
free-board review

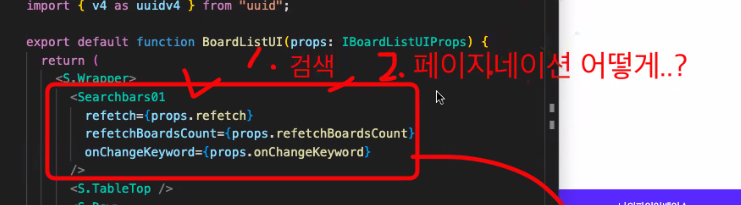
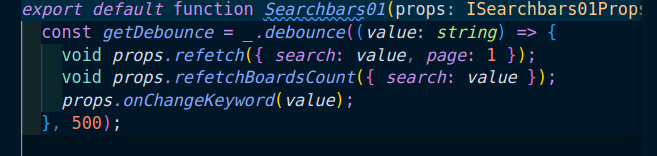
검색창에 관한 pagenation 은 count만 넘겨주면 페이지가 알아서 구성된다.!!

시크릿 코드 구성

여기서 페이지네이션 부분은 검색해서 결과 카운트만 넘겨준것 말고는 달라진게 없다...


검색창에 대한 페이지는 항상 첫페이지를 보여주기 위해 항상 page는 1로 설정해준다.
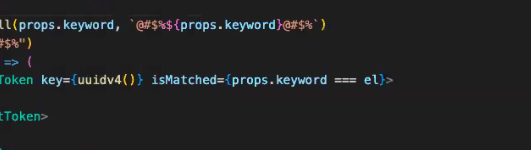
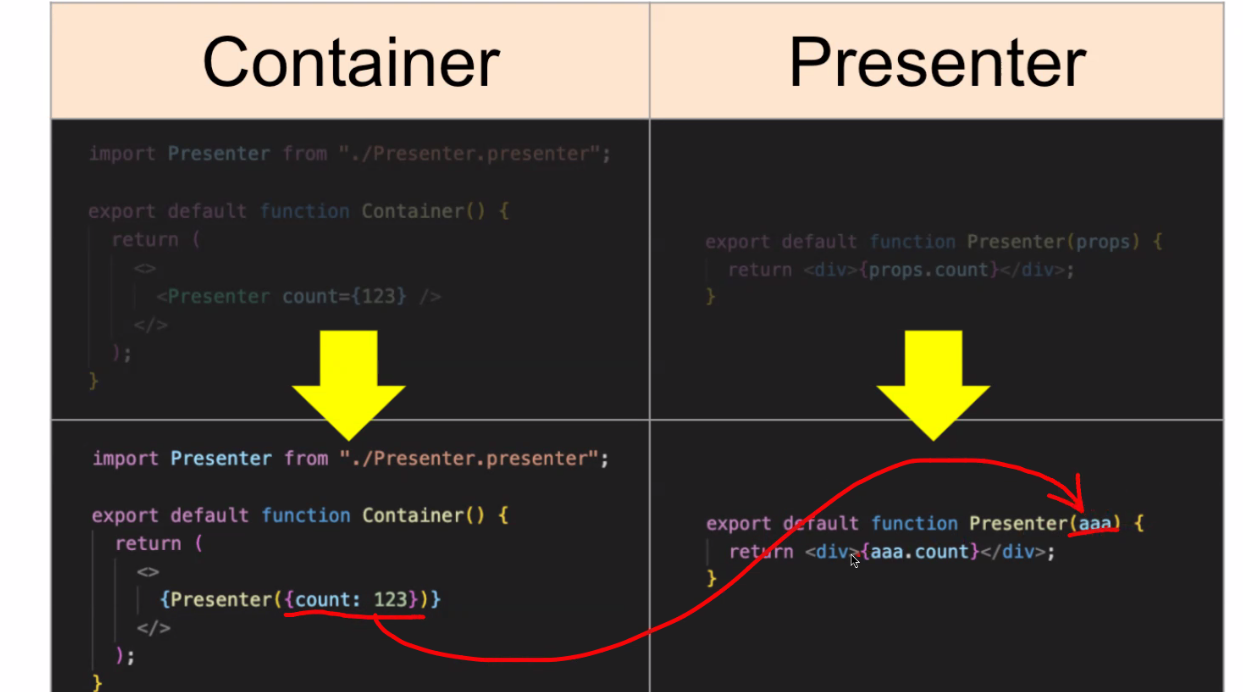
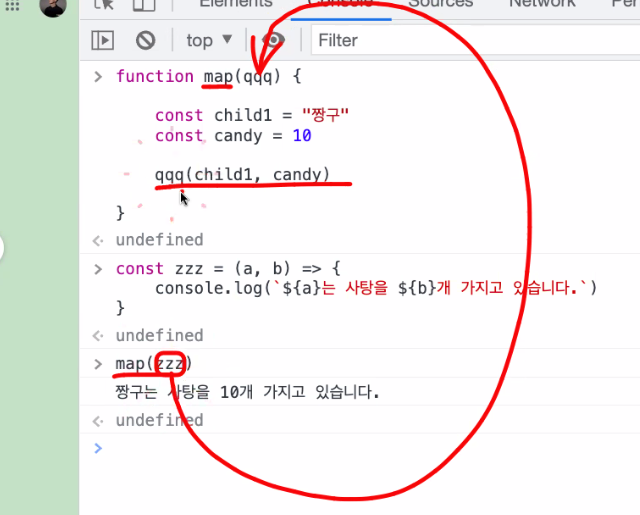
props, el, prev 실체!
함수의 인자로 들어가는 함수 다 콜백함수이당...?

함수형컴포넌트를 위해 기존에는 props를 사용하였지만 이제는 다른 명칭으로 사용할것이다...?띠용

함수안에 들어가는 함수!!!!! 굉장히 중요하다잉
콜백함수!!!!

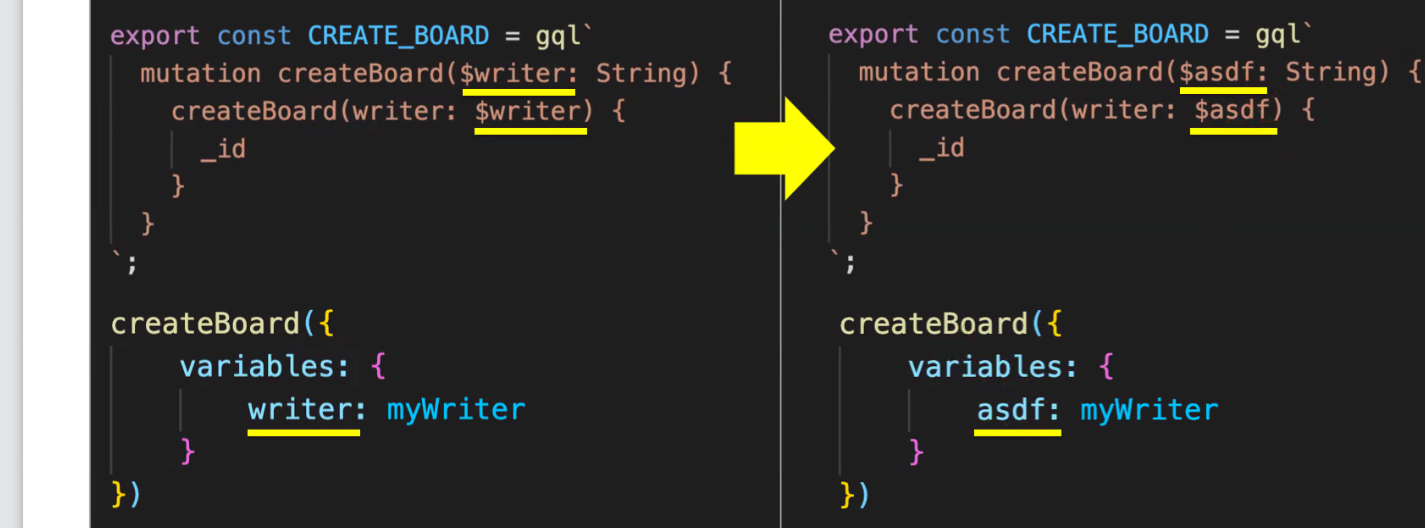
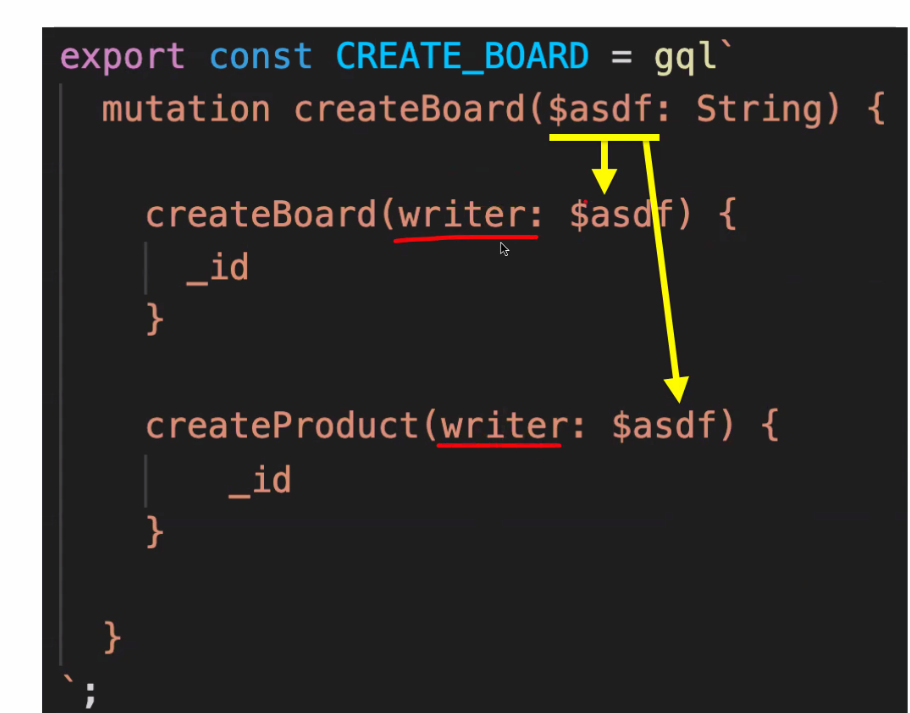
$가 없는 것은 고정값이기에 바꿔주면 안되고 최상단은 변수타입을 지정해주는곳이다.

graphQl만 중복되서 사용이 될수 있기에 우리는 변수 타입을 지정해주는것이다..... 홀리몰리모리모릴 하나도 사용하기 힘든디
graphQl 장점
- 원하는 것만 골라서 받기
- 묶어서 한번에 요청하기
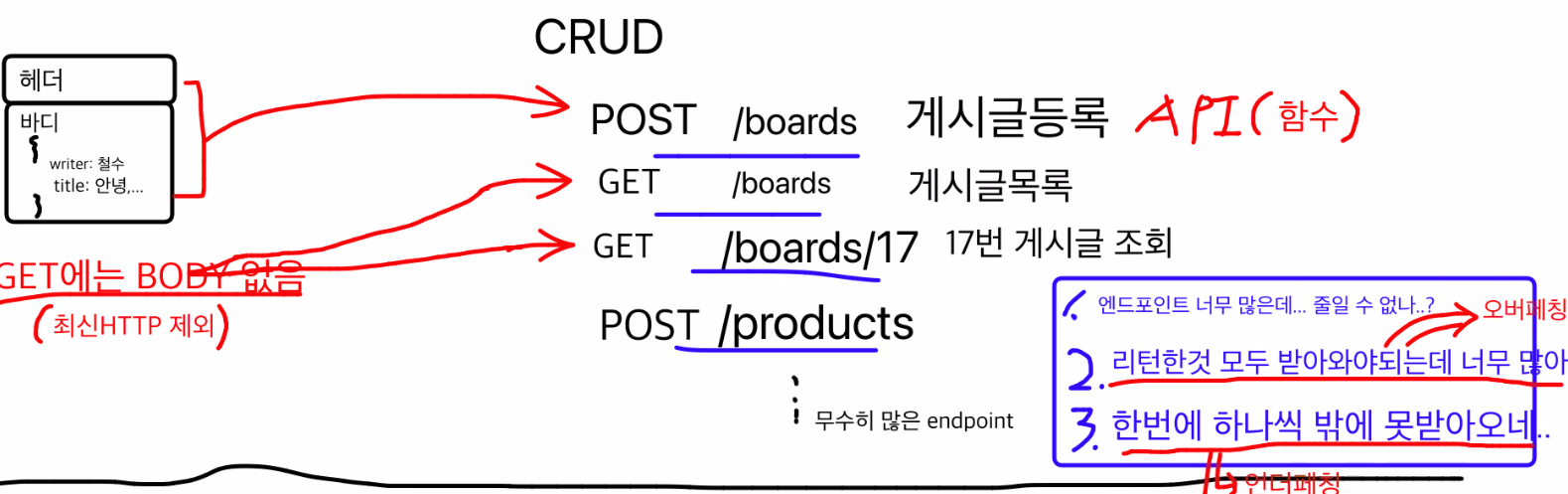
rest api 단점
- 언더페칭은 여러개의 api를 요청했을때 한개만 받아 올수 있다.(restApi의 문제점)
- 오버페칭의 개선을 한것이 graphQl 이다.

graphql 은 무조건 POST 방식??!!!이라꾸에
graphql은 ENDpoint가 하나인 rest-api의 post 방식이다.
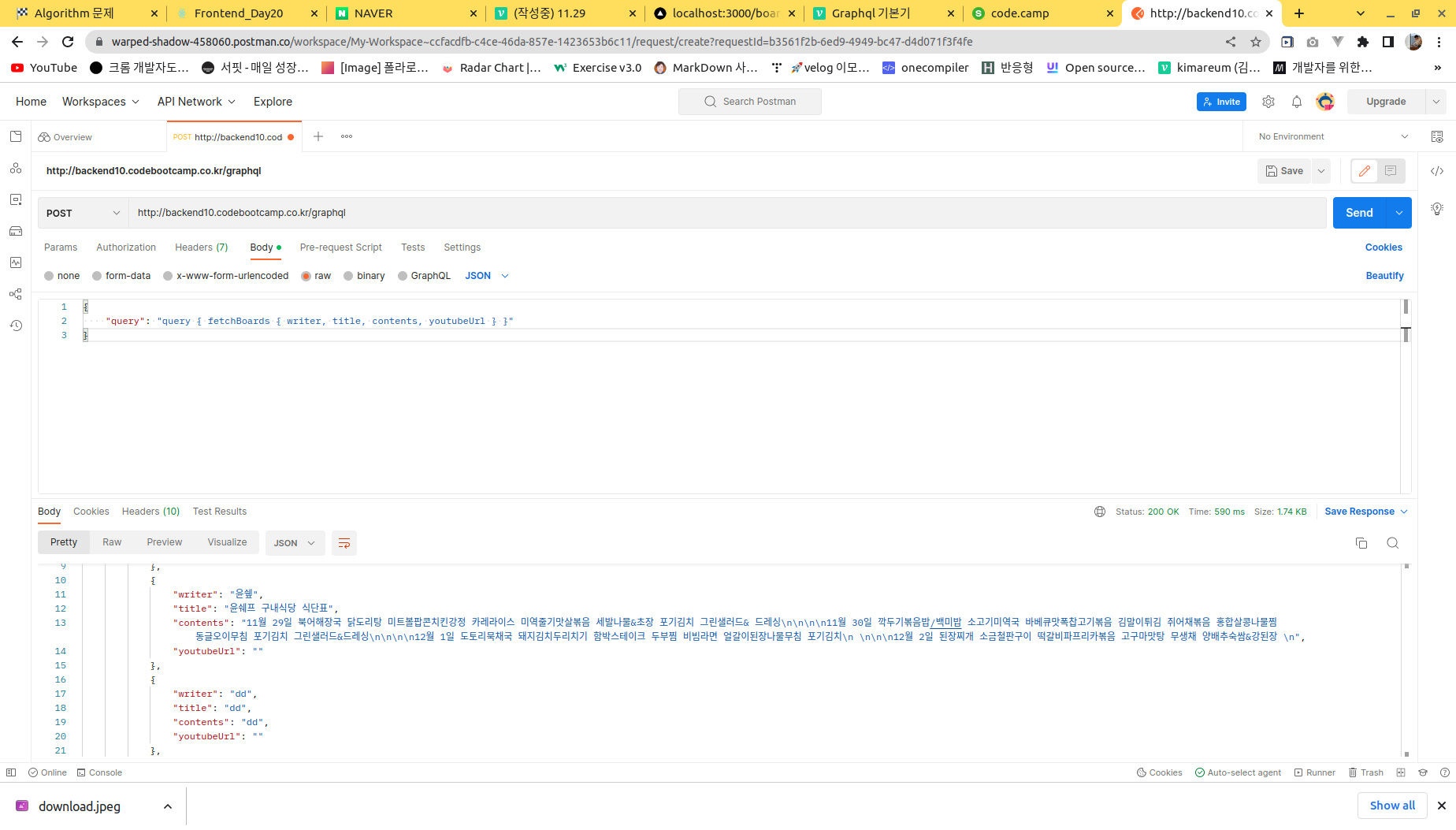
postman 호출
방식
여기서 backend에서 만든 graphql 또한 무조건 POST 방식이랑꼐에에엥에ㅔ

const 다람쥐초등학교 = []
const 토끼초등학교 = []
const 친구들 = [
{이름:"철수",점수:10},
{이름:"영희",점수:60},
{이름:"훈이",점수:70},
]
for(let i=0; i<친구들.length; i++){
if(친구들[i].점수 >= 50){
다람쥐초등학교.push(친구들[i].이름)
} else {
토끼초등학교.push(친구들[i].이름)
}
}
//for each 사용
친구들.forEach((el)=>{
if(el.점수>=50){
다람쥐초등학교.push(el.이름)
}else{
토끼초등학교.push(el.이름)
}
})
//map 사용
친구들.map((el)=>{
if(el.점수>=50){
다람쥐초등학교.push(el.이름)
}else{
토끼초등학교.push(el.이름)
}
})global state!!!!
종류: Redux, MobX, SWR .... React-query
props의 드롤링이 일어나지않게!!! 해주는것
Props Drilling 은 props를 오로지 하위 컴포넌트로 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 React Component 트리의 한 부분에서 다른 부분으로 데이터를 전달하는 과정이다.

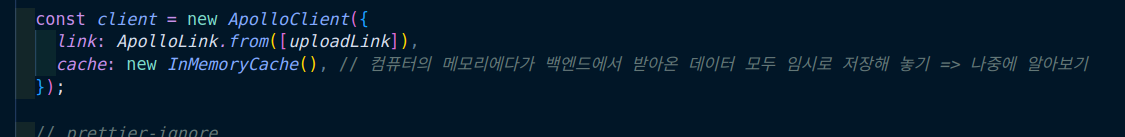
fetchPolicy global state에 먼저 검증을 한뒤에 사용한다
=> cache-first(기본값)
react-query 는 fetchPolicy가 내장된 REST_API용
Apollo-Client는 fetchPolicy가 내장된 Graphql-API용
redux 최근 라이브러리

바로 backend로 가는것이 아니라. global state로 가주는 경로이다잉 ~~~!@~!@~!@~!@
바로 backend로 api 를 오청하려면
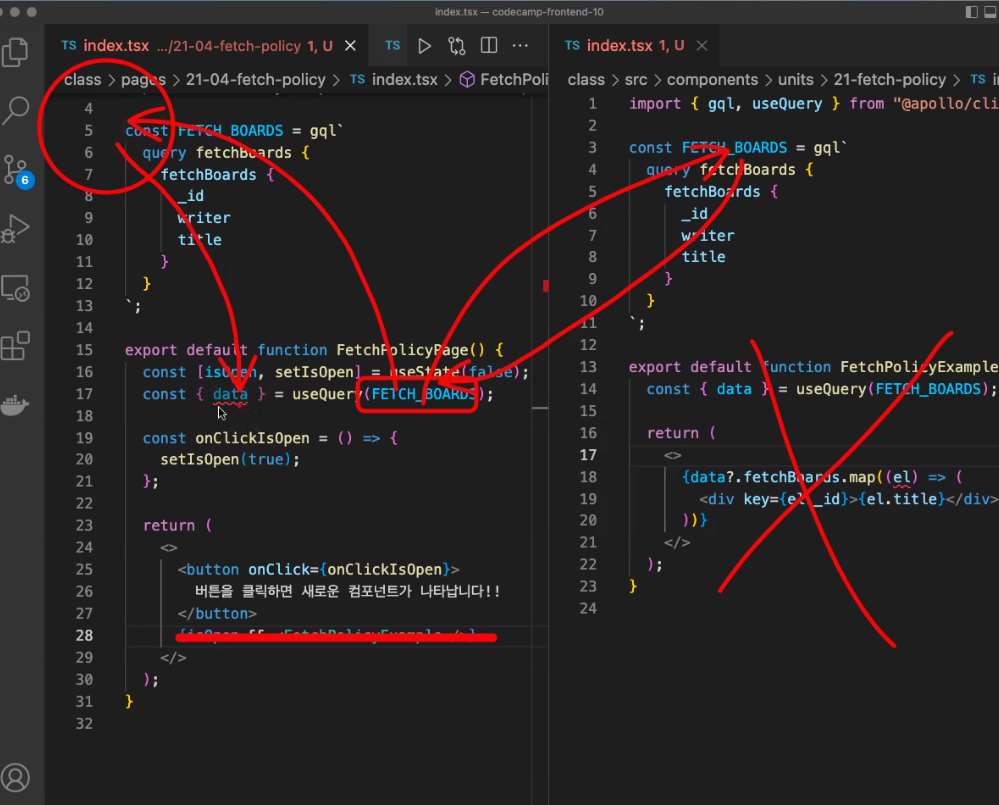
페이지가 이동하게 되면 app_tsx가 새로 실행된다.~~~!!~!~!~!!

위아래의 차이점.

