Number, Math, Date, RegExp
Number
Number 생성자 함수
표준 빌트인 객체. 원시 타입인 숫자를 다룰 때 유용한 프로퍼티와 메서드를 제공한다
생성자 함수 객체로서 new 연산자와 함께 Number 인스턴스를 생성할 수 있다.
const numObj = new Number(); // Number {[[PrimitiveValue]]: 0}
let numObj = new Number(10); // Number {[[PrimitiveValue]]: 10}
let numObj = new Number('10'); // Number {[[PrimitiveValue]]: 0}
numObj = new Number('Hello'); // Number {[[PrimitiveValue]]: NaN}
console.log(numObj);- 인수를 전달하지 않고 호출하면 [[NumberData]] 내부 슬롯에 0을 할당한 Number 래퍼 객체를 생성한다.
- 인수로 숫자를 전달하면 [[NumberData]] 내부 슬롯에 인수를 할당한 Number 래퍼 객체를 생성한다
- 인수로 숫자가 아닌 값을 전달하면 숫자로 강제 변환 후 전달 -> 명시적 타입 변환 수단으로 사용할 수 있다.
Number 프로퍼티
- Number.EPSILON
1과 1보다 큰 숫자 중에서 가장 작은 숫자와의 차이.
부동소수점 산술 연산은 정확한 결과를 기대하기 어려운데, 이렇게 무한소수가 되어 미세한 오차가 발생할 때 해결하기 위해 사용함.
0.1 + 0.2; // -> 0.30000000000000004
0.1 + 0.2 === 0.3; // -> false
function isEqual(a, b){
// a와 b를 뺀 값의 절대값이 Number.EPSILON보다 작으면 같은 수로 인정한다.
return Math.abs(a - b) < Number.EPSILON;
}
isEqual(0.1 + 0.2, 0.3); // -> true-
Number.MAX_VALUE
자바스크립트에서 표현할 수 있는 가장 큰 양수 값(1.7976931348623157e+308).
Infinity 보다는 작다 -
Number.MIN_VALUE
자바스크립트에서 표현할 수 있는 가장 작은 양수 값(5e-324).
0 보다는 크다. -
Number.MAX_SAFE_INTEGER
자바스크립트에서 안전하게 표현할 수 있는 가장 큰 정수값. 9007199254740991. -
Number.MIN_SAFE_INTEGER
자바스크립트에서 안전하게 표현할 수 있는 가장 작은 정수값. -9007199254740991. -
Number.POSITIVE_INFINITY
양의 무한대를 나타내는 숫자값 Infinity. -
Number.NEGATIVE_INFINITY
음의 무한대를 나타내는 숫자값 -Infinity. -
Number.NaN
숫자가 아님 (Not-a-Number)을 나타내는 숫자값.
Number.NaN; // -> NaNNumber 메서드
- Number.isFinite
인수로 전달된 숫자값이 Infinity 또는 -Infinity인지 여부를 검사하여 불리언 값으로 반환.(암묵적 형변환 X)
// 인수가 정상적인 유한수이면 true를 반환한다.
Number.isFinite(0); // -> true
Number.isFinite(Number.MIN_VALUE); // -> true
// 인수가 무한수이면 false를 반환한다.
Number.isFinite(Infinity); // -> false
Number.isFinite(NaN); // -> false빌트인 전역 함수 isFinite는 인수를 암묵적 형변환하여 검사하지만, Number의 정적 메서드인 isFinite는 형변환하지 않기 때문에 숫자가 아닌 값이 주어지면 언제나 false 이다.
// Number.isFinite는 인수를 숫자로 암묵적 타입 변환하지 않는다.
Number.isFinite(null); // -> false
// isFinite는 인수를 숫자로 암묵적 타입 변환한다. null은 0으로 암묵적 타입 변환된다.
isFinite(null); // -> true- Number.isInteger
인수로 전달된 숫자값이 정수인지 여부를 불리언 값으로 반환.(암묵적 형변환 X)
Number.isInteger(0) // -> true
Number.isInteger(123) // -> true
Number.isInteger(0.5) // -> false
Number.isInteger('123') // -> false
Number.isInteger(false) // -> false
Number.isInteger(Infinity) // -> false- Number.isNaN
인수로 전달된 숫자값이 NaN인지 여부를 불리언 값으로 반환. (암묵적 형변환 X)
빌트인 전역 함수 isNaN은 인수를 암묵적 형변환하여 검사하지만, Number의 정적 메서드인 isNaN은 형변환하지 않기 때문에 숫자가 아닌 값이 주어지면 언제나 false 이다.
// Number.isNaN은 인수를 숫자로 암묵적 타입 변환하지 않는다.
Number.isNaN(undefined); // -> false
// isFinite는 인수를 숫자로 암묵적 타입 변환한다. undefined는 NaN으로 암묵적 타입 변환된다.
isNaN(undefined); // -> true- Number.isSafeInteger
인수로 전달된 숫자값이 안전한 정수인지 여부를 불리언 값으로 반환. (암묵적 형변환 X)
Number.isSafeInteger(0); // -> true
Number.isSafeInteger(1000000000000000); // -> true
// 10000000000000001은 안전하지 않다.
Number.isSafeInteger(10000000000000001); // -> false
Number.isSafeInteger(0.5); // -> false
Number.isSafeInteger('123'); // -> false
Number.isSafeInteger(false); // -> false
Number.isSafeInteger(Infinity); // -> false- Number.prototype.toExponential
숫자를 지수 표기법으로 변환하여 문자열로 반환.
숫자 리터럴과 함께 사용하면 에러 발생
(77.1234).toExponential(); // -> "7.71234e+1"
(77).toExponential(4); // -> "7.7e+1"
77.toExponential(4); // -> SyntaxError: Invalid or unexpected token
- Number.prototype.toFixed
숫자를 반올림하여 문자열로 반환.
반올림하는 소수점 이하 자릿수를 나타내는 0 ~ 20 사이의 정수값을 인수로 전달 가능하며, 생략하면 기본값 0 이 적용된다
// 소수점 이하 반올림. 인수를 생략하면 기본값 0이 지정된다.
(12345.6789).toFixed(); // -> "12346"
// 소수점 이하 1자리수 유효, 나머지 반올림
(12345.6789).toFixed(2); // -> "12345.68"- Number.prototype.toPrecision
인수로 전달받은 전체 자릿수까지 유효하도록 나머지 자릿수를 반올림하여 문자열로 반환.
전체 자릿수를 나타내는 0 ~ 21 사이의 정수값을 인수로 전달 가능하며, 생략하면 기본값 0 이 적용된다
// 전체 자리수 유효. 인수를 전달하지 않으면 기본값 0이 전달된다.
(12345.6789).toPrecision(); // -> "12345.6789"
// 전체 1자리수 유효, 나머지 반올림
(12345.6789).toPrecision(2); // -> "1.2e+4"
// 전체 6자리수 유효, 나머지 반올림
(12345.6789).toPrecision(6); // -> "12345.7"- Number.prototype.toString
숫자를 문자열로 변환하여 반환.
진법을 나타내는 2~36 사이의 정수를 인수로 전달할 수 있다. 생략하면 10진법이 적용된다
// 인수를 생략하면 10진수 문자열을 반환한다.
(10).toString(); // -> "10"
// 2진수 문자열을 반환한다.
(16).toString(2); // -> "10000"
// 8진수 문자열을 반환한다.
(16).toString(8); // -> "20"
// 16진수 문자열을 반환한다.
(16).toString(16); // -> "10"Math
표준 빌트인 객체. 수학적인 상수 및 함수를 위한 프로퍼티와 메서드를 제공한다.
생성자 함수가 아니기 때문에 정적 프로퍼티 및 정적 메서드만 제공한다.
Math 프로퍼티
- Math.PI
원주율 PI 값을 제공.
Math.PI; // -> 3.141592653589793Math 메서드
- Math.abs
인수로 전달된 숫자의 절대값을 반환한다.
Math.abs(-1); // -> 1
Math.abs('-1'); // -> 1
Math.abs(''); // -> 0
Math.abs([]); // -> 0
Math.abs(null); // -> 0
Math.abs(undefined); // -> NaN
Math.abs({}); // -> NaN
Math.abs('string'); // -> NaN
Math.abs(); // -> NaN- Math.round
인수로 전달된 숫자의 소수점 이하를 반올림한 정수 반환한다.
Math.round(1.4); // -> 1
Math.round(1.6); // -> 2
Math.round(-1.4); // -> -1
Math.round(-1.6); // -> -2
Math.round(1); // -> 1
Math.round(); // -> NaN- Math.ceil
인수로 전달된 숫자의 소수점 이하를 올림한 정수 반환한다.
Math.ceil(1.4); // -> 2
Math.ceil(1.6); // -> 2
Math.ceil(-1.4); // -> -1
Math.ceil(-1.6); // -> -1
Math.ceil(1); // -> 1
Math.ceil(); // -> NaN- Math.floor
인수로 전달된 숫자의 소수점 이하를 내림한 정수 반환한다.
Math.floor(1.9); // -> 1
Math.floor(9.1); // -> 9
Math.floor(-1.9); // -> -2
Math.floor(-9.1); // -> -10
Math.floor(1); // -> 1
Math.floor(); // -> NaN- Math.sqrt
인수로 전달된 숫자의 제곱근 반환한다.
Math.sqrt(9); // -> 3
Math.sqrt(-9); // -> NaN
Math.sqrt(2); // -> 1.414213562373095
Math.sqrt(1); // -> 1
Math.sqrt(0); // -> 0
Math.sqrt(); // -> NaN- Math.random
0에서 1 미만의 실수인 임의의 난수를 반환한다.
Math.random(); // 0에서 1 미만의 랜덤 실수(0.8208720231391746)
/*
1에서 10 범위의 랜덤 정수 취득
1) Math.random으로 0에서 1 미만의 랜덤 실수를 구한 다음, 10을 곱해 0에서 10 미만의 랜덤 실수를 구한다.
2) 0에서 10 미만의 랜덤 실수에 1을 더해 1에서 10 범위의 랜덤 실수를 구한다.
3) Math.floor로 1에서 10 범위의 랜덤 실수의 소수점 이하를 떼어 버린 다음 정수를 반환한다.
*/
const random = Math.floor((Math.random() * 10) + 1);
console.log(random); // 1에서 10 범위의 정수- Math.pow
첫 번째 인수를 밑으로, 두 번째 인수를 지수로 거듭제곱하여 반환한다
Math.pow(2, 8); // -> 256
Math.pow(2, -1); // -> 0.5
Math.pow(2); // -> NaNES7에서 도입된 지수 연산자를 사용하는 것이 더 가독성이 좋음
// ES7 지수 연산자 2 ** 2 ** 2; // -> 16 Math.pow(Math.pow(2, 2), 2); // -> 16
- Math.max
전달받은 인수 중에서 가장 큰 수를 반환한다.
인수가 없으면 -Infinity를 반환한다.
Math.max(1); // -> 1
Math.max(1, 2); // -> 2
Math.max(1, 2, 3); // -> 3
Math.max(); // -> -Infinity- Math.min
전달받은 인수 중에서 가장 작은 수를 반환.
인수가 없으면 Infinity를 반환한다.
Date
Date 생성자 함수
Date: 날짜와 시간을 위한 메서드를 제공하는 빌트인 객체이면서 생성자 함수
UTC: 국제 표준시 (=GMT. 기술적인 표기에선 UTC가 사용됨)
KST: 한국 표준시 (UTC + 9시간)
Date 객체는 내부적으로 날짜와 시간을 나타내는 정수값을 가짐
- 1970년 1월 1일 00:00:00(UTC)(UTC)을 기점으로 Date 객체가 나타내는 날짜와 시간까지의 밀리초
- 기본적으로 현재 날짜와 시간을 나타내는 정수값을 가짐
Date 생성자 함수로 객체를 생성하는 4가지 방법
1. new Date()
현재 날짜와 시간을 가지는 Date 객체 반환
2. new Date(milliseconds)
숫자 타입의 밀리초를 인수로 전달하면 1970년 1월 1일 00:00:00(UTC)(UTC)을 기점으로 인수로 전달된 밀리초만큼 경과한 날짜와 시간을 나타내는 객체를 반환
new Date(0) ; // Thu Jan 01 1970 09:00:00 GMT+0900
3. new Date(dateString)
날짜와 시간을 나타내는 문자열을 인수로 전달하면 지정된 날짜와 시간을 나타내는 Date 객체를 반환
new Date(2020/03/26/10:00:00) ; // Thu Mar 26 2020 10:00:00 GMT+0900
4. new Date(year, month[, day, hour, minute, second, millisecond])
연, 월, 일, 시, 분, 초, 밀리초를 의미하는 숫자를 인수로 전달하면 지정된 날짜와 시간을 나타내는 Date 객체를 반환
(연, 월은 필수 지정)
new Date(2020, 2); // Sun Mar 01 2020 00:00:00 GMT+0900;
new Date(2020, 2, 26, 10, 00, 00, 0) // Thu Mar 26 2020 10:00:00 GMT+0900;
Date 메서드
Date.now
- 1970년 1월 1일 00:00:00(UTC)을 기점으로 현재 시간까지 경과한 밀리초를 숫자로 반환
const now = Date.now();Date.parse
- 1970년 1월 1일 00:00:00(UTC)을 기점으로 인수로 전달된 지정 시간(new Date(dateString)의 인수와 동일한 형식)까지의 밀리초를 숫자로 반환
// UTC
Date.parse('Jan 2, 1970 09:00:00 UTC'); // 86400000
// KST
Date.parse('Jan 2, 1970 09:00:00'); // 86400000
// KST
Date.parse('1970/01/02/09:00:00'); // 86400000Date.UTC
- 1970년 1월 1일 00:00:00(UTC)을 기점으로 인수로 전달된 지정 시간까지의 밀리초를 숫자로 반환
new Date(year, month[, day, hour, minute, second, millisecond])형식 이용해야 함- month는 월을 의미하는 0~11까지의 정수이다. 0부터 시작하므로 주의
Date.prototype.getFullYear
- 년도를 나타내는 4자리 숫자를 반환
new Date('2020/07/24').getFullYear() // 2020
Date.prototype.setFullYear
- 년도를 나타내는 4자리 숫자를 설정. 년도 이외 월, 일도 설정할 수 있다.
dateObj.setFullYear(year[, month[, day]])
const today = new Date();
today.setFullYear(2000);
today.getFullYear(); // 2000Date.prototype.getMonth
- 월을 나타내는 0 ~ 11의 정수를 반환. 1월은 0, 12월은 11.
Date.prototype.setMonth
- 월을 나타내는 0 ~ 11의 정수를 설정. 월 이외 일도 설정할 수 있음.
dateObj.setMonth(month[, day])
Date.prototype.getDate
- 날짜(1 ~ 31)를 나타내는 정수를 반환
Date.prototype.setDate
- 날짜(1 ~ 31)를 나타내는 정수를 설정
Date.prototype.getDay
- 요일(0 ~ 6)를 나타내는 정수를 반환

Date.prototype.getHours
- 시간(0 ~ 23)를 나타내는 정수를 반환
Date.prototype.setHours
- 시간(0 ~ 23)를 나타내는 정수를 설정한다. 시간 이외 분, 초, 밀리초도 설정할 수 있음.
dateObj.setHours(hour[, minute[, second[, ms]]])
Date.prototype.getMinutes
- 분(0 ~ 59)를 나타내는 정수를 반환
Date.prototype.setMinutes
- 분(0 ~ 59)를 나타내는 정수를 설정. 분 이외 초, 밀리초도 설정할 수 있음.
dateObj.setMinutes(minute[, second[, ms]])
Date.prototype.getSeconds
- 초(0 ~ 59)를 나타내는 정수를 반환
Date.prototype.setSeconds
- 초(0 ~ 59)를 나타내는 정수를 설정. 초 이외 밀리초도 설정할 수 있음.
Date.prototype.getMilliseconds
- 밀리초(0 ~ 999)를 나타내는 정수를 반환
Date.prototype.setMilliseconds
- 밀리초(0 ~ 999)를 나타내는 정수를 설정
Date.prototype.getTime
- 1970년 1월 1일 00:00:00(UTC)를 기점으로 현재 시간까지 경과된 밀리초를 반환
const today = new Date();
const time = today.getTime();
console.log(today); // Thu May 16 2019 17:56:08 GMT+0900 (한국 표준시)
console.log(time); // 1557996968335Date.prototype.setTime
- 1970년 1월 1일 00:00:00(UTC)를 기점으로 현재 시간까지 경과된 밀리초를 설정
dateObj.setTime(time)
const today = new Date();
// 1970년 1월 1일 00:00:00(UTC)를 기점으로 현재 시간까지 경과된 밀리초 지정
today.setTime(86400000); // 86400000 === 1day
const time = today.getTime();
console.log(today); // Fri Jan 02 1970 09:00:00 GMT+0900 (한국 표준시)
console.log(time); // 86400000Date.prototype.getTimezoneOffset
- UTC와 지정 로케일(Locale) 시간과의 차이를 분단위로 반환
- KST는 UTC에 9시간을 더한 시간이다. 즉, UTC = KST - 9h
const today = new Date(); //today의 지정 locale은 KST
today.getTimezoneOffset() / 60; // -9Date.prototype.toDateString
- 사람이 읽을 수 있는 형식의 문자열로 날짜를 반환
const today = new Date('2019/5/16/18:30');
today.toString(); // Thu May 16 2019 18:30:00 GMT+0900 (한국 표준시)
today.toDateString(); // Thu May 16 2019Date.prototype.toTimeString
- 사람이 읽을 수 있는 형식의 문자열로 시간을 반환
const today = new Date('2019/5/16/18:30');
today.toString(); // Thu May 16 2019 18:30:00 GMT+0900 (한국 표준시)
today.toTimeString(); // 18:30:00 GMT+0900 (한국 표준시)RegExp
정규표현식
- 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어
- 자바스크립트 고유 문법 X
- 문자열을 대상으로 패턴 매칭 기능(특정 패턴과 일치하는 문자열을 검색하거나 추출, 치환할 수 있는 기능)을 제공함
- 정규표현식을 사용하면 반복문과 조건문 없이 패턴을 정의하고 테스트하는 것으로 체크할 수 있다는 장점, 가독성이 나쁘다는 단점
정규 표현식의 생성
정규 표현식 객체(RegExp)를 생성하기 위해 정규 표현식 리터럴과 RegExp 생성자 함수를 사용할 수 있음
1. 정규 표현식 리터럴
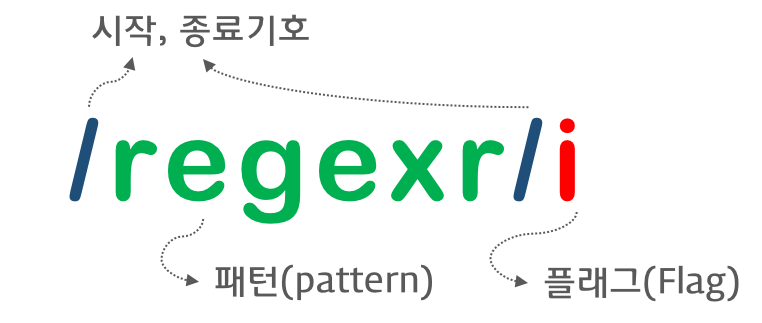
일반적인 방법. 패턴과 플래그로 구성됨

const target = 'This is a pen.';
//패턴: is
//플래그: i => 대소문자를 구별하지 않고 검색한다.
const regexp = /is/i;
regexp.test(target); // -> true2. RegExp 생성자 함수
변수를 사용해 동적으로 RegExp 객쳬를 생성 가능.
형태: new RegExp(pattern[, flags])
- pattern: 정규 표현식의 패턴
- flags: 정규 표현식의 플래그(g, i, m, u, y)
const target = 'This is a pen.';
const regexp = new RegExp(/is/i); //ES6
// const regexp = new RegExp(/is/, 'i');
// const regexp = new RegExp('is', 'i');
regexp.test(target); // -> trueRegExp 메서드
const targetStr = 'This is a pen.';
const regexr = /is/ig;RegExp.prototype.exec
인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색 -> 매칭 결과를 배열로 반환 (없는 경우 null 반환)
- 문자열 내의 모든 패턴을 검색하는 g 플래그(/g)를 써도 첫 번째 매칭 결과만 반환함
regexr.exec(targetStr); // [ 'is', index: 2, input: 'This is a pen.' ]RegExp.prototype.test
인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환
regexr.test(targetStr); // trueString.prototype.match
대상 문자열과 인수로 전달받은 정규 표현식의 매칭 결과를 배열로 반환
RegExp.prototype.exec와 달리 g 플래그가 지정되면 모든 매칭 결과를 배열로 반환함
const regExp = /is/;
targetStr.match(regExp); // ['is', 'index: 5, input: 'This is a pen.', groups: undefined]
const regExp2 = /is/g;
targetStr.match(regExp2); // ['is', 'is']플래그
정규 표현식의 검색 방식을 설정하기 위해 사용.
총 6개가 있으나 주로 아래 3개를 사용한다
i(Ignore case): 대소문자를 구별하지 않고 패턴을 검색
g(Global): 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색
m(Multi line): 문자열의 행이 바뀌더라도 패턴 검색을 계속함
플래그는 옵션. 사용하지 않아도 되고, 순서 상관없이 두 개 이상 동시에 사용할 수도 있다.
패턴
문자열의 일정한 규칙을 표현하기 위해 사용함.
/로 열고 닫고, 문자열의 따옴표는 생략.
문자열 검색
const targetStr = 'This is a pen.';
const regExp = /is/;
regExp.test(targetStr); // -> true임의의 문자열 검색
.은 임의의 문자 한 개를 의미함. 코드를 아래같이 작성할 경우 문자 내용과 관계없이 3자리 문자열과 매치.
const targetStr = 'AA BB Aa Bb';
const regexr = /.../;
console.log(targetStr.match(regexr)); // ['AA ', index: 0, input: 'AA BB Aa Bb']
const regexr = /.../g;
console.log(targetStr.match(regexr)); // ['AA ', 'BB ', 'Aa ']반복 검색
{m,n}: 앞선 패턴이 최소 m번, 최대 n번 반복되는 문자열을 의미함 (콤마 뒤에 공백이 있으면 X)
const targetStr = 'A AA B BB Aa Bb AAA';
const regexr = /A{1,2}/g;
targetStr.match(regexr); // ['A', 'AA', 'A', 'AA', 'A']
const regexr = /A{2}/g; // 2번 반복
targetStr.match(regexr); // ['AA', 'AA']
const regexr = /A{2,}/g; // 최소 2번 반복
targetStr.match(regexr); // ['AA', 'AAA']+: 앞선 패턴이 최소 한 번 이상 반복되는 문자열 (+ = `{1,})
const targetStr = 'AA AAA BB Aa Bb';
// 'A'가 한번이상 반복되는 문자열('A', 'AA', 'AAA', ...)을 반복 검색
const regexr = /A+/g;
console.log(targetStr.match(regexr)); // [ 'AA', 'AAA', 'A' ]OR 검색
|, []: or
const targetStr = 'AA BB Aa Bb';
// 'A' 또는 'B'를 반복 검색
const regexr = /A|B/g;
console.log(targetStr.match(regexr)); // [ 'A', 'A', 'B', 'B', 'A', 'B' ]
const regexr = /A+|B+/g;
console.log(targetStr.match(regexr)); // [ 'AA', 'AAA', 'BB', 'A', 'B' ]
const regexr = /[AB]+/g;
console.log(targetStr.match(regexr)); // [ 'AA', 'BB', 'A', 'B' ]범위 지정하기: [] 내에 - 사용
const targetStr = 'AA BB ZZ Aa Bb';
const regexr = /[A-Z]+/g;
console.log(targetStr.match(regexr)); // [ 'AA', 'BB', 'ZZ', 'A', 'B' ]
/d: 숫자 (= [0-9])
/D: 문자
/w: 알파벳, 숫자, 언더스코어 (=[A-Za-z0-9_]
/W: 알파벳, 숫자, 언더스코어가 아닌 문자
[...]내의^: not ([^0-9]= 숫자를 제외한 문자)
[...]밖의^: 문자열의 시작
$: 문자열의 마지막
자주 사용하는 정규표현식
특정 단어로 시작하는지 검사
const url = 'http://example.com';
// 'http'로 시작하는지 검사
// ^ : 문자열의 처음을 의미한다.
const regexr = /^http/;
console.log(regexr.test(url)); // true특정 단어로 끝나는지 검사
const fileName = 'index.html';
// 'html'로 끝나는지 검사
// $ : 문자열의 끝을 의미한다.
const regexr = /html$/;
console.log(regexr.test(fileName)); // true숫자인지 검사
const targetStr = '12345';
// 모두 숫자인지 검사
// [^]: 부정(not)을 의미한다. 얘를 들어 [^a-z]는 알파벳 소문자로 시작하지 않는 모든 문자를 의미한다.
// [] 바깥의 ^는 문자열의 처음을 의미한다.
const regexr = /^\d+$/;
console.log(regexr.test(targetStr)); // true하나 이상의 공백으로 시작하는지 검사
const targetStr = ' Hi!';
// 1개 이상의 공백으로 시작하는지 검사
// \s : 여러 가지 공백 문자 (스페이스, 탭 등) => [\t\r\n\v\f]
const regexr = /^[\s]+/;
console.log(regexr.test(targetStr)); // true아이디로 사용 가능한지 검사 (영문자, 숫자만 허용, 4~10자리)
const id = 'abc123';
// 알파벳 대소문자 또는 숫자로 시작하고 끝나며 4 ~10자리인지 검사
// {4,10}: 4 ~ 10자리
const regexr = /^[A-Za-z0-9]{4,10}$/;
console.log(regexr.test(id)); // true메일 주소 형식에 맞는지 검사
const email = 'ungmo2@gmail.com';
const regexr = /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/;
console.log(regexr.test(email)); // true핸드폰 번호 형식에 맞는지 검사
const cellphone = '010-1234-5678';
const regexr = /^\d{3}-\d{3,4}-\d{4}$/;
console.log(regexr.test(cellphone)); // true특수 문자 포함 여부를 검사
const targetStr = 'abc#123';
// A-Za-z0-9 이외의 문자가 있는지 검사
let regexr = /[^A-Za-z0-9]/gi;
console.log(regexr.test(targetStr)); // true
// 아래 방식도 동작한다. 이 방식의 장점은 특수 문자를 선택적으로 검사할 수 있다.
regexr = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi;
console.log(regexr.test(targetStr)); // true
// 특수 문자 제거
console.log(targetStr.replace(regexr, '')); // abc123