도커 환경에서 개발하기
만약 소스코드를 조금 수정하고 그 변화를 보기위해서 매번 이미지를 빌드하고 컨테이너를 생성 및 실행해야 한다면 개발이 더뎌지고 불편해질 것이다. 이런 소모를 줄이기 위해 도커 볼륨을 이용할 수 있다.
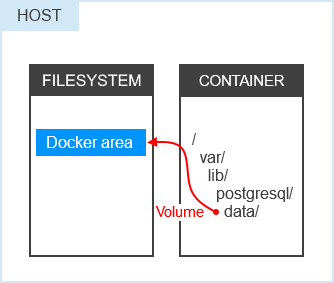
도커 볼륨
도커 볼륨은 도커의 bind mounts에서 확장된 기능이다. (bind mounts는 [2]을 참조하자) 도커 볼륨은 도커 컨테이너가 로컬의 파일을 참조하는 방식으로 컨테이너를 실행한다. 따라서 COPY 명령어로 파일을 전부 이미지로 복사해주는 과정 없이 변화가 생긴 파일을 도커 이미지가 참조하게해서 컨테이너를 실행해준다. 이는 이미지를 다시 빌드하고 컨테이너를 생성하는 과정을 획기적으로 줄여준다.

도커 볼륨을 사용하는 옵션은 -v 과 --mount 두가지가 있고 도커 공식 홈페이지에서는 --mount를 사용하는 것을 추천한다. 우선 책에서는 -v 옵션을 사용하므로 -v 먼저 사용해보자
실습
우선 node.js를 이용해서 '반갑습니다' 를 띄워주는 웹 어플리케이션을 도커 이미지로 구성해 놓고 로컬에서 '안녕하세요' 로 수정한 다음 도커 볼륨을 통해서 수정 사항을 반영해 보자. (node.js와 도커 이미지 구성은 이전 포스팅에서 진행했다.)
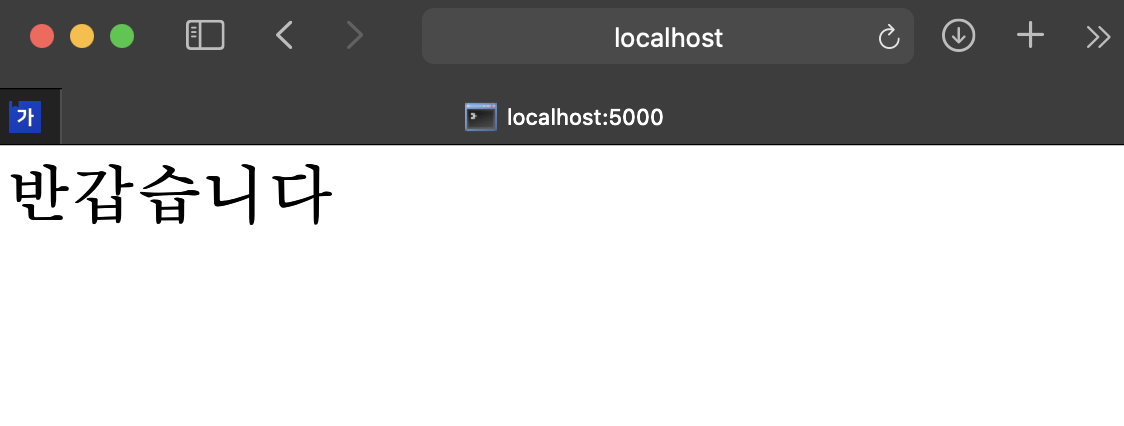
- 도커 이미지를 실행해서 웹 어플리케이션을 확인한다.

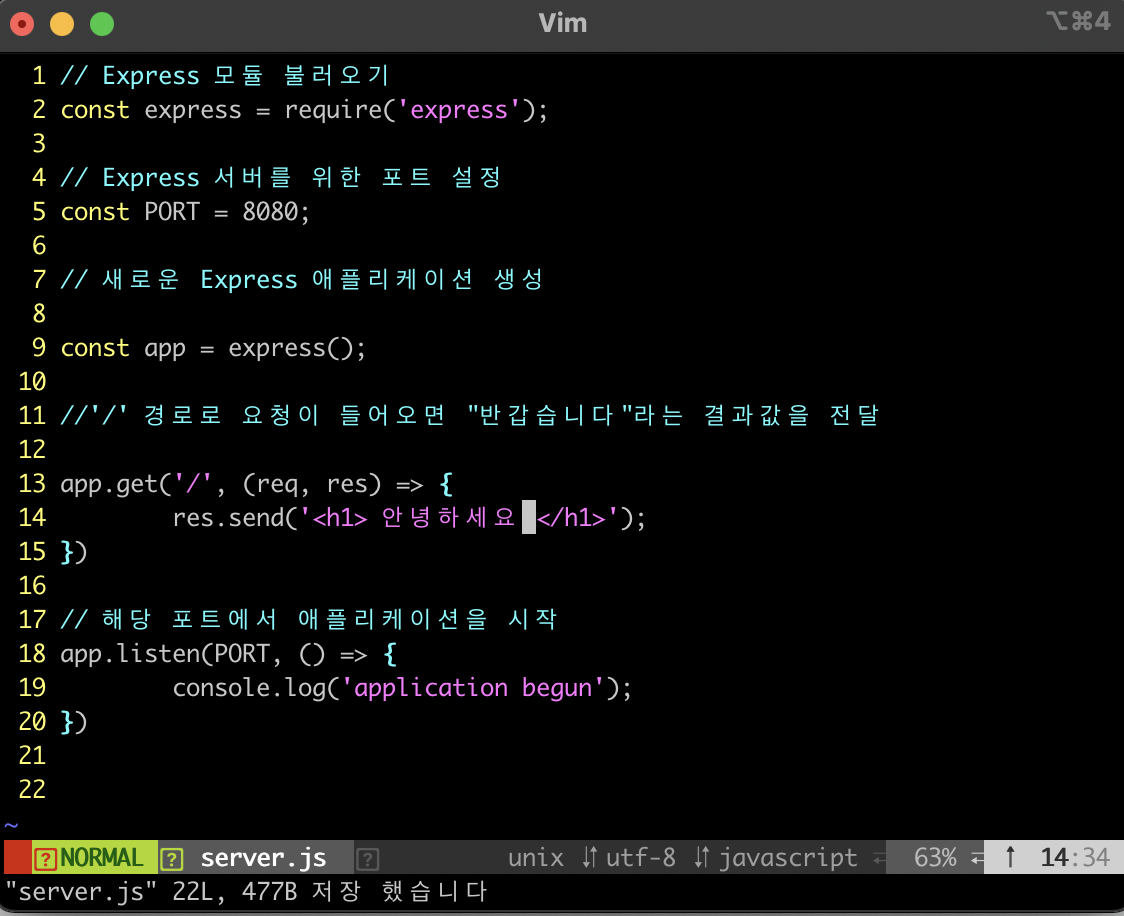
- 로컬의 node.js 파일인
server.js파일의 출력문을 '안녕하세요'로 변경해준다.

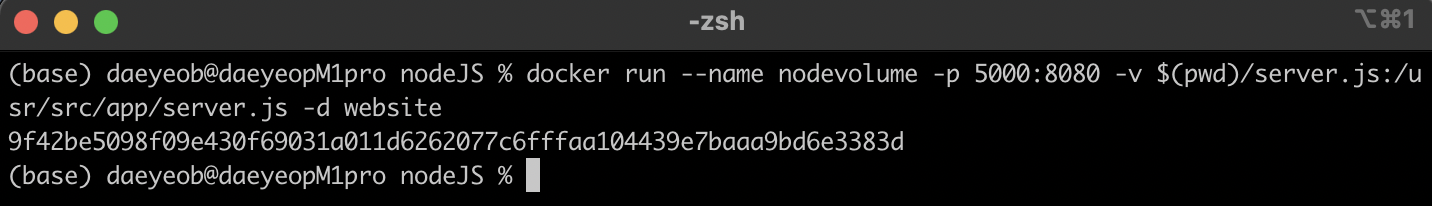
- 이제 도커 이미지 재생성이 아닌 도커 볼륨을 이용해서 도커 이미지가 변경된 로컬 파일을 참조하여 수정 사항을 반영시켜 보자
docker run -p 5000:8080 -d --name <컨테이너 이름> -v <로컬의 server.js 의 경로>:<도커 이미지 내 server.js 의 경로> <도커 이미지 이름 또는 ID>
명령어가 많이 까다롭다. 하나씩 살펴보자.
-p : 로컬의 포트번호와 이미지의 포트번호를 매핑시킨다.
-d : detach의 약자로 컨테이너를 백그라운드에서 실행시킨다는 옵션이다.
--name 컨테이너이름 : 컨테이너의 이름을 명시한다. 없으면 랜덤 문자열이 입력된다.
-v : 볼륨에게 도커 이미지가 참조해야할 로컬의 파일을 또는 디렉토리와 도커의 파일 또는 디렉토리를 알려준다.

웹 어플리케이션을 새로고침 해보자.

[1] 따라하며 배우는 도커와 CI환경
[2] bind mounts
[3] volumes
