2차 프로젝트(wecode)
위코드에서의 2차 프로젝트가 끝이 났다.
1차도 그렇지만 2차 때도 원하는 기능까지 도달하지 못해 찜찜한 느낌과 팀에 피해?를 줄 수도 있다는 압박감이 있었다.
오늘의 집 클론 (그녀의 집)
- 프로젝트 기간 - 21. 4/26 - 5/7
- 팀원 - 프론트 : 손주영, 김동현, 채준형
백엔드 - 함경재, 김영훈, 양명진 - 인테리어 플랫폼 '오늘의 집' 클론 -> 그녀의 집(그녀가 살고 싶은?)
기술스택
Front-end - 손주영, 김동현, 채준형
- HTML/CSS ,JavaScript, REACT, SCSS
- 협업도구
slack, git , trello
1차때와의 차이점
- class 형 -> 함수형
- scss -> styled-component
- hook 사용
- git merge 금지 -> rebase 사용
내가 구현한 부분

- 소셜 로그인 (카카오 로그인)
정보동의로 카카오 토큰을 받아서 back으로 전달
-> 회원이면 메인으로, 아닐시 추가정보 입력 페이지로 이동

- 소셜 로그인 후 가입 필요시 추가정보 입력 페이지(회원가입)
소셜에서 인증 받은 사용자 가입처리를 위한 추가정보 입력
(이름, 폰번호) 하여 가입처리(back에 정보 전달) - 이때 useForm에 관한 custom hook 자료 찾아서 처음 적용해봄.
- 폰번호는 정규식 사용하여, - 유무에 상관없이 입력 가능.
-> 사용한 정규식
const PHONE_NUMBER_REGEX = /^01([0|1|6|7|8|9]?)-?([0-9]{3,4})-?([0-9]{4})$/;

시공 main 페이지
- 현재 위치 표시 (Geolocation API 사용)
- 위치 변경 기능 (Daum 우변번호 API 이용)
- 현위치 표시 (kakaoMap 이용)
- 반경(km) 선택하여 변경
- 시공업체 List 표시 (반경 Km 정보에 맞는 업체)
- 업체List 페이징 처리(12개씩 보이고, 더보기 버튼으로 12개씩 추가)
첫 시작
처음에 나는 오늘의 집 하기 싫은 페이지로 했는데도 왜 팀이 이렇게 됐지?(더군다나 남자 6명인 공대팀 ㅋㅋ) 좀 의아한 느낌이었다. 뭐 별 생각없이 하기 싫다한 것도 있겠고, 팀의 구성이나 여러가지를 생각하는 것이 맞긴 하겠지
지금 생각하면 성격 좋은 팀원들? 있는 팀으로 배정해준 것이 아닌가 싶긴 하다 (내가 너무 모니터만 보고 있는 아싸라서..?)
어찌됐든 시작하면서 팀장을 정하고, 다 같이 협의를 한 사항이 너무 조급하게 하기보단 하나라도 제대로 하는 느낌으로 임하자 였는데 분명..
작업할 페이지를 나눠받고 보니 할 게 많은 느낌이라 좀 부담되는 느낌이었고, 애초에 1차 때와 다른 기술들을 적용해서 시작하는 프로젝트여서 첫 며칠을 공부한다고 날리다보니 마음편할 날이 없던 거 같다
협업
아무래도 남자들만의 팀이라 (내가) 중요한 것만 중요하고 다른건 넘어가지는 느낌이 좀 들었다. Trello도 별 문제의식 없이 처음에 정리하고 적당히 쓰고 있다가 중간발표 후에 별로다 라고 나와서 작업하는 페이지 사진도 넣고 이것저것 꾸미니까 훨 낫게 되었던 거 같다
그리고 정말 되는 것만 중요하게 생각해서인지 데이터 받아온 것도 반경 정보만 맞으면 업체 이름(부산이든 어디든 정말 아무런 이름 ㅋㅋ)이나 계약건수(인테리어 업체 계약건수가 세상에 몇십만건이라 만단위로 나눠서 보여주었다)는 중요하지 않았다.
찜찜함
나는 내 평가가 어떤지는 정확히 모르겠지만 (못하다고 하지는 않는 모양임?) 내 스스로는 그렇게 잘한다고 생각하지 않기 때문에 정말 시간을 많이 쓰게 되는 거 같다. 그러다 보니 2차때고 해서 마지막엔 정말 체력적으로 힘들어 몸살 느낌의 며칠을 보내면서도 쉬지 못했다.(여담이지만 코로나 검사도 중간에 받고 왔다, 다행이 아니었지만 애초에 뭘 안 했는데 걸릴리가 없기도 했지만 나 때문에 다들 기업협업도 못가고 대민폐를 끼치는 게 아닌가 걱정이 좀 됐던..)
그렇게 해도 마지막엔 결국 목표로 했던 업체 정보를 지도에 다 표시해주고 위치변경에 따라 바뀌는 기능까진 하지 못했다 (업체 정보 뿌려주고 마커표시, 인포창 표시까지는 됐지만 인포정보를 삭제해주는 걸 끝내 못해서 적용하지 못했다..(사실 어떻게든 보여 주면 좋겠다해서 로직도 그렇게 깔끔하지 못했던 거 같다)
이렇게 나는 1차때도 장바구니에 체크박스를 손절했던 것처럼 깔끔하게 끝나는 느낌이 또 없게 되었다. 다음엔 더 잘할 수 있도록 노력해야겠다
공유하고 싶은 것
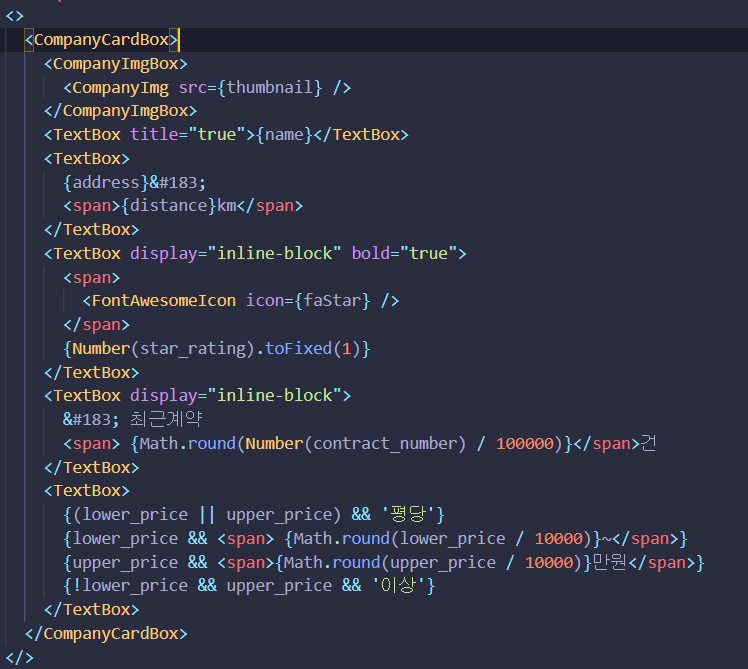
컴포넌트 재사용 신경써서 괜찮다고 생각했던 파트가 있었다 (물론 나중엔 어떻게 생각될런지 모르겠지만 현재로선)

카드 리스트 Component 틀을 그리드 형식으로 저렇게 일단 잡아주고,

카드 컴포넌트에선 TextBox를 재사용하여 카드 구성을 셋팅했다

재미있는건 TextBox가 title, bold, display props의 유무에 따라 바뀌도록 해주고 <span> 태그로 감싸진 부분들은 색깔이 변경하게 해주어, 왠만한 Text 부분에는 다 TextBox 컴포넌트를 사용할 수 있게 해주어 재사용하기 좋게 만들어 준 것 같아 괜히 뿌듯했다. 나중에 모달창에도 TextBox로 글자를 넣어주었다.
별 게 아닐 수 있는 거 같지만 괜히 조금이라도 최적화? 한 느낌이 들어 기분이 좋았다. 나중에 kakaomap을 커스텀 할 때는 왠지 최적화도 못한 거 같고, custom hook도 한 번쯤은 더 사용해보고 싶었는데, 시간에만 쫓겨서 제대로 못한 것 같아 아쉬웠다
좋았던 점
- 남자들끼리의 공대? 팀이라 코딩에만 집중할 수 있었다
- custom hook을 처음 사용해봤다
- 컴포넌트 재사용에 대한 고민과 적용을 할 수 있었다.
- kakao 로그인, map 사용을 처음 해볼 수 있었다.
아쉬운 점
- 남자들 뿐이라 그런지 디테일 함이 부족하진 않았나 싶었다
- 즐겁기도 했는데 너무 쫓기는 마음으로 했던 거 같다
- 어느 정도 구현해서 만족스럽기도 하지만, 조금 더 할 수 있었을 거 같아 아쉬움
마지막 후기
1차, 2차에 이어지는 프로젝트 강행군에 몸도 아프기도 하고 했지만, 나름 무사히 잘 끝난 것 같고, 팀원들 모두 5/5 어린이 날에도 모여서 열심히 하고 이제 기업협업과 취업을 앞두고 모두 잘 되었으면 좋겠습니다 ㅎㅎ
좀 더 성장한 개발자가 되는 그 날까지 아자아자!


에고 동현님 ㅠㅠ 체력관리 항상 중요 ㅠㅠ!
위코드에서 남은 기간 많은 성장 이루시길 바랄게요
항상 건강관리 잘하셔요 동현님! 플젝까지 수고 많으셨습니다!💪🏻💪🏻