호스트 객체
웹 브라우저에서 사용할 수 있는 호스트 객체에 대해서 알아보자.
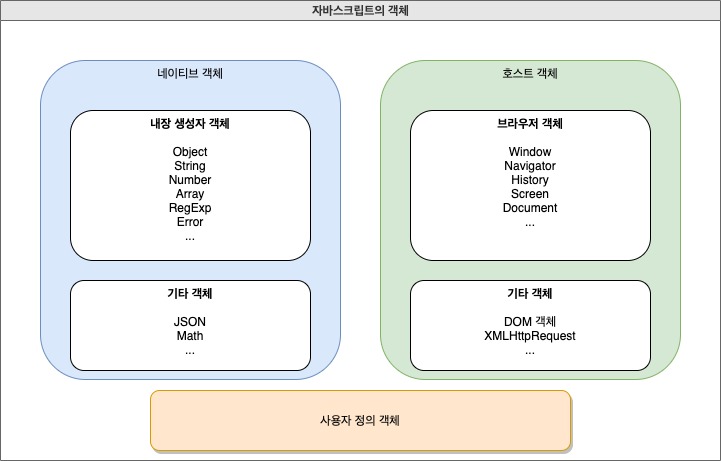
ECMAScript로 규정된 기본 객체 외에 자바스크립트 실행 환경에 정의된 객체를 호스트 객체라고 한다.
웹 브라우저에 구현된 여러 호스트 객체를 이용하여 HTML, CSS 문서를 제어할 수 있고 웹브라우저의 Window 객체를 제어할 수 있다. 또한 Interactive, Dynamic 웹 페이지를 만들 수 있다.

클라이언트 측 자바스크립트
브라우저에서 자바스크립트의 역할
자바스크립트를 사용해서 Static한 웹 페이지를 Dynamic하게 만들 수 있다.
자바스크립트를 활용하면 사용자 입력에 대응하는 등 다양한 작업을 자동화하여 웹 페이지의 사용성을 향상시킬 수 있다.
크게 네 가지로 브라우저에서 자바스크립트의 역할을 나눌 수 있다.
- 웹 페이지의 Document 객체 제어 (HTML,CSS)
- 웹 페이지의 Window 객체 제어 및 브라우저 제어
- 웹 페이지에서 발생하는 이벤트 처리
- HTTP를 이용한 통신 제어
웹 애플리케이션
웹 브라우저는 웹에서 문서를 보여주기 위한 SW이였다. 하지만 현재의 웹 브라우저는 웹 애플리케이션을 실행하는 운영체제까지 가능해졌다.
이러한 최신 브라우저의 기능을 이용해서 웹 애플리케이션을 만들 수 있다.
- 파일 읽기와 쓰기
- 데이터베이스 기능
- 비동기 통신
- 2, 3차원 컴퓨터 그래픽스
- 키보드로 입력
- 드래그 앤 드롭
- 멀티 스레딩
또한 이러한 기능들을 사용을 하려면 자바스크립트의 실행 속도가 받쳐주어야 가능하다.
따라서 자바스크립트 실행 속도의 많은 발전이 있었고 웹 애플리케이션을 현실화할 수 있는 큰 요인 중 하나이다.
웹 브라우저에서의 자바스크립트 실행 순서
웹 브라우저에서 HTML 문서를 분석하고 표시하는 프로그램을 렌더링 엔진이라고 한다.
렌더링 엔진이 어떤 과정을 통해서 렌더를 하는지 살펴 보자.
크로스 브라우징
오래된 웹 브라우저에서도 문제없이 웹 페이지를 표시하고 같은 기능을 사용할 수 있도록 대응하는 작업을 크로스 브라우징이라 한다.
크로스 브라우징에는 크게 3가지 방법이 있다.
- 기능성 테스트
- 브라우저 테스트
- 라이브러리를 사용하여 대응하기
브라우저 테스트
Navigator 객체를 사용해 웹 브라우저의 종류와 버전을 구해 브라우저 테스트를 할 수 있다.
