React - 기초
1.React 개발환경을 위한 webpack 설정(1)

webpack webpack이란? webpack 공식 문서에서는 웹팩을 webpack is a static module bundler for modern JavaScript applications 이라 말한다. > 여기서 module bundler란? 모듈 프로그램을
2.React 개발환경을 위한 webpack 설정(2)

이전 글 : React 개발환경을 위한 webpack 설정(1)bable-loader의 presets @babel/preset-env을 이용해서 지원 브라우저 설정이 가능하다. 자세한 내용은 browserslist 참고 사이트를 참고하면 된다.이전까지는 계속 새로운 변
3.JSX 문법

위의 문법은 문자열 또는 html도 아니다.JSX라고 부르며 자바스크립트를 확장한 문법이다. 쉽게 말해서 리액트에서 생김새를 정의할 때 사용한다.이러한 JSX 문법을 사용할때 지켜야할 몇가지 규칙이 있다. 이 규칙에 대해서 알아보자.태그는 꼭 닫혀야한다.JSX에서 태그
4.React props

Component와 props component 컴포넌트를 통해서 UI를 재사용 가능한 조각으로 만들어서 관리할 수 있다. props라는 임의의 값을 입력 받아서 화면에 어떻게 표시되는지를 기술하는 리액트 엘리먼트를 반환한다. 함수형 vs 클래스 컴포넌트 리액트 컴포
5.Hooks API Reference

상태 유지 값 (state) , state를 갱신하는 함수 (setState)를 반환한다.최초 렌더링에서 state => initialStatesetState는 state를 갱신할 때 사용하며 새로운 state 값을 받아 컴포넌트 리렌더링을 큐에 등록한다.이전 stat
6.Hooks API Reference(2)

useState의 대체 함수, 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리할 수 있다. 상태 업데이트 로직을 컴포넌트 바깥으로 빼거나 다른 파일에 작성해 불러와서 사용 가능하다.이런식으로 useState를 useReducer로 변경이 가능하다.useState, u
7.조건부 렌더링

react에서 어떤 상태에 따라 렌더링되는 결과를 바꿔주고 싶을 때 조건부 렌더링을 이용할 수 있다. 조건부 렌더링이라는 말 그대로 조건에 따라 그 결과를 렌더링 해준다는 의미이다.react에서 조건부 렌더링은 자바스크립트 조건처리와 똑같이 동작한다.위와 같은 컴포넌트
8.react로 카운터 만들기

useState를 이용해 count라는 state와 setCounter라는 setState 함수를 생성h1 태그 안에 count state를 넣어서 count 값의 변화를 렌더링카운터 동작 화면
9.react input 상태 관리

input에 입력하는 값을 inputText state로 관리하고 reset 버튼을 누르면 inputText를 초기화 시켜준다. input 입력 값은 onChange 이벤트 객체에서 target.value로 가져온다.reset을 위해 input의 value값을 inpu
10.배열 렌더링 하기

react에서 배열을 렌더링 하는 방법에 대해 알아보자.첫 번째 방법은 일일이 배열에서 값을 가져오는 방법이다.위의 방법은 반복되는 코드가 많기 때문에 p태그 부분을 컴포넌트로 바꿔 반복을 줄일 수 있다.위와 같은 방식으로 컴포넌트를 사용해 반복을 줄였지만 배열의 요소
11.배열에 항목 추가

UserList 컴포넌트에서 관리하던 users 배열을 App.js으로 옮겨 관리하고 props로 자식 컴포넌트에 내려준다. 또 CreateUser 컴포넌트를 생성해준다.user를 추가할때 key로 사용할 고유한 값을 계속 추가해줘야하기 때문에 useRef를 이용해 컴
12.배열에 항목 삭제, 수정

배열 항목의 삭제 방법은 key값을 이용해주는게 편하다.onRemove 함수를 보면 key값으로 사용하고 있는 user의 id값을 비교하여 그 조건이 맞을 경우 새로운 배열을 반환하는 filter 메소드를 사용하고 있다. 당연히 변화를 감지해 렌더링을 해주기 위한 불변
13.useMemo를 이용한 성능 최적화

처리된 값을 재사용하는 useMemo를 이용하여 성능 최적화를 할 수 있다.이전에 사용한 유저 리스트에서 active된 user의 수를 카운트해주는 함수를 추가해보자.여기서 문제점이 발생한다. input 값을 변경하면 불필요하게 카운트가 실행이 된다는 것이다.따라서 불
14.useCallback으로 함수 재사용

함수형 컴포넌트는 state가 바뀔 때 마다 코드 전체가 재실행된다. 따라서 함수가 다시 만들어지고 그 함수를 props로 받는 자식 컴포넌트들이 불필요한 렌더링이 발생하게된다.따라서 불필요한 렌더링 방지를 위해 useCallback을 사용하고 deps에 넣어 준 값이
15.React.memo 컴포넌트 리렌더링 방지

컴포넌트가 동일한 props로 동일한 결과를 렌더링 한다면 React.memo를 호출하여 결과를 저장하여 불필요한 렌더링을 방지할 수 있다.React.memo는 props 변화에만 영향을 준다. state나 context가 변할 때는 렌더링이된다. 오직 성능 최적화를
16.useReducer 사용하기

useReducer를 사용하면 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리할 수 있다. 상태 업데이트 로직을 컴포넌트 바깥으로 빼거나 다른 파일에 작성해 불러와서 사용 가능하다.간단하게 사용법을 보면 아래와 같다.이제 우리가 만들었던 App.js에 적용을 해보면
17.커스텀 hooks 사용하기

커스텀 hooks를 만들어서 반복되는 로직을 재사용할 수 있다.다양한 hooks를 사용해서 원하는 기능을 구현해주고 컴포넌트에서 사용하고 싶은 값을 반환해주면 된다.이렇게 만든 커스텀 hooks useInput을 사용하려면 아래와 같이 사용하면 된다.커스텀 hooks를
18.Context API로 전역 값 관리하기

우리가 지금까지 만든 프로젝트에서는 App 컴포넌트에서 모든 기능을 구현하고 props로 자식 컴포넌트에 전달하는 방식으로 값을 관리하였다. 그런데 어떤 컴포넌트에서는 사용은 하지 않지만 props로 전달하기 위한 징검다리 역할만 하는 컴포넌트들이 있다.우리가 진행했던
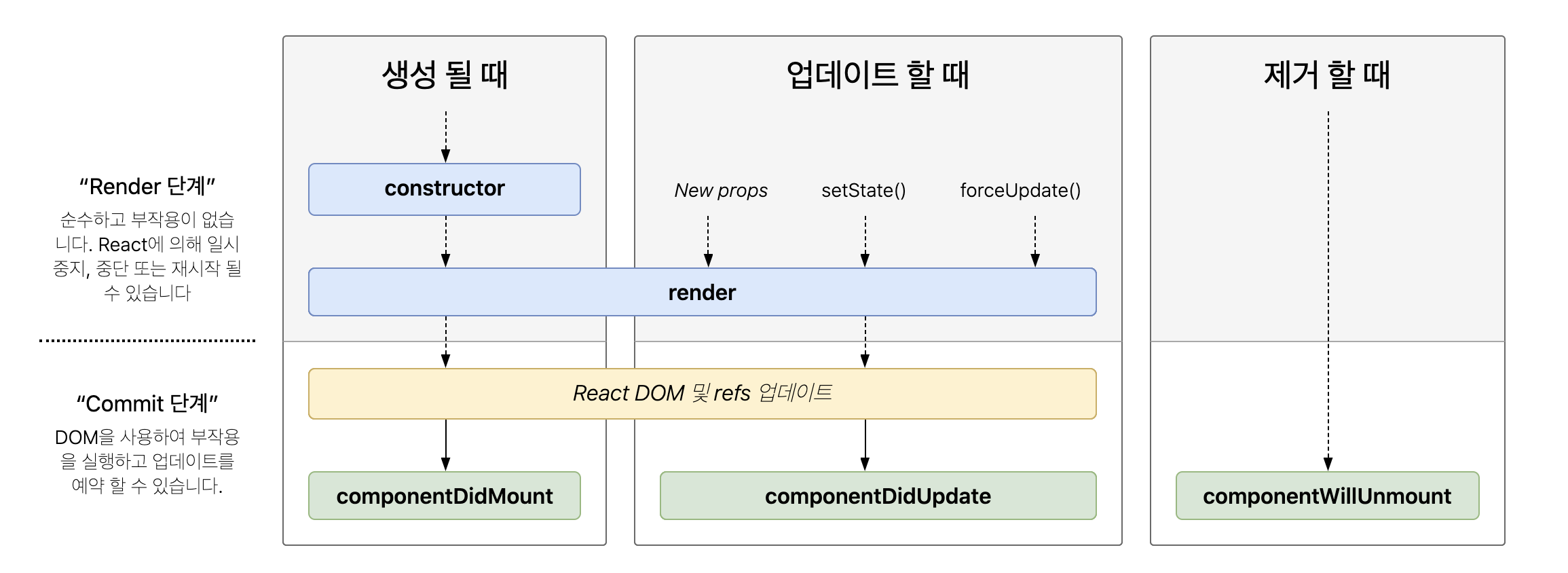
19.react 생명 주기

React 컴포넌트는 생명 주기가 있다. 컴포넌트가 실행, 업데이트, 제거될 때 특정한 이벤트들이 발생한다.컴포넌트가 처음 생성 될 때를 mount라고 한다. mount가 되면 state, defaultProps, context를 저장한다.그리고 componentWil
20.React - redux

상태의 어떤 변화가 필요할 때 액션을 발생시킨다. 하나의 객체로 표현되고 다음과 같은 형식으로 구성되어있다.액션 객체는 type을 필수적으로 가져야한다. 그 외의 값은 자율적으로 넣어 줄 수 있다.액션을 만드는 함수이다. 파라미터를 받아와서 액션 객체로 만들어준다.액션