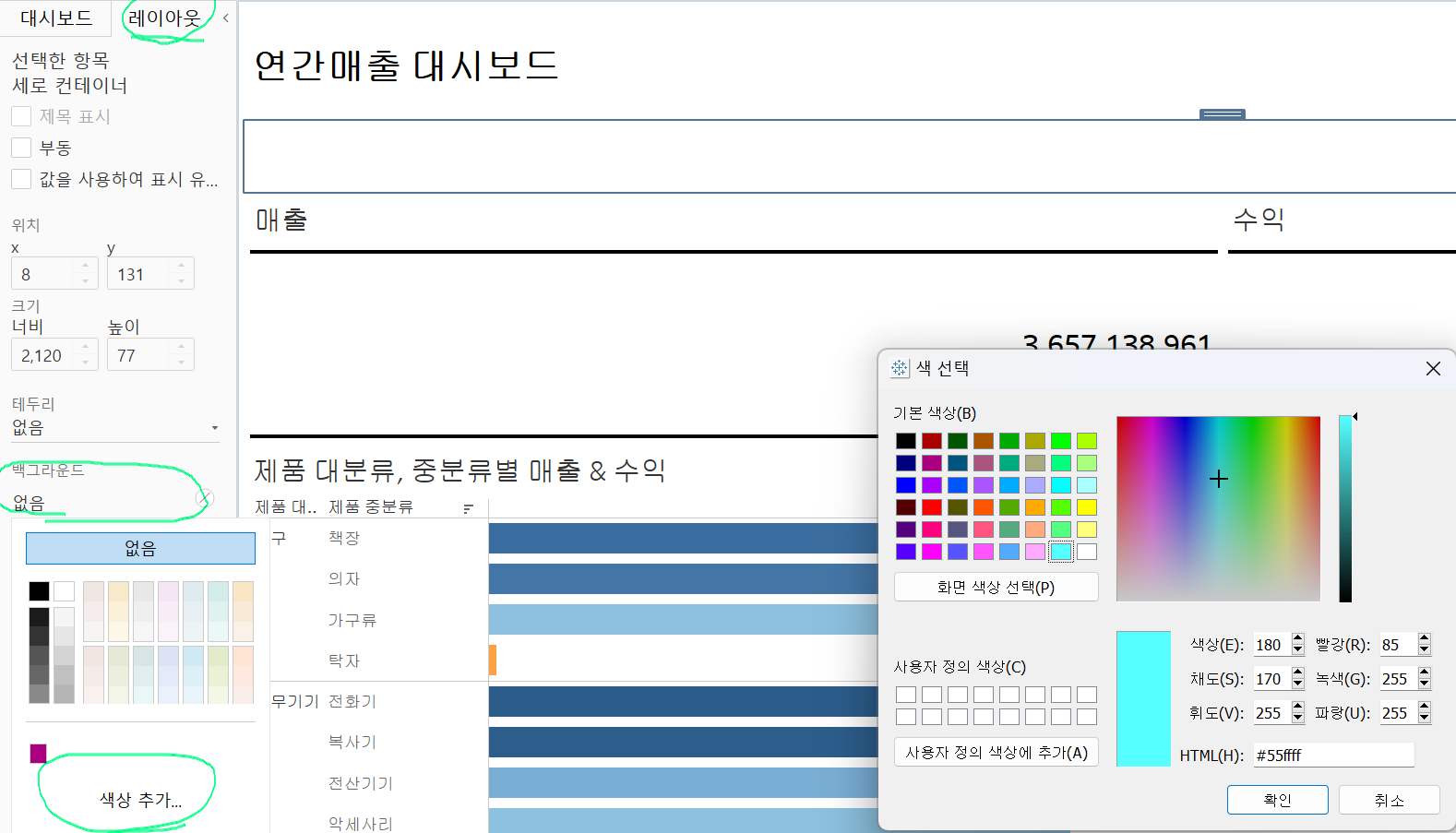
4. 빈박스에 색깔 채우기


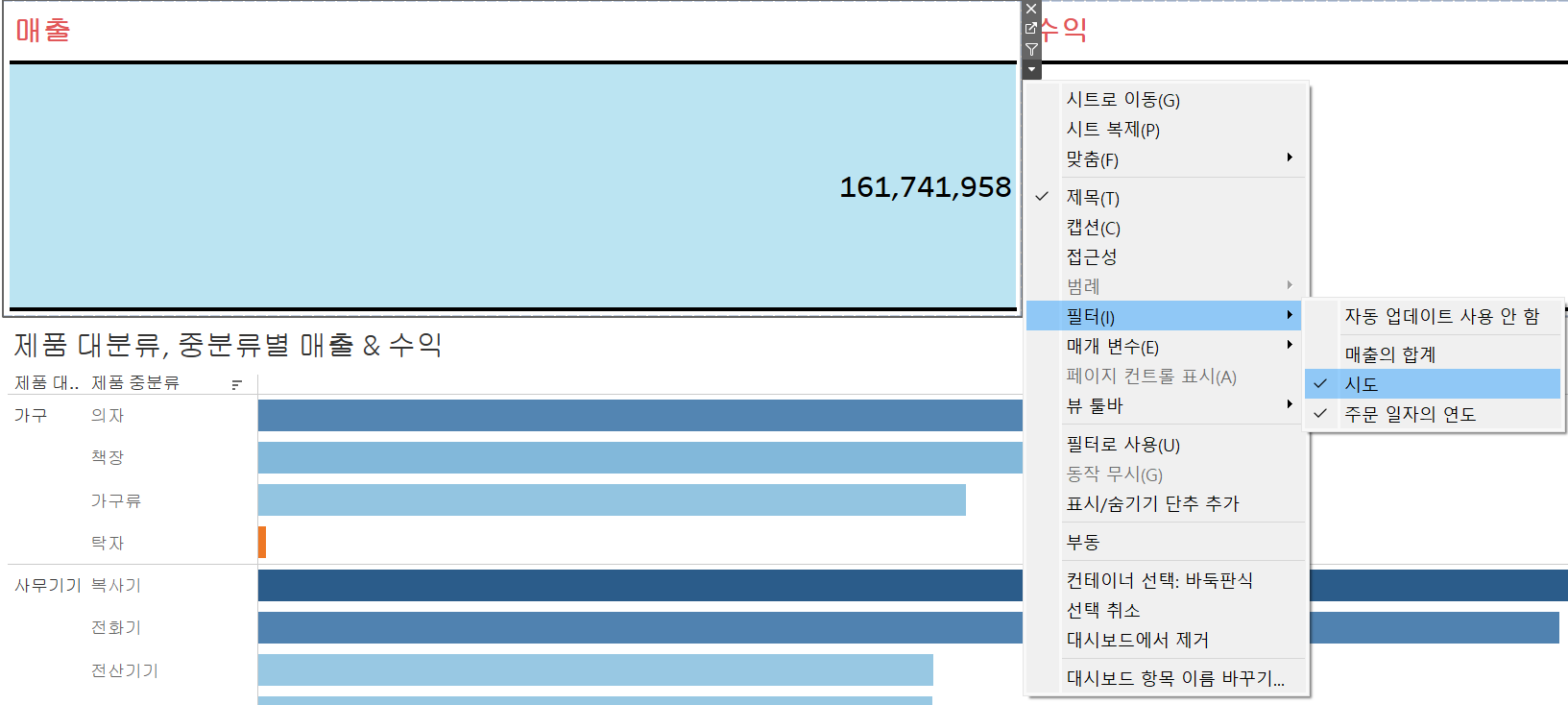
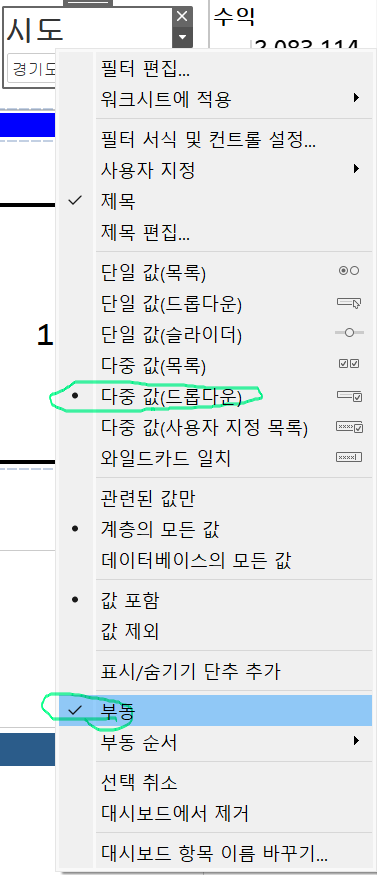
5. 매출이나 수익 시트 설정 들어가서 필터에 시도추가하고 부동을 선택하여 레이아웃에 맞게 위치시키기


6. 드롭다운 목록에서 선택된 값들이 표시된다