
webpack
webpack이란?
webpack 공식 문서에서는 웹팩을 webpack is a static module bundler for modern JavaScript applications 이라 말한다.
여기서 module bundler란?
모듈
- 프로그램을 구성하는 요소
- 관련된 기능 및 데이터를 묶어서 모듈을 만들고 기능별로 파일을 분리해 유지보수의 장점을 갖는다.
번들러
- 의존성이 있는 모듈을 하나의 파일(또는 여러개)로 합쳐주는 역할을 한다.
- 대표적인 번들러로 RequireJS, Browserify, Rollup, Parcel, webpack 등이 있다.
webpack은 현재 가장 널리 사용되는 번들러이며 자바스크립트뿐만 아니라 CSS, Image 파일 등 리소스의 의존성도 관리한다.
그럼 웹팩을 사용하는 이유는 무엇인가?
- 네트워크의 병목 현상을 방지할 수 있다.
- 모듈 단위로 개발이 가능하다.
- 코드를 압축, 최소화 가능하다.
- 최신문법의 자바스크립트를 사용 가능하다.
- scss 사용이 가능하다.
웹팩의 주요 개념
웹팩을 이해하기 위해서는 Entry, Output, Loader, Plugins에 대한 이해가 필요하다.
- Entry
- 의존성 그래프에서 시작점을 웹팩에서 Entry라 부른다.
- 여러개의 Entry가 존재할 수 있다.
- 이러한 시작점을 통해 필요한 모듈을 불러오고 하나의 파일로 묶는다.
- Output
- Entry에서 즉 시작점에서부터 하나의 파일로 묶어진 번들 처리가 된 결과물을 처리할 위치를 Output에 기록한다.
- Loader
- 웹팩은 JS 또는 JSON만 읽을 수 있기 때문에 다른 종류의 파일을 읽을 때 자바스크립트로 변환을 해주는 Loader가 필요하다.
- Plugins
- Loader는 모듈을 처리하지만 Plugins는 번들된 파일을 처리한다.
- 번들화된 파일을 난독화 또는 압축하는데 사용한다.
webpack 사용해서 번들링하기
1.package.json 생성하기
npm init2.webpack 및 기타 라이브러리 설치
라이브러리는 개발 환경에 맞게 설치.
npm install -save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader clean-webpack-plugin css-loader html-loader html-webpack-plugin mini-css-extract-plugin node-sass react react-dom sass-loader style-loader webpack webpack-cli webpack-dev-server3.시작점 생성
/* ./client.jsx */
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './Hello';
ReactDOM.render(<Hello />, document.getElementById('root'));
4.webpack.config.js 생성
/* ./webpack.config.js */
const path = require('path');
module.exports = {
name: 'webpack_test', //어떤 webpack 설정인지 이름을 부여
mode: 'development', //모드 옵션을 통해서 개발환경인지 배포환경인지 설정가능
devtool: 'eval',
resolve: {
//entry에서 자동으로 배열 안에 있는 확장자로 선택해서 불러오기
extensions: ['.js', '.jsx'],
},
//번들 시작점 파일을 선택 (입력)
entry: {
app: ['./client'], //resolve - extension에서 확장자 설정해서 client만 적어줘도 알아서 js or jsx 파일에서 검색
},
// loader를 사용하여 JS 파일 이외의 파일을 웹팩이 읽을 수 있게 변환 시켜준다.
module: {
rules: [
{
test: /\.jsx?/, //불러 올 파일 정규식
loader: 'babel-loader', // 사용할 loader 이름
options: { //사용할 loader 옵션 설정
presets: [['@babel/preset-env'], '@babel/preset-react'],
},
},
],
},
// 번들된 파일을 출력
output: {
path: path.join(__dirname, 'dist'), // '현재 경로/dist' 디렉토리의 output path 설정
filename: 'app.js', // 출력할 파일 이름 설정
},
};
5.package.json 수정
/* ./package.json */
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack"
},
...6.빌드하기
npm run dev빌드를 완료하면 ./dist/app.js가 생성된다.
7.index.html 생성
<!-- ./index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
<script src="./dist/app.js"></script>
</body>
</html>8.client.jsx에서 사용할 Hello.jsx 파일 생성
/* ./Hello.jsx */
import React from 'react';
const Hello = () => {
return (
<div>
<h1>Hello React!</h1>
</div>
);
};
export default Hello;
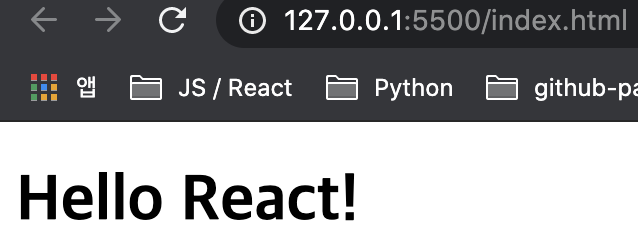
9.빌드 후 index.html 실행
npm run dev