
free-board review

이미지 업로드를 하기 위한 폴더구조를 만들어 주었다.
uploadFile =>Uploads01.container, Uploads01.presenter, Uploads01.queries, Uploads01.styles, Uploads01.types, Uploads01.validation
validation 파일은 이미지 업로드의 사진크기와 용량을 규제하기 위해서 만든 파일이다.


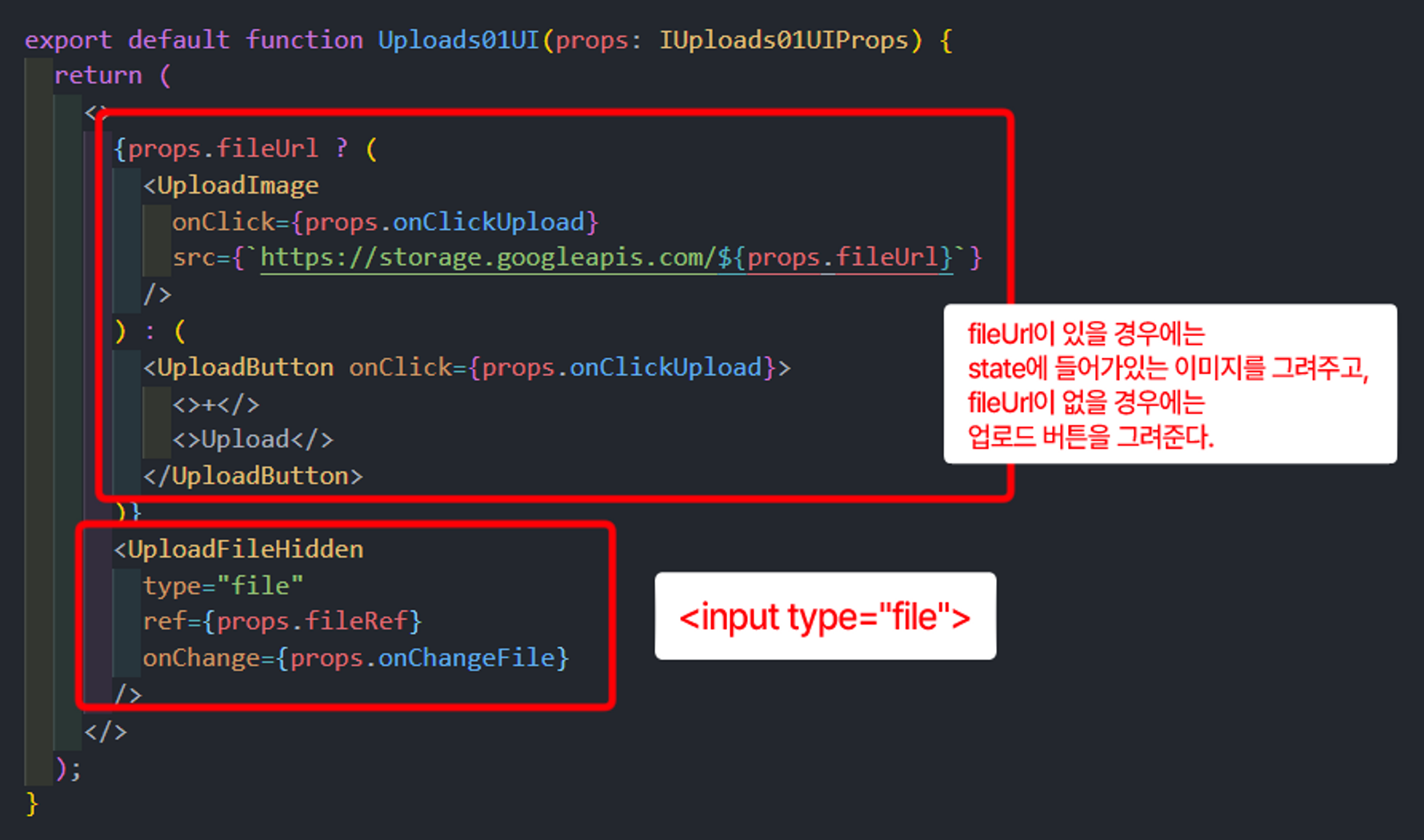
파일 업로드 기능을 가지고 있는 **file 타입의 input 태그**는 디자인 커스텀이 불가능하다.
그렇기 때문에 파일 첨부를 실행할 file input을 만든 뒤,
**display: none** 스타일을 지정해서 사용자 눈에 보이지 않도록 숨겨준다.
그리고 **useRef**를 이용해서, 따로 만든 파일 업로드 버튼 요소와 file input을 연결해준다.
→ uuid란 무작위로 고유한 값을 지닌 id를 생성해주는 라이브러리로, map의 key 등에 고유한 값을 넣어줄 때 사용할 수 있다.
uuid Docs : https://www.npmjs.com/package/uuid

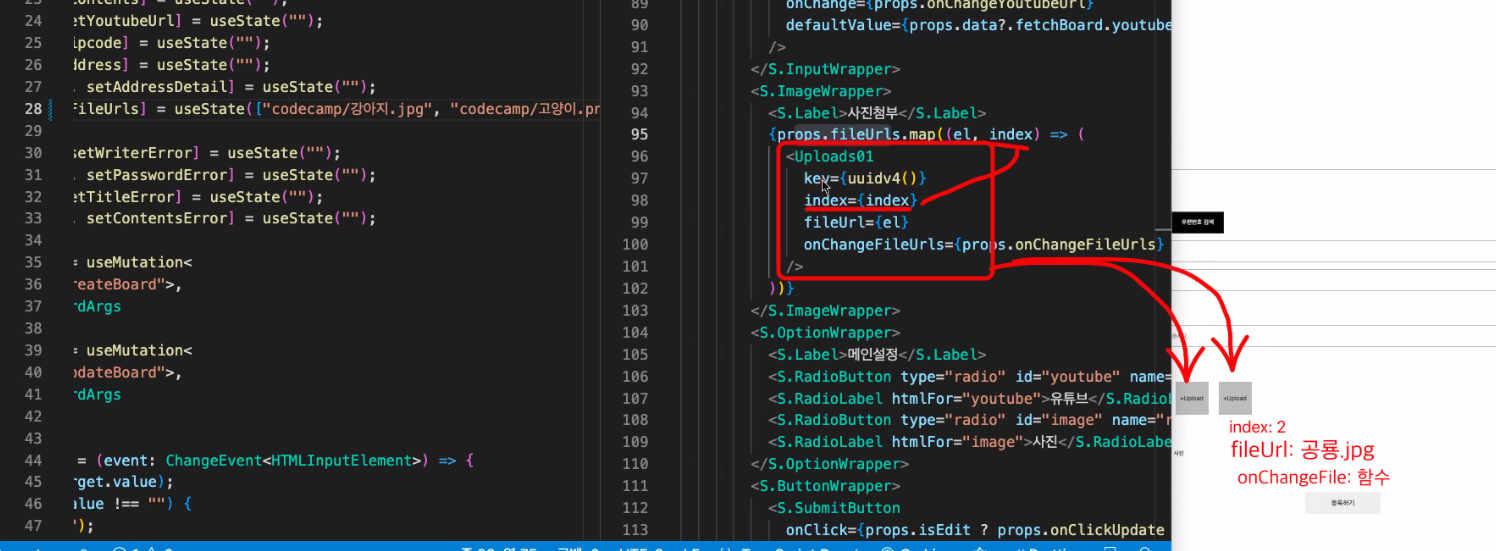
<UPloasds01 /태그 안에 key 값과 onChangeFileUirls() 함수를 넣어주었다.>
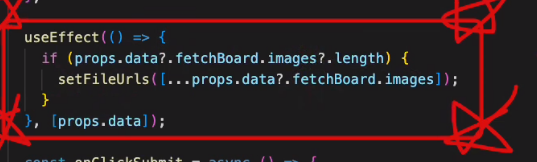
왼쪽에 있는 useState 안 3개의 value 값을 넣어주기위하여!!!

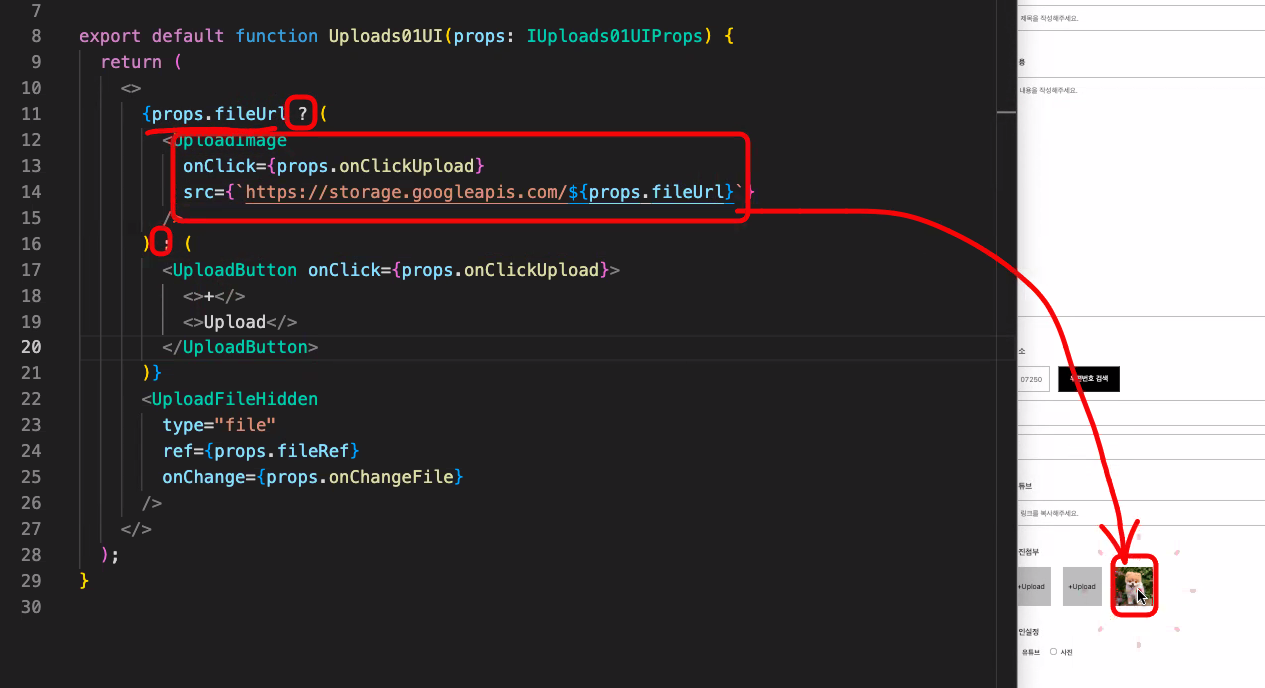
fileUrl이 존재한다면 값을 넣어돌라는 것 같다...?
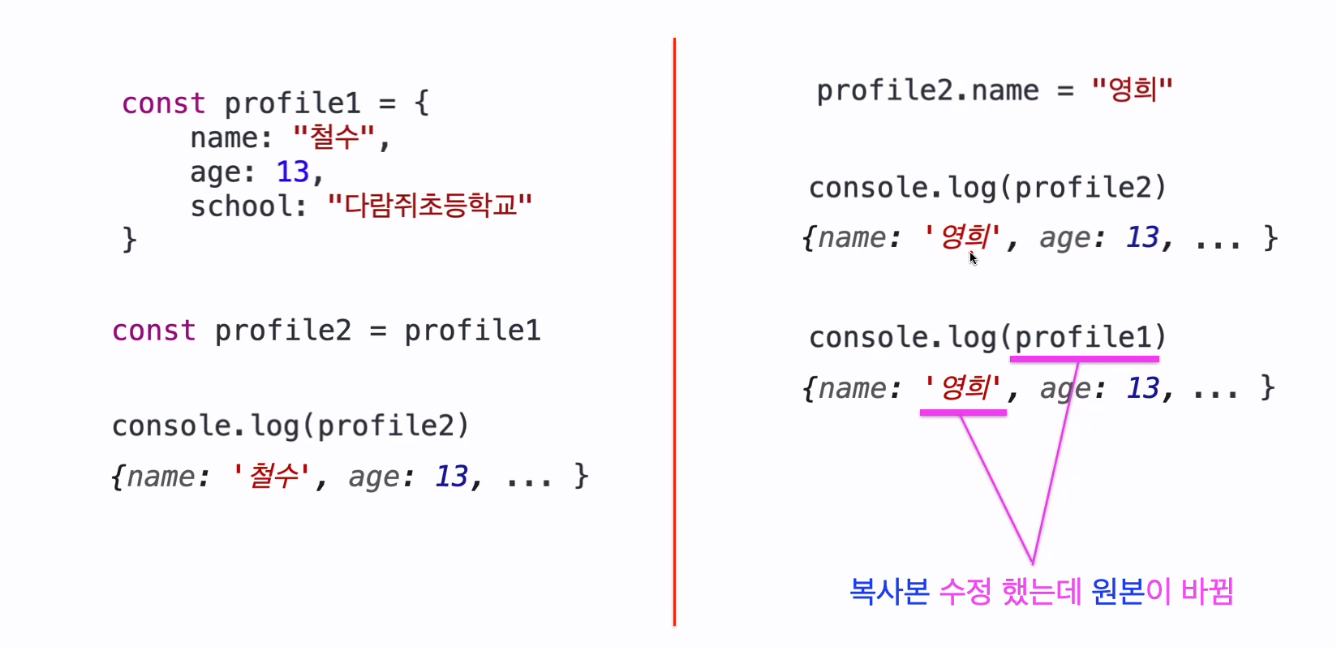
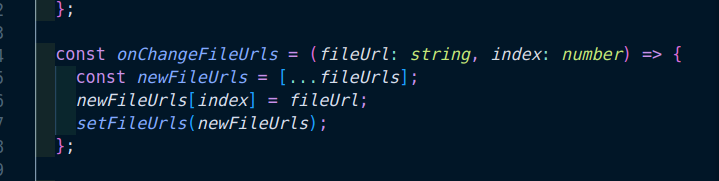
Spread 연산자 사용!!

위에 그림처럼 원본이 바뀌지 않기 위해 [...fileUrls] spread 연산자를 사용해준다.
배열과, 객체를 복사할때는 spread 연산자를 사용해서 원본이 손상가지 않게 해주어야한다👺👺👺(댓글 수정 부분 참고⭕️)

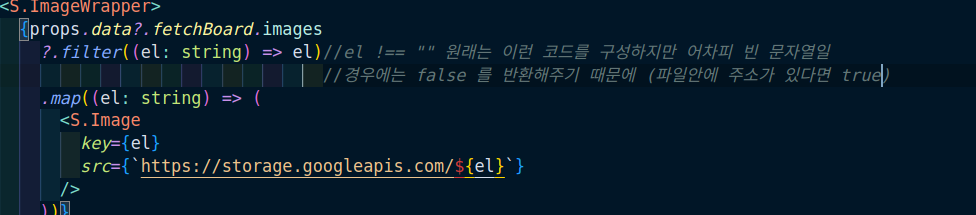
Why?? filter??



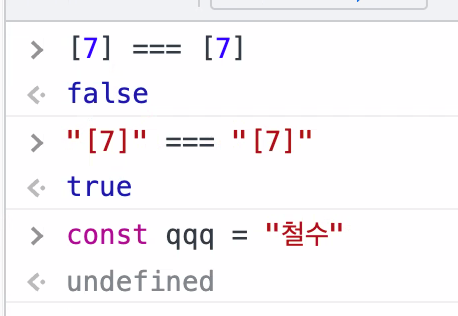
여기서 주소는 동일하지 않기 때문에 string 으로 감싸준다...

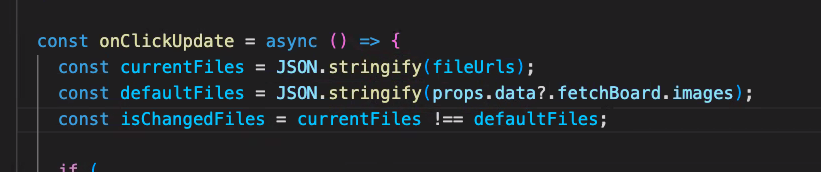
뒤쪽에서 다룰 성능최적화를 위해 코드를 개선하겠지만 나쁜 코드는 아니다!! 쉽게 유지 보수를 할 수 있기에~~😂기존에 이미지와 새로 업로드 한 이미지를 비교해주는 코드인거 잊지마라잉
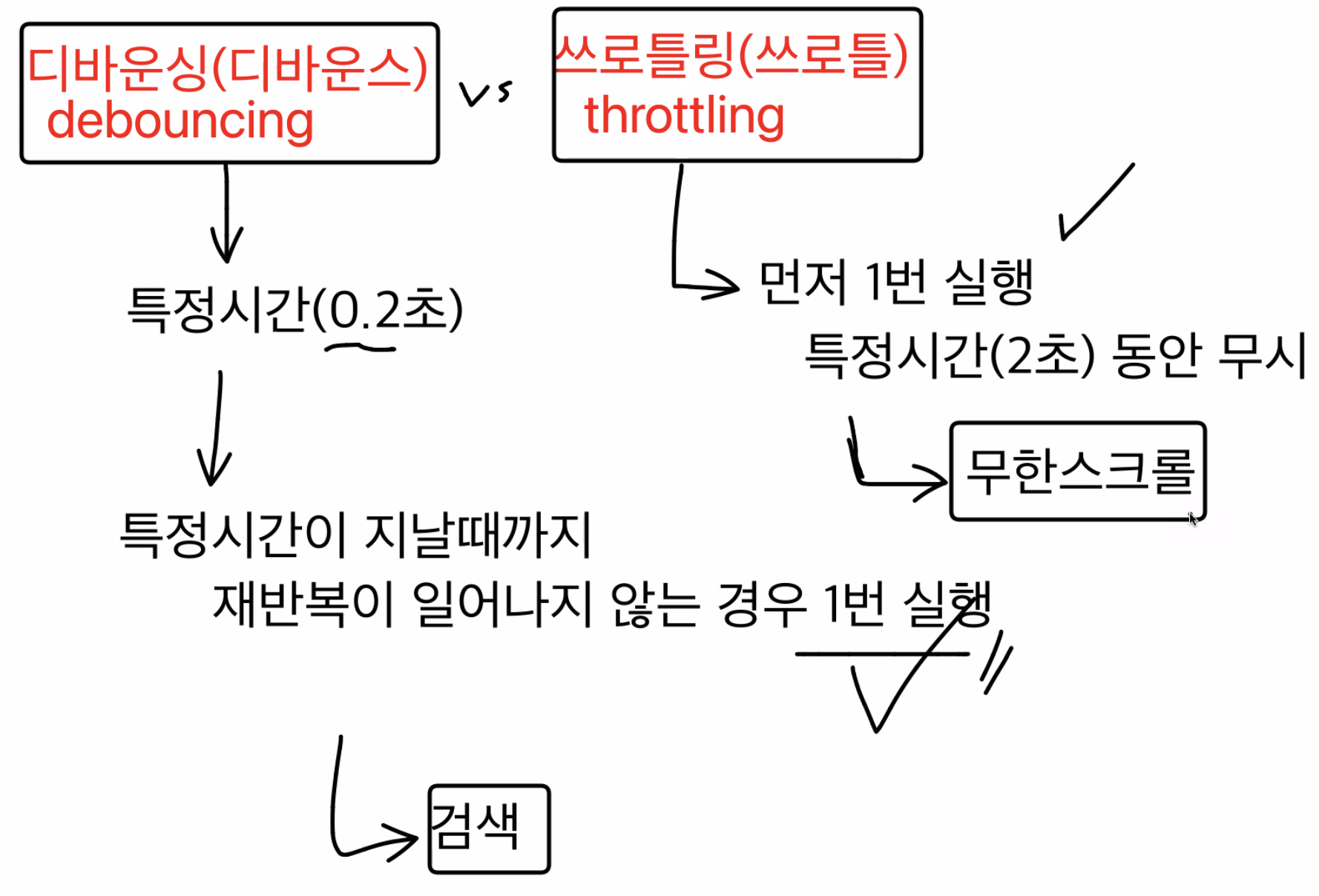
Throttling & Debouncing

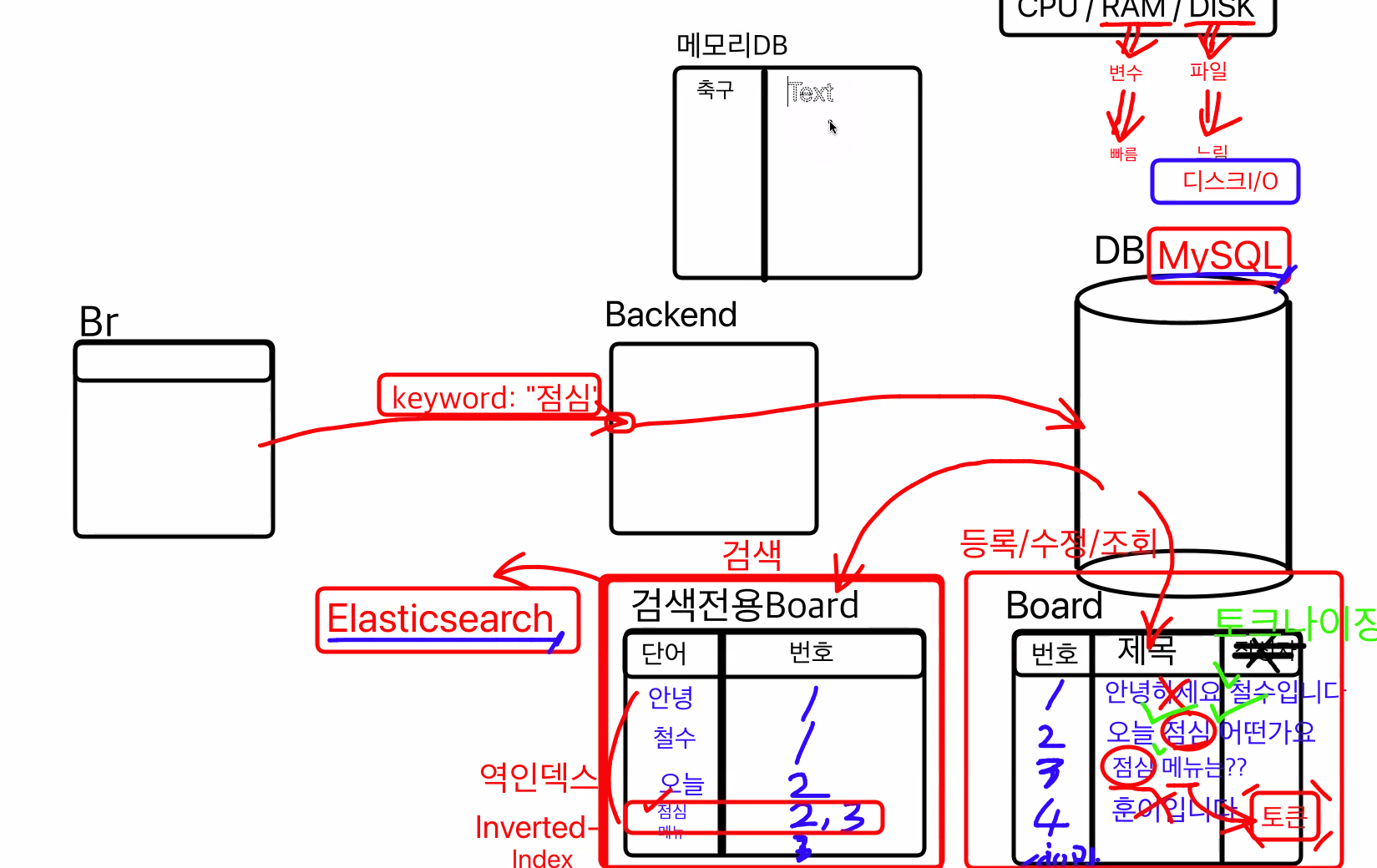
검색한 정보가 DISK까지 가기에는 너무 많은 시간을 남용하게 된다. 이러한 문제점을 보안하기 위하여 좀더 쉽게 꺼내 볼수 있도록 메모리 db를 통해 검색에 대한 결과를 빠르게 보여 줄 수 있다.
Throttle 와 Debounce 는 자주 사용 되는 이벤트나 함수 들의 실행되는 빈도를 줄여서, 성능 상의 유리함을 가져오기 위한 개념이다.
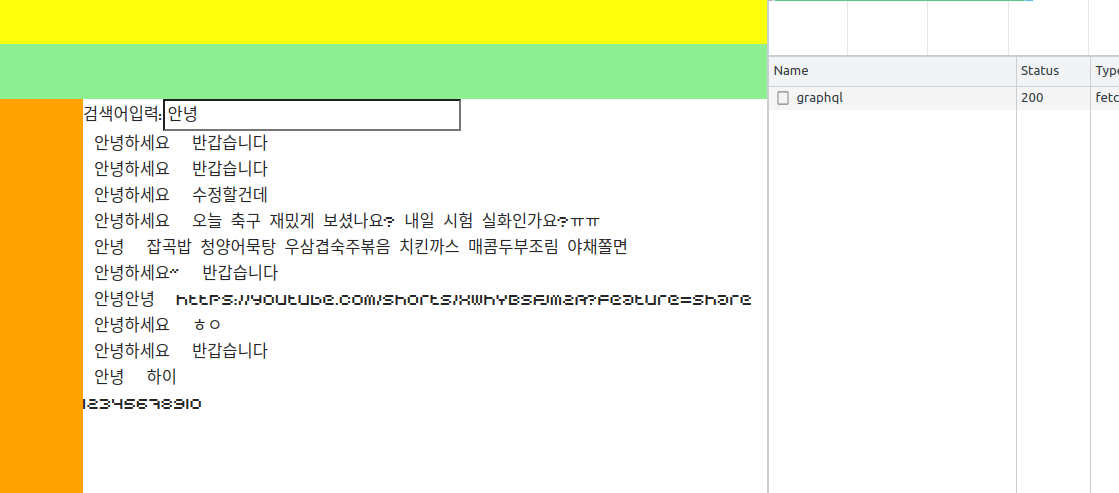
자주 사용되는 간단한 예로는 자동 완성이 있다.
keyboard 가 한자씩 입력될 때마다, api 로 데이터를 가져오게 되면, 사용자의 의도와 무관한 요청 이 자주 발생되는데, 이를 줄이기 위해, 입력이 끝난후나, 입력되는 중간 중간 마다 api 값을 가져온다면, 성능에서 매우 유리해 진다.
디바운스: 특정시간 이내, 추가 입력 없을시 , 마지막 1회 실행
쓰로틀링: 특정 시간 이내, 추가 입력 있어도, 처음 1회만 실행
debounce를 통해 백엔드와의 불필요한 중첩 검색을 최소화 시킬수 있다....
Debounce
Debounce는 반복적인 동작을 강제적으로 대기하는 것을 말한다.
export default function Test2() {
const handleOnChange = debounce((e) => {
console.log(e.target.value);
});
return (
<>
<input onChange={handleOnChange}></input>
</>
);
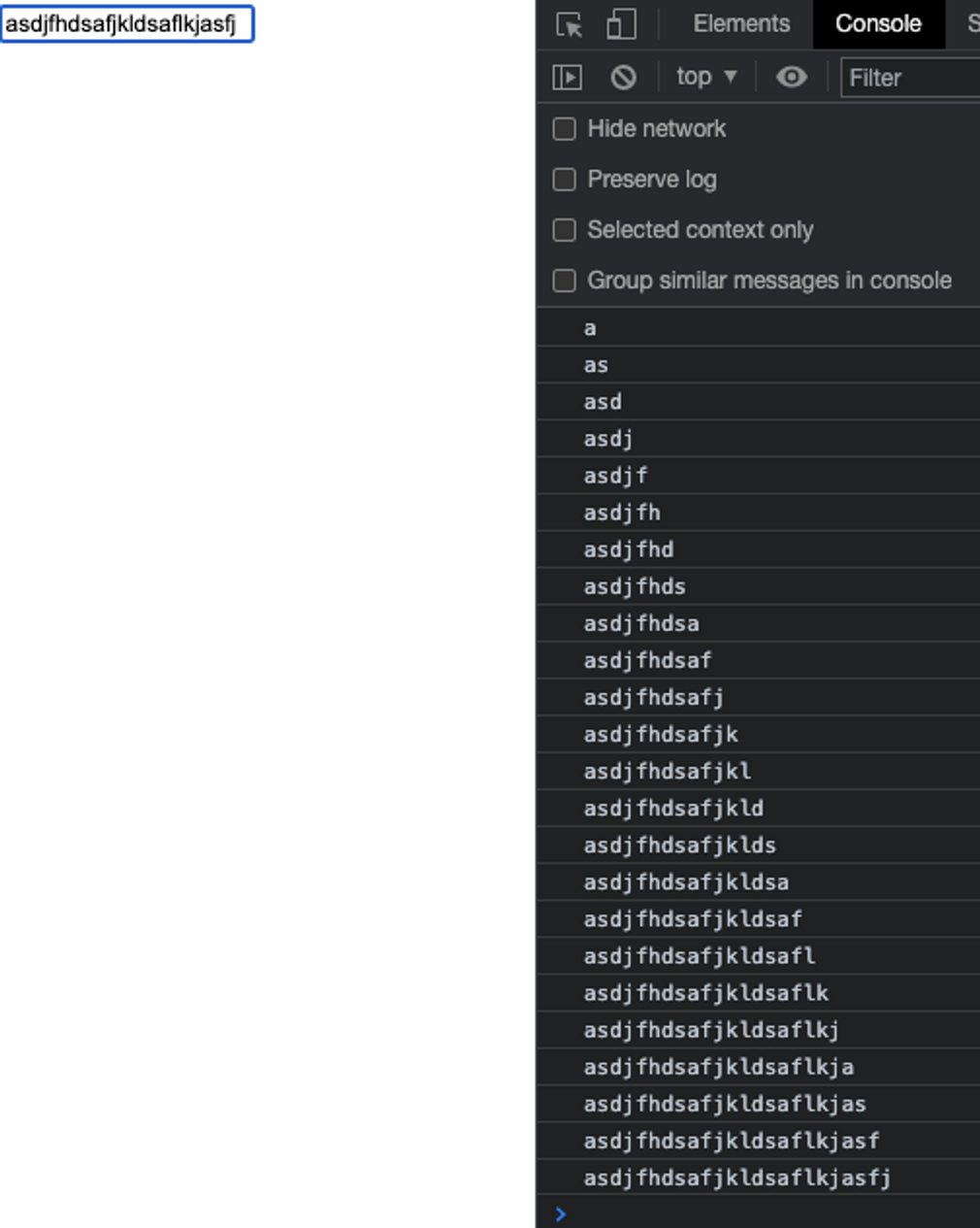
}예를들어, 우리가 input에 onChange를 이용해 console.log()를 확인해 보면 우리가 하나하나 입력할 때마다 아래의 예제와 같이 onChange가 실행된다.

import { debounce } from 'lodash';
export default function Test2() {
const handleOnChange = debounce((e) => {
console.log(e.target.value);
}, 500);
return (
<>
<input onChange={handleOnChange}></input>
</>
);
}handleOnChange 는 Debounce 이다.
Debounce는 setTimeout과 사용방법이 똑같다. debounce(콜백함수, 시간)
첫 번째 인자로는 실행시키고 싶은 함수가 들어가고, 두 번째 인자로는 시간이 들어간다.
debounce는 우리가 두 번째 인자로 넣어준 시간 동안 아무 일도 하지 않았을 때 콜백함수를 실행시킨다.
즉, 우리가 무언가를 계속 입력하고 있으면 함수를 실행시키지 않고, 우리가 입력을 끝내고 가만히 있으면 그때 함수 결과를 보여준다.

시크릿 코드.....???
