LifeCycle
react 프로젝트시에 LifeCycle에 대해 알아둬야 원하는대로 원활한 개발이 가능할 것 같다.

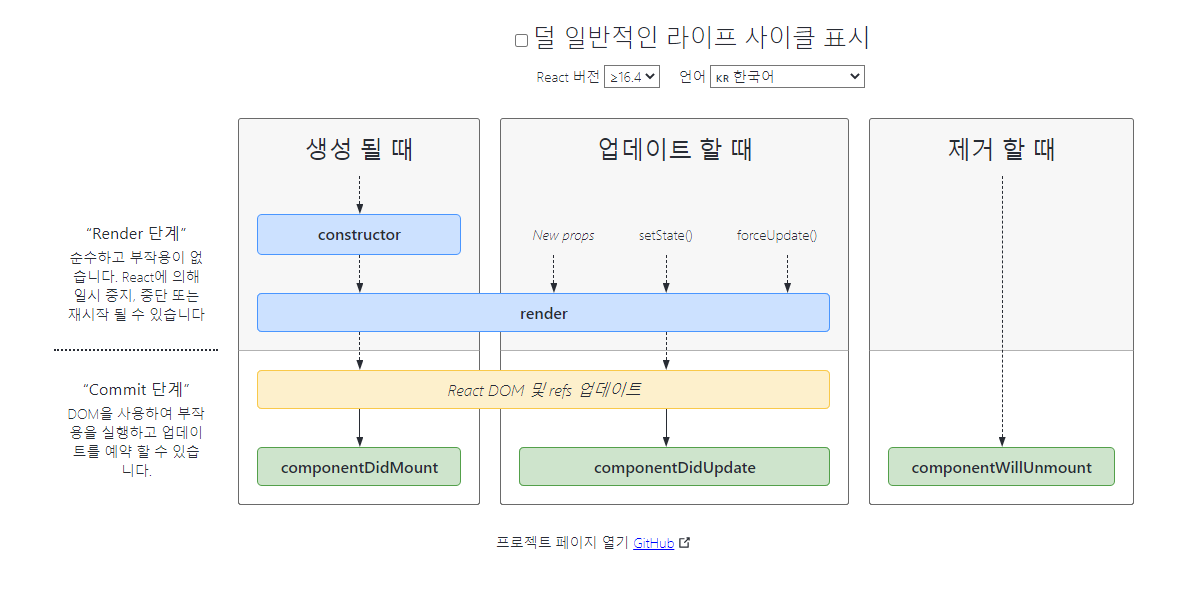
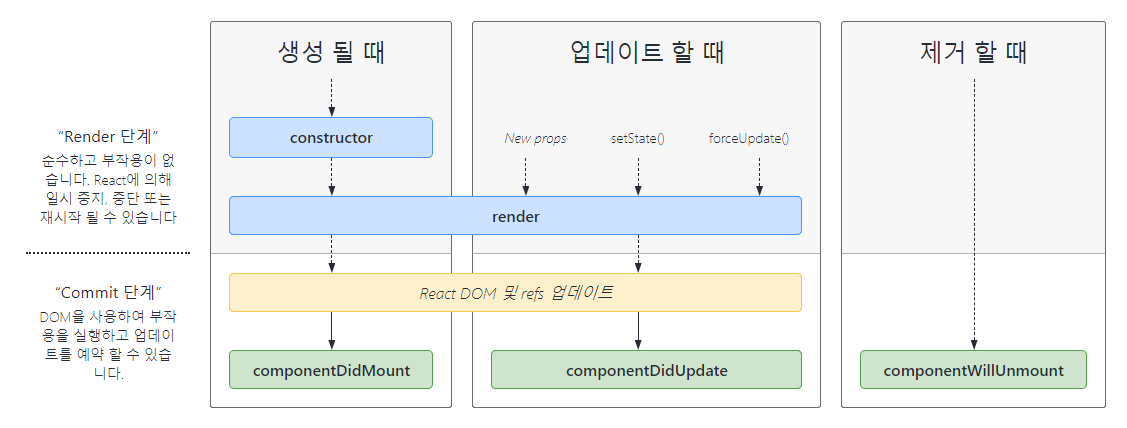
LifeCycle 기본순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate(setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount
부모자식간의 LifeCycle
컴포넌트에 자식이 있을 경우 LifeCycle은
부컨 - 부랜 - 자컨 - 자랜 - 자컴디마 - 부컴디마 - 붐모 fetch - 부모 rander - 자식 rander - 자식 컴디업 - 부모 컴디업 순이다.
조건부 렌더링 (&& 연산자)
개발을 하다보면 map을 돌렸을 때 값이 할당되기 전에 돌게되어 undefined 에러가 나는 경우가 있다.
이럴 경우
유효값 && map함수
이런식으로 유효값이 될 때만 map이 실행되도록 할 수가 있다.참고로 배열, 객체와 같은 경우는 [], {} 와 같이 빈 배열, 객체일 경우에도 true 값이라고 하니 주의
빈 배열일 경우에는 map을 돌려도 에러없이 출력이 가능하다.
조건부 렌더링 사용 경우
- 모달창 띄우게 해줄경우
- 로그인이 되었을 때 팝업 띄우기 등
출처
- https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
- 위코드 수업