Interface로 시작하기
구현에서부터 시작하지말고 composable을 사용하는 방법부터 알아야한다. 재사용성이 높다고 판단하는 코드들은 리펙토링을 꾸준히 해야하며, 어떻게 보면 경험이 많은 개발자들이 더 빨리 개발할 수 있다고 생각한다. 그런 경험들을 이 전글에서 다룬 3가지 항목을 염두하면서 개발한다면 더 좋은 퀄리티의 컴포저블의 코드가 도출된다고 생각한다.
- composable의 전달인자가 반응형인지 비반응형인지 일련의 값들인지 파악한다.
- options 객체에는 어떤 옵션들이 포함되어야 하는지 파악한다.
- composable의 반환 패턴을 단일 타입으로 할 지 상황에 따라 동적인 타입으로 할 지를 확인한다.
3가지 항목을 생각하면서 개발하면서 인터페이스를 개선해보자. 개발에는 정답은 없으므로 어떤 방법이 더 나을지는 상황에 따라 다르다. 하지만 개발 초반에 빡세게 인터페이스를 잡아놓는다면, 나중에 장기적으로 개발할 때 더 편할 것이다. 미래의 불투명한 위험요소를 방지하기 위해 낭비라고 생각할 수도 있겠지만, 나는 초반에 많은 케이스들과 여러 요소들을 고려하여 개발한다면 더 나은 개발자로 성장할 수 있다고 생각한다.
Await 없이 Async하기
Vue App에서 API를 사용할 때 다음과 같은 코드를 많이 사용한다.
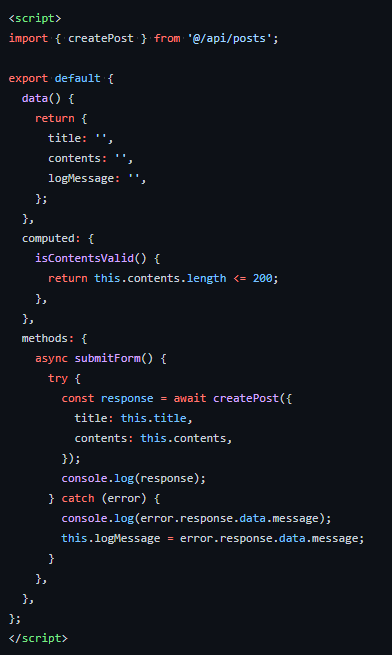
인프런의 캡틴판교님의 Vue.js 끝장내기 - 실무에 필요한 모든 것 강의의 소스 코드를 예를 들겠다.
강의 정말 좋습니다! 많은 도움이 되었습니다!

Github : https://github.com/joshua1988/vue-til/blob/10_api-modules/src/components/posts/PostAddForm.vue
위의 이미지는 기초적으로 API를 호출하는 코드이다. try ~ catch를 사용하면서 예외처리를 하고 async, await를 사용하면서 비동기 처리를 하는 코드이다. 회사에서도 위와 같은 코드를 기본으로 개발하고 있다.

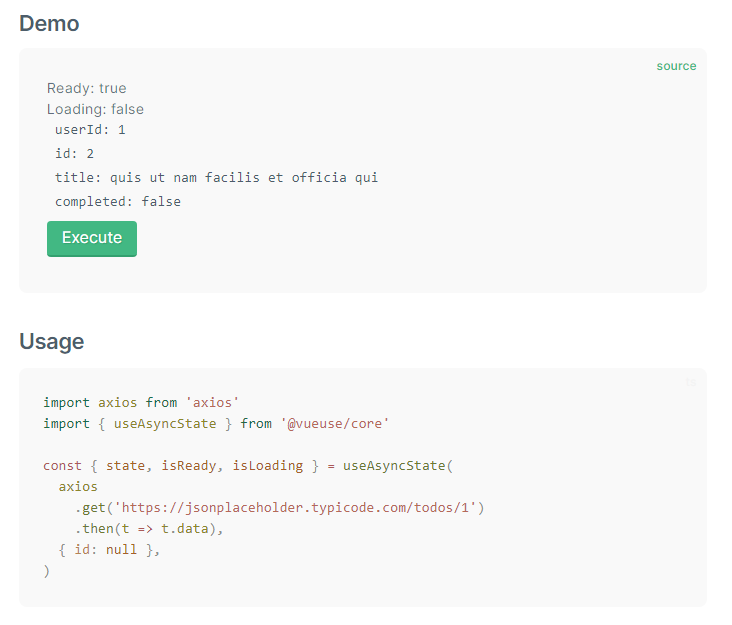
좀 더 세련되고 composable한 방식은 vueuse의 useAsyncState 컴포저블이 존재한다.
Github : https://github.com/vueuse/vueuse/blob/main/packages/core/useAsyncState/index.ts
doc demo : https://vueuse.org/core/useasyncstate/#demo
상태, 준비/로딩 상태 등의 코드를 매 번 로직에 삽입하는 것이 아니면서 async, await없이 비동기 컴포넌트를 작성할 수 있다. 이러한 패턴은 비동기 코드 작업을 안전하고 간단하게 그리고 무엇보다 편하게 개발할 수 있도록 도와준다. async없이도 어느 코드에서나 메소드를 실행할 수 있게 하며, 반응형이 깨지는 것을 걱정하지 않아도 된다.
느낀점
vueuse 라이브러리가 상당히 오래되었다는 것은 알고 있었지만, 공식 문서에는 소스코드와 함께 데모도 할 수 있도록 잘 되어있는 것은 처음 알았다. vueuse 라이브러리가 composable로 잘 만들어져있다는 사실을 해당 블로그 글을 통해 처음 알았으며, 조만간 토이프로젝트할 때 적용해볼 생각이다. vueuse 라이브러리를 좀 더 뜯어보면서 내 코드를 더 우아하고 컴포저블하게 만들 수 있도록 노력해봐야겠다. 다시 리마인드할 수 있는 계기가 되었고, 블로그 글 쓰기 너무 어렵다는 생각도 다시 해볼 수 있었다.
참고
-
Coding Better Composables 블로그 글 (https://www.vuemastery.com/blog/coding-better-composables-1-of-5/)
-
인프런] Vue.js 끝장내기 - 실무에 필요한 모든 것 (https://www.inflearn.com/course/vue-js-%EB%81%9D%EB%82%B4%EA%B8%B0-%EC%BA%A1%ED%8B%B4%ED%8C%90%EA%B5%90)
