Expected linebreaks to be 'LF' but found 'CRLF' 오류
오늘 팀이 정해지고 초기 셋팅이 끝나 겨우 시작하나 싶었는데 윈도우에서 뜬다는 상기의 에러가 발생하였다..
멘토분께서 한참을 봐주셨는데 (장장 1시간?)
윈도우 환경이 대체 어떻기에.. delete 'cr' prettier/prettier 이 에러 관련 포스팅도 있어
해당 내용처럼
# .eslintrc 파일에 아래 내용 추가
{
// ...
"rules": {
"linebreak-style": ["error", "windows"] // "off" 옵션을 주면 규칙이 아예 작동하지 않음
}
}부분을 하였음에도 이 에러는 끄떡도 없었다..
rules: {
'linebreak-style': 0,
....
}
이런 처리를 하라는 내용도 많이 있던데
이것은 오류를 무시하라는 내용 같아서 팀 작업에 맞지 않는 것 같다..esline과 prettier가 뭔 충돌이 그렇게 나길래 안 되는건지 모르겠으나 결국
최상단 .eslintrc 파일에 // .eslintrc { "extends": ["react-app", "plugin:prettier/recommended"], "plugins": ["prettier"] } 이 내용을 넣고 해결이 되었다는 것 같다 최상단 .gitattributes 파일에도 *.js text eol=lf 이 부분을 추가하였다. 계속 쓰게 되는데 .prettierrc 이 파일은 { "tabWidth": 2, "endOfLine": "lf", "arrowParens": "avoid", "singleQuote": true } 이렇게 되어있다.. 블로그 작성 잘 못하고 있는데 이건 또 그럴 수 있어 써야겠다 싶었다..
정정
위 설정에서 .gitattributes 설정은 작동이 안 되는 것 같으니 삭제하고
.eslintrc 파일에서 "plugins": ["prettier"] 부분도 삭제한 뒤
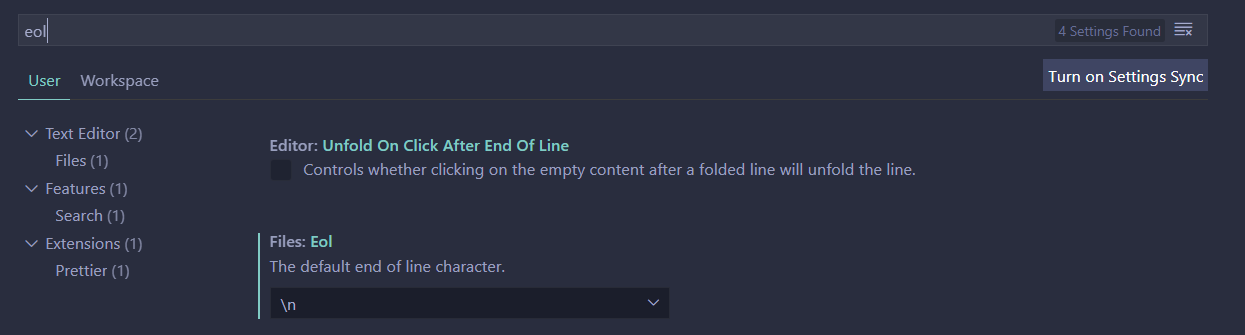
vs code 환경설정 자체에서 eol 검색하여 개행문자 처리만 해주면 된다고 한다.

새로 .js 파일을 생성할 시 CRLF 되는 것이 문제기 때문에 새로 만들 때 자동으로 LF로 바꿔주는 것이라 한다.
근데 이전에 맥북에서 셋팅한 걸 또 받으면 CRLF가 되어있을텐데 그럼 난 일일이 LF로 바꿔줘야 하는건가..?
