리액트 개발 도구란?
리액트 팀은 애플리케이션의 원활한 개발을 위한 react-dev-tools라는 개발 도구를 제공하고 있다.
리액트 개발 도구 활용하기
컴포넌트
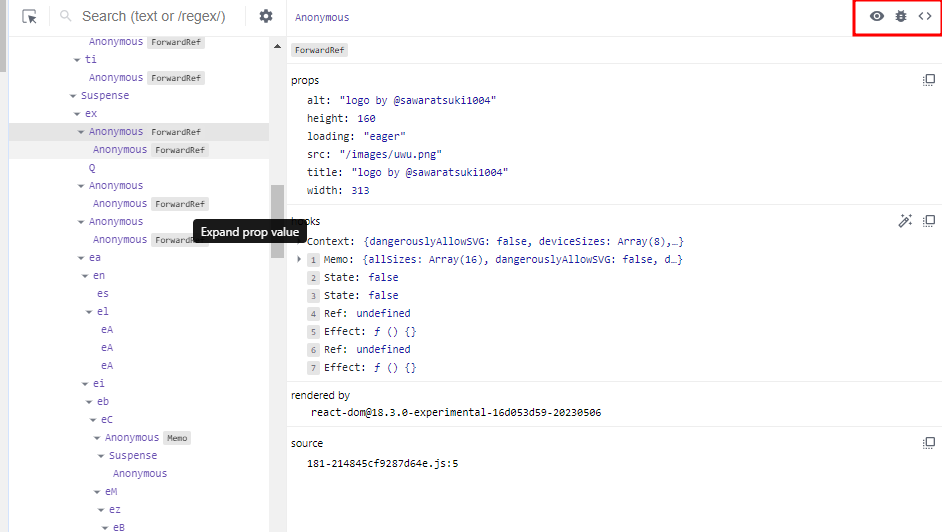
react 개발 도구 components 탭에서는 현재 리액트 애플리케이션의 컴포넌트 트리를 확인할 수 있고 props와 내부 hooks 등 다양한 정보를 확인할 수 있다.
-
컴포넌트 트리
Components의 왼쪽 영역은 페이지 컴포넌트 트리를 나타내고, 리액트 애플리케이션 전체의 트리 구조를 한눈에 보여준다.기명 함수로 선언된 컴포넌트는 컴포넌트 명을 보여주고, 익명 함수로 선언돼 있다면 Anonymous라는 이름으로 컴포넌트를 보여준다.
16.9 버전 이후에 익명 함수에 대해 Anonymous가 _c3, _c5등으로 개선돼 어떤 컴포넌트인지 추정할 수 있는 힌트를 얻었지만 익명 함수는 컴포넌트를 특정하기가 어렵다.
기명 함수로 적용시 익명 함수에 비해 훨씬 더 명확하게 컴포넌트 명칭을 확인할 수 있으며, 개발 도구에서 확인하는 데 많은 도움을 준다.
=>기명 함수로 적용이 어려울 시 displayName으로 적용하면 해당 컴포넌트에 대한 설명이 displayName으로 나온다. -
컴포넌트 도구
컴포넌트 도구에는 3개의 아이콘이 있다.

- 눈 아이콘을 누르면 해당 컴포넌트가 HTML의 어디에서 렌더링됐는지 확인할 수 있으며, 누르는 즉시 크롬 개발 도구 메뉴 중 요소(Element) 탭으로 이동한다.
- 벌레 아이콘 클릭 시 콘솔(console) 탭에서 해당 컴포넌트의 정보가 console.log를 실행해 기록이 된다.
개발 도구 화면에서 보기에는 복잡한 정보 확인 또는 해당 정보를 복사하는 등의 용도로 확인한다. - 세 번째 소스코드 아이콘 클릭 시 해당 컴포넌트의 소스코드를 확인할 수 있다.
-
컴포넌트 props
해당 컴포넌트가 받은 props를 확인할 수 있다.
오른쪽 버튼 클릭 시 정보를 복사할 수 있는 'Copy value to clipboard'(클립보드로 복사)와 'Store as global variable'(window.$r에 해당 정보가 담겨짐 -> 콘솔에 나옴) 버튼이 나온다.값이 함수인 props는 Go to definition이 추가로 나오는데 이는 해당 함수가 선언된 코드로 이동하며, 값을 더블클릭해 해당 값을 원하는 내용으로 수정할 수도 있다.
-
컴포넌트 hooks
컴포넌트에서 사용 중인 훅 정보를 확인할 수 있다.
볼 수 있는 훅 목록
State(useState), Reducer(useReducer), constext(useContext), Memo(useMemo), Callback(useCallback), Ref(useRef), id(useId), LayoutEffect(useLayoutEffect), Effect(useEffect)
*리액트에서 제공하는 훅이 아닌 명칭이 보인다면 useXXX로 선언돼 있는 사용자 정의 훅이다.(Counter => useCounter) -
컴포넌트를 렌더링한 주체, rendered by
해당 컴포넌트를 렌더링한 주체가 누구인지 확인할 수 있으며, 개발 모드일 때 좀 더 자세하게 확인할 수 있다.프로파일러
컴포넌트 메뉴가 정적인 리액트 컴포넌트 트리의 내용을 디버깅하기 위한 도구라면, 프로파일러는 렌더링하는 과정에서 발생하는 상황을 확인하기 위한 도구
=> 애플리케이션이 렌더링되는 과정에서 어떤 컴포넌트가 렌더링됐는지, 어떤 작업에서 오래 걸렸는지 등을 확인할 수 있다.
=> 프로파일러는 개발 모드에서만 확인할 수 있다. -
프로파일링
-
프로파일링 메뉴
첫 번째 버튼(프로파일링 시작) 버튼을 누르면 프로파일링이 시작되고, 다시 클릭 시 프로파일링이 중단되며 결과가 나타난다.Reload and Start profiling은 새로 고침되면서 프로파일링이 시작되며 첫 번째 버튼이 적색으로 바뀐다.
세 번째 버튼은 프로파일링된 현재 내용을 모두 지우는 버튼이다.
네 번째, 다섯 번째 버튼은 각각 Load Profile, Save Profile로 프로파일 결과를 저장하고 불러올 수 있다.
-
FlameGraph
불꽃 모양의 아이콘은 렌더 커밋별로 어떠한 작업이 일어났는지 나타내며, 너비가 넓을수록 해당 컴포넌트를 렌더링하는 데 오래 걸렸다는 것을 의미한다. -
Ranked
해당 커밋에서 렌더링하는 데 오랜 시간이 걸린 컴포넌트를 순서대로 나열한 그래프다.
