
이번주 section!
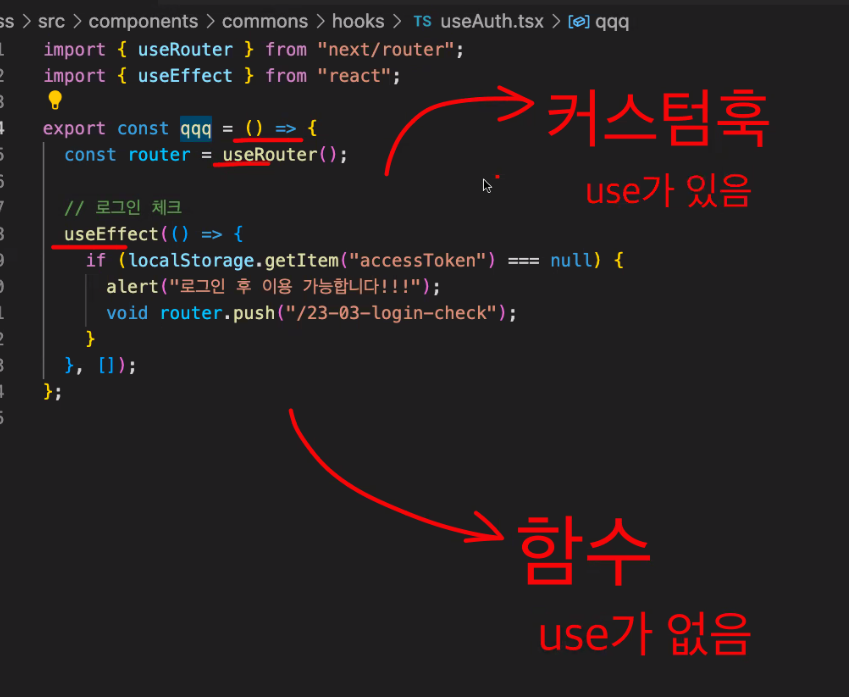
1.customHooks
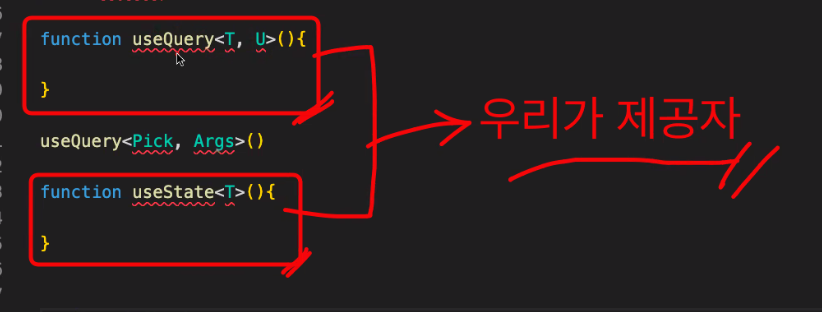
2.generic
3.web-editor
4.iamport
5.map
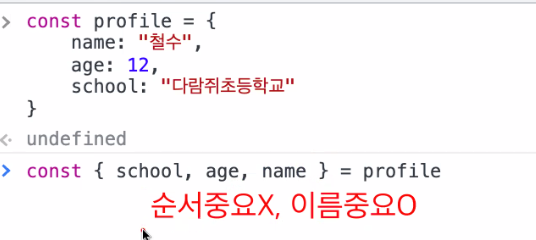
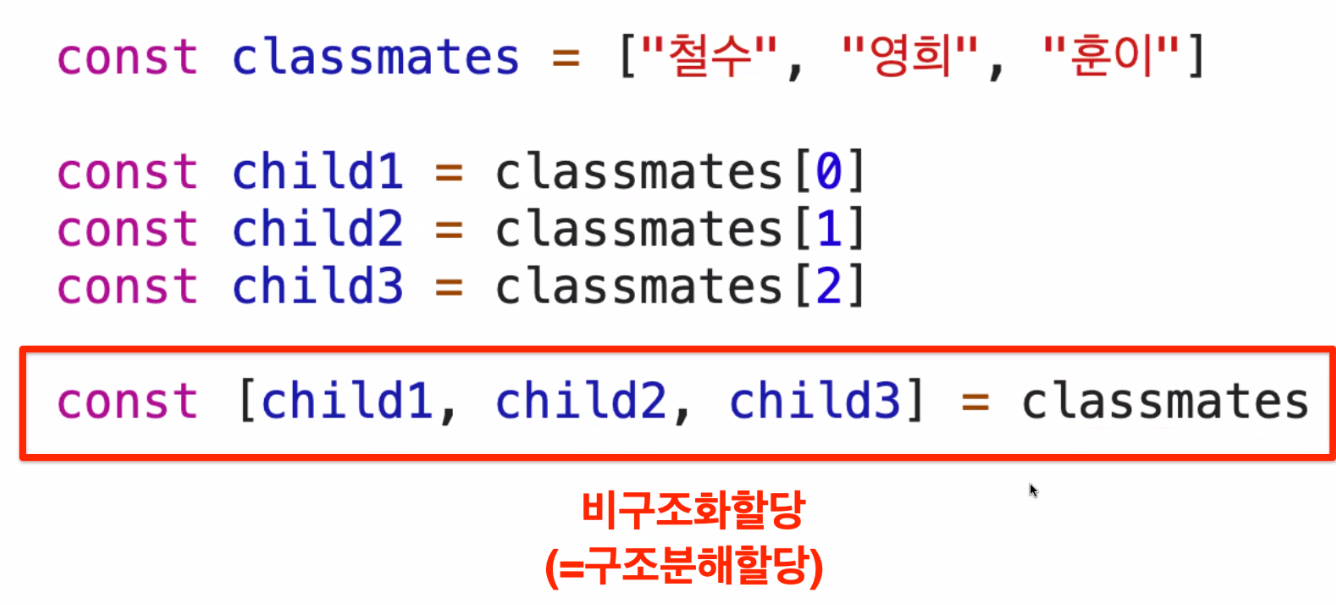
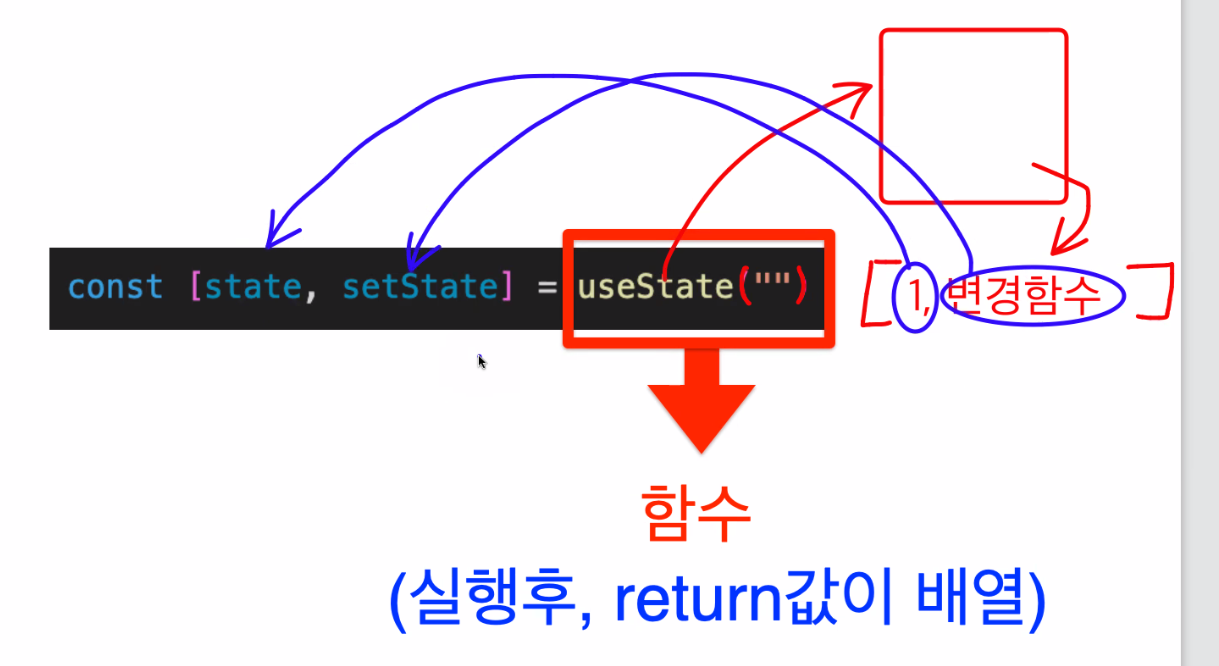
구조분해할당(=비구조화할당)

const{name,age,school} = child

우리가 주로 사용한 useState도 구조분해할당이며 state =1 setState = 변경함수 이당!
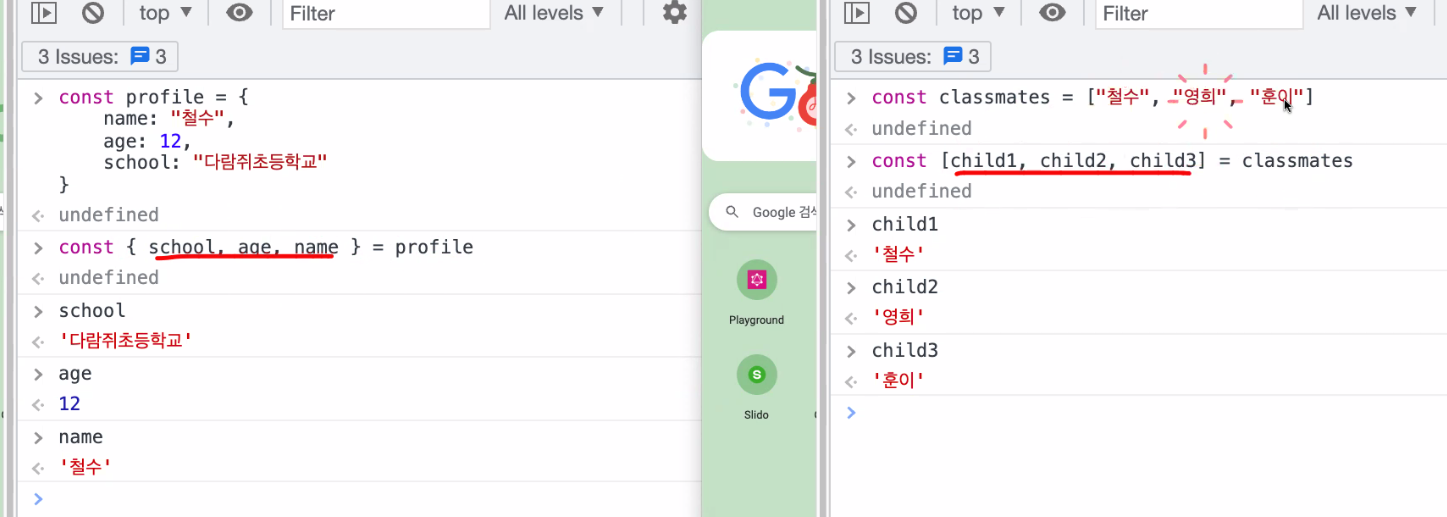
const profile ={
name:"철수",
age:12,
school:"다람쥐초등학교"
}
undefined
const {name, age, school} = profile
undefined
name
'철수'
school
'다람쥐초등학교'
const classmates = ["철수", "영희", "훈이"]
undefined
const [child1, child2, child3] = classmates
undefined
child1
'철수'
child2
'영희'
child3
'훈이'
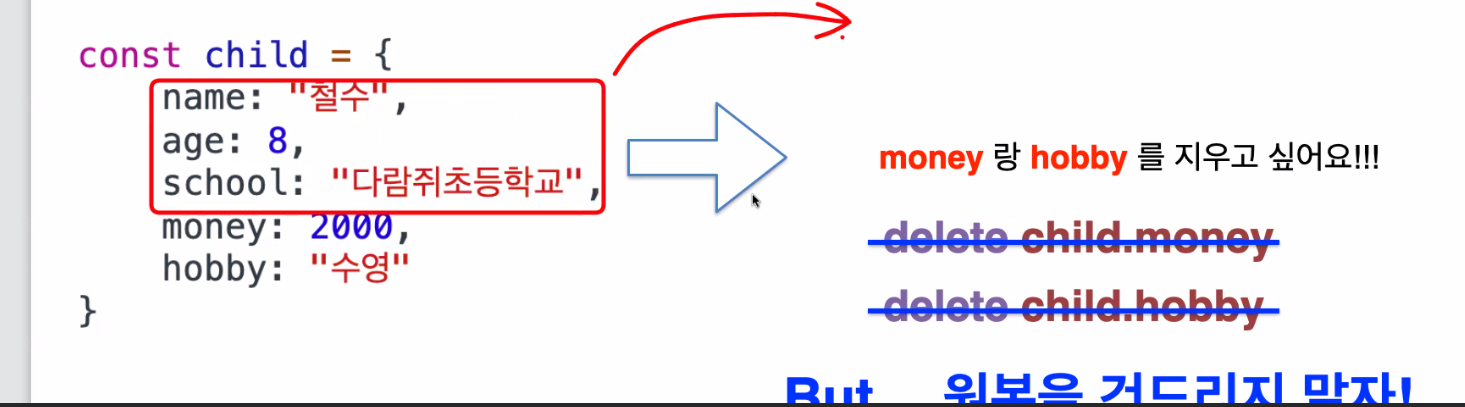
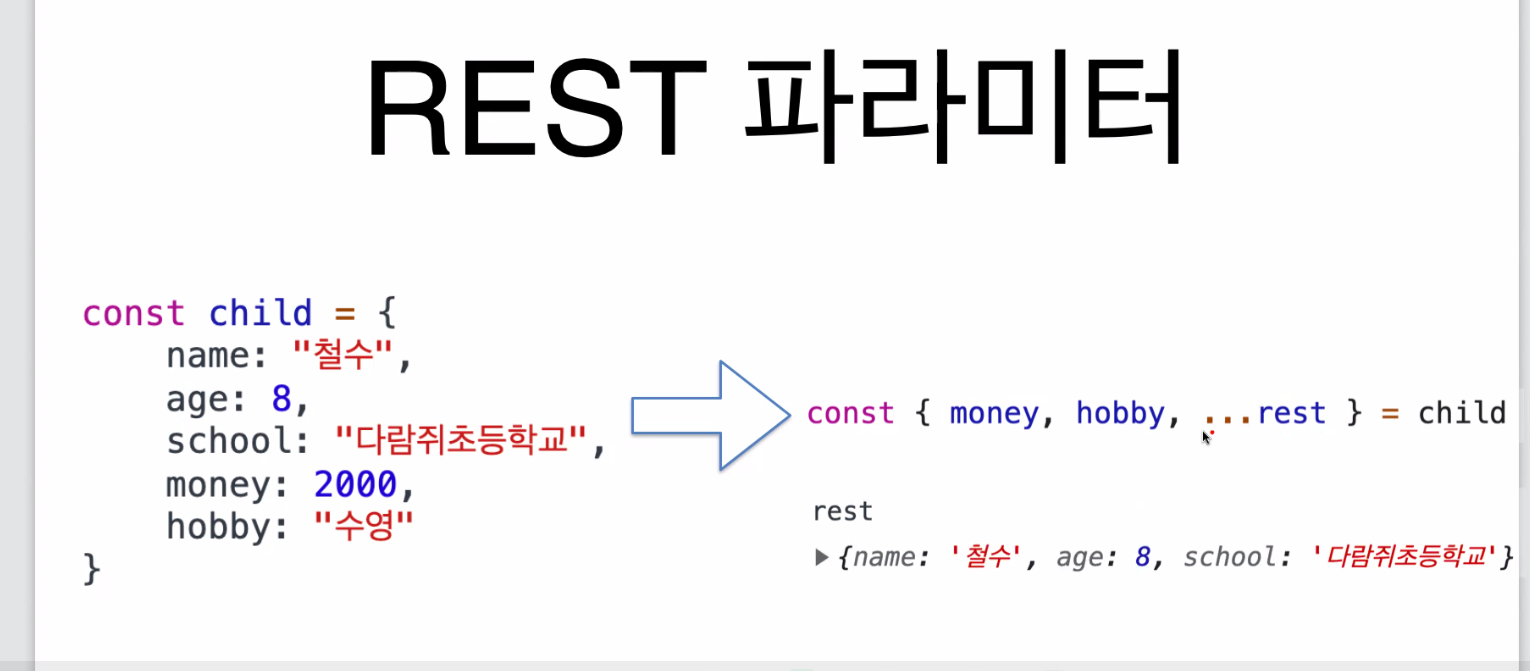
REST파라미터


여기서 ..rest부분은 내가 마음대로 명칭을 지정해줄수 있다!!!

커스텀 훅이라고 다른 함수가 아닌 똑같은 함수이다. 다만 use가 있기에 즉, 일반적인 기능이 아닌 다른것이 포함되어있어서 커스텀 훅이라고 지칭한다??!! 또잉
use가 들어가 있는 함수는 use를 써줘야한다!!

<>안쪽에 타입을 정하는 순간 사용자가 이용하는데 많은 한계가 있기에 제공자의 입장에서 generate를 사용하게 된다.
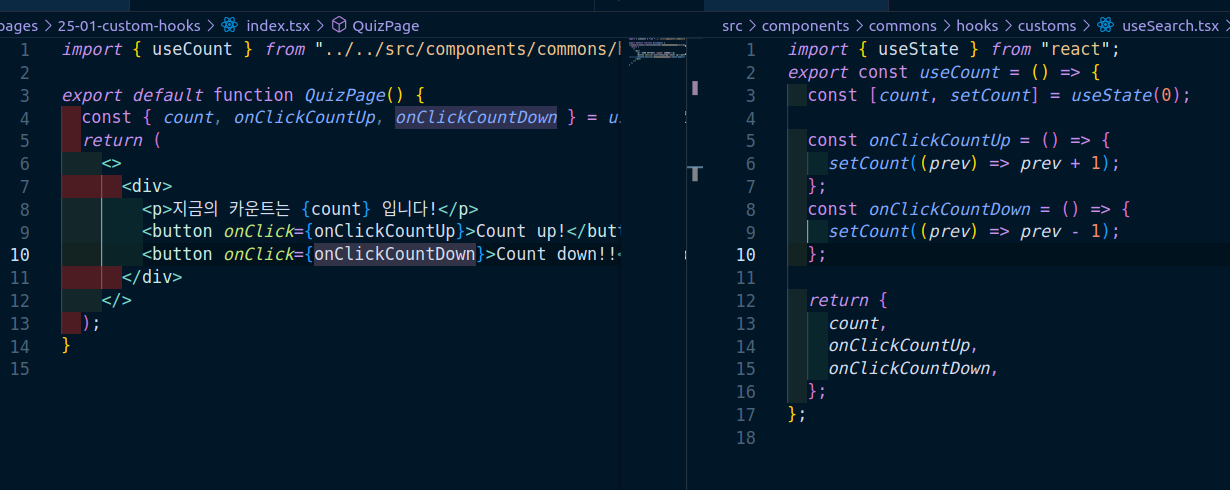
과제활용
import { useState } from "react";
export default function QuizPage() {
const [count, setCount] = useState(0);
const onClickCountUp = () => {
setCount((prev) => prev + 1);
};
return (
<>
<div>
<p>지금의 카운트는 {count} 입니다!</p>
<button onClick={onClickCountUp}>Count up!</button>
</div>
</>
);
}기존에 코드를 변경해주면? 어떤 모습일까