기존에 accessToken 은 값이 잠깐 localstyoge에 저장이 되있는 부분을 수정 하는 작업을 하였당
여기서 잠깐 인증과 인가의 차이는??뭐냐
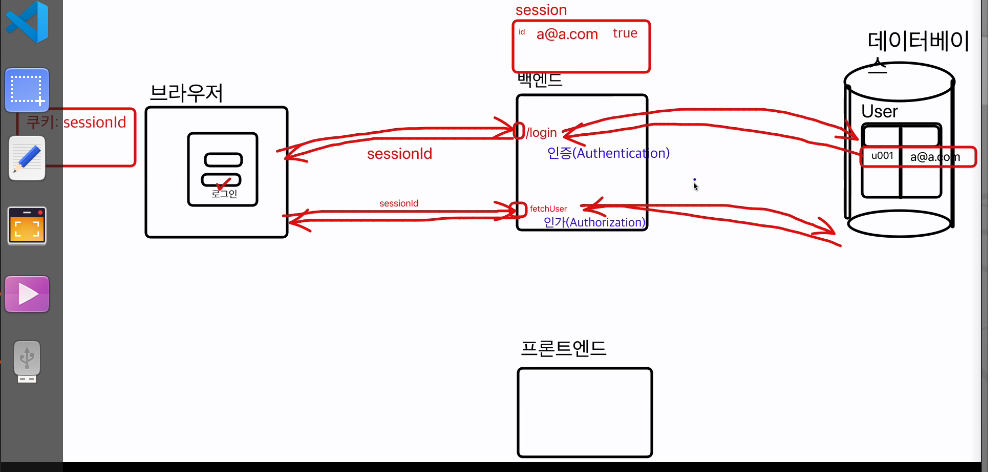
인증이란?
인증은 어떤 개체(사용자 또는 장치)의 신원을 확인하는 과정이다. 개체는 보통 어떤 인증요소를 증거로 제시하여 자신을 인증한다.

인가란?
인증과 달리 인가는 어떤 개체가 어떤 리소스에 접근할 수 있는지 또는 어떤 동작을 수행할 수 있는지를 검증하는 것, 즉 접근 권한을 얻는 일을 말한다 .
위에 경우는 사용자가 많음에 따라 scale-up을 해주는 방법이 있거나,
같은 백엔드 서버의 컴퓨터를 분리하여서 가동하는 방법..도 있다. 그러나 이러한 방법은 사용자가 브라우저에 따라서 stateful로 인하여 문제가 생긴다. 우리는 병목이라는 방식으로 db에도 데이터를 저장해주었는데 그렇다면 db를 백엔드의 분할방식으로 나눌수는 없는가?
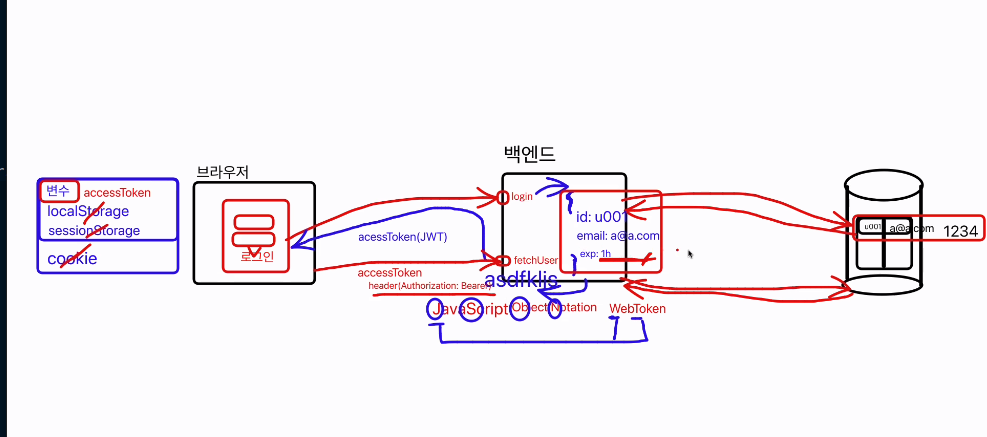
우리가 사용하는 방식은 객체를 만들어서 유저에 대한 데이터를 저장해준다.
객체표기법 =>Java.Script.Object.Notation WebToken
=>acessToken

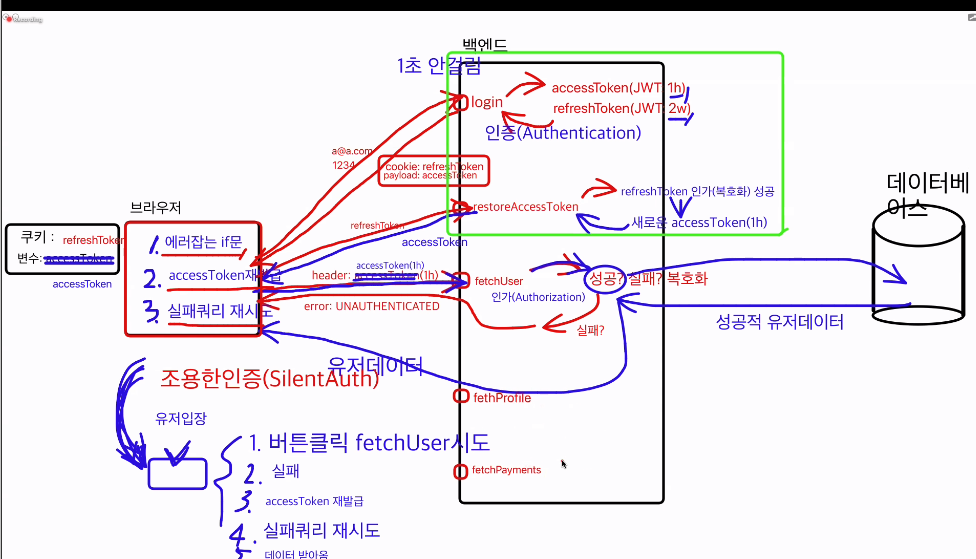
Refresh Token
accessToken 과 같은 개념이지만 유효기간을 길게 만들어서 저장해준다.
또한 broswer cookie에 저장을 해주게 된다.
accessToken 은 변수에다가 저장을 할 것이다.


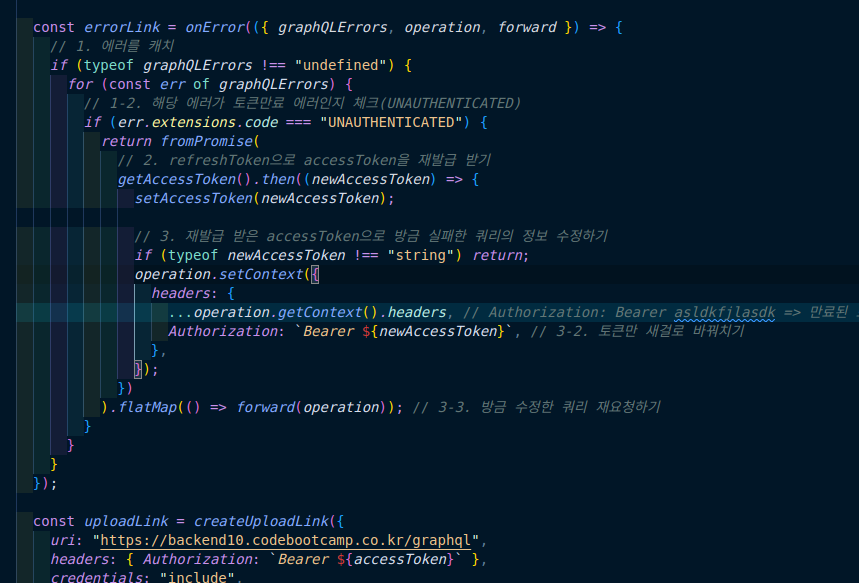
위에 순차적으로 코드를 분석하면 graphQLErrors는 error를 잡아주는 역할
operation은 객체 안에 accessToken을 검증하는 것 forward를 통해 만료된 토큰을 재생성해준다!!!

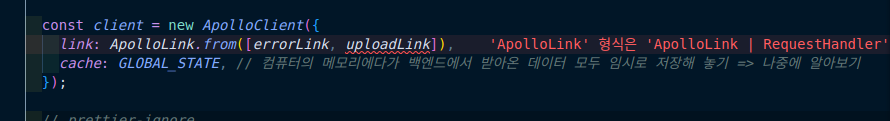
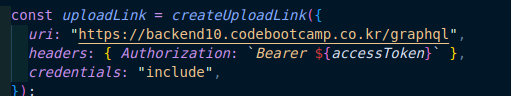
최종적으로 만들어준 errorLink를 배열안에 넣어준다 또한 순서도 굉장히 중요하다!! errorLink 뒤에 uplosdLink를 넣어주고 이제는 에러를 잡아주면서 upload 기능도 할수 있다!~!홀리몰리

cookie의 안정성을 위해 http: 가 아닌 https: 를 적어주어야한다.
또한 credentials는 중요한 데이터를 포함해주기 위해 include를 적어준다.!!!

새로고침시 토큰 유지하는 방법
// 3. 프리렌더링 무시 - useEffect 방법
// 토큰을 넣어두는 global state - recoilState
const [accessToken, setAccessToken] = useRecoilState(accessTokenState);
useEffect(() => {
// 1. 기존방식(refreshToken 이전)
// console.log("지금은 브라우저다!!!!!");
// const result = localStorage.getItem("accessToken");
// console.log(result);
// if (result) setAccessToken(result);
// 2. 새로운방식(refreshToken 이후) - 새로고침 이후에도 토큰 유지할 수 있도록
void getAccessToken().then((newAccessToken) => {
setAccessToken(newAccessToken);
});
}, []);Observable활용
observable(옵저버블) 이란?
연속적인 비동기 작업 도와주는 도구
- 연속적인 비동기 작업이란?
- 요청을 빠르게 여러번 보내는 것 이다.
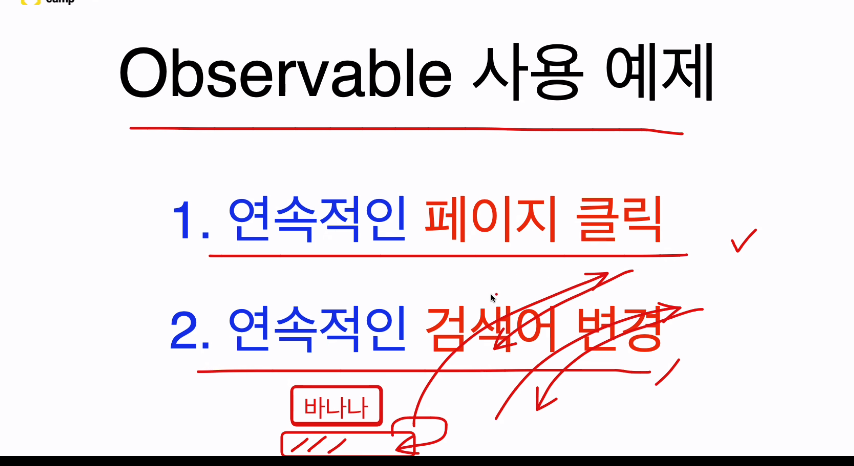
📚 observable 사용예제
→ 연속적인 페이지 클릭 혹은 연속적인 검색어 변경
게시글 목록페이지에서 페이지 요청을 여러번 빠르게 했을경우,
백엔드에서 누른 순서대로 응답을 보내지 않는다.
예를 들어,
3번페이지를 요청했다가 빠르게 5번 페이지를 요청했을 경우 3번 페이지 요청을 취소 후 5번 페이지를 보내줘야 하는데 , 백엔드에서는 3번페이지를 보여주게 된다.
이런경우에는 3번 페이지 요청을 취소해야 합니다.
그렇지 않으면 사용자의 불편한 경험을 초해 할 수 있기 때문이다.
하지만, 이런경우는 promise로 처리 하는게 쉽지 않습니다. 이럴 때 observable을 사용하게 된다.
⚠️ 설치목록
yarn add zen-observable
yarn add @types/zen-observable --dev
yarn add graphql-request
import {from} from 'zen-observable'
export default function (){
const onClickButton = ()=>{
// new promise(()=>{})
// new observable(()=>{})
// from을 hover해보시면 observable이 나옵니다.
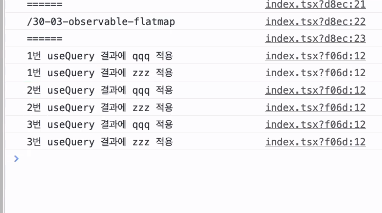
from(["","",""]) // fromPromise
.flatMap((el)=> from([`${el} 결과에 qqq 적용`,`${el} 결과에 zzz 적용`]))
.subscribe((el)=>(console.log(el)))
}
return <button onClick={onClickButton}> 클릭! </button>
}