구글 개발자, 카카오 개발자, 네이버 개발자 를 검색해서 필요한 api를 써보장~.~
준비과정 사이트
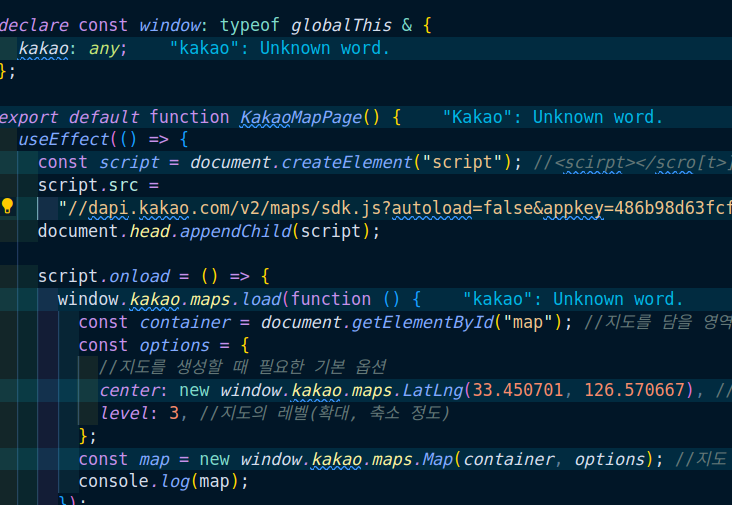
위쪽에 typesciprt의 엄격한 제어를 벗어나기 위해서 declare const widow:typeof globalThis& { kakao:any };
useEffect를 써준다면 화면을 랜더링 한후에 실행하기 때문에 script 부분을 써준다!!
import Head from "next/head";
<Head>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.jsappkey=486b98d63fcf5780d20b7e3b79848022">
</script>
</Head>
Head 태그를 통해 script 부분을 윗상단에 import 시켜준다
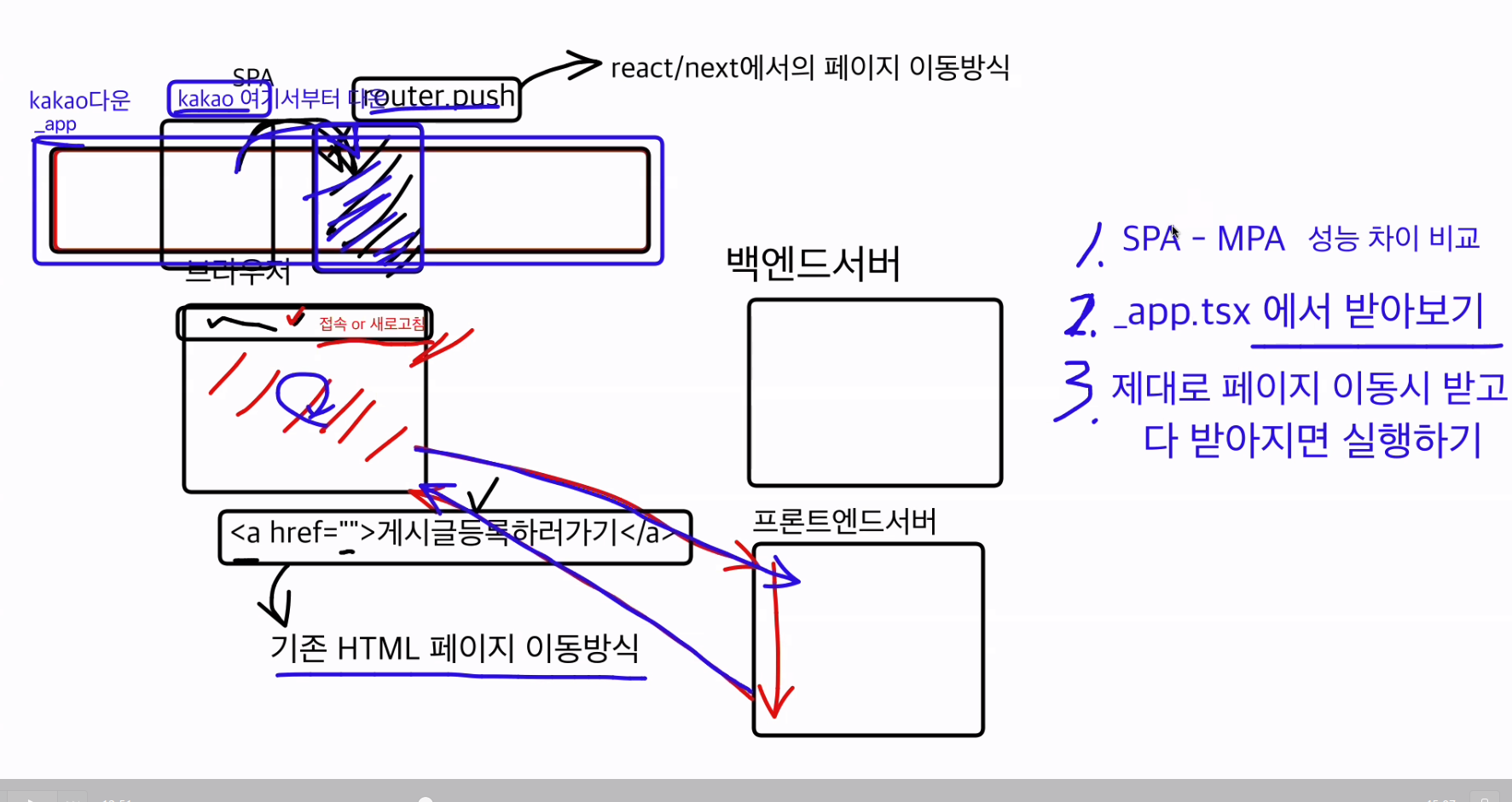
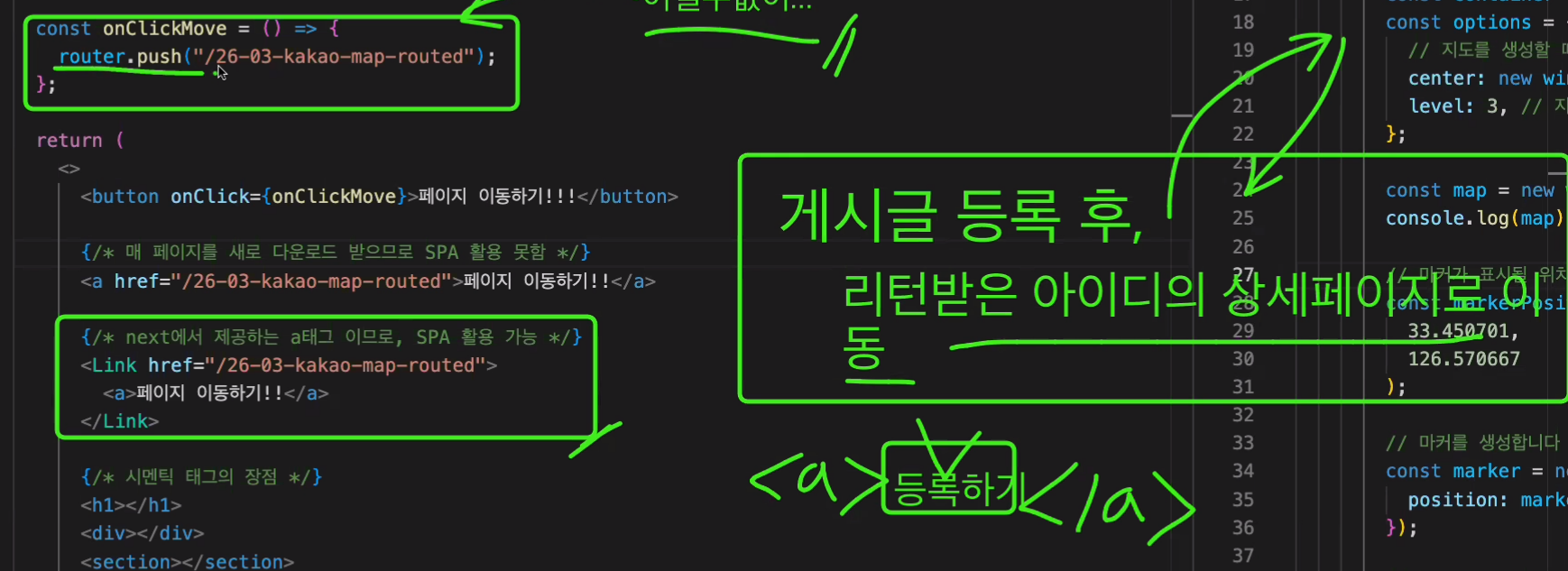
kakaomap api를 사용한뒤에 페이지 이동시에 오류가 걸리는 이유?
react 와 같은 프레임 워크는 이동속도가 빨라서 제어를 해주거나 원페이지로 연동을 해주어야한다잉!!!!!!!


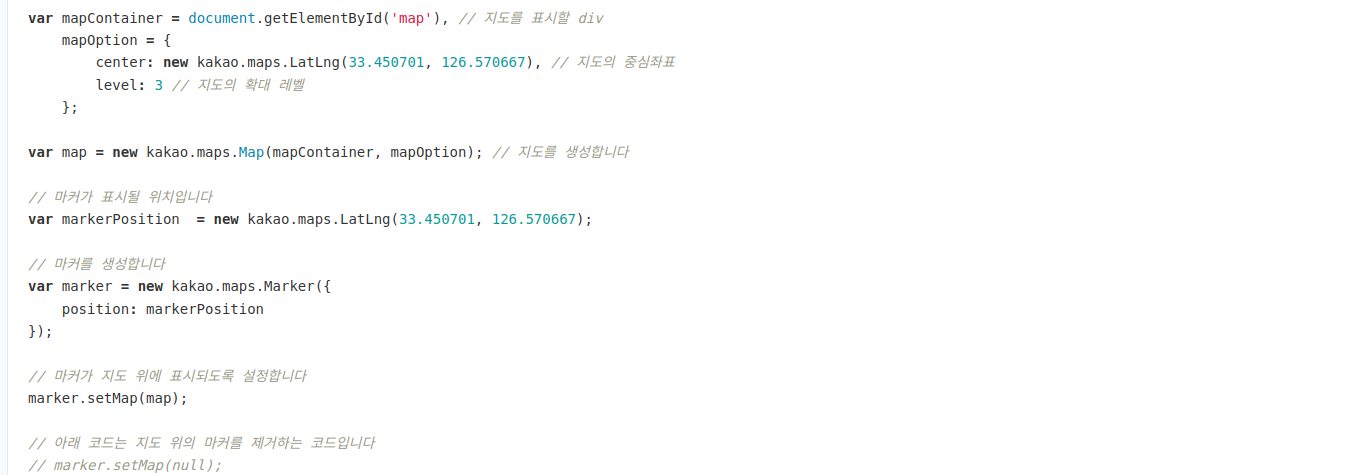
새로운 api를 사용하기전에는 필수적으로 기존의 코드를 비교하며 없는 부분을 추가해준당


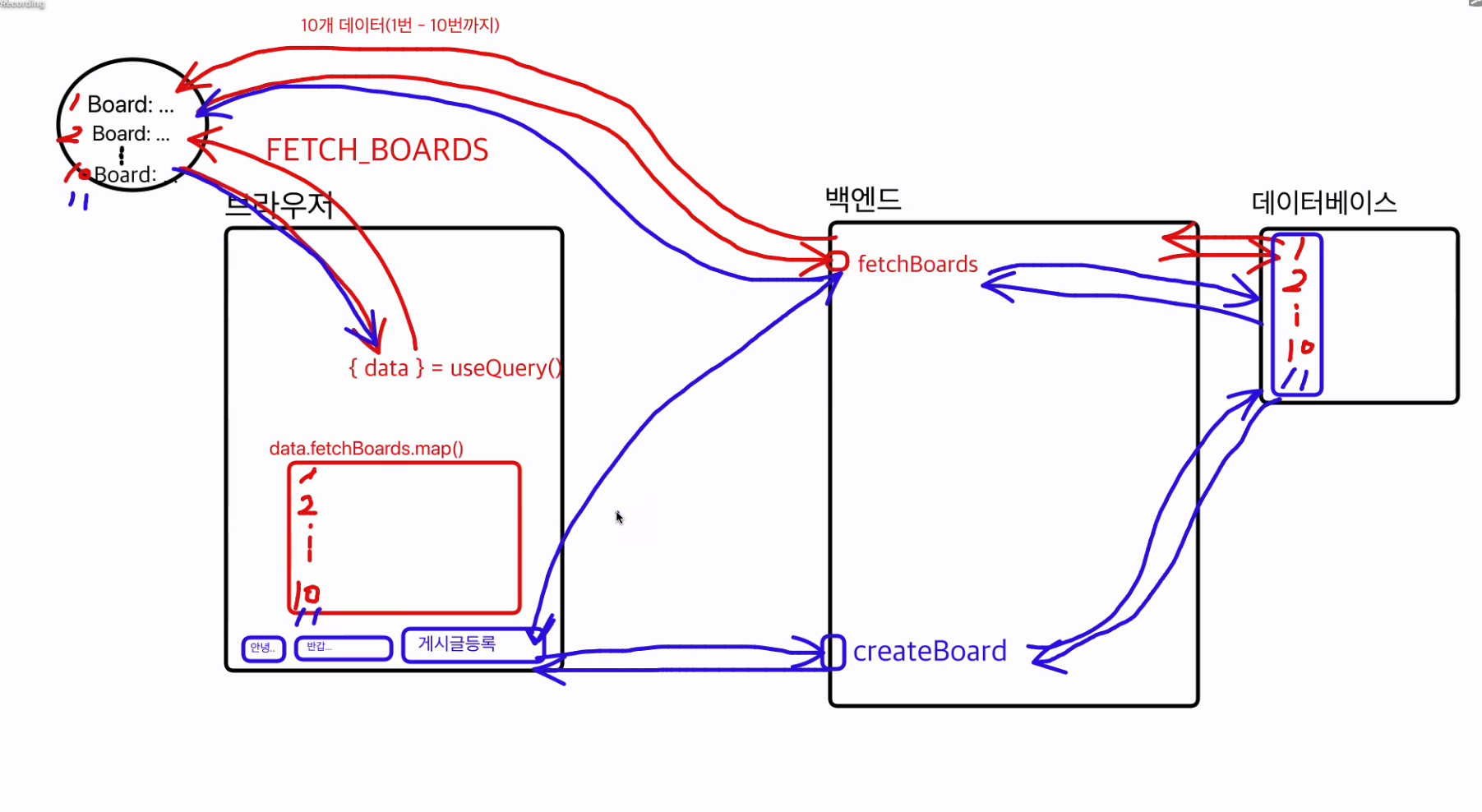
위과정에서 refech 를 사용하면 query를 두번이나 사용하게 된다...
state 를 바꿔주어서 refech를 한번더 사용하지 않고 유동적인 코드로 변형시킬 수 있다!!!