react
1.react - 스크롤

react에서 스크롤 정보를 가져올 때 어떻게 하는지 찾아보았다.나중에 분명 생각이 안 날 거기 때문에 정리해보자 componentDidMount() { window.addEventListener('scroll', this.handleScroll); } ha
2021년 4월 13일
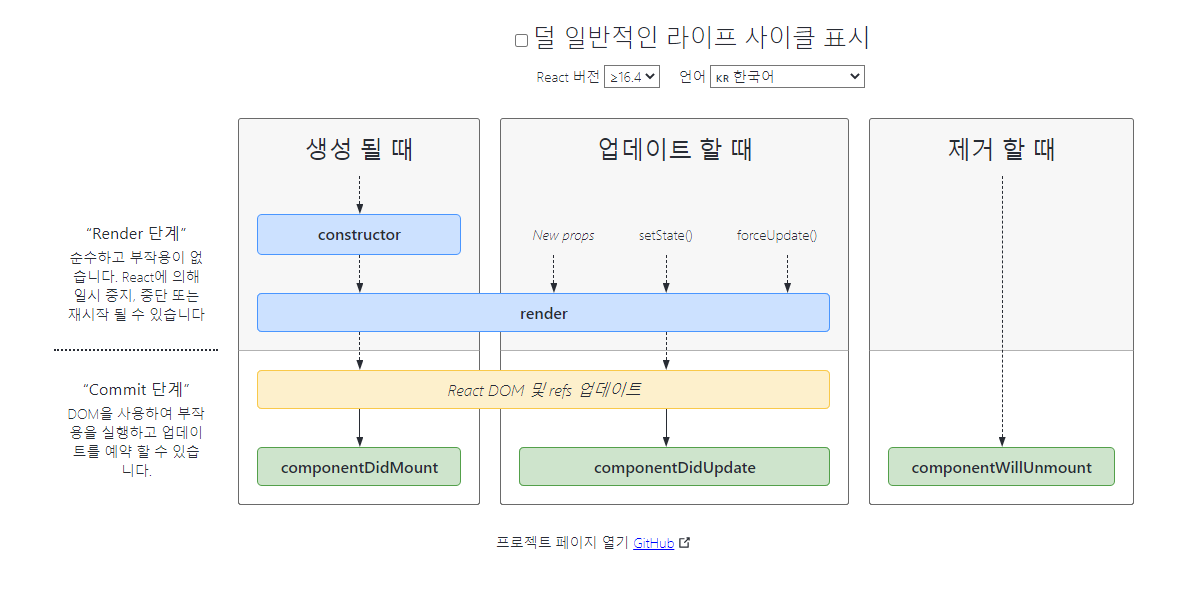
2.React - LifeCycle & 조건부 렌더링

react 프로젝트시에 LifeCycle에 대해 알아둬야 원하는대로 원활한 개발이 가능할 것 같다.constructorrendercomponentDidMount(fetch 완료)render(setState)componentDidUpdate(setState 되었기 때문에
2021년 4월 13일
3.React - React Router

리액트는 SPA(Single Page Application)구조를 사용하므로 index.html은 하나만 존재하며, 경로에 따라 페이지 전환을 해주어야 한다.라우팅(Routing)이란 다른 경로(url)에 따라 다른 View를 보여주는 것 - 리액트 자체에 기능이 없기
2021년 4월 13일
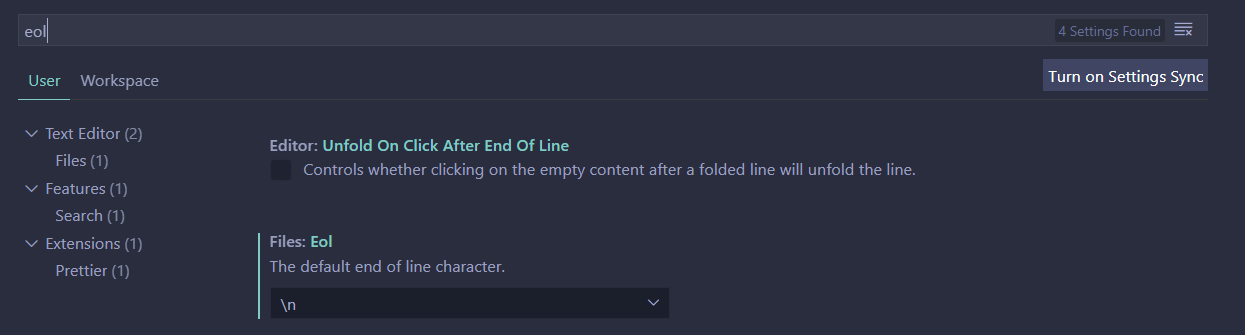
4.react 에러 - 윈도우 개행문자 에러

오늘 팀이 정해지고 초기 셋팅이 끝나 겨우 시작하나 싶었는데 윈도우에서 뜬다는 상기의 에러가 발생하였다..멘토분께서 한참을 봐주셨는데 (장장 1시간?)윈도우 환경이 대체 어떻기에.. delete 'cr' prettier/prettier 이 에러 관련 포스팅도 있어 해당
2021년 4월 12일